SWELLは、ブログ初心者でも美しいサイトが作れます。理由は、画像にスタイルをつけられるからです。
スタイルとは、CSS(Cascading Style Sheets)と呼ばれるプログラミング言語です。画像をいじらずに、モックアップ、角丸、影など、気軽に設定できます。
 やたろう
やたろうSWELLは、管理画面から簡単に、画像にスタイルをつけれれます。
この記事は、SWELLでできる画像カスタマイズをご紹介します。
この記事を読めば、PhotoshopやCanva(キャンバ)のような画像編集ソフトに課金せず、バナーが制作できます。



画像加工ソフトの料金を節約できます。
この記事を書いている人


- ConoHaWINGユーザー4年目
- SWELLユーザー3年目
- SEO検定一級合格
- 月収6ケタ(プラチナランク)
- 某ASPの社員


スクロール&拡大できます




【まずは結論】画像にスタイルをつける~メインビジュアル


SWELLは、画像にスタイル(CSS)をつけられます。
ただし、どこでもスタイルをつけられるわけではないです。設定できる画像箇所は、以下2箇所です。
それぞれ解説します。
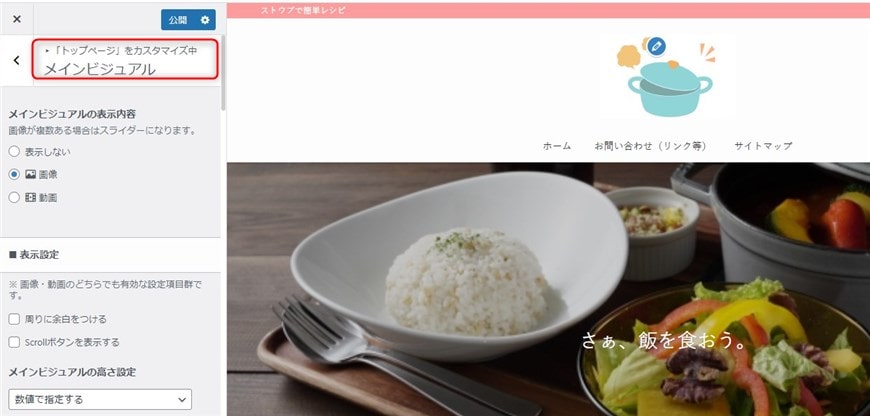
メインビジュアルの画像


1箇所目は、メインビジュアルです。
「メインビジュアル」とは、トップページを開いたとき、最初に目に入るエリアです。


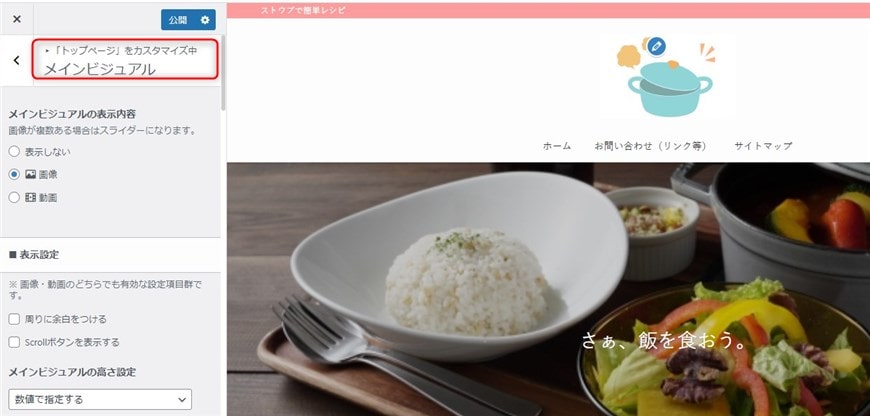
メインビジュアルの設定場所は、「カスタマイズ」にあります。


「トップページ」→「メインビジュアル」と進みます。


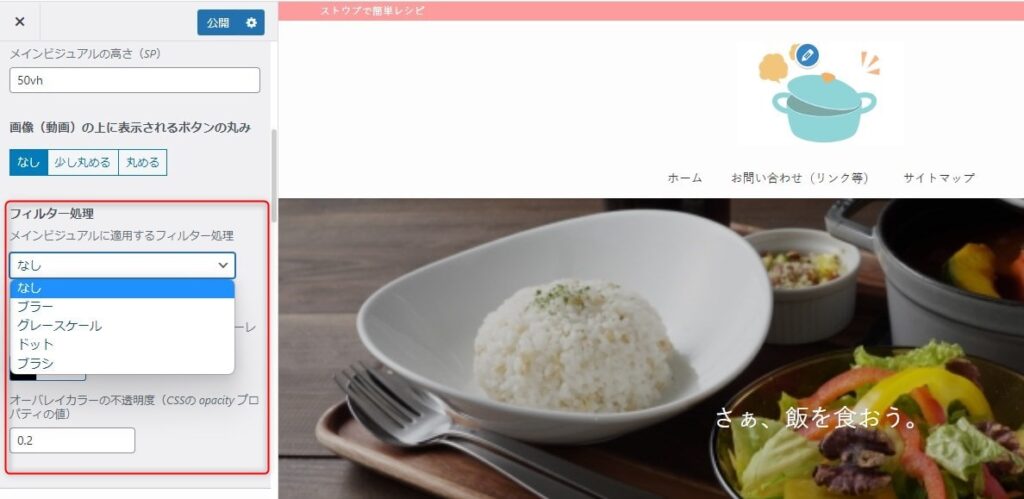
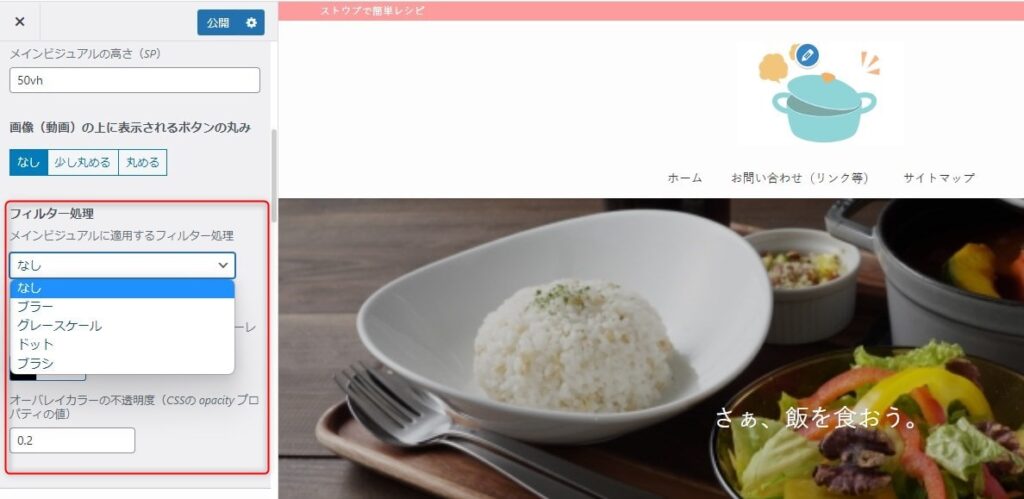
メインビジュアルの画像カスタマイズは「フィルター処理」より、以下選択できます。
上記動画は、各フィルターを画像に適用した動画です。フィルターをかけた変化をご確認ください。
4つのフィルター機能を簡単にご紹介します。
ブラー
ブラー処理は、画像全体に「ぼかし」を加えるフィルタです。画像をぼかすことで、柔らかくおしゃれな見た目になります。
グレースケール
グレースケールは、画像を白と黒の濃淡だけで表現するフィルタです。グレースケールを利用することで、モダンでシックなトップページを作成できます。
ドット
ドットは、画像にドット効果を適用するフィルタです。ドットを適用することで、レトロでアートな外観を作れるメリットがあります。
ブラシ
ブラシは、画像に、筆や手書き効果を加えることができるフィルタです。ブラシを画像に適用することで、かすれた画像になり、ダサい素材でもオシャレに見えます。
SWELLは、メインビジュアルの画像(動画)に「ブラシ・ドット状のテクスチャ・カラーオーバーレイ」を加えることができます。
オーバーレイ
オーバーレイカラーは、フィルタ処理した画像の上から、好きな色のカラーオーバーレイを「任意の不透明度で被せることができる機能」です。
※オーバーレイカラーとは、複数枚の画像データを重ねて合成すること
例えば「ドット」に白の不透明度をかぶせることで、白いドット画像が作成で手軽に作成できます。
投稿、固定ページの画像


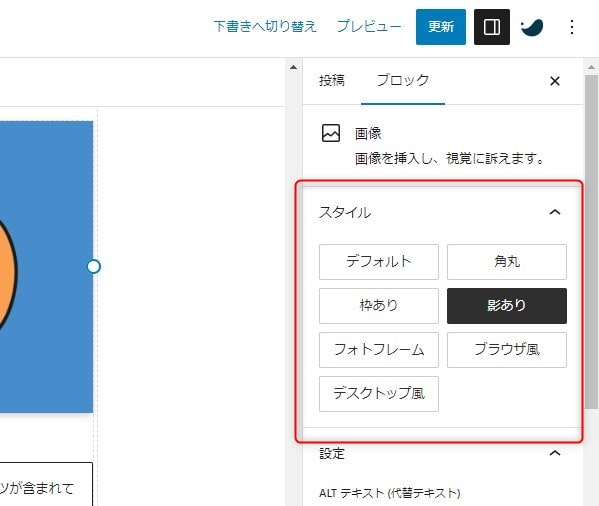
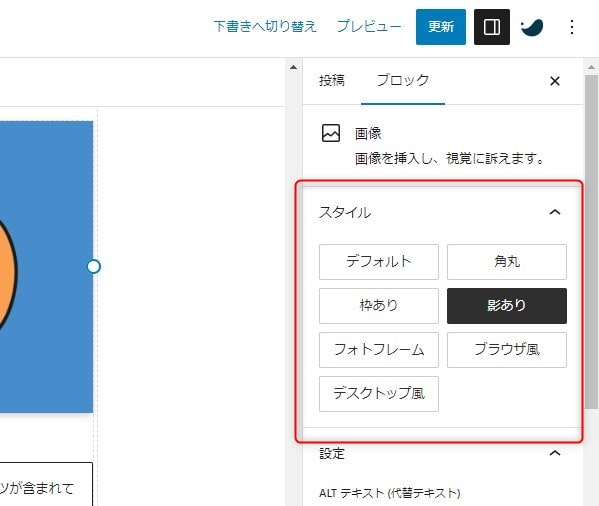
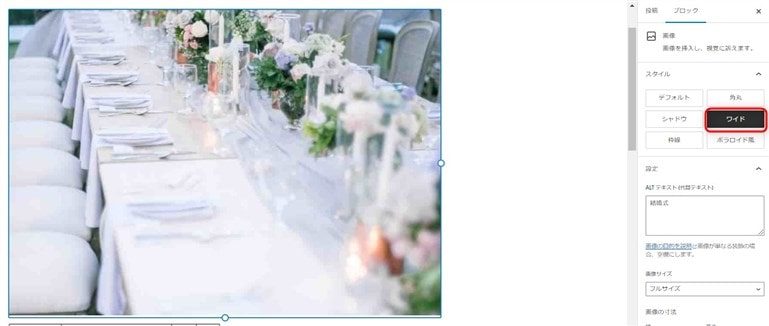
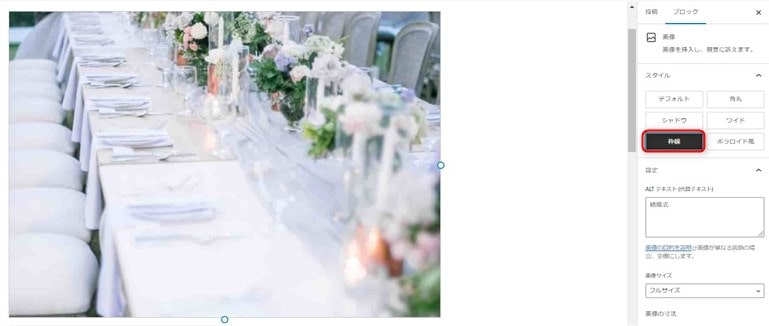
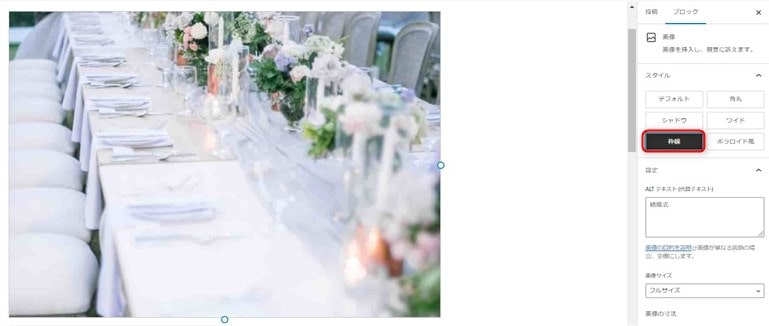
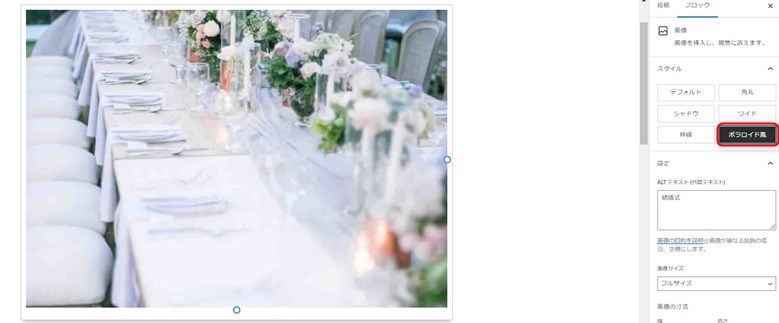
画像にスタイルを適用できる2箇所目は「投稿、固定ページ内」の画像です。
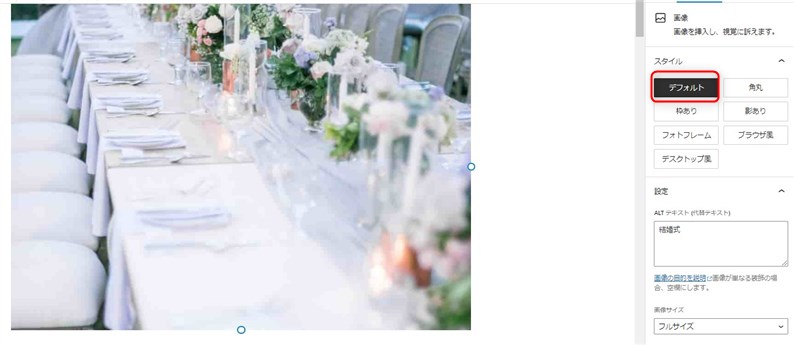
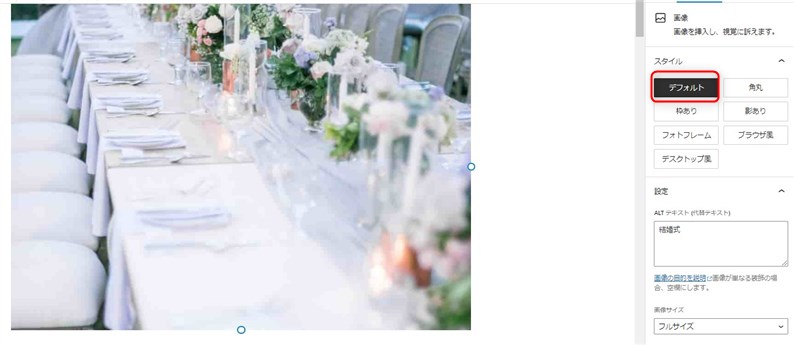
SWELLは、管理画面から画像と動画に6つのスタイルをかけられます。



投稿ページ内の画像にスタイルをかけることが一番多いです。
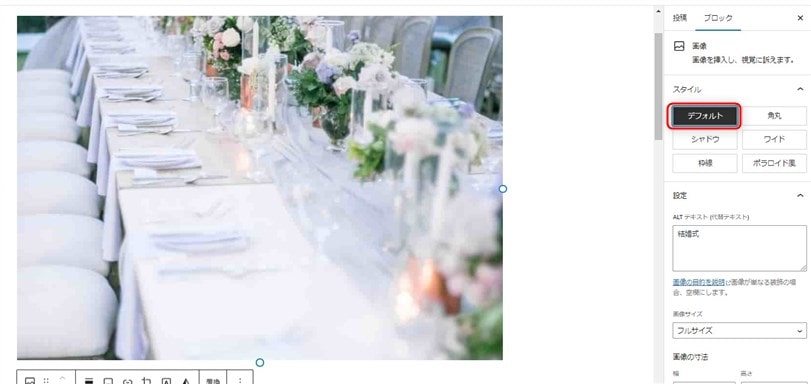
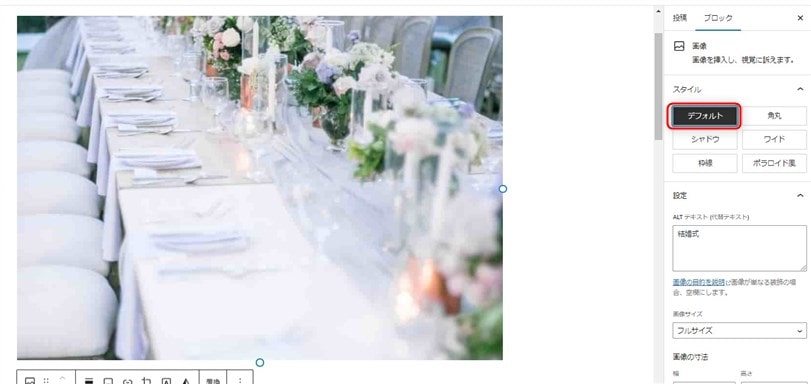
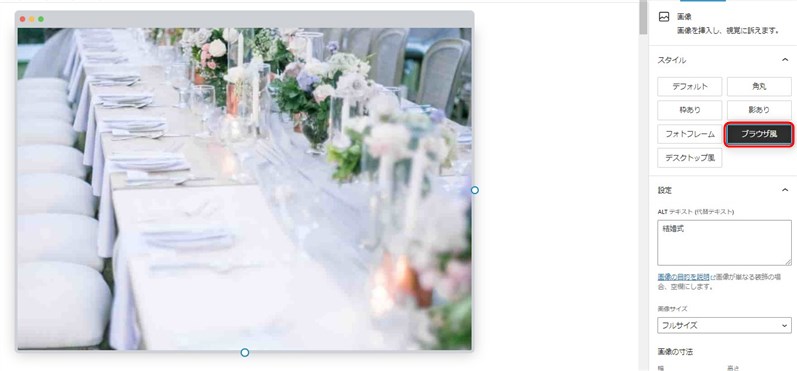
画像にスタイルをかけた実例














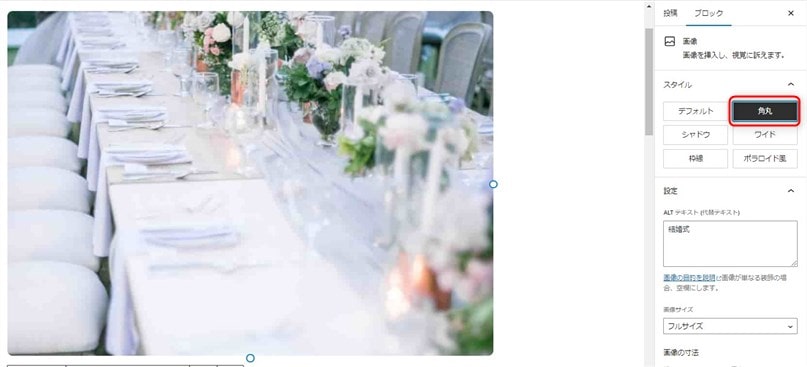
例えば、画像を丸くすることで、やわらかい印象に変更できます。また、Photoshop(フォトショップ)不要で画像修正できるので、時短にも繋がります。
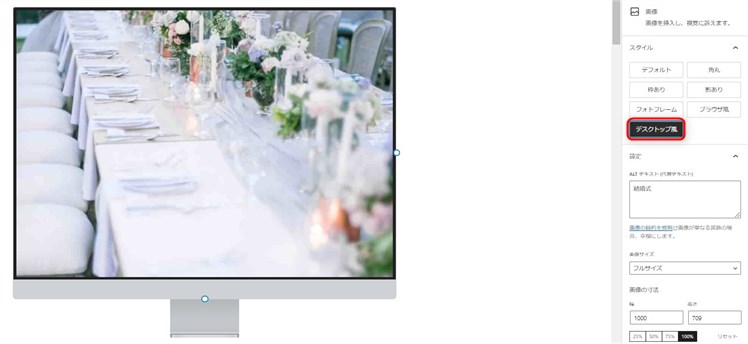
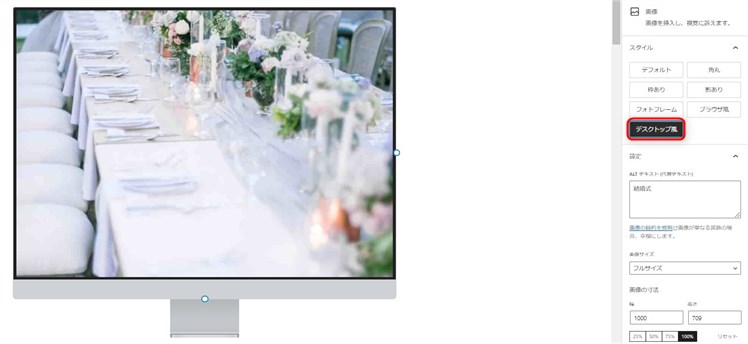
特に便利なのが「デスクトップ風」のスタイルです。画像や動画をデスクトップ風にすることで、モックアップが簡単に作成できます。


「デスクトップ風」のすごいところは、スクロールさせることができること(画像参照)。



上記スクロールは、600px3000pxの画像で作成しております。
スクロール表示するための手順は、以下2ステップです。
縦長(1000ピクセル以上)の画像を用意して、投稿ページに配置します。画像は「フルサイズ」に変更します。
縦長画像をグループ化します。その後「ブラウザ風」または「デスクトップ風」のスタイルを適用する
- Webサイト紹介モックアップ
- デザインモックアップ
- SWELLユーザーとの差別化
モックアップスタイルは、SWELLだけが実装している機能です。ライバルサイトと差別化できます。SEOに有利に働きます。
有料テーマ別に、画像にかけられるスタイルを比較
| テーマ画像 |   |   |   |   |   |
| テーマ名 | AFFINGER6 | SWELL | THE SONIC | SANGO | JIN |
| 価格(込) | 14,800円 | 17,600円 | 8,580円(1年) | 11,000円 | 14,800円 |
| 画像スタイル | ・デフォルト ・角丸 ・シャドウ ・ワイド ・枠線 ・ポラロイド風 | ・デフォルト ・角丸 ・枠あり ・影あり ・フォトフレーム ・ブラウザ風 ・デスクトップ風 | ・デフォルト ・角丸 | ・デフォルト ・角丸 ・影(小) ・影(大) ・枠線 | ・デフォルト ・角丸 |
| 総合評価(スコア) | (4.5 / 5.0) | (5.0 / 5.0) | (3.0 / 5.0) | (4.0 / 5.0) | (3.0 / 5.0) |
| URL | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る |
有料ワードプレステーマでも、「画像にスタイルをかける機能」は実装されてます。しかし、SWELLは他のテーマより、かけられる画像スタイルが多いです(上記表)。
テーマ別に比較してみました。
それぞれ解説します。
AFFINGER6 (アフィンガー6)


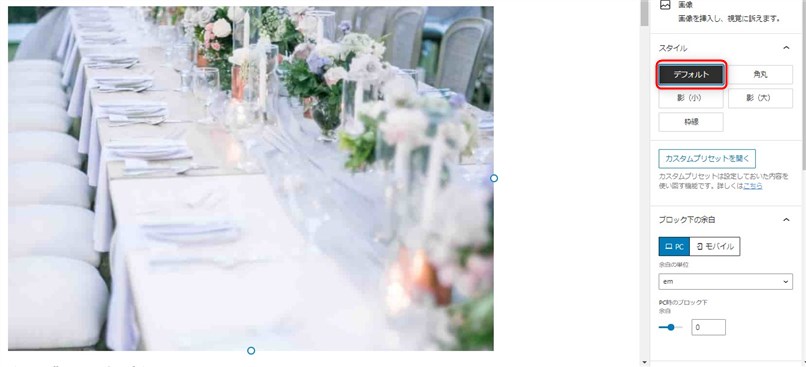
デフォルト画像です


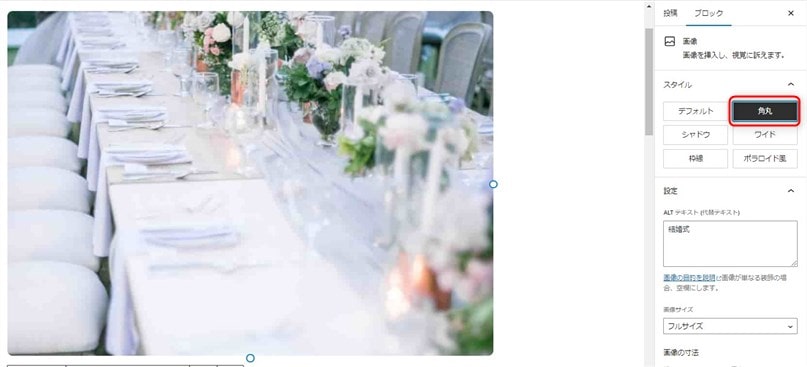
画像を丸くできるスタイルです。柔らかく丸みのある印象を与えます。ただし、アフィンガー6は、角の丸みが小さめ


画像に影を配置できるスタイルです。影を加えることで、画像を目立たせる効果や強調することができます。


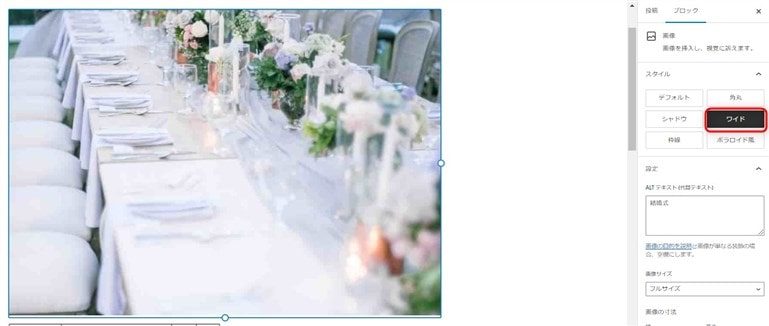
画像の横幅が長くなるスタイルです。小さい画像を大きく表示させたいときに利用します。


画像に枠を配置できるスタイルです。枠をつけることにより、画像や要素を強調することができます。


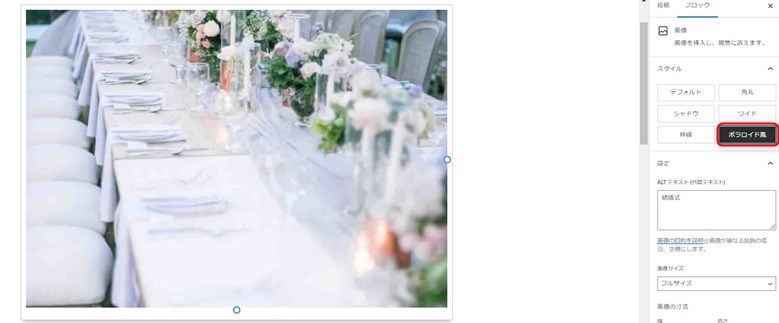
画像をポラロイド風に枠をつけるスタイルです。視覚的なコントラストが生まれるため、注目されやすくなります。
アフィンガー6は、6つの画像スタイルに対応しております。シャドウや枠線など、基本スタイルがそろっているので、柔軟なカスタマイズが可能です。
JIN(ジン)


デフォルト画像です


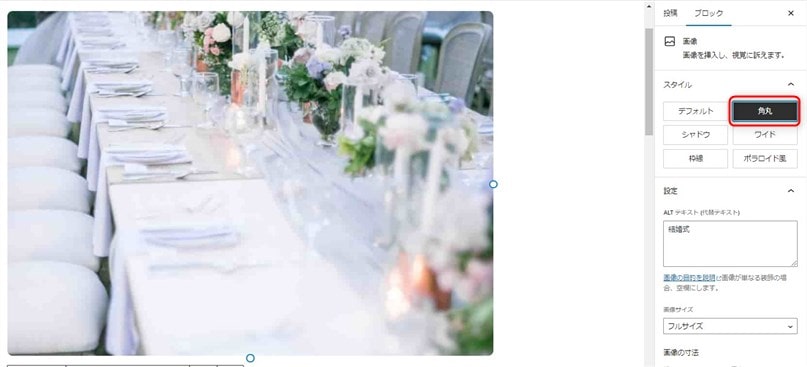
画像を丸くできるスタイルです。柔らかく丸みのある印象を与えます。ただし、JINは、角の丸みが小さめ
JINは、角丸しかないです。そのため、枠や影は、別途CSSで設定する必要があります。
SANGO(サンゴ)


デフォルト画像です


画像を丸くできるスタイルです。角丸の画像は、柔らかく丸みのある印象を与えます。女性サイト、動物サイトなどと相性良し。


画像に影を配置できるスタイルです。影を加えることで、画像を目立たせる効果や強調することができます。


画像に影を配置できるスタイルです。影のついた要素は、周囲との視覚的なコントラストが生まれるため、注目されやすくなります。


画像に枠を配置できるスタイルです。枠をつけることにより、画像や要素を強調することができます。
SANGO(サンゴ)は、影や枠線など、基本的なスタイルの適応ができます。
THE SONIC(ソニック)


デフォルト画像です


画像を丸くできるスタイルです。角丸の画像は、柔らかく丸みのある印象を与えます。
THE SONIC(ソニック)は、角丸しかないです。そのため、枠や影は、別途CSSで設定する必要があります。
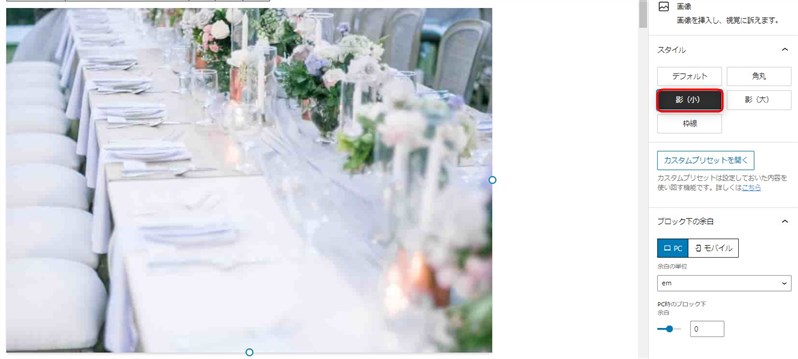
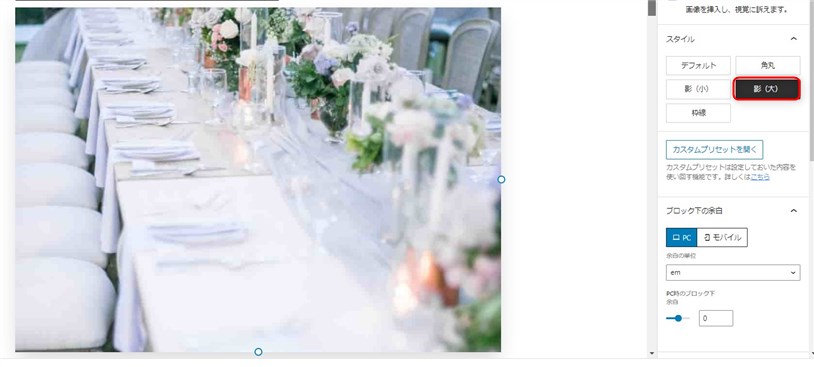
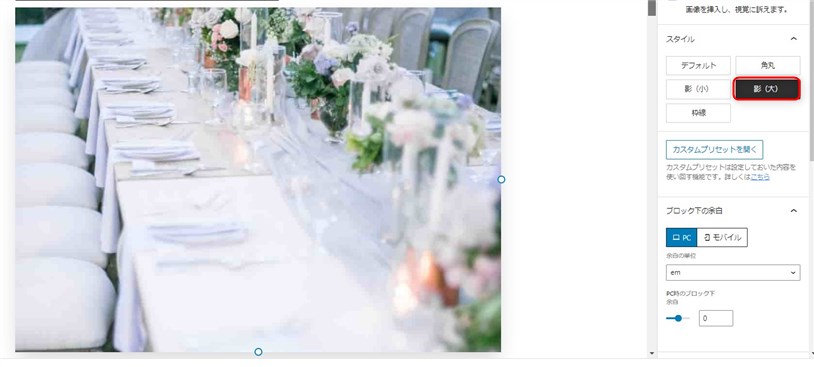
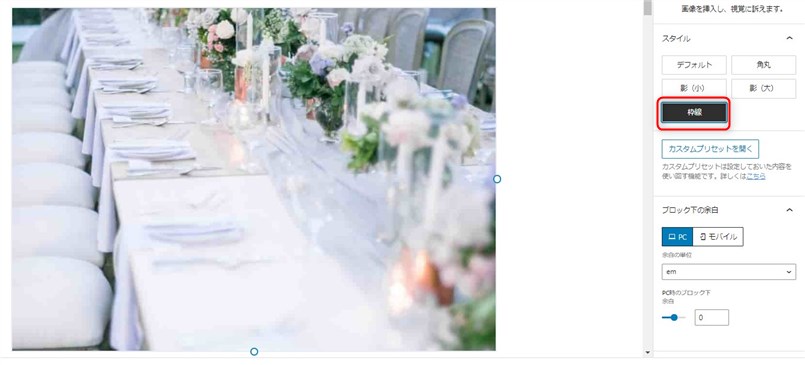
SWELL(スウェル)


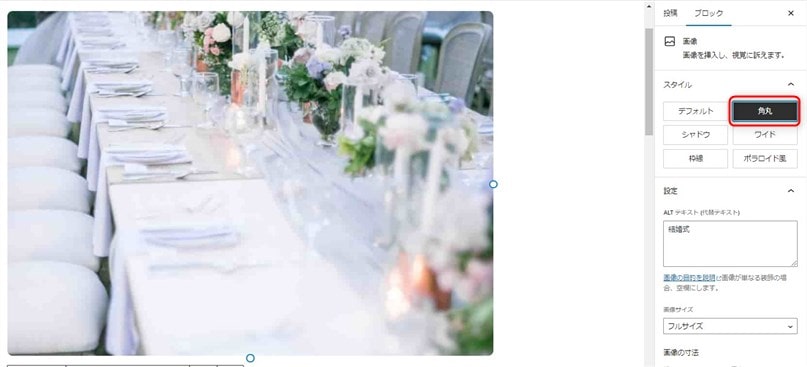
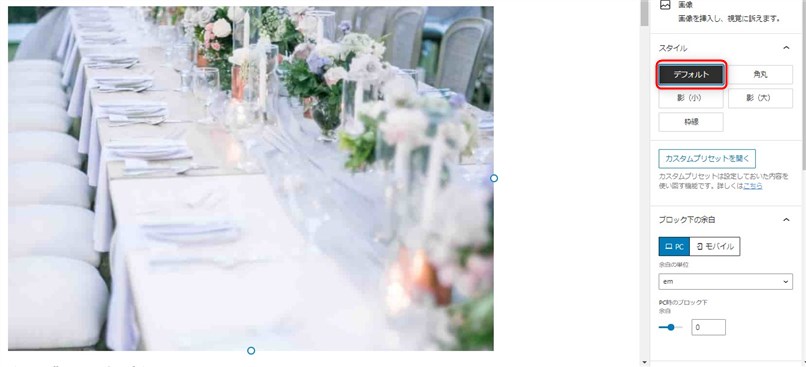
デフォルト画像です


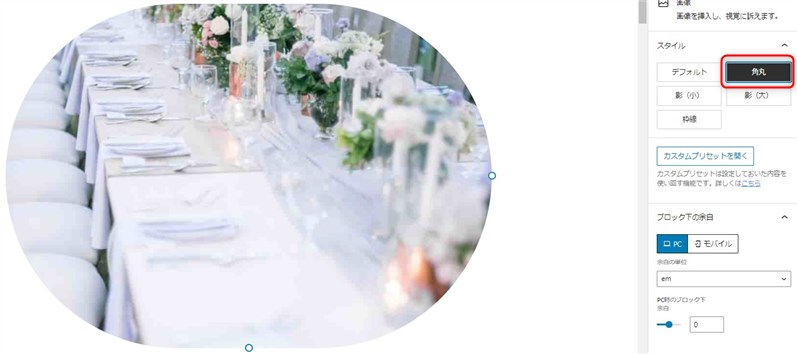
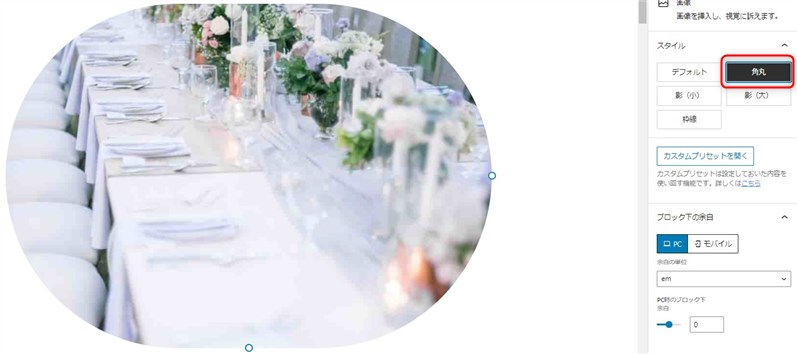
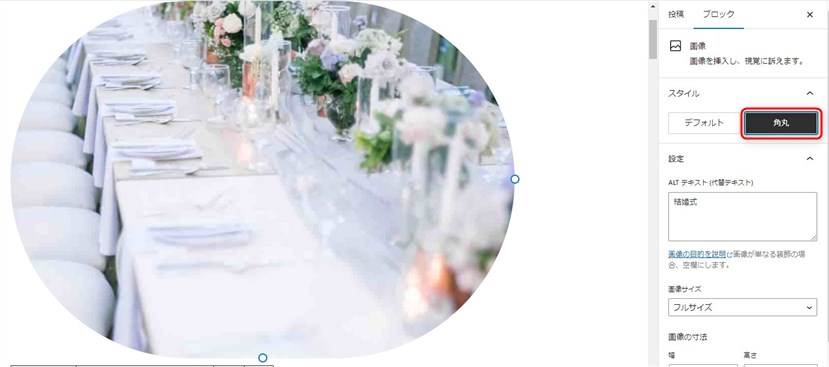
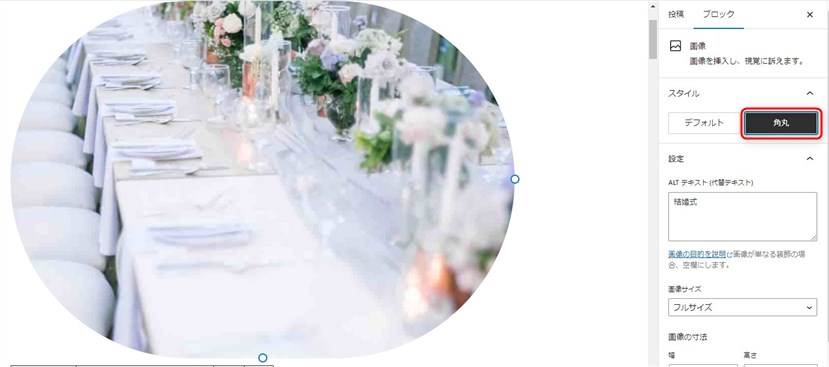
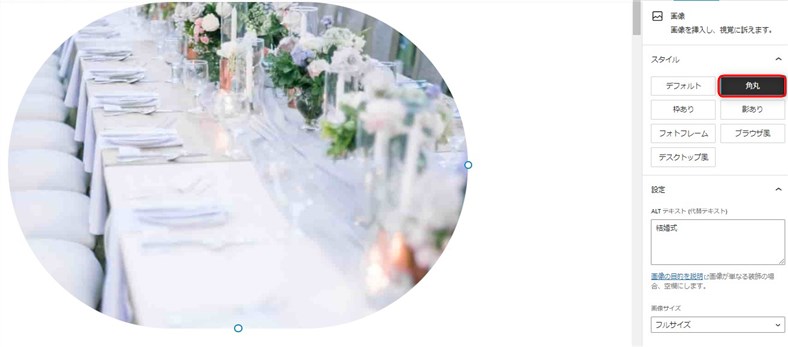
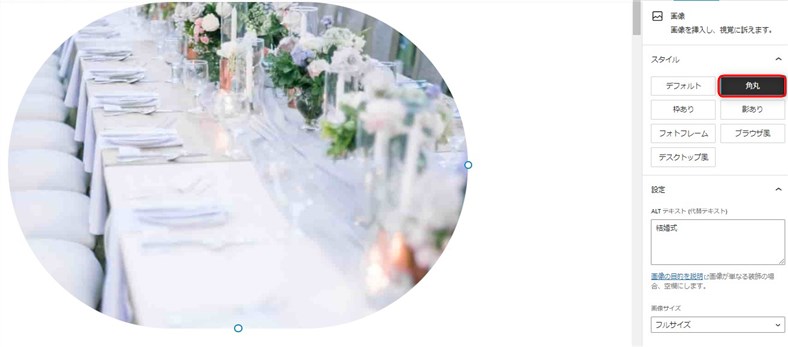
画像を丸くできるスタイルです。角丸の画像は、柔らかく丸みのある印象を与えます。


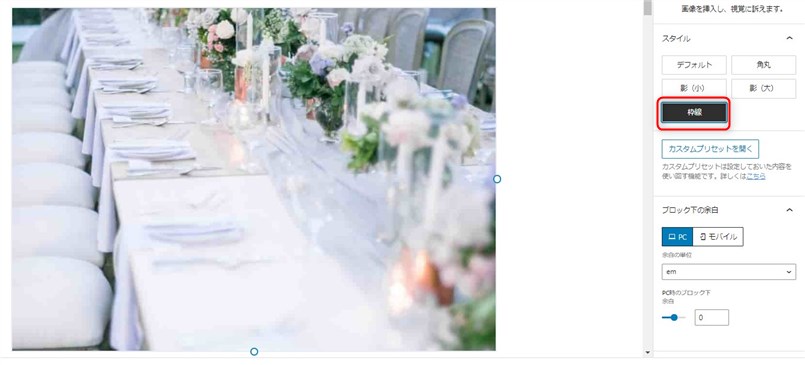
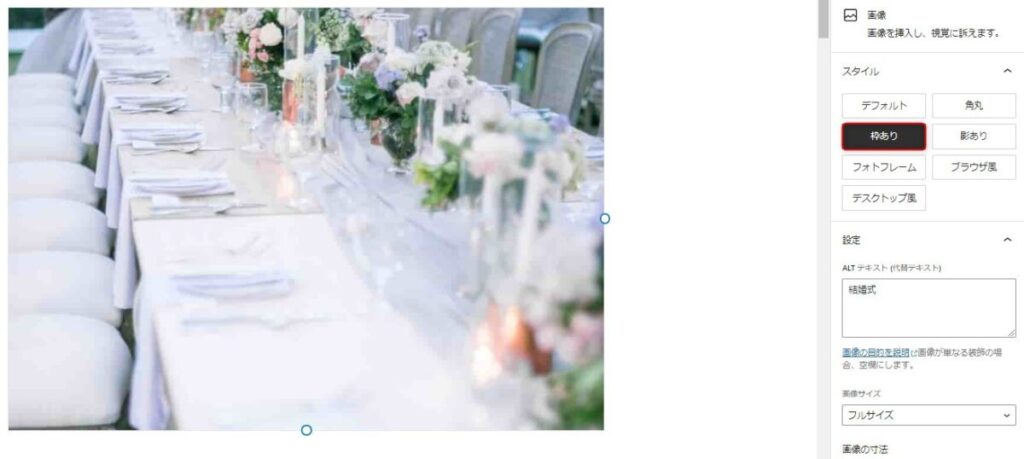
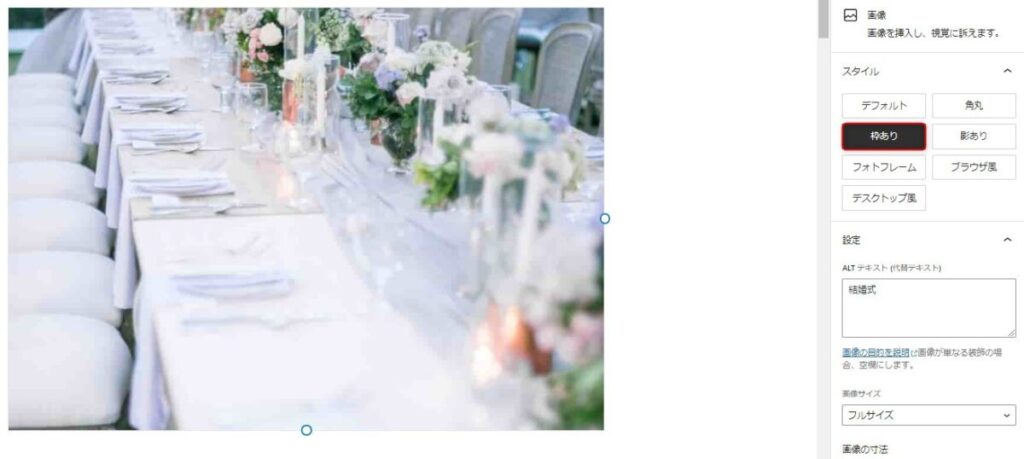
画像に枠を配置できるスタイルです。コンテンツや商品の写真などで重要な要素を枠で囲むことで、注目度や関心を高めることができます。


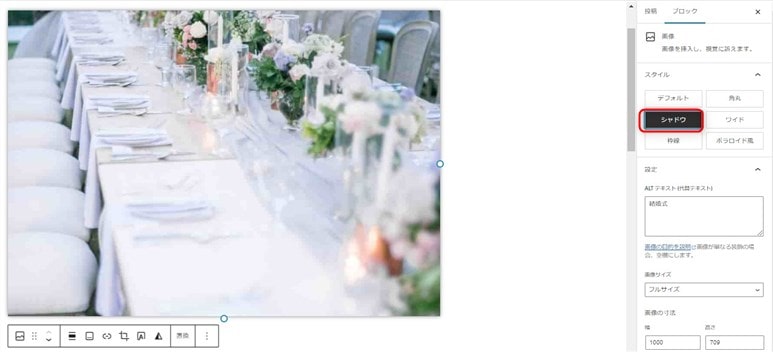
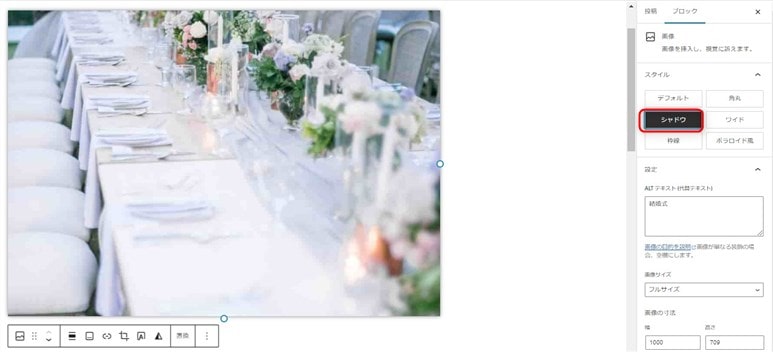
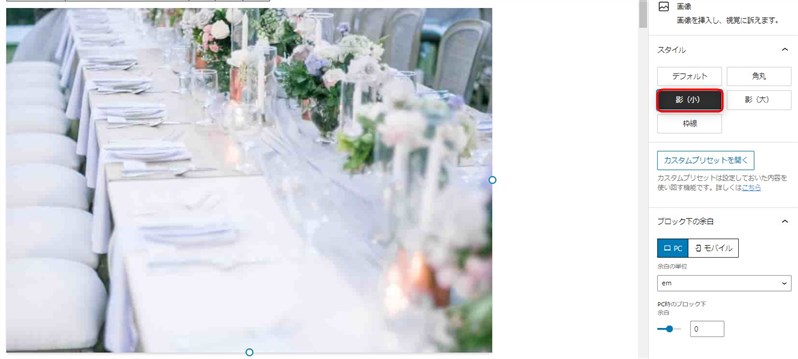
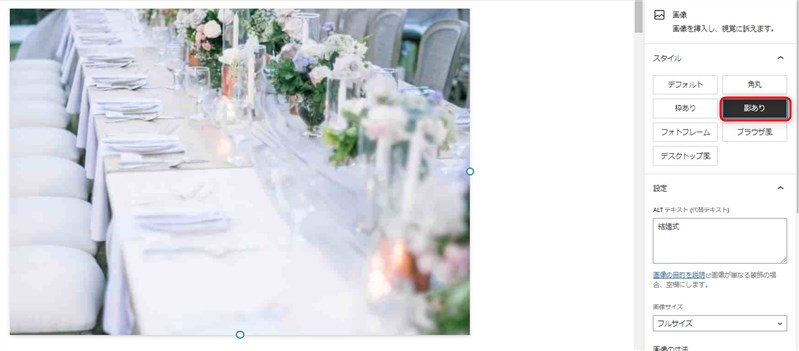
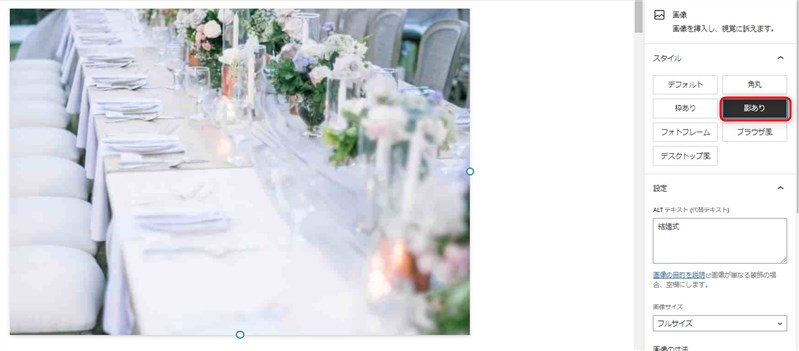
画像に影を配置できるスタイルです。影のついた要素は、周囲との視覚的なコントラストが生まれるため、注目されやすくなります。


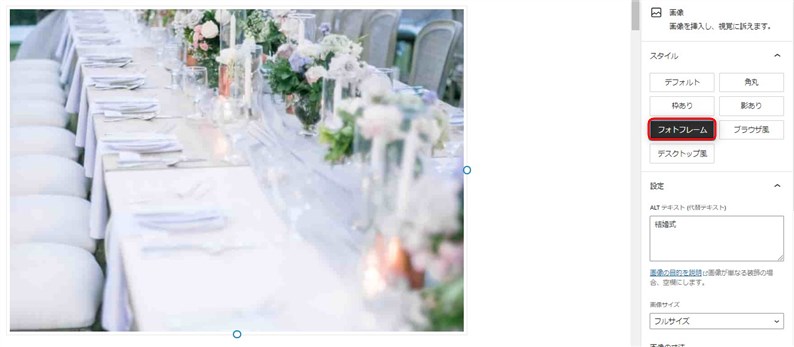
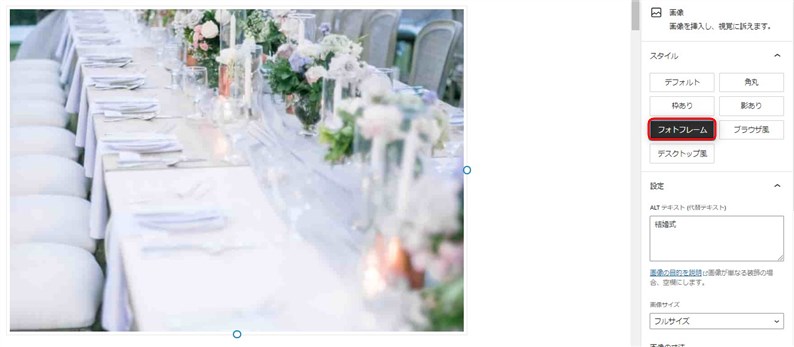
フォトフレームは、写真のようなフレームを画像に配置できるスタイルです。


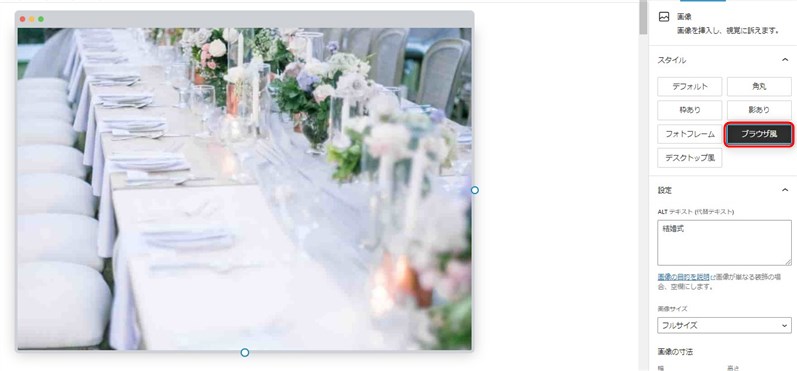
ブラウザ風は、パソコンのブラウザ枠を配置できるスタイルです。


デスクトップ風は、デスクトップ画面を画像に配置できるスタイルです。
デスクトップ風、ブラウザ風の加工は、SWELLだけができる強みです。
モックアップ画像は、記事にメリハリがついて、読者の理解を促進させるため、成約率が高くなります。
SWELLバナーリンクとは?【バナーが作れる】
SWELLには、「SWELLバナーリンク」という機能があります。
バナーリンクとは、画像にリンクを設置できる機能です(ブロックエディタのデフォルト機能)。
ブログ初心者の方にとって、バナーを作るのに時間がかかることがあります。そのため、記事作成の進行が遅れてしまい、ブログを続けることが難しくなる場合もあります。
そんな時、SWELLバナーリンクを使うと便利です。
例えば、
- 画像にオーバーレイを設定
- 画像に丸みを持たせる
- 画像の上に文字リンクを配置する
など、個別に画像のカスタマイズできます。
SWELLは、バナーリンク機能を独自にカスタマイズしているため、「ただの画像をバナー風に変更できる」素晴らしい機能が実装されてます。
詳細は以下記事からご確認ください。
SWELLは画像編集ソフトなしでバナーが作れる【まとめ】


まとめです。
SWELLは、管理画面から画像の加工(スタイルをかける)ができます。
- 簡単にバナーが作れる
- モックアップ画像が作れる
- Photoshopなどのツール不要
Photoshopに申し込むと、月額1,000円以上かかります。年間だと10,000円以上ですね。SWELLは17,600円ですので、2年使えば元が取れます。
画像編集知識がなくても、それなりの美しいバナーが短時間で作成できます。
つまり、SWELLは時間とお金を節約できる、コスパの高いテーマです。