質問
質問SWELLでできること、便利な機能を教えてください。
ワードプレステーマは、
商品の特性上返品できません。
そのため、どのような機能があるのか、購入前にしっかり確認しておく必要があります。
そこでこの記事は、計26のSWELLでできることをご紹介します。



SWELL歴4年のわたしが、便利だと感じた機能をご紹介します。
この記事を読めば、
SWELLを購入すべきか、
正しい判断ができます。
将来的には、テーマを乗り換える手間がなくなり時間とお金の余裕ができて、ブログが楽しくなります。
この記事を書いている人


- ConoHaWING歴5年
- SWELL歴4年
- SEO検定一級合格
- 月収6ケタ(プラチナランク)
- 某ASPの社員


















【できること】SWELLの22個の限定ブロック機能一覧~使い方とメリット
結論、SWELLでできることは「SWELLブロック」に集約されております。



SWELLブロックは、SWELL独自の機能です。このブロックを使うと、SEOに強いサイトを作成できます。
SWELLが美しいサイトを作れる理由は、SWELLブロックのおかげです。
「ブロック名」クリックで遷移します
| 番号 | ブロック名 | 機能 | オススメ度 |
|---|---|---|---|
| 1 | アコーディオン | 特定のコンテンツを隠す | |
| 2 | ABテスト | 5秒でABテスト開始 | |
| 3 | バナーリンク | 画像をバナーに変換 | |
| 4 | ボックスメニュー | 画像とテキストリンクが並んだボックス | |
| 5 | SWELLボタン | 広告コードをそのままペーストできるボタン | |
| 6 | キャプションボックス | 記事がスッキリするボックス | |
| 7 | リッチカラム | リッチなコンテンツを、記事どこでも作れる魔法のボックス | |
| 8 | 説明リスト(DL) | タイトルと説明を瞬時に出すボックス | |
| 9 | FAQ | 質問&回答 | |
| 10 | フルワイド | コンテンツを、枠いっぱいに表示する | |
| 11 | ステップ | 手順をわかりやすくまとめるボックス | |
| 12 | タブ | ボックス内に要素を格納 | |
| 13 | 広告タグ | 広告の一括管理 | |
| 14 | ふきだし | 登録した吹き出しを呼び出す | |
| 15 | ブログパーツ | テンプレート機能 | |
| 16 | 投稿リスト | 書いた記事をまとめて表示 | |
| 17 | 関連記事 | 内部リンク、外部リンクをワンクリックで作成 | |
| 18 | 制限エリア | ブロックごとにセキュリティー対策 | |
| 19 | 商品レビュー(β) | 商品レビュー | |
| 20 | RSS | ブロックでRSS登録 | |
| 21 | リンクリスト | リストでリンクを作成 | |
| 22 | リスト入りグループ | リスト入りのボックスを作成 |


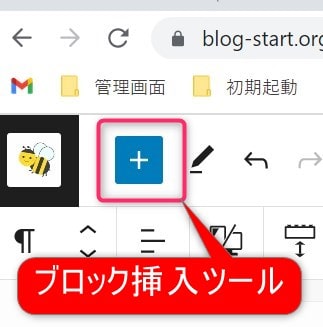
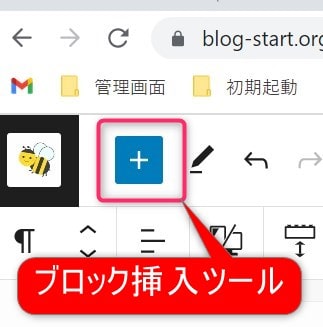
SWELLブロックは、投稿編集画面の「ブロック挿入ツール」(+ボタン)から呼び出して使用します。
それでは、各ブロックの機能と実際の表示例を説明します。
アコーディオンブロック
「アコーディオンブロック」実際の表示
アコーディオン(クリックして開きます)
テキストも画像もブロックも、自由に挿入できます。
アコーディオンブロックは、「クリックで開閉できるボックス」が作成できる機能です。
記事に文字が多くて、
整理したいときスッキリ整理できます。
ユーザーに負担を与えません。
- スマホでも見やすいサイトにしたい
- サイト滞在時間を長くしたい
- 情報量が多い記事を整理したい
ABテストブロック
ABテストブロックは、2つの異なる内容(AパターンとBパターン)をランダムに表示し、どちらが良い結果を生むかをテスト(ABテスト)できるブロックです。
「ABテストブロック」実際の表示(ページ更新で切り替わります)
ABテストは、主にクリック率や成約率(コンバージョン率)の改善を目的として行われます。
このブロックを使えば、2つの異なる要素(例:ボタンの色、キャッチコピー)を作成し、どちらがより効果的かを訪問者の反応を見て判断できます。
例えば、新しいキャッチコピーを試す際、どちらが読者に響くかは実際に試してみないと分かりません。
ABテストブロックを使用すれば、どちらのコピーがよりクリックされるか、具体的な数値で判断できます。
ABテストを繰り返すことでクリック率が改善され、結果的にクリック数が増加し、アフィリエイト収益の向上につながります。
- アフィリエイト収益を増やしたい人
- 効果的なキャッチコピーやデザインを効率的に見つけたい人
- 記事冒頭の導入文(リード文)でABテストを行いたい人
バナーリンクブロック
SWELLのバナーリンクブロックは、特別な画像編集ソフトを使わずに、アップロードした画像から直接バナーリンクを作成できる機能です。
「バナーリンクブロック」実際の表示
見出し(例:H2タグ)の直下にバナーを設置するケースは多いですが、見出しごとにバナー画像を作成するのは手間がかかります。
SWELLのバナーリンク機能を使えば、用意した画像だけで、テキスト入りのバナーリンクを作成できます。
- バナー作成が苦手な人
- Photoshopなどの画像編集ソフトを持っていない人
- フリー素材などを活用して手軽にバナーを作りたい人
ボックスメニューブロック
ボックスメニューブロックは、アイコンや画像とテキストがセットになった、見栄えの良いリンクボックスを作成できる機能です。
HTMLやCSSの知識がなくても、デザイン性の高い「ボックスメニュー」を簡単に作れます。
「ボックスメニューブロック」実際の表示
例えば、サイトのフッターやヘッダー部分に「カテゴリページへのリンク集」や「おすすめ記事へのリンク集」など、独自のナビゲーションコンテンツを表示できます。
- サイトのデザイン性を向上させたい人
- フッターエリアを充実させたい人
- おすすめページへの導線を分かりやすくまとめたい人
SWELLボタンブロック
SWELLボタンブロックを使えば、光るボタンや動くボタンなど、魅力的なデザインのボタンを簡単に作成できます。
「SWELLボタンブロック」実際の表示
ボタンの作成は、意外と時間がかかる作業です。SWELLボタンブロックなら、クリック操作だけで見栄えの良いボタンが作成可能です。
SWELLボタンの特に優れている点は、アフィリエイト広告のタグ(リンクコード)を、改変せずにそのまま貼り付けられることです。
これにより、アフィリエイトリンクを含むボタンも5秒程度で作成できます。
- 光るボタンや動きのあるボタンを作りたい人
- ボタンにアイコンを入れたい人
- ボタンのデザイン作成が苦手な人
キャプションボックスブロック
「キャプションボックス」ブロックは、タイトル(キャプション)付きのボックスを、クリック操作だけで作成できる機能です。
「キャプションボックス」実際の表示
テキストを挿入できます。
記事内の情報量が多く、整理されていないと感じる場合、キャプションボックスを使うことで情報をグループ化し、見た目を分かりやすく整理できます。


<プロフィール>
- テキスト
- テキスト
- テキスト
- 記事に視覚的なメリハリをつけたい人
- ボックスデザインの作成が苦手な人
- 記事内に「この記事を書いている人」のような著者紹介を入れたい人
リッチカラムブロック
「リッチカラムブロック」は、コンテンツを複数の列(カラム)に分割し、自由に配置できる機能です。カラムブロック(段落)のレイアウトを柔軟に設定できます。
「リッチカラムブロック」実際の表示


プロフィール
名前:山田太郎
部署:マーケティング
役職:なし


名前:山田花子
部署:マーケティング
役職:部長
例えば、「画像とテキストを横並びに配置したい」場合などに、リッチカラムブロックを使用します。スマートフォンなどで表示した際も、自動でレイアウトが調整されるレスポンシブデザインに対応しています。
前述のキャプションボックスブロックと組み合わせることで、以下のような「この記事を書いている人」紹介ボックスも簡単に作成可能です。


<プロフィール>
- テキスト
- テキスト
- テキスト
- 文字と画像を横並びに配置したい人
- 読者の目を引くような凝ったレイアウトを作りたい人
- CSSの知識なしでフレックスボックスを作りたい
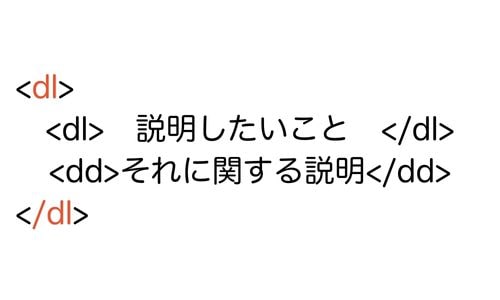
説明リスト(DL)ブロック
「説明リストボックス」実際の表示
- 説明リストA
-
HTMLのDLタグが、ワンクリックで作成できます。
- 説明リストB
-
Bの説明をここに表示
横並びもできます
- 説明リストA
-
HTMLのDLタグが、ワンクリックで作成できます。
- 説明リストB
-
Bの説明をここに表示
SWELLブロックの「説明リスト(DL)ブロック」は、HTMLの「dlタグ」(定義リスト)を、クリック操作だけで記事内に設置できるブロックです。


HTMLのdlタグは、用語とその説明、あるいはメリット・デメリットなどを記述する際に適したタグです。
このブロックを使うことで、HTMLの文法に沿った形で記事を作成できるため、検索エンジン(SEO)に対して有利に働く可能性があります。
- 商品説明が多い
- メリット、デメリット記事が多い
- HTML文法にこだわっている
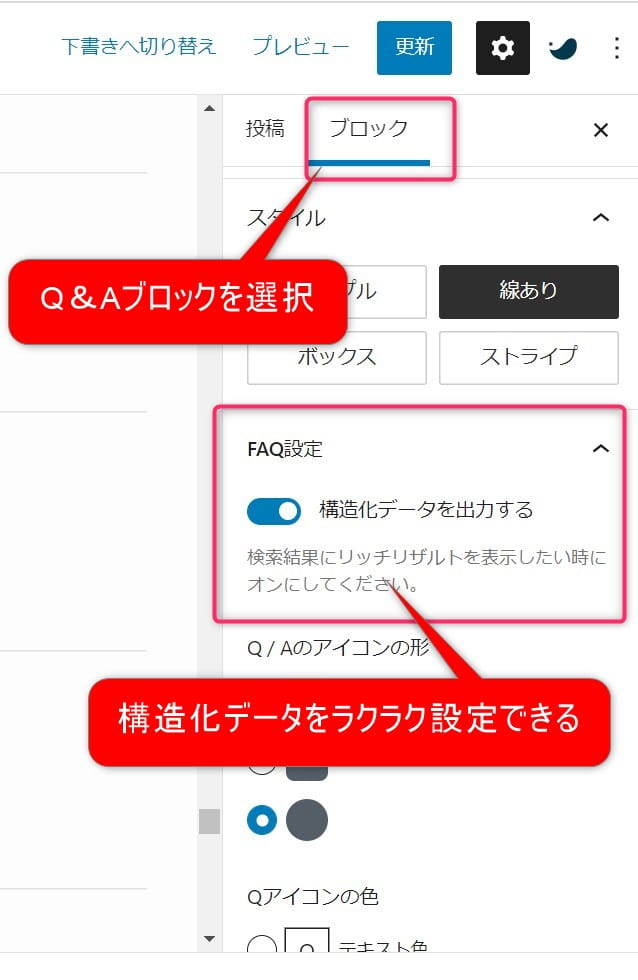
FAQブロック
FAQブロックは、「質問と答え」がセットになったFAQ(よくある質問)形式のコンテンツを表示できるSWELLブロックです。
HTMLやCSSの知識がなくても、見やすいFAQセクションを作成したい人におすすめです。
「FAQブロック」実際の表示
- 質問1
-
答え
- 質問2
-
答え
- 質問3
-
答え
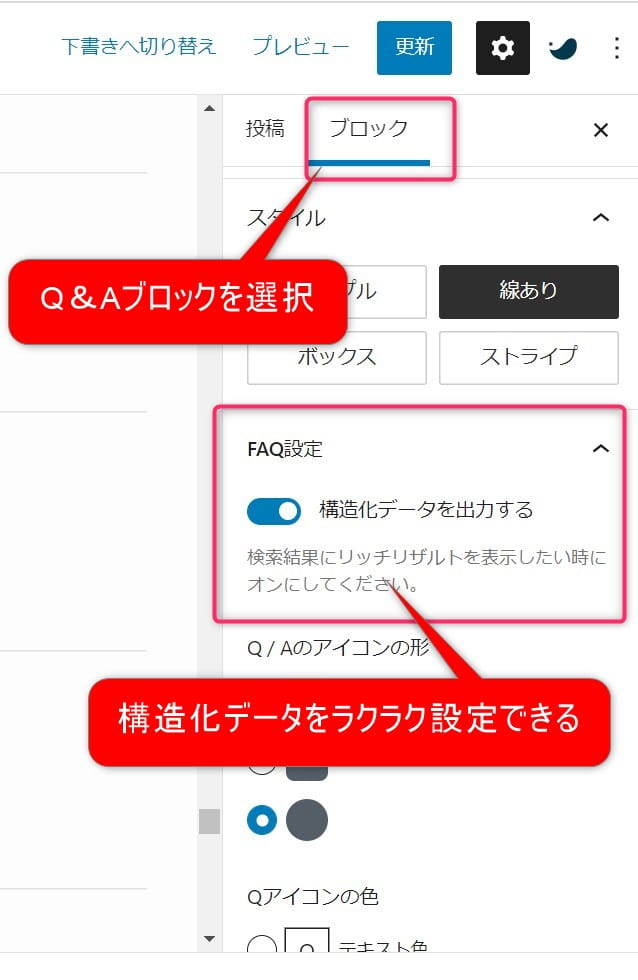
また、ボタン1つで構造化データ(検索エンジンが内容を理解しやすくするための情報)を設定する機能も備えています。
- コンテンツでFAQを利用したい
- 記事内の質問をまとめて、スッキリさせたい
- FAQに構造化データを設定したい
フルワイドブロック
フルワイドブロックは、画像や背景色などを、画面の横幅いっぱいに広げて表示できるブロックです。
「フルワイドブロック」実際の表示


フルワイドブロックは、サイトや記事に視覚的なインパクトを与えたい場合に効果的です。HTMLやCSSの知識がなくても、読者の目を引くコンテンツを作成できます。
- 視覚的に強い印象を与える記事を作りたい人
- サイトデザインをより印象的に改修したい人
- サイトのトップページデザインを魅力的にしたい人
ステップブロック
ステップブロックは、手順や工程を段階的に伝えたい場合に便利なブロックです。
「ステップブロック」実際の表示
サンプル
サンプル
玄米を洗い、丸1日浸水させる。
30分ザルにあげる。
ぐつぐつとしっかり沸騰したら弱火で25分、火を止めて15分蒸らす。
例えば、「商品購入の手順」などをステップ形式で示すことで、ユーザーの理解を助け、購入などの行動を促しやすくなります。
- 情報が整理され、ユーザーが内容を理解し記憶しやすくなる。
- ユーザーのページ滞在時間が延び、SEOに良い影響を与える可能性がある。
- 次に取るべきアクションが明確になるため、収益化につながりやすくなる。
タブブロック
タブブロックは、複数のコンテンツをタブで切り替えて表示できる「タブボックス」を作成できるブロックです。
「タブブロック」実際の表示
HTMLやCSSの知識がない人が、タブ表示の機能をゼロから作成しようとすると、1日以上の時間がかかることもあります。
SWELLなら、クリック操作だけでこのタブ機能を作成できます。
情報をコンパクトにまとめられるため、記事が整理され、ユーザーにとっての使いやすさ(ユーザビリティ)も向上します。結果として、SEOにも有利に働くことが期待できます。
- 複数の商品を比較する記事をよく書く人
- 記事の情報量が多く、長くなりがちな人
- 関連情報をまとめて表示したい人
広告タグブロック
広告タグブロックは、事前にWordPress管理画面内の「広告タグ」メニューで登録しておいた広告タグ(アフィリエイトリンクやバナーなど)を、記事内に簡単に呼び出すためのブロックです。
ランキング形式の広告や、特定のアフィリエイト広告ボックスなどを、クリック1つで記事中の好きな場所に挿入できます。
「広告タグブロック」実際の表示
【吹き出しをクリックするとサンプル表示できます】
アフィリエイトで扱う商品が増えてくると、広告タグの管理が煩雑になります。どの記事にどの広告タグを貼ったか、全てを把握するのは困難です。



「1年前のキャンペーンバナーを使っていた…」という失敗もありました。
広告タグブロックと管理機能を使うことで、これらの広告タグを分かりやすく整理できます。
さらに、SWELLの広告タグ機能では、「表示回数(インプレッション)」と「クリック数」を計測できます。これにより、どの広告が効果的かを判断するためのABテストが可能です。



クリック率の高いバナーデザインやキャッチコピーを見つけるのに役立ちます。
- 複数の広告タグを効率的に管理したい人
- 期間限定キャンペーンなど、頻繁に内容が変わる商材を扱っている人
- ランキング形式のコンテンツを簡単に作りたい人
ふきだしブロック
ふきだしブロックは、「ふきだし管理」メニューで事前に登録しておいた会話風のふきだしデザインを、記事内に呼び出す機能です。
「ふきだしブロック」実際の表示



自由に表現できます。
記事内で会話形式の表現を使いたい時に、登録済みのふきだしを簡単に挿入できます。
- ふきだしを頻繁に利用する
- ふきだしの一括更新したい
- 吹き出しの色、枠など、カスタマイズしたい
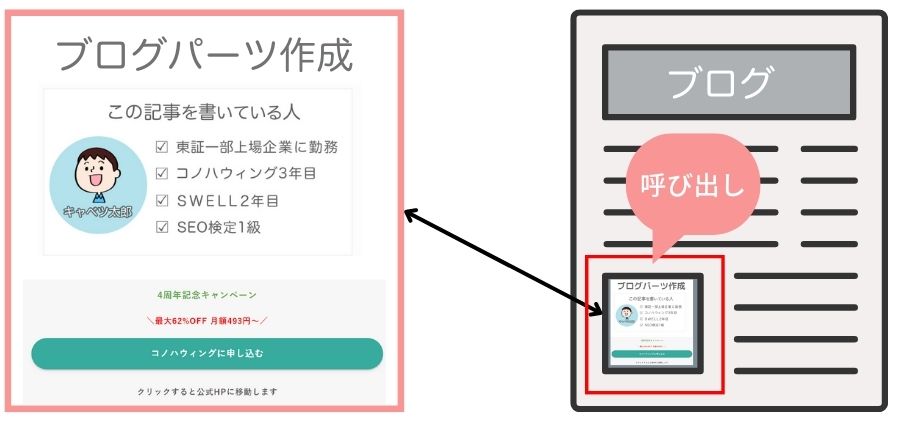
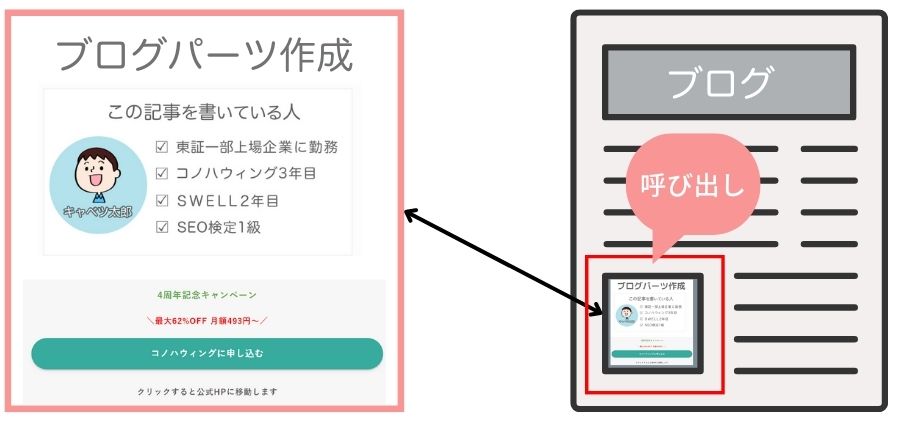
ブログパーツブロック
ブログパーツとは、
CTAボタンやリード文など、
定型文を使いまわせる機能です。
例えば、キャンペーンボタンや期間表示を「一括更新」したいとき、おなじ文言を「使いまわしたい」ときに便利です。


ブログパーツを利用することで、キャンペーン情報の変更などを一括更新でき、記事を1つずつ修正する手間が省けます。
結果として、作業時間の節約につながります。



「再利用ブロック」と何が違うの?
WordPress標準の「再利用ブロック」も似た機能ですが、再利用ブロックは「連動型」です。つまり、1箇所で内容を編集すると、その再利用ブロックを使っている全ての箇所が同時に更新されます。
これは便利な反面、意図しない箇所まで更新してしまうリスクがあります。
一方、SWELLのブログパーツは「独立型(非連動型)」です。記事に挿入した時点の内容がコピーされるため、後からブログパーツの元データを編集しても、既に記事に挿入済みの内容は変更されません。(一括更新したい場合は、ブログパーツの管理画面から操作します。)
これにより、誤って更新してしまうリスクを避けられます。
- 期間限定キャンペーンを頻繁に行う人
- 複数の記事で同じ案内文やボタンを掲載している人
- 特定のコンテンツ部品を使い回したい人
投稿リストブロック
投稿リストブロックは、サイト内の好きな場所に、指定した条件(カテゴリ、タグ、新着順など)に合致する記事の一覧を表示できる機能です。
例えば、トップページに「特定カテゴリの商品特集」を表示させて、そのカテゴリへの集客を強化する活用が可能です。
この機能を使えば、「HTMLやCSS」の専門知識がなくても、プロのデザイナーが作成したような見栄えの良い記事リストコンテンツを作成できます。
プログラミングが苦手な人でも、魅力的なサイト構築が可能です。
- キャンペーン記事を作りたい
- プログラミングできない
- CSSやHTMLが苦手
関連記事ブロック
「関連記事ブロック」実際の表示


関連記事ブロックは、
内部リンクと外部リンクを、
ワンクリックで作成できる機能です。


内部リンクや外部リンクを設定する作業は、URLをコピーして、カスタムHTMLブロックなどに貼り付けるなど、意外と手間がかかります。
関連記事ブロックを使えば、クリック操作だけで内部リンク、外部リンクのカードを作成できます。リンク内のテキスト(アンカーテキスト)も自由に変更できるため、SEOの観点からも効果的なリンク設定がしやすくなります。
- 記事内で内部リンクや外部リンクを頻繁に使用する人
- 記事のリライト(修正・改善)作業で内部リンク構造を強化したい人
- サイト全体の評価(ドメインパワー)を高めるために内部リンクを最適化したい人
制限エリアブロック
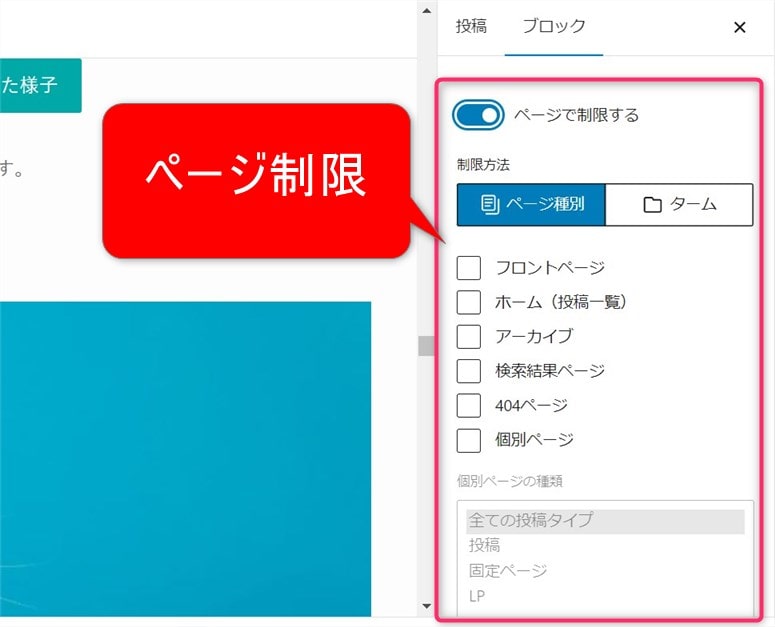
制限エリアブロックは、特定の条件を満たす場合にのみ、そのブロック内のコンテンツを表示、または非表示にできる機能です。
「制限エリアブロック」実際の表示


ログインというのは、WordPressへのログインです。
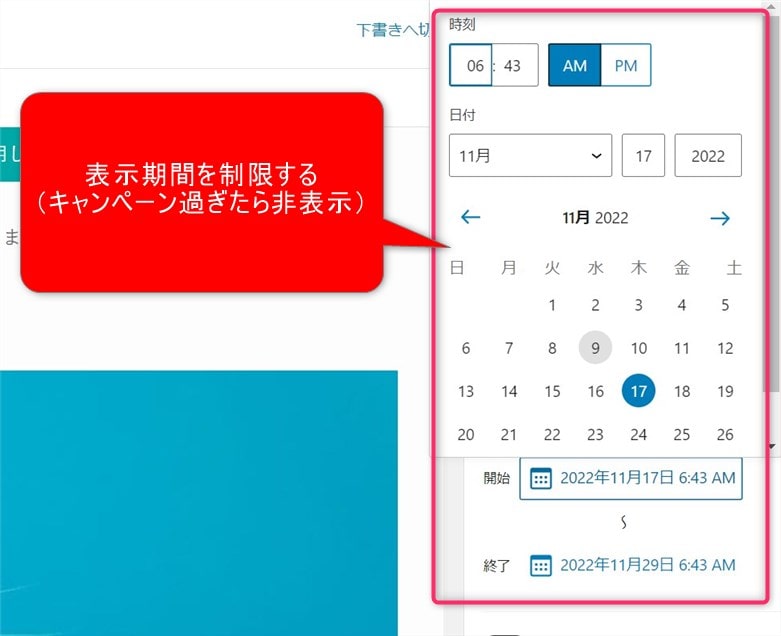
例えば、楽天スーパーセールやAmazonブラックフライデーのような期間限定セールに合わせて、一時的に特別な案内やバナーを表示したい場合があります。
そのような場合に、制限エリアブロックで「表示期間を制限する」設定を行うと、指定した期間に合わせて自動的にコンテンツの表示・非表示を切り替えられます。
- 物販サイトを運営している人
- Webサイト制作案件で、納品前にクライアントだけに特定の情報を表示させたい場合
- 会員制サイトやECサイトの構築で、ログインユーザー向けのコンテンツを作成する場合
商品レビュー(β)ブロック
商品レビュー(β)ブロックとは、
商品レビュー用の構造化データを
出力できるブロックです。
「商品レビュー(β)ブロック」実際の表示


- 表示速度が早いので、プラグイン不要
- SEOに有利。ライバルたちをごぼう抜き
- マイページからサポートあり。初心者でも安心
- HTML・CSSの知識なしでも美しいサイトが作れる
- 法人・個人サイト、使いまわしOK(100%GPL)
- 検索順位で1位を取りにいくテーマ
- 17,600円(込)
- 期待値あがりすぎ(ネット)
- AMP非対応
- 電話サポートなし
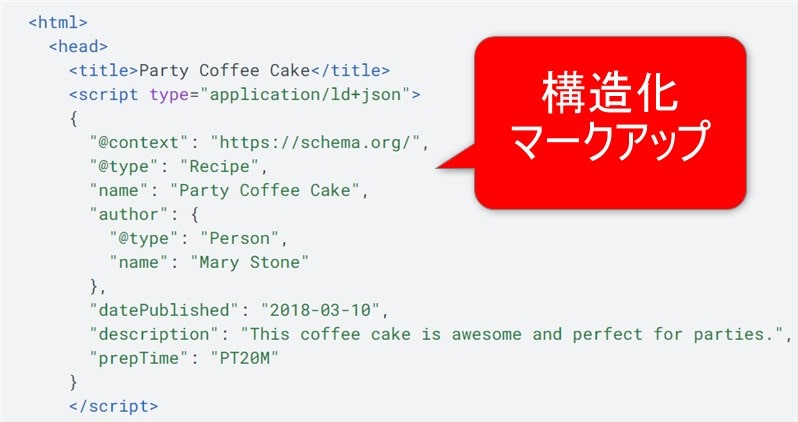
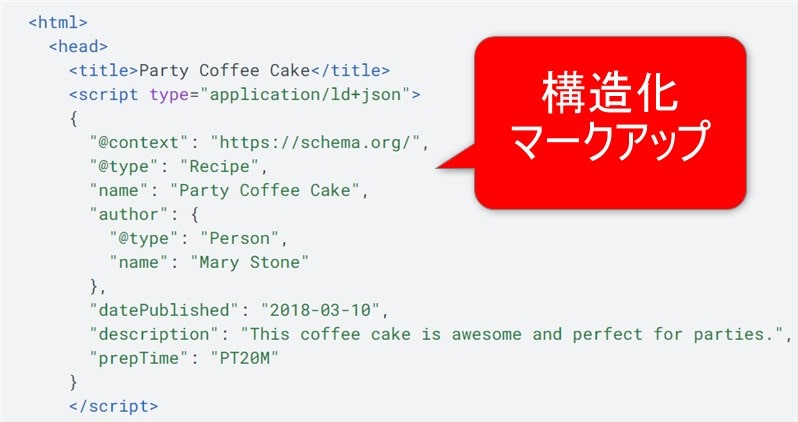
構造化データを設定する主なメリットは2つあります。
- 検索エンジンロボットがサイト・ページの内容を認識しやすくなる
- 検索結果にリッチリザルトが表示される


通常、構造化データを設定するには、HTMLマークアップの知識が必要です。知識がないまま編集すると、サイトのレイアウトが崩れたり、エラーが発生したりする可能性があります。
商品レビュー(β)ブロックを使えば、
HTMLの知識がなくても、
簡単に構造化データを設定できます。


ブロックから、
構造化データを設定できるのは
SWELLだけです。
ブログ初心者でもSEO対策が簡単にできます。
- 検索結果にレビューを表示したい
- 競合サイトと差別化したい
- HTMLやCSSの知識がない
RSSブロック
RSSブロックは、指定したWebサイトのRSSフィードを読み込み、サイトの新着情報や更新情報を自動で表示・更新できる機能です。
RSSフィードやXMLといった技術的な知識がなくても、ブロック設定で対象サイトのURLなどを入力するだけで簡単に設置できます。
「自社ブログで扱っている関連商品の公式サイトの新着情報を表示したいが、毎回手動で更新するのが面倒…」といった場合にRSSブロックを使用すると、情報の更新作業の手間が省け、時間の節約につながります。
- 最新情報をいち早く届けたい人
- 頻繁に新商品が追加されるような商材(例:ファッションアパレル)を扱うECサイト運営者
- RSSフィードやXMLなどの技術的な知識がない人
リンクリスト
リンクリストブロックは、「テキストリンクをリスト形式で簡単に作成する機能」です。
「リンクリスト」実際の表示



内部リンク、外部リンクボタンが、クリックで作成できます。
例えば、以下のようなリスト項目それぞれにリンクを設定する場合、手間がかかります。
- リストを作成
- デザインする
- リンクを張る
リンクリストブロックを使えば、リスト項目を選択してリンク先URLを入力するだけで、簡単にテキストリンクのリストを作成できます。HTMLが苦手な人でも直感的に操作可能です。
- 内部リンクを使うことが多い
- 記事でリストを多用する
- かっこいいリストを作りたい
リスト入りグループ
リスト入りグループブロックは、「リスト(箇条書き)を含んだデザイン性の高いボックス」を簡単に作成できるブロックです。
ボックスのデザインも自由にカスタマイズできます。
リスト入りのボックスは、これまでのSWELLの機能(例えば、リストブロックとグループブロックの組み合わせ)でも作成可能でしたが、以下の3ステップの手間が必要でした。
- リストを作る
- ボックスを表示する
- グループ化する
リスト入りグループブロックを使えば、これらの手順を省略し、クリック1つで「グループ化されたリスト入りボックス」を作成できます



時短になります。
「リスト入りグループ」実際の表示
- リスト
- リスト
- リスト
- 箇条書きリストを頻繁に使う人
- 記事のデザインにメリハリを付けたい人
- 記事作成の時間を効率化・短縮したい人
でできること+4選【SWELL限定ブロック以外】





SWELLには、SWELL限定ブロック以外にも便利な機能あるの?
便利だった機能を4つご紹介します。
| 番号 | 名称 | 機能 | こんな人におすすめ | おすすめ度 |
|---|---|---|---|---|
| 1 | ヘッダー動画 | トップページにワイド動画 | Webサイトをリニューアルしたい | |
| 2 | テーブルブロック | ◎×比較表 | 商品を比較する記事が多い | |
| 3 | 画像、動画にスタイル(フレーム&枠) | 画像にスタイルを追加 | 画像に装飾したい人 | |
| 4 | SWELL「LP機能」 | クリックだけでLP作成 | SNSでLP使いたい人 |
それぞれ解説します。
トップページ動画
1つめはSWELLヘッダー動画です。
SWELLヘッダー動画とは、
サイトのトップページに、
動画を表示させることができる機能です。
上記のような動きのある(動的な)Webサイトを制作するには、通常HTMLやCSS、場合によってはJavaScriptなどの専門知識が必要です。



外注するにも、数十万円かかります。
SWELLを使えば、このようなヘッダー動画機能を、追加費用0円で実装できます
SWELLは他のテーマと比較して価格が高めと言われることもありますが、このヘッダー動画機能だけでも10,000円以上の価値があると感じています。
- サイト全体の印象を大きく変えたい人
- トップページのデザインをリッチで魅力的なものにしたい人
- ファッション系や映像系など、視覚的なアピールが重要なサイトを作りたい人
SWELLテーブルブロック
SWELLのテーブルブロックは、WordPress標準のテーブル(表)ブロックを拡張し、より高機能にしたものです。
SWELLユーザーのみが利用できる多彩な機能が追加されています。
テーブルブロック(メリデメ比較)実際の表示
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
  商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品B | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品C | xxxが便利 xxxもできる xxxはできない | 1000円 |
サンプル
- ◎(良い点)や×(悪い点)を使った比較表
- メリット・デメリットを分かりやすく示す表
- 複数の商品を比較検討する表
- 表のセル(マス目)の結合
- 表の罫線や背景色の装飾
例えば、AFFINGER6で同様の比較表を作るには、有料プラグインの購入が必要です。
「SIMPLE BLOG DESIGN」のようなプラグインでも作成できますが、別途9,800円(買い切り)の費用がかかります。
SWELLなら、テーマの標準機能として(追加費用なしで)これらの高機能な比較表が利用できます。面倒な初期設定も不要で、「ブロック挿入ツール」からテーブルブロックを選び、設定を行うだけで簡単に作成可能です。
- ◎×比較表を自分で作成できない
- 商品レビュー記事を作りたい
- 商品比較記事を作りたい
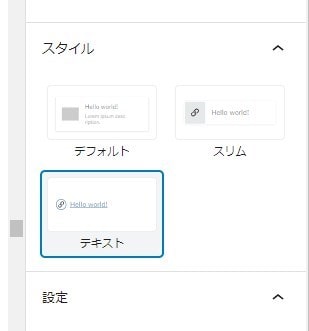
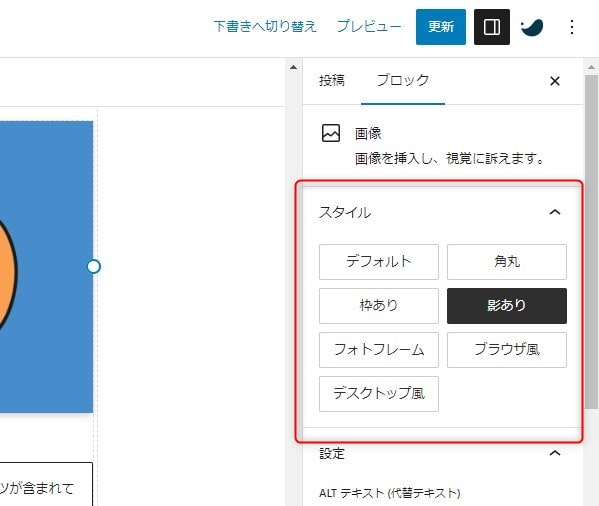
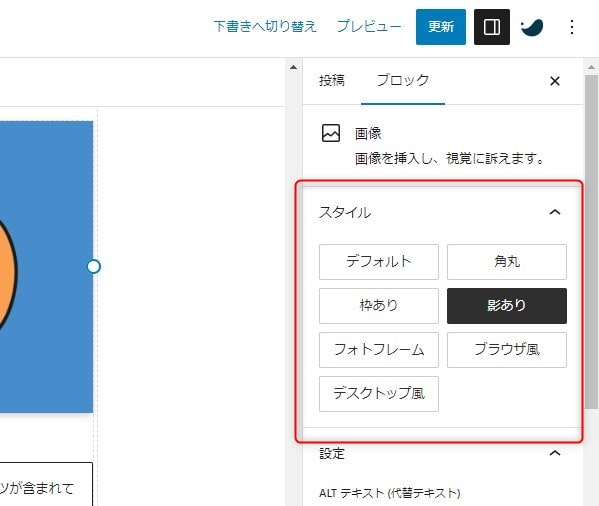
画像、動画にスタイル(フレーム&枠)


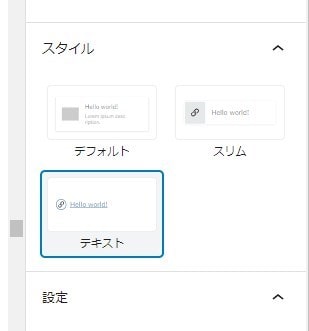
SWELLでは、記事内に挿入した画像や動画に対して、6種類のデザインスタイル(装飾)を適用できます。
- デフォルト(装飾なし)
- 角丸(画像の角を丸くする)
- 枠あり(画像に枠線をつける)
- 影あり(画像に影をつけて立体感を出す)
- フォトフレーム(写真フレーム風の枠をつける)
- ブラウザ風(Webブラウザのウィンドウ風の枠をつける)
- デスクトップ風(PCのデスクトップ画面風の枠をつける)














クリック1つで画像を丸くしたり、枠線をつけたりすることが可能です。
Photoshopなどの画像編集ソフトを使わなくても、簡単な画像装飾がWordPressの編集画面上で行えます。
特に便利なのが「デスクトップ風」や「ブラウザ風」のスタイルです。
画像や動画に対してこれらのスタイルを選択すると、Webサイトのスクリーンショットなどを実際の表示イメージに近い形(モックアップ)で簡単に表現できます。


「デスクトップ風」スタイルは、縦長の画像を「グループ化」ブロックで囲むと、フレーム内で画像をスクロールして表示させることができます(上の例のような表示)。



上記スクロールは、600px3000pxの画像で作成しております。
スクロール表示するための手順は、以下2ステップです。
縦長(1000ピクセル以上)の画像を用意して、投稿ページに配置します。画像は「フルサイズ」に変更します。
縦長画像をグループ化します。その後「ブラウザ風」または「デスクトップ風」のスタイルを適用する
画像や動画を簡単にモックアップ風に表示できる機能はSWELL独自の強み。ライバルサイトとの差別化につながります。
結果として、記事の質が向上し、SEOにも良い影響を与える可能性があります。
SWELL「LP機能」
SWELL「LP」とは、ランディングページが簡単に作れる機能です。



LPって「難しい」イメージあるわ…
SWELLの「LP機能」は、通常の投稿ページや固定ページを作成するのと同じSWELLブロックエディタを使用して作成できます。そのため、特別な知識がなくても、ブロックを組み合わせていく感覚でLPを作成することが可能です。
SWELLでできないこと【2つのデメリット】





SWELLでできないことってあるの?
SWELLにもできないことはあります。
順番に解説します。
クラシックエディタに戻れない
SWELLは最新のWordPressエディタ(ブロックエディタ、Gutenberg)での利用を前提として最適化されています。
そのため、旧来の編集方式であるクラシックエディタを主に使いたいユーザーには向きません。
SWELLを使い始めると、ブロックエディタの快適さから、クラシックエディタには戻れなくなる、というのが正確な表現かもしれません。
過去にクラシックエディタベースのテーマ(例:JIN)からSWELLに乗り換えた経験があります。ブロックエディタでありながら動作が軽快で、記事作成のストレスが大幅に軽減されました。
この快適さを知ると、クラシックエディタには戻りたいとは思わなくなります。
AMP(あんぷ)対応してない
SWELLはAMPに対応していません。
AMP(Accelerated Mobile Pages)とは、モバイルページを高速表示する手法です。
SWELLがAMPに対応しない主な理由は、開発者である了(りょう)氏が、現在のWeb環境においてAMPの必要性を感じていないためです。
さらに、AMPページを作成するには、「AMP HTML」という特別なルールに従ってページを構築する必要があります。実質的に2倍のページ作成・管理の手間がかかります。
無理にAMPに対応させると、これらのデメリットが生じ、「シンプルで美しいサイトを簡単に作れる」というSWELL本来の強みが損なわれる可能性があります。
なお、Googleは2021年6月に、検索結果におけるAMPページの優遇措置(検索結果での特別な表示など)を終了しています。
そのため、SEOの観点からもAMP非対応であるデメリットはありません。
SWELL:よくある質問(FAQ)【実体験】
SWELLを購入する前に、よくある質問を確認しておきましょう。



筆者の実体験に基づいてます。
購入前に一読しておくと失敗を防ぎ、時間とお金を節約できます。
SWELLでできること:22ブロック+4つの便利機能【まとめ】
まとめです。
SWELLは、22個の「SWELL限定ブロック」と4つの便利機能が使えます。
SWELLに乗り換えることで、以下メリットを得られます。
- デザイン工数がかからず、記事作成に集中できる。
- コード知識不要できれいなサイトが作れる。
- 構造化データ設定で、SEOに強いサイトになる。
SWELLに乗り換えたら、
サイト全体で検索順位があがり、
毎月10万稼げるようになりました。
毎月10万円、「自由に使えるお金が手に入る」って、ワクワクしてきませんか?