質問
質問AFFINGER6(アフィンガー6)を購入しようと思ってます。実際使いやすいですかね?
アフィンガー6は「稼げるテーマ」で有名です。実際わたしも、稼げるテーマと聞いたので購入しました。
でも「本当に稼げるの?なんで稼げるの?」と、疑っている人も多いのではないでしょうか。
そこでこの記事は、アフィンガー6は、ホントに稼げるテーマなのか、SWELLと比較して検証します。



わたしは「コンパストライフ」というブログをアフィンガー6で作りました。
この記事を読めば、SWELLと比較したアフィンガー6のメリット、デメリットがわかります。


結論、アフィンガー6は稼げるテーマです。



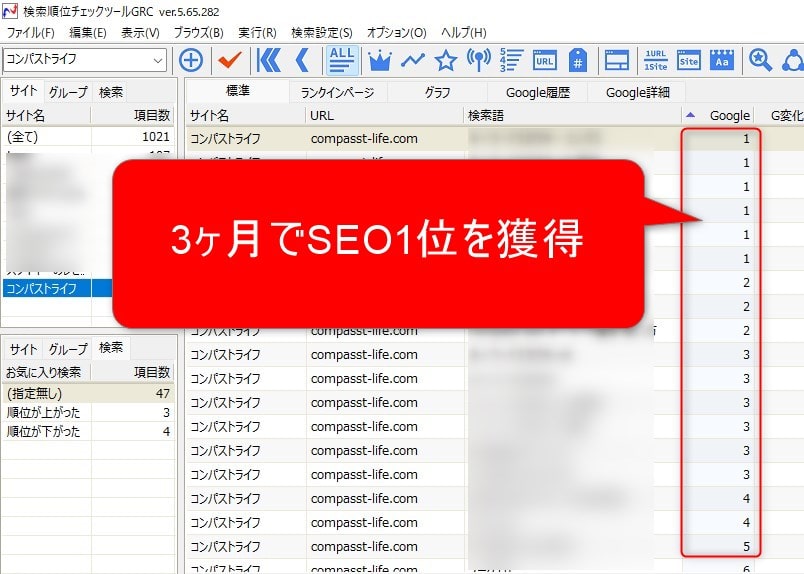
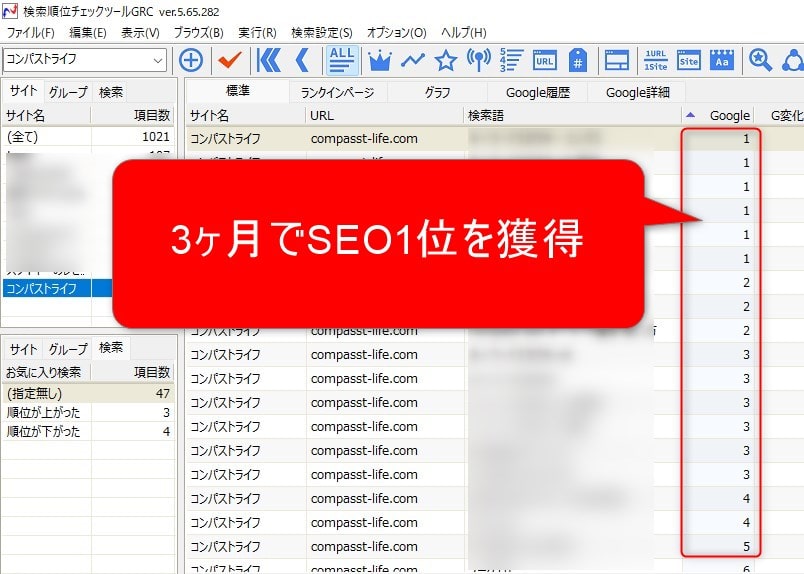
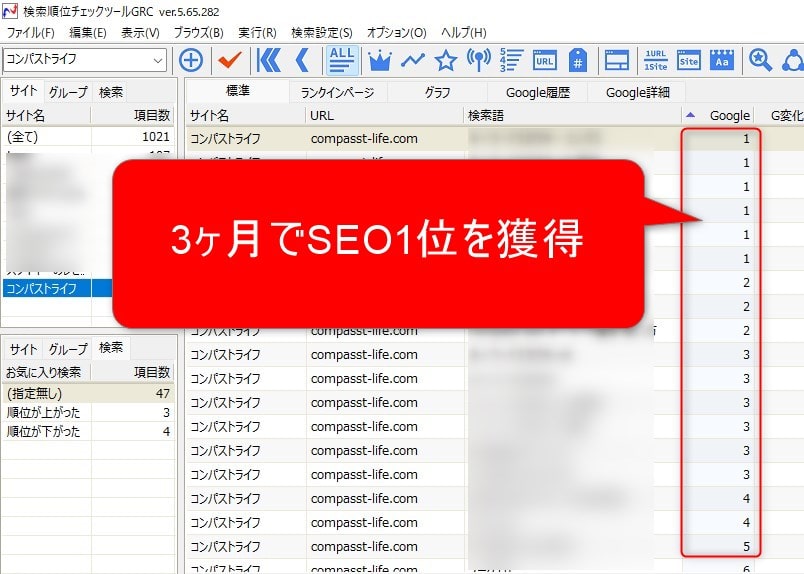
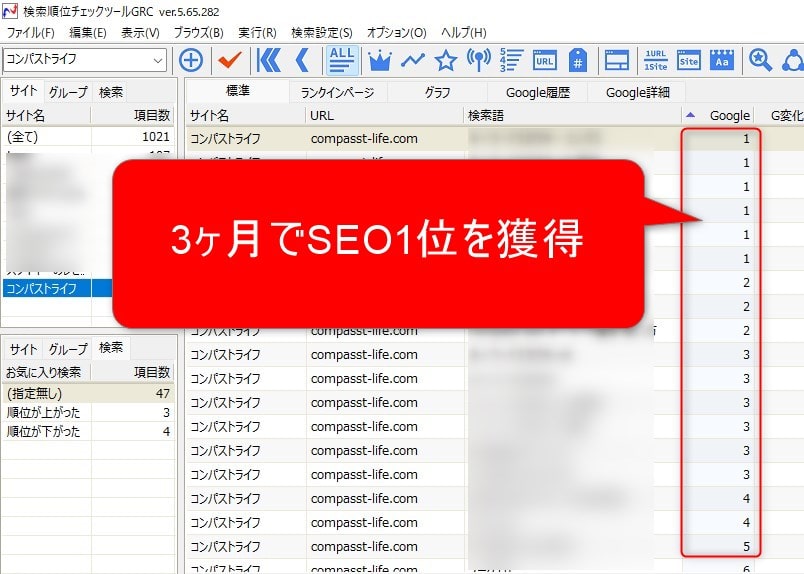
アフィンガー6で「コンパストライフ」を作って3ヶ月、月1万円稼げようになりました(インフォトップ)。
この記事を書いている人


- ConoHaWINGユーザー4年目
- SWELLユーザー3年目
- SEO検定一級合格
- 月収6ケタ(プラチナランク)
- 某ASPの社員


スクロール&拡大できます






SEO対策が楽になるテーマ
買い切りなので、一度購入すれば一生モノです。初めてブログを始める人向き
購入前のよくある質問(クリックで開きます)
【まずは結論】アフィンガー6は稼げるテーマ


結論、アフィンガー6は稼げるテーマです。
なぜなら、3ヶ月で1万円稼げたからです。
2023年の3月に完成したサイト「コンパストライフ」。20記事ほど作成し、3ヶ月で月1万円稼げました。
| テーマ名 | AFFINGER6(ACTION) |
| 発売元 | 株式会社オンスピード |
| 特徴 | 本気で『稼ぐ』に特化 |
| 価格 | 14,800円 |
| クラシックエディター | 対応済み |
| グーテンベルグエディター | 対応済み |
| 複数サイト | 可能 |
アフィンガー6は「株式会社オンスピード」が販売しているWordPressテーマ。
シリーズ6番目のテーマなので「アフィンガー6」という名前です。
Twitterで口コミを調べると「稼ぐことに特化したWordPressテーマ」として紹介されてます。
実体験から感じたことは、稼げる理由は「クリック率を高めることが得意なテーマだから」と考えております。
例えば、アフィンガー6は「光るボタン」が簡単に作れます。そのため、クリック率を上げることが簡単です。
その他にも、
- 動く吹き出し機能
- 文字にアニメーション
- スライドショー
など、クリック率を上げるパーツが簡単に制作できます。
クリック率が上がると、googleから「価値あるサイト」と評価されます。
結果的に検索順位があがり、稼げるロジックです。


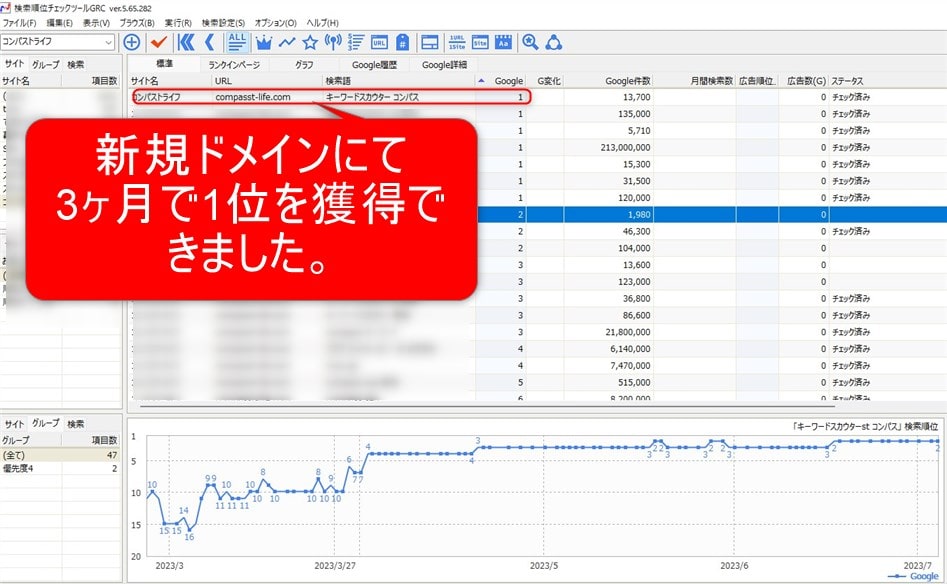
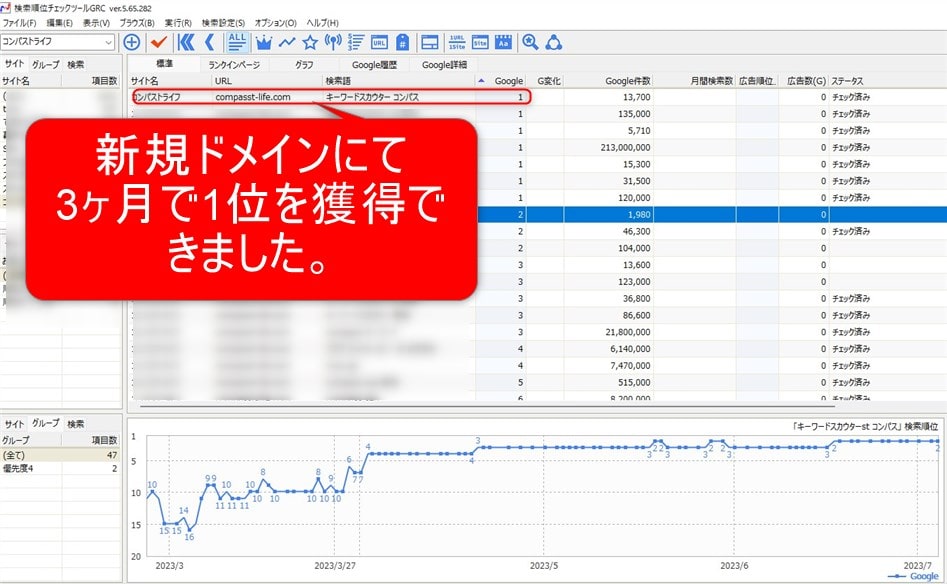
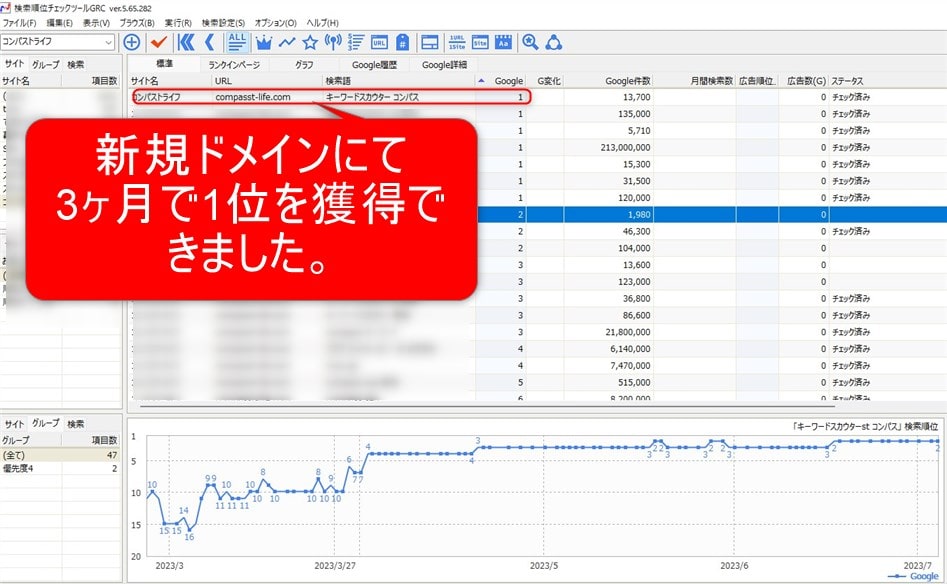
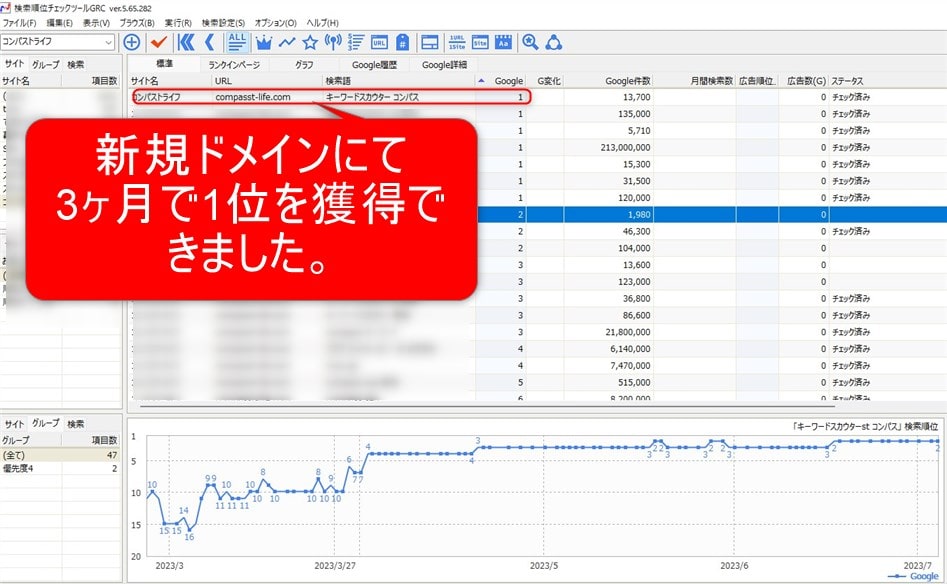
実際、たった3ヶ月で検索順位1位を獲得できてます。
AFFINGER6(アフィンガー6)のデメリット【5つ】


アフィンガー6のデメリット
まず、AFFINGER6のデメリットを紹介します。
前提ですが、どんなWordPressテーマにもデメリットはあります。「理想が高いと彼女ができない」と同じで、アフィンガー6のデメリットが許容範囲か、思考することが後悔しないテーマ選びのポイントです。
それぞれ解説します。
画像を拡大するためには、別途設定が必要であること
「アフィンガー6」1つ目のデメリットは、画像を拡大するために、別途設定が必要であること。
「画像を拡大する」とは、ブラウザ上で画像をクリックすると拡大できる機能です。
例えば、画像が小さくて文字が読めないとき、画像を拡大できると見やすくなりますよね。


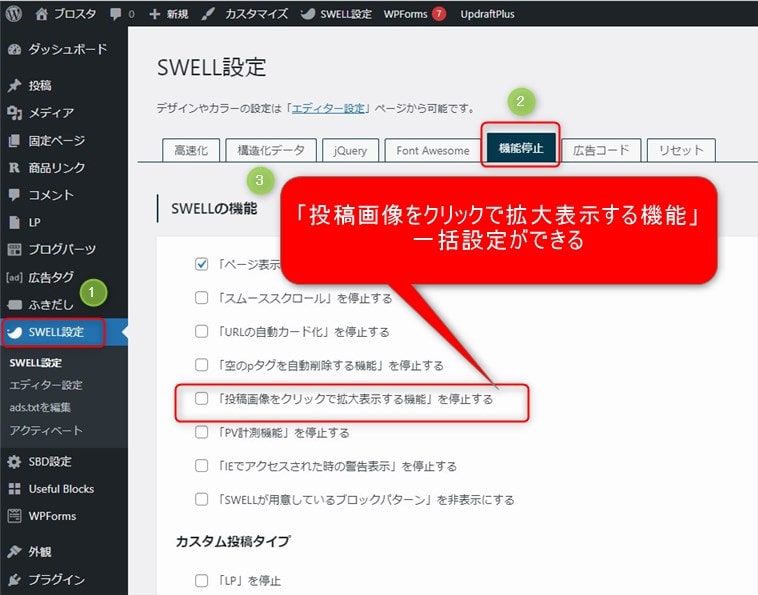
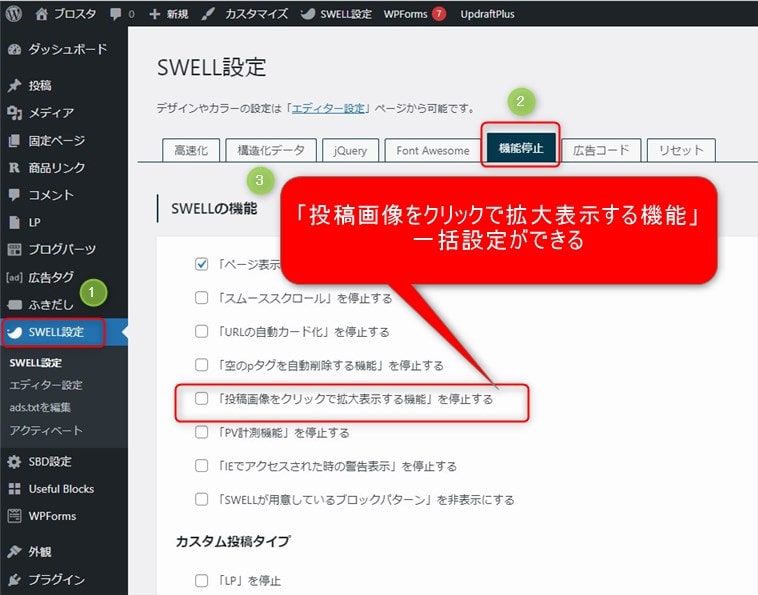
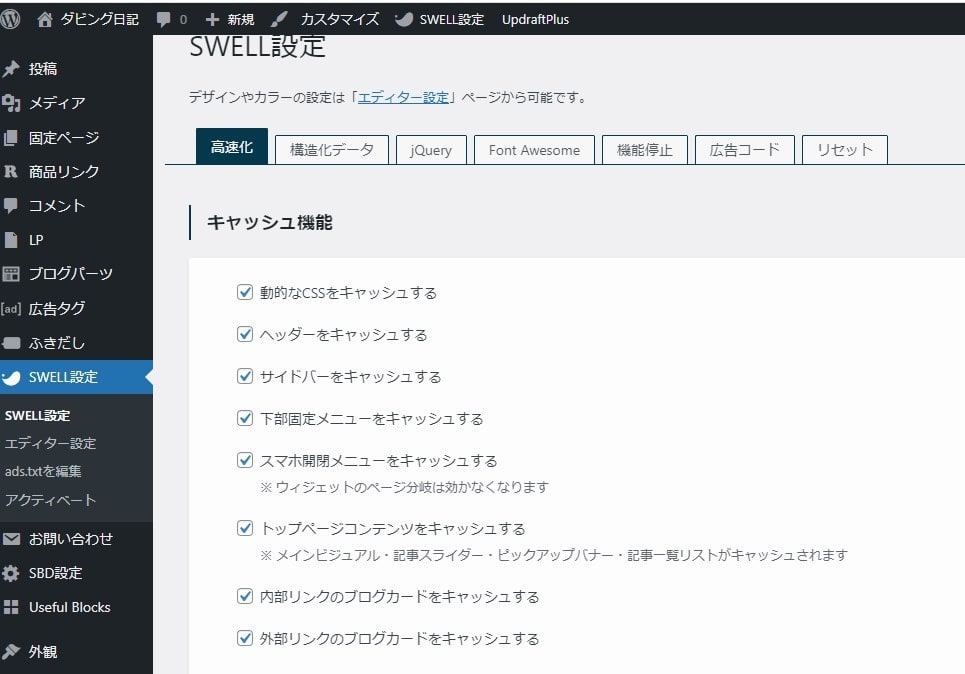
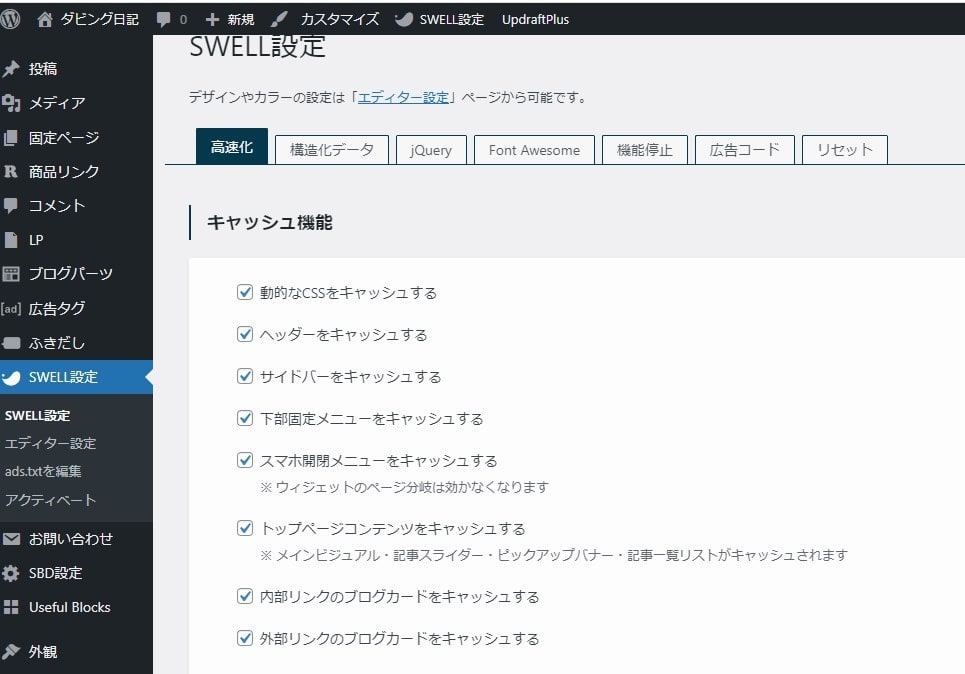
SWELLは、デフォルトで画像の拡大ができる仕様です。一括解除も可能です。
クリック拡大設定のオンオフは、SWELL管理画面「①SWELL設定」→「②機能停止」→「③投稿画像をクリックで拡大表示する機能を停止する」から設定可能です。


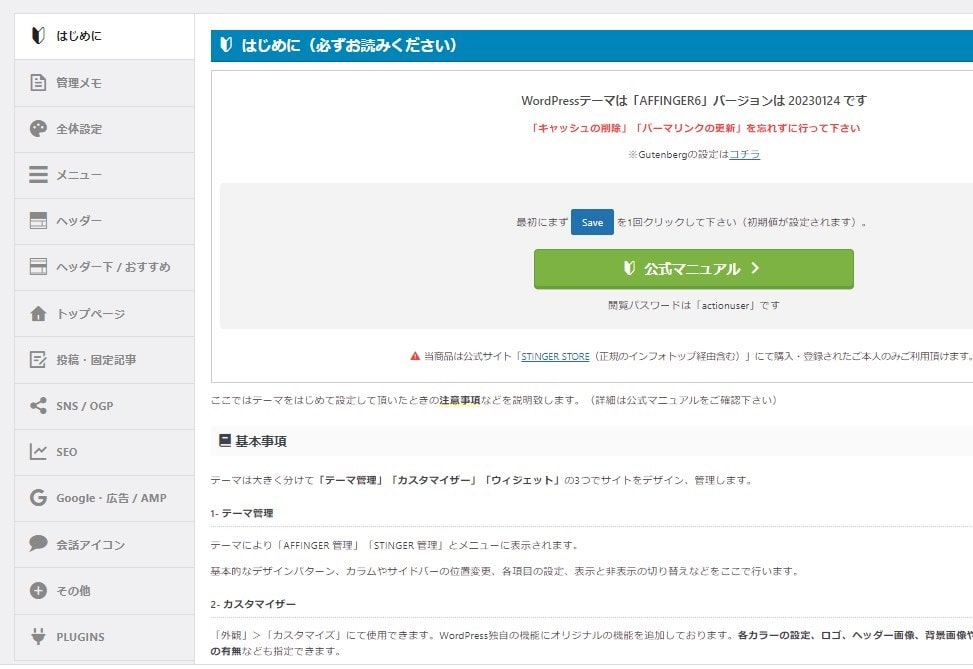
一方アフィンガー6は「画像拡大機能」はございません。一括設定のオンオフも不可です。
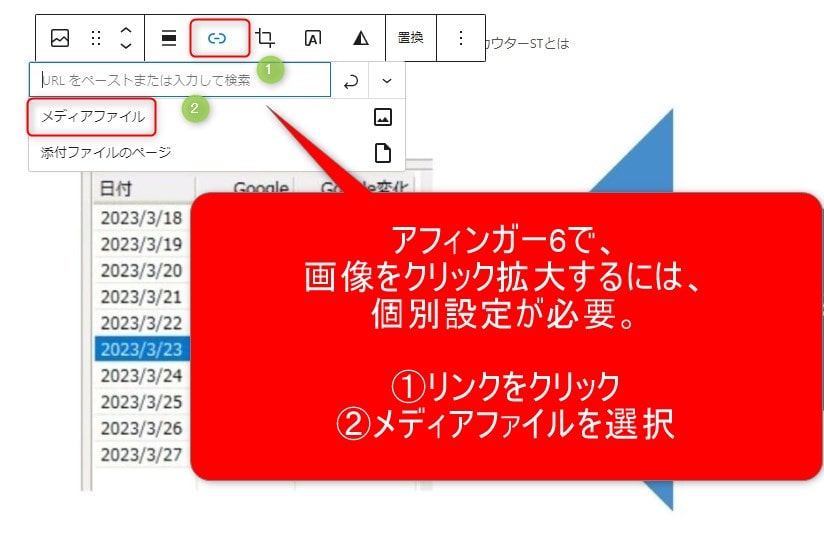
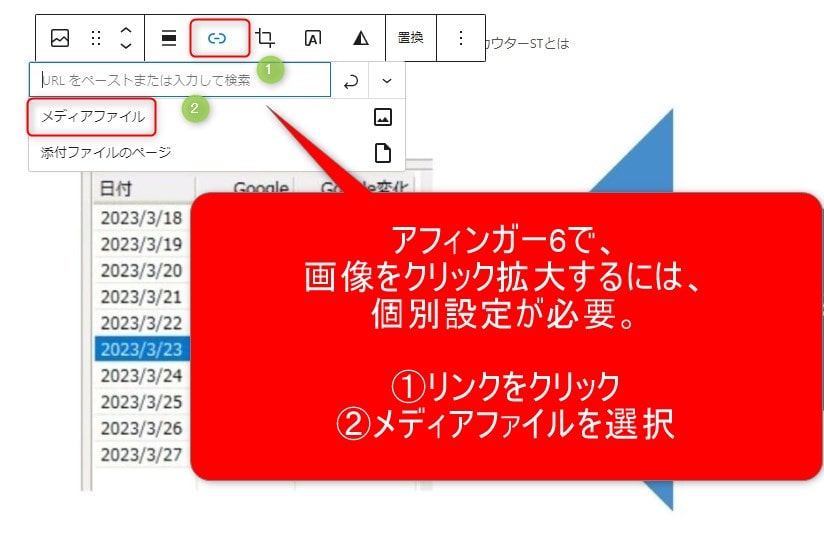
アフィンガー6で画像クリック拡大するためには、投稿ページや固定ページで画像を配置して、「①リンクをクリック」→「②メディアファイルを選択」という手順が別途必要です(画像参照)。



画像を配置するたびに設定が必要なのでめんどくさいです。
サイトの色変更がめんどくさい
2つ目のデメリットは、サイトの「色変更」がめんどくさいこと。
色変更とは、サイトにかかわる以下要素の色変更を指します。
- H2
- H3
- H4
- テーブルの色
- 検索フォーム色
ブログを運営していると「この色、サイトに合わないな」というケースでてきますよね。そんなとき、サイトの色を変更することで、イメチェンする人は多いです。
SWELLの場合、色の変更は一括でできます。一方、AFFINGER6は、色の一括変更はございません。



「H2の色は、どこで色変更するんだっけ…?」とか毎回迷いました。
タイトル検索ができない
3つめのデメリットは、タイトル検索ができないこと。
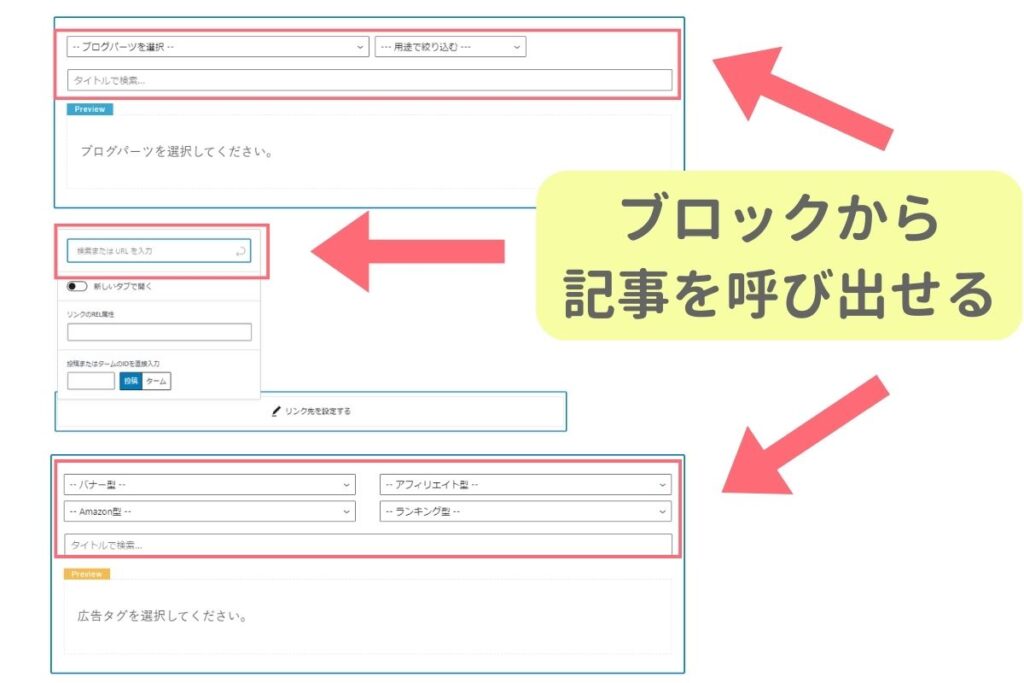
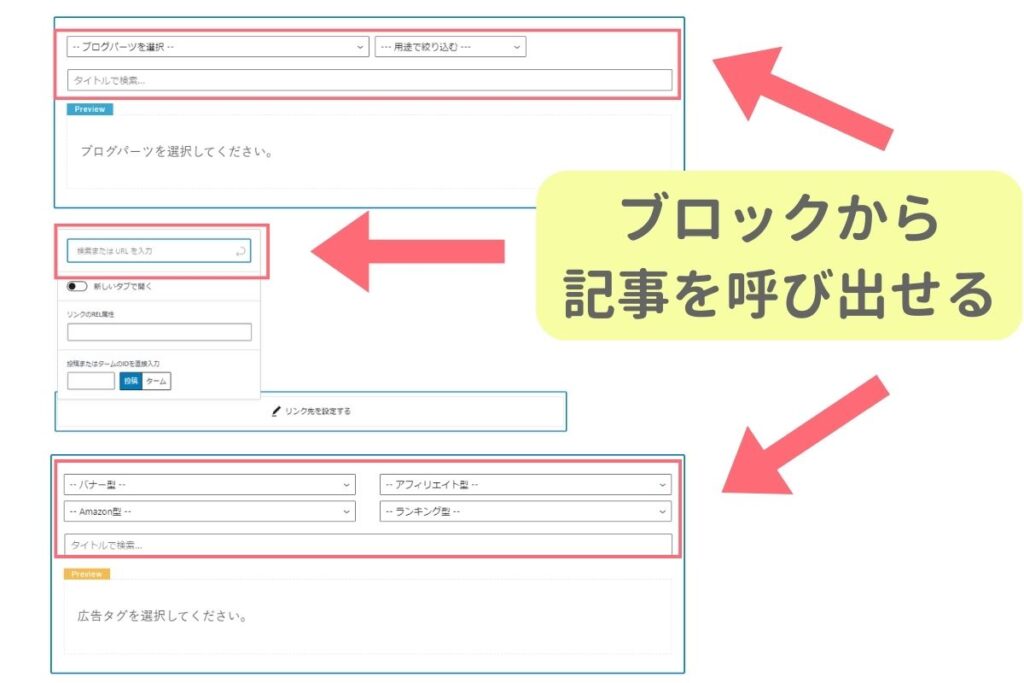
タイトル検索とは、ワードプレスのブロックを「検索」で呼び出す機能です。


SWELLのように、ブロックを「検索」で呼び出せると、管理画面と投稿ページをいったりきたりする必要がありません(動画参照)。そのため、時間を節約できるメリットがあります。
アフィンガー6は、ブロックの検索機能がないので、管理画面に戻る手間が発生してました。



慣れるまで時間かかるため、ストレスでした。
着せ替えが有料
4つ目のデメリットは、着せ替えが有料であること。
着せ替えとは、公式デモサイトデザインを、自分のサイトに適用できる機能です。難しい操作不要で、デザイン設定できるため、ブログ初心者でもすぐにブログスタートできるメリットがあります。
- 最短でブログを始めたい
- デザインに自信がない
- コードの知識がない
SWELLは「6パターンの着せ替え」が無料で利用できます。
一方、アフィンガー6は、以下着せ替えが用意されてます。
- SIMPLE START
- Tidy2
- MUKU
- cloud
- Study Bear
しかしアフィンガー6で「着せ替え」を使うためには、公式から発売されている「データ引継ぎプラグイン」を購入(2,980円)する必要があります。また、プラグインの設定工数も発生します。
つまり、アフィンガー6で着せ替えを使うためには、お金と時間が必要になります。



着せ替えを使いたかったのですが、有料なので諦めました…
テーマの移管が大変
5つ目のデメリットは、テーマ移管が大変なこと。
なぜなら、乗り換えサポート用プラグインがないからです。
ワードプレステーマを乗り換える場合、過去記事を全てリライトする必要があります。なぜなら、テーマごとの独自機能で文章装飾をしているためです。
崩れた記事が、1記事なら良いですが、10記事以上になると、短時間で全ての記事を修正していくのは不可能です。
そんな状況を打破してくれる機能が「乗り換えサポート用プラグイン」です。プラグインを有効かするだけで、一部のHTMLやテキストを引き継げます。結果、リライトが楽になります。



アフィンガー6には、乗り換えサポートがないです。
例えば、コクーンからアフィンガー6にテーマ変更する場合、時間と労力が必要になります。
SWELLは、以下テーマの「乗り換えサポート用プラグイン」が用意されてます。
- Cocoon(コクーン)
- AFFINGER5(アフィンガー5)
- JIN(ジン)
- SANGO(サンゴ)
- STORK(ストーク)
- THE THOR(ザ、トール)
柔軟にデザイン変更ができる【5つのメリット】


アフィンガー6のメリット
AFFINGER6でブログを作って感じたメリットは、以下5つです。
それぞれ解説します。
かゆいところに手が届く
1つ目のメリットは、かゆいところに手が届くこと。
なぜなら、デザインの設定項目が、細分化されているからです。
上記動画のように、項目カスタマイズが細いので、柔軟にデザイン変更ができます。
- H2は赤色にしたい
- H3は青色にしたい
- 吹き出しの枠色を変えたい


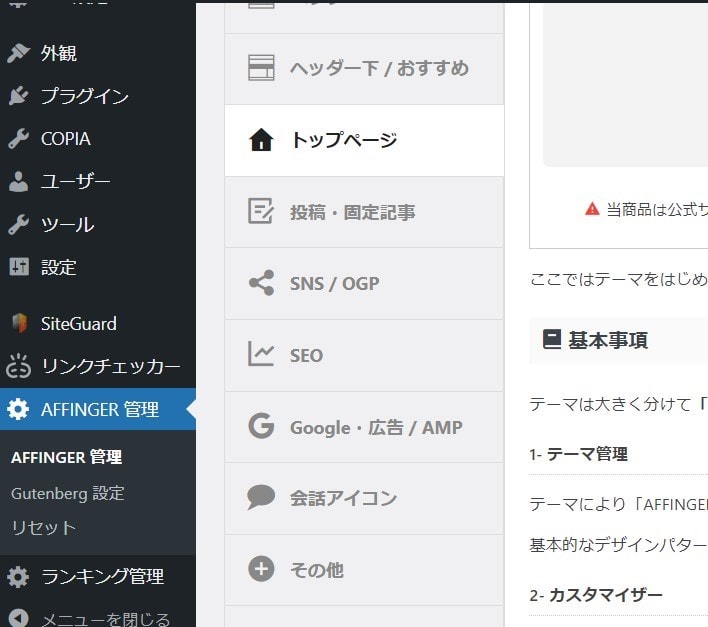
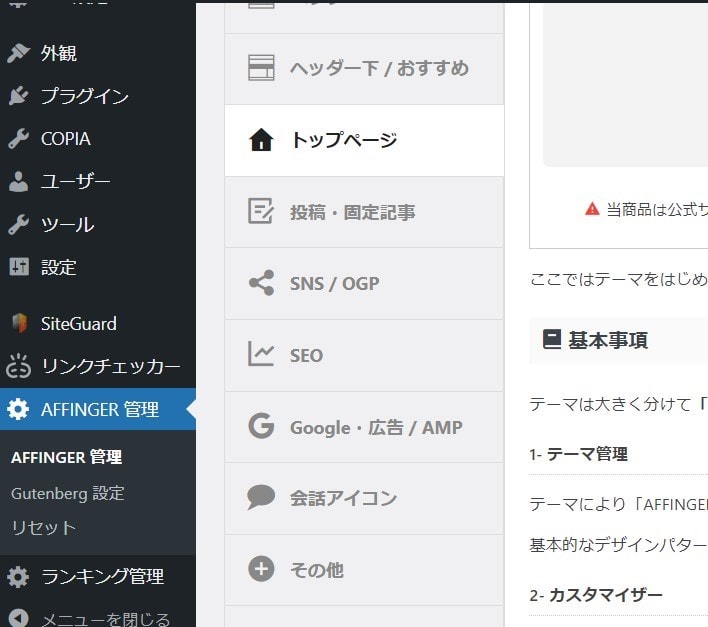
また、アフィンガー6は、管理画面も使いやすいです。「AFFINGER 管理」に設定項目が集約されているからです。
AFFINGER6は、設定項目が多いがためブログ初心者には難しいデメリットがあります。しかし、慣れてしまえば、管理画面がスッキリしてて使いやすいと感じました。
SWELLは、一括設定が得意のテーマです。楽ですが、操作が簡単がゆえに、ライバルサイトとデザインが被りやすいデメリットがあります。


このサイト、SWELLで作られてるな!
AFFINGER6なら、ライバルと差をつける「個性的なブログ」が作成できます。
マイブロックが便利
2つ目のメリットは、マイブロックが便利なこと。


マイブロックとは、記事やボタンを使いまわせるテンプレート機能です。


マイブロックは、再利用ブロックと同じような機能です。再利用ブロックも、コンテンツを「複数のページや投稿で使いまわす」ことができます。
しかし、再利用ブロックには、デメリットが1つあります。それは「意図せぬページ」まで更新されてしまうこと。
アフィンガー6のマイブロックは、一括更新もできるし、個別更新も可能です。つまり、マイブロックは再利用ブロックの上位互換です。



極論ですが、マイブロックさえあれば再利用ブロックは不要です。
ランキングが簡単に作れる
3つめのメリットは、ブログ初心者でも、楽にランキングが作れること。


SWELLでランキングを作成するためには「ランキング用のコンテンツ」を1つ1つ作成する必要があります。


一方アフィンガー6は、画像とリンクだけあればランキングが作成できます。
アフィンガー6のランニング機能は、ショートコードが使えるので、どこの掲載面も出力可能です。
- トップページに表示
- 固定ページの記事下に表示
- 投稿ページの記事下に表示
- サイドバーに表示
- カテゴリー一覧に表示
また、
- ボタンに光る演出を入れる
- バナーサイズを大きくする(300px)
こんな調整も可能で、自由度が高いです。



チェックするだけで、実装できるので、ブログ初心者でも簡単です。
ただし、注意点は、アフィンガー6の通常版では、拡張ができません。
例えば、
- サプリと靴のランキングを用意したい
- 4位以降のランキングも設定したい
上記のように拡張したい場合は、別途「AFFINGERタグ管理マネージャー」を購入する必要があります。
- リンク(広告など)の表示回数とクリック数を計測(CTR)
- いつ、どの記事で、どのようなユーザーがクリックしたかを計測
- クリック数をランキングで一目で把握(効果の高い広告などがわかる)
- よく使うコードを登録して使いまわせる
- 登録したコードは元データを修正することで一括修正が可能
- AFFINGERのランキング機能を拡張
ちなみにSWELLは、無制限でランキング機能が使えます。そのため、ランキング機能をたくさん使いたいなら、SWELLがおススメです。


利用できるウィジット数が多い
4つ目のメリットは、利用できるウィジット数が多いこと。
WordPressのウィジェットとは、サイトにさまざまなパーツを設置できる機能です。
- 記事検索
- 最近の投稿
- 人気記事一覧
- カテゴリー
- タグ一覧
- プロフィール
…など、さまざまな機能を持ったパーツを設置することができます。


各テーマのウィジットを確認する(クリックで開く)
アフィンガー6は、テーマ限定のウィジットが用意されております。そのため、ブログに個性を出せます。
例えば「お問い合わせボタンをサイドナビに設置」など、SWELLにはできないこともできるので、ライバルと差をつけたい人におすすめです。
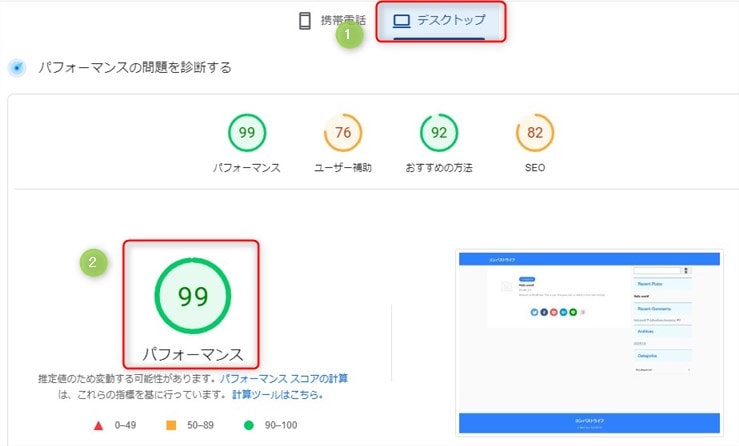
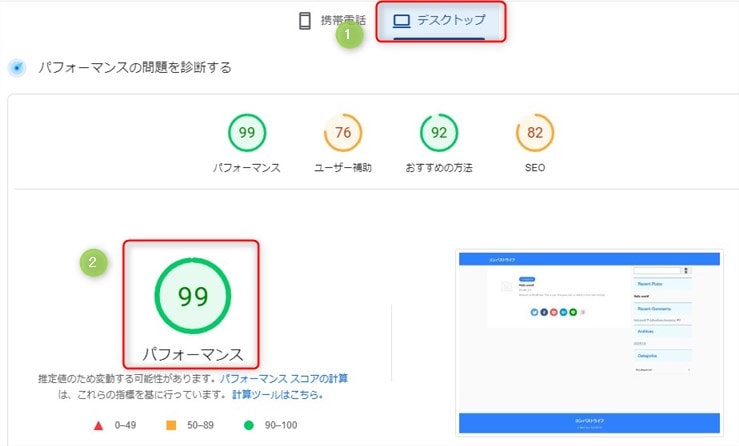
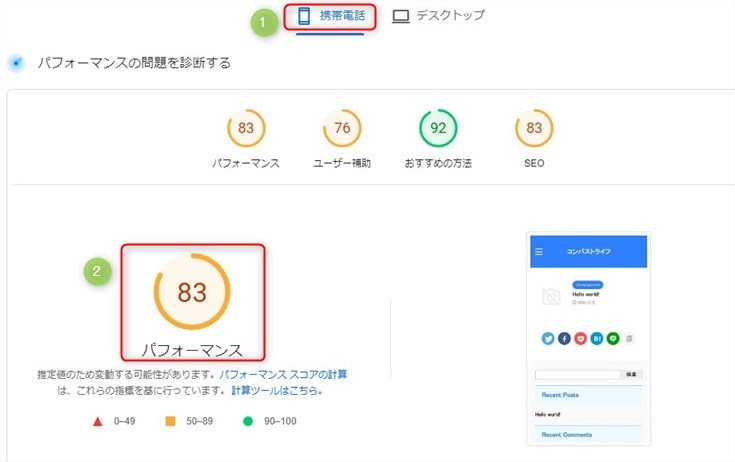
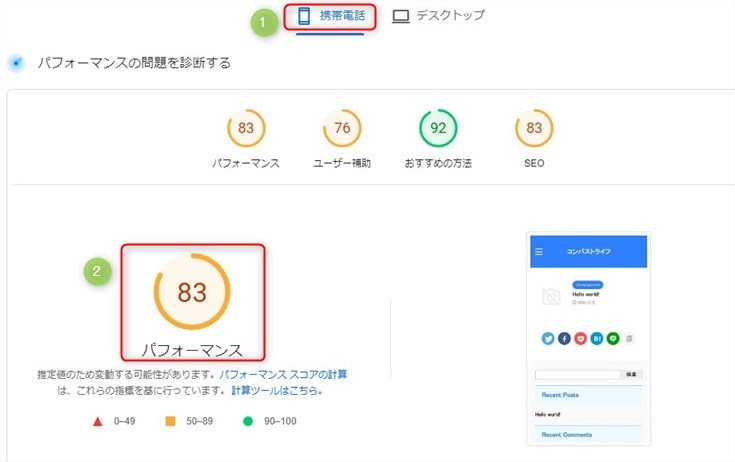
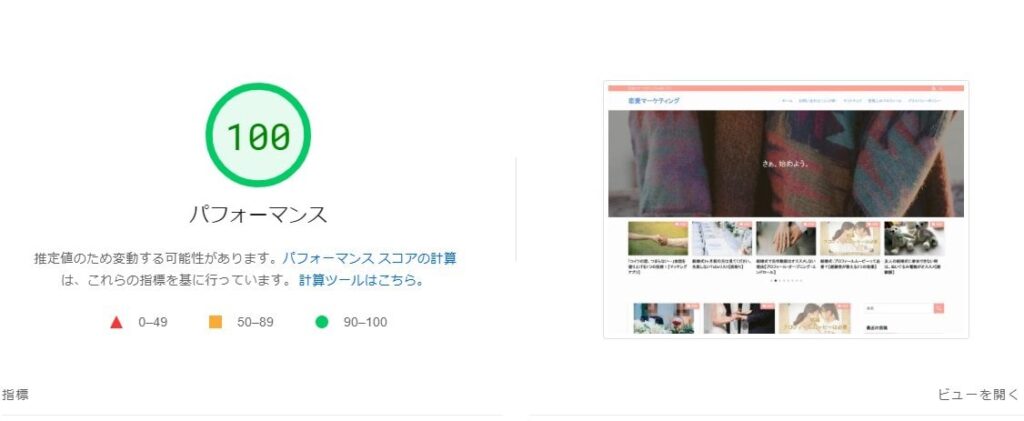
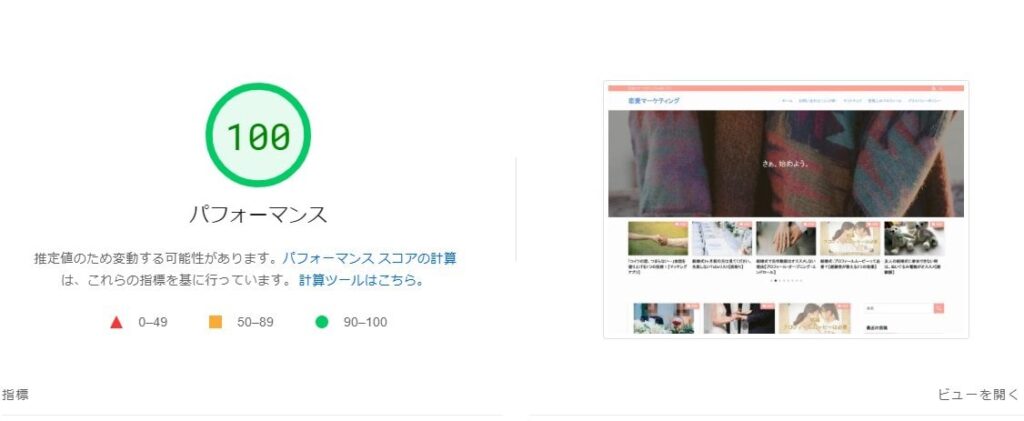
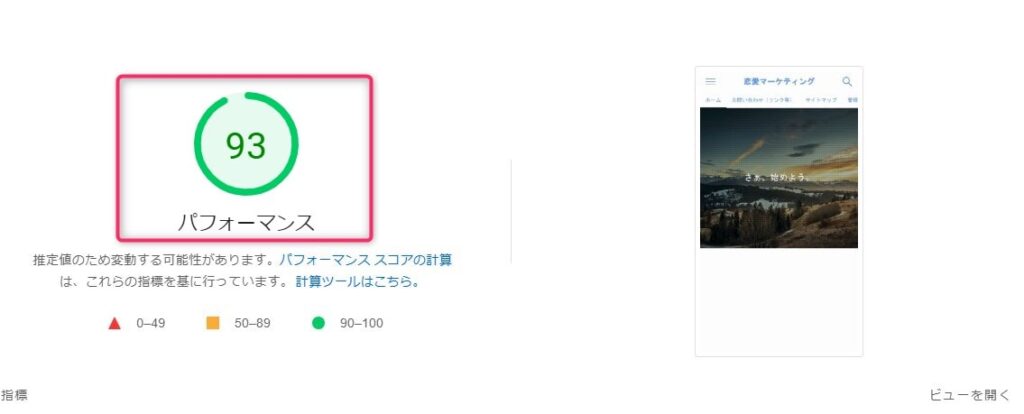
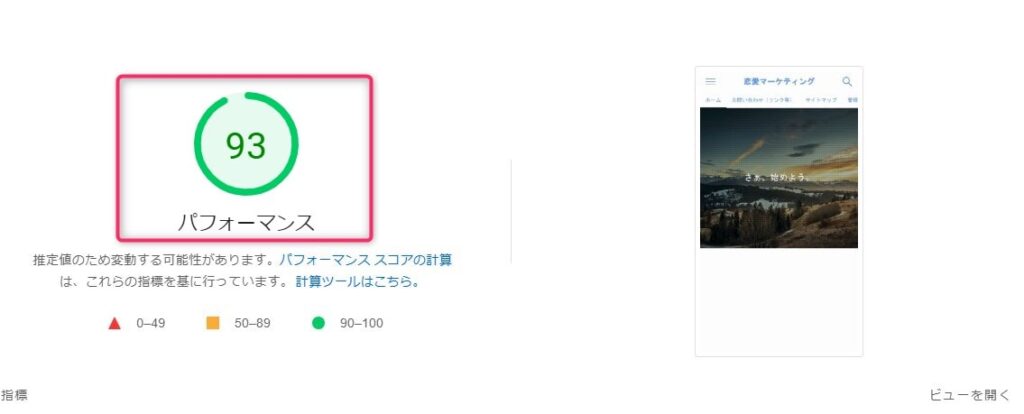
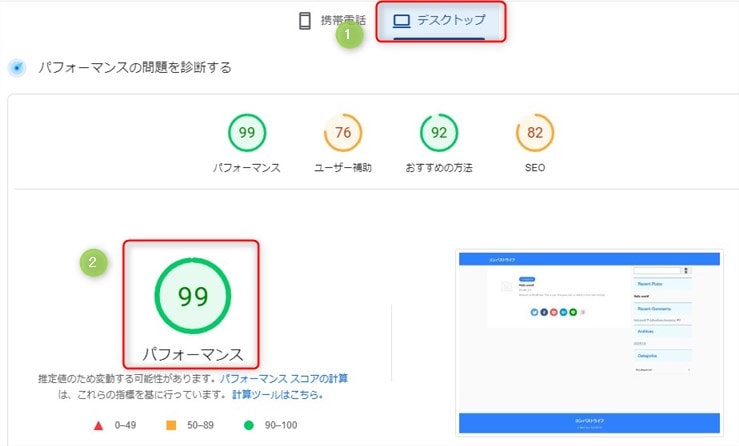
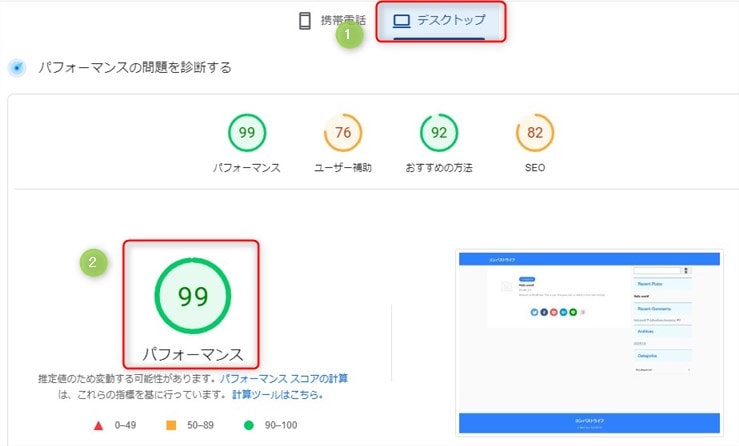
ページ速度が速い
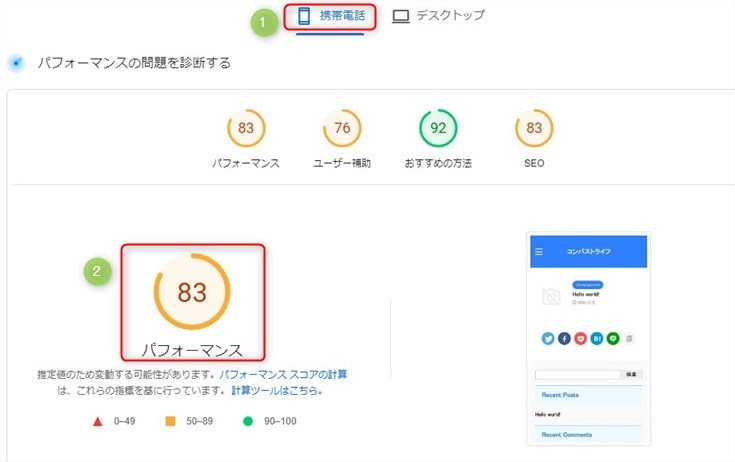
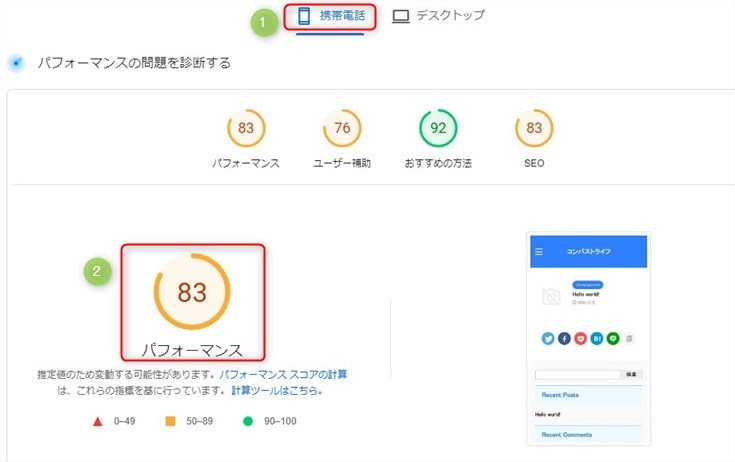
5つ目は、ページ速度が速いこと。




上記画像は、私が実際に検証したものです。パソコン、スマホ、どちらもGoogleの推奨値をクリアしてました。
SWELLとアフィンガー6は、とても速いワードプレステーマであることがわかりました。
そのため、
- ユーザーが離脱しないので、記事の読了率が高まる
- プラグイン不要なので、管理が楽
- プラグインのエラー対応が不要、工数削減
といった効果を得られます。


結果的に、SEOが上がりやすく、時間も節約できるメリットを得られます。
自分の弱点を補えるテーマを選ぶ【SWELLとアフィンガー6比較】
| テーマ |   AFFINGER6 |   SWELL |
| 価格(込) | 14,800円 | 17,600円 |
| 販売会社 | 株式会社オンスタート | 株式会社LOOS |
| 発売日 | 2021年7月1日 | 2019年3月10日 |
| ライセンス | 複数サイトOK | 複数サイトOK |
| 料金形態 | 買い切り | 買い切り |
| デザイン | 個性的 | 速い、美しい |
| 推奨エディタ | クラシックエディタ | ブロックエディタ |
| 販売サイト | 詳細を見る | 詳細を見る |
Affinger6とSWELLどちらもオススメです。なぜなら、各テーマ、別物だからです。
そのため個人的には、「自分の弱点を補えるテーマ」を選ぶべきだと考えます。
例えば、HTML知識ない人が、クラシックエディタ専用のテーマを選ぶとブログ運営の難易度が上がります。ブログの本質である「記事作成」が進みません。
Affinger6は、Web知識がある人におすすめ
Affinger6は、クラシックエディタ推奨テーマです。そのため、Web知識があり、個性的なサイトを目指す人におすすめです。
Affinger6のメリットは、細かい設定ができるテーマなので、個性的なデザインに仕上がること。
デメリットは、設定が細かすぎて、ブログ初心者には扱いにくいことです。
SWELLは、ブログ初心者におすすめ
SWELLは、ブロックエディタ推奨テーマ。そのためブログ初心者にオススメです。22個の「SWELLブロック」により、クリックだけで美しいデザインに仕上がります。
SWELLにはたくさんのメリットがあります。
一番のメリットは、HTMLやCSSなどの「コード知識」がなくても、きれいなサイトが作れることです。
なぜなら、ブログ初心者は、サイト制作に時間を取られるからです。
例えば「光るボタン」は、HTMLを修正してCSSを追加する必要があります。調べないと作れませんよね?
SWELLなら「SWELLブロック」からワンクリックで設置できます。
SWELLデメリットは、利用ユーザーが多いが故にデザインが被りやすいです。個性的なサイトを作りたいなら、Affinger6がおすすめです。
テーマを選ぶ11ポイント【SWELLとAffinger6どっちがオススメ?】


「自分の弱点を補えるテーマ」と言われても、自分の弱点がわからない方も多いと思います。
そこで、ワードプレステーマを選ぶポイント11をご紹介します。テーマを選ぶときは、満たしている数が多いテーマをお選びください。
- 目的を達成できるテーマ
- ブログの始めやすさ
- 時短機能が多いか
- 将来性があるテーマ
- サイト表示速度が速いテーマ
- ブロックエディタ推奨
- SEOに強いテーマ
- プラグインがいらないテーマ
- 独自ブロックが多いテーマ
- 移管しやすいテーマ
- サポートがあるテーマ
それぞれ解説します。
目的を達成できるテーマ
「ワードプレステーマを選ぶポイント」1つ目は、ブログの目的を達成できるテーマを選ぶこと。
ワードプレステーマには「得意・不得意」があります。
例えば、ショッピングサイトなのに、カート機能がないテーマを選んでしまうと、逆に工数が増えて時間が足りなくなります。
目的に合わせたテーマを選べると、短時間で目標に近づきますよね。



目的に合ったテーマを選ぶコツは?
以下3点考えること、目的が見えてきます。
- 何を伝えたいサイトか?
- ターゲットユーザー層は?
- ゴールを見直す
- ブログ型:ニュース、趣味のサイト
- ポートフォリオ型:スキルや経歴をアピールするサイト
- ECサイト型:ファッションなど商品を紹介し購入を促すサイト
- ニュースサイト型:記事で読者の興味を引くサイト
- コミュニティサイト型:ユーザー同士の交流を促す
| テーマ |   AFFINGER6 |   SWELL |
| ブログ型 | 普通 | 相性良し |
| ポートフォリオ型 | 相性良し | 普通 |
| ECサイト型 | 相性良し | 普通 |
| ニュースサイト型 | 相性良し | 相性良し |
| コミュニティサイト型 | 普通 | 相性良し |
| 販売サイト | 詳細を見る | 詳細を見る |
Affinger6は機能が充実したテーマ。ECサイトやポートフォリオなどのサイトにおすすめ。
一方、SWELLはデザイン系のテーマ。時間をかけずに、きれいなサイトを作りたい人におすすめです。
ブログの始めやすさ
「ワードプレステーマを選ぶポイント」2つ目は、ブログの始めやすさです。
なぜなら、初期設定が多いワードプレステーマは、設定中にモチベーションが下がってしまうからです。
例えば「組立て式自転車」は、乗り始めるまで大変ですよね。組み立ててる最中に、あきらめちゃう人もいると思います。
ブログも同じです。
テーマを購入してすぐに始められるテーマは楽でモチベが高まります。
| テーマ |   AFFINGER6 |   SWELL |
| 初期設定 | 「AFFINGER管理」に集約 | 「SWELL設定」に集約 |
| 着せ替え | 6デザイン (プラグインを別途購入) | 6デザイン(無料) |
| 販売サイト | 詳細を見る | 詳細を見る |
「ブログの始めやすさ」を測る要素は2つあります。
- 初期設定項目が、1つにまとまっているか
- 着せ替え(デザイン済みデータ)が使えるか
「初期設定」と「着せ替え」について、各テーマ詳細ご紹介します。
初期設定


Affinger6は「AFFINGER管理」に初期設定が集約されてます。そのため、ブログ初心者でも簡単にブログが始められます。


一方、SWELLは「SWELL設定」に初期設定が集約されてます。クリックだけで設定できるので、簡単です。



SWELLもAffinger6も、簡単に初期設定できます。
着せ替え(無料デザイン済みデータ)
アフィンガー6は「6つの着せ替え」が用意されてます。
- SIMPLE START[アフィンガー6デザインテンプレート]
- Tidy2[アフィンガー6デザインテンプレート]
- MUKU[アフィンガー6デザインテンプレート]
- cloud[アフィンガー6デザインテンプレート]
- Study Bear[アフィンガー6デザインテンプレート]
- EX版のデザインテンプレート
ただし、上記着せ替えを使うには、有料プラグインが必要です(2,980円込)。
一方、SWELLも6つの着せ替えが用意されてます。
しかも完全無料です。
そのため、ブログの始めやすさの視点では、SWELLがおすすめです。
時短機能が多いか
「ワードプレステーマを選ぶポイント」3つ目は、時短機能が多いテーマを選ぶことです。
なぜなら、ブログはやることが無限にあるからです。
例えば、ファッション系ブログを運営してる場合、毎月「お店のキャンペーン更新作業」が発生します。
例えば「テンプレート機能」がないテーマを選んでしまうと、キャンペーン更新だけで疲弊します。工数だけが増えて収益化できません。
結果的に、ブログを挫折してしまいます。
| テーマ |   AFFINGER6 |   SWELL |
| テンプレート | ||
| ランキング | ||
| リッチボタン | ||
| 〇×比較テーブル | 機能なし | |
| リスト機能 | ||
| 吹き出し | ||
| リッチカラム機能 | なし | |
| ブログカード | ||
| 内部外部リンク | なし | |
| 広告タグ | ||
| ボックス | ||
| 販売サイト | 詳細を見る | 詳細を見る |
アフィンガー6は、SWELLに比べて時短機能が少ないです。
SWELLは、ブログカード、ランキング機能などの時短機能が豊富に揃ってます。



時短機能の視点では、SWELLがおすすめです。
将来性があるテーマ
「ワードプレステーマを選ぶポイント」4つ目は、将来性があるテーマです。
なぜなら、人気が下がると、アップデート頻度が下がるからです。
人気が下がると利用ユーザーは減ります。運営会社の利益も減ります。運営側は人件費をカットしていきます。結果、運営会社はリソースが足りなくなり、アップデート回数が減っていきます。
- Googleアップデートに対応できない
- ウィルスなど脅威にさらされる
- エラーが頻発する
例えば【2023年10月施行】ステマ規制に対して、SWELLとアフィンガー6は、すぐに対応してくれました。
アップデートに対応できないテーマは、ユーザーに負担をかけて、テーマ離れが加速します。



結果、事業撤退…テーマを乗り換えるハメになります。
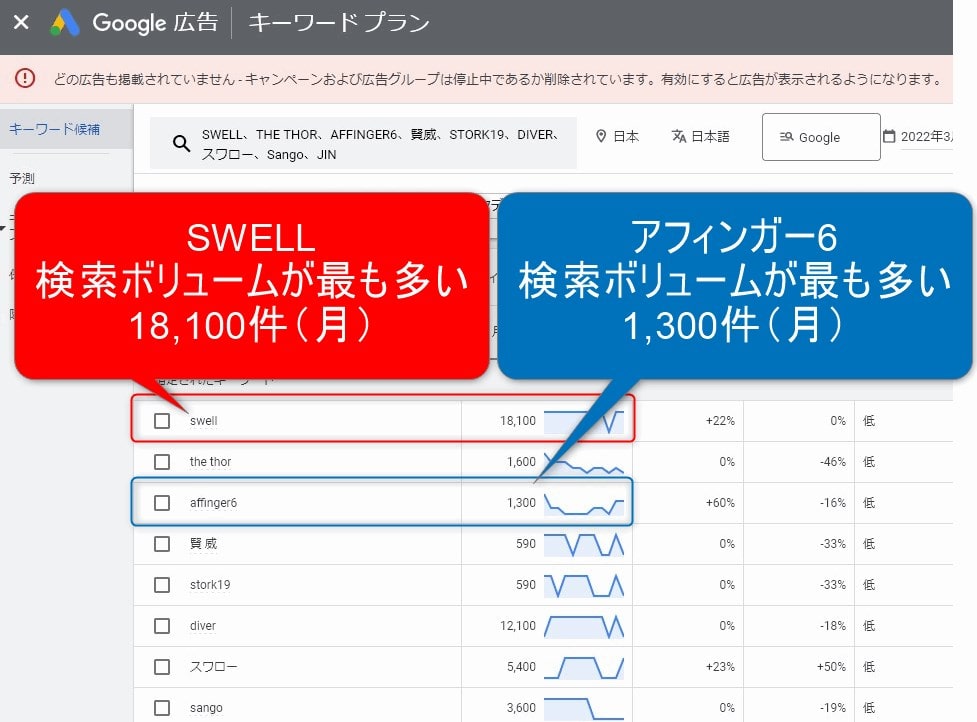
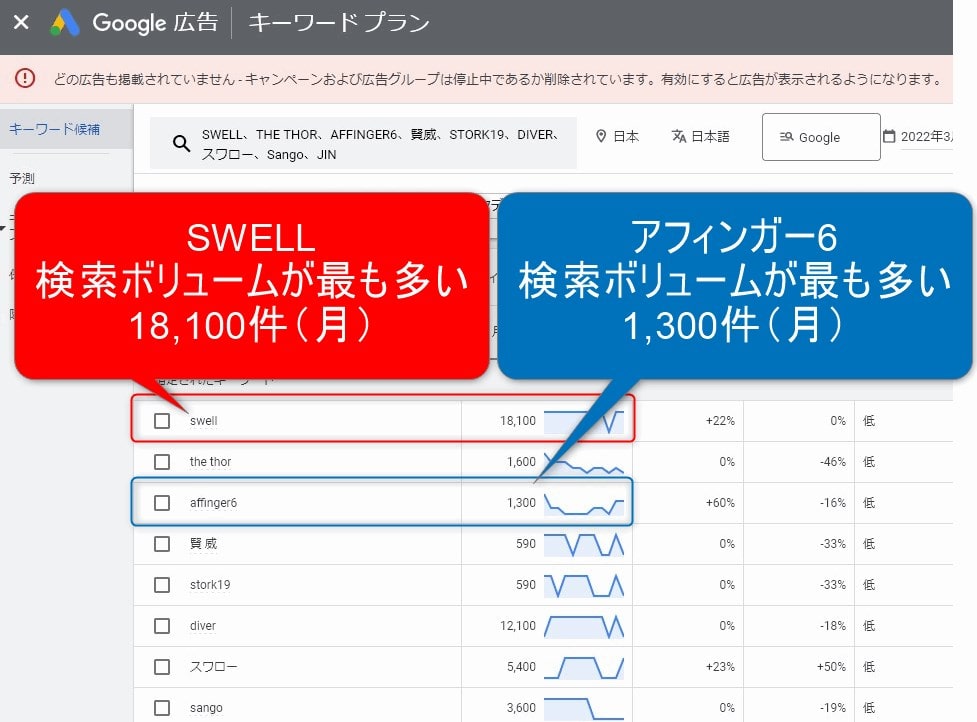
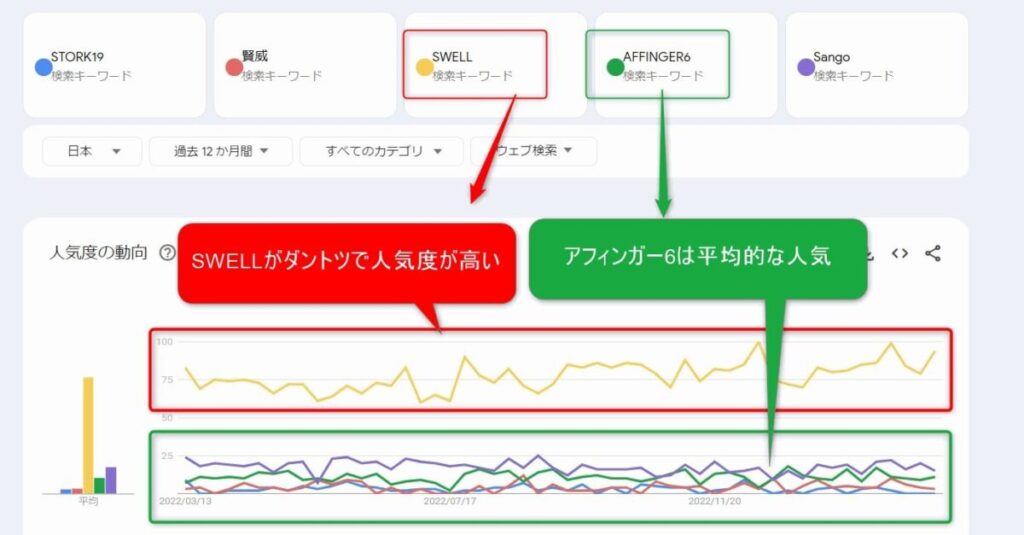
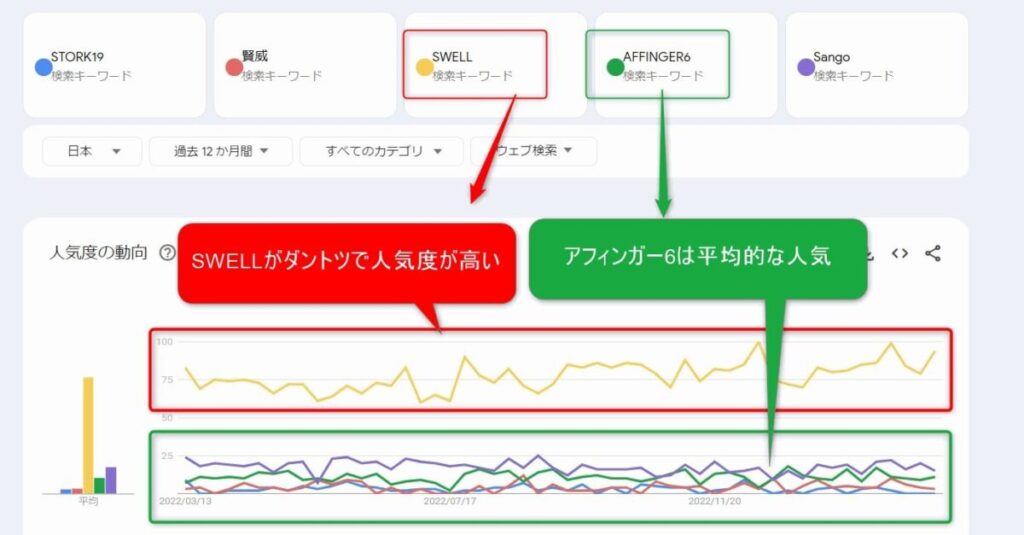
ワードプレステーマの人気度は、検索トレンドから確認できます。検索回数が多ければ、人気の証拠。


| 項目 | アフィンガー6 | SWELL |
|---|---|---|
| 検索ボリューム平均(2月) | 1,300 | 18,100 |


以下5テーマの月間検索ボリュームを「Googleトレンド」で調査したところ、SWELLもアAffinger6も、将来性は高いと判断できます(上記画像)。
- stork19
- 賢威
- SWELL
- Affinger6
- SANGO
検索ボリュームにフォーカスすると、SWELLは、頭一つ抜けてますね。



将来性の視点では、SWELLが圧勝です。
サイト表示速度が速いテーマ
「ワードプレステーマを選ぶポイント」5つ目は、ページ速度が速いテーマを選ぶこと。
なぜなら、時短に繋がるからです。
時短につながると、ブログの本質である「記事作成」にリソース集中できます。
ブログのサイト表示速度が遅い場合、以下影響があります。
- ユーザーがサイト離脱しやすい
- サイト滞在時間が短くなる
- ユーザーの直帰率が高くなる
結果、Google から評価の評価が下がり、検索順位も下がります。
ページ表示速度が遅い場合、別途キャッシュ系のプラグイン(WP Super Cacheなど)を導入する必要があります。しかし、不具合が起きたり、設定が難しいので、極力導入しないほうが良いです。
サイト表示速度が速いテーマなら、設定不要なので、時短できるのでオススメです。








| ツール | Affinger6(実数値) | SWELL(実数値) |
|---|---|---|
| PageSpeed Insights(PC) | 99点 | 100点 |
| PageSpeed Insights(SP) | 83点 | 93点 |



ページ速度視点では、SWELLがおすすめです。
ブロックエディタ推奨
「ワードプレステーマを選ぶポイント」6つ目は、ブロックエディタ推奨であること。
なぜなら、将来、ブログ工数が変わるからです。
クラシックエディタは、2022年以降はサポート保証外となってます。大げさに言えば、明日からクラシックエディタ使えなくなる可能性があります。
クラシックエディタ
ブロックエディタ
もし、明日からクラシックエディタが使えなくなったら…時間のないサラリーマンは、心身ともに疲弊します。



ブロックエディタ視点では、SWELLがおすすめです。
SEOに強いテーマ
「ワードプレステーマを選ぶポイント」7つ目は、SEO対策に強いテーマを選ぶことです。
なぜなら、SEOに弱いテーマは、努力しても検索順位が上がらないからです。
高級食材があっても「料理の基礎」がなければ美味しくできないのと同じで、いつまでたっても収益化できず、副業が失敗します。
| テーマ |   AFFINGER6 |   SWELL |
| トップタイトル | 対応 | 対応 |
| メタキーワード | 対応 | 対応 |
| メタディスクリプション | 対応 | 対応 |
| テキスト選択不可 | 対応 | 非対応 (プラグインで対応可) |
| 構造化データ設定 | 対応 | 対応 |
| 構造化データ設定(ブロックごと) | 不可 | 対応 |
| 高速化 | 非対応 (プラグインで対応可) | 対応 |
| 販売サイト | 詳細を見る | 詳細を見る |
アフィンガー6とSWELLは、SEO対策が非常にしやすいです。どちらを選んでも問題ありません。


アフィンガー6で新規作成した「コンパストライフ」は、3ヶ月で1位を獲得できました。





ブログ初心者のころ、SWELL、アフィンガーで「検索順位1位」とれました。
SWELLはSEOに有利?
個人的ですが、SEO対策はにおいては、Affinger6よりSWELLがおすすめです。
なぜなら、ブロックから「構造化データ」が、簡単に実装できるからです。



SWELL限定の機能です!
SWELLは、ブロック単位で、構造化データを出力できます。
- 商品レビュー構造化
- FAQ構造化
Affinger6も、構造化データは設定できます。しかし、ブロックごとには構造化はできません。



SEO対策視点では、SWELLがおすすめです。
プラグインがいらないテーマ
「ワードプレステーマを選ぶポイント」8つ目は、プラグインがいらないテーマです。
なぜなら、プラグインを入れることはリスクが多いからです。
プラグインが少ないほうが良い理由は、以下の通り。
- セキュリティ上のリスクを減らすため
-
プラグインには脆弱性があり、悪意のあるハッカーによって攻撃される可能性があります。プラグインが少なければ、そのリスクを減らすことができます。
- パフォーマンスの向上のため
-
プラグインが多すぎると、サイトの読み込み速度が遅くなる可能性があります。また、プラグイン同士が干渉し合い、互換性の問題が発生することもあります。
- メンテナンスの容易さのため
-
プラグインが多いと、更新や管理が大変になります。また、サポートが終了しているプラグインは、セキュリティの問題が生じる可能性があります。
もしエラーになった場合、時間のロスに繋がります。最悪、サイトを閉鎖するリスクもあります。
  AFFINGER6 |   SWELL |
| Autoptimize | SEO SIMPLE PACK |
| Contact Form 7 | WPForms Lite |
| EWWW Image Optimizer | EWWW Image Optimizer |
| Google XML Sitemaps | Google XML Sitemaps |
| SiteGuard WP Plugin | SiteGuard WP Plugin |
| Table of Contents Plus | – |
| UpdraftPlus – バックアップ/復元 | UpdraftPlus – バックアップ/復元 |
| WebSub (FKA. PubSubHubbub) | WebSub (FKA. PubSubHubbub) |
| WP Sitemap Page | PS Auto Sitemap |
| Broken Link Checker | Broken Link Checker |
| 詳細を見る | 詳細を見る |
上記表は、私が実際に導入しているプラグインです。アフィンガー6で10プラグイン、SWELLは9プラグインを使ってます。
SWELLとアフィンガー6は、プラグインの導入は最小限で済みます。
なぜなら、SEO対策やサイト高速化が標準装備されているテーマだからです。
例えば「Flying Scripts」「Async JavaScript」など、高速化プラグインの導入が不要です。



プラグイン数の視点では、SWELLがおすすめです。
独自ブロックが多いテーマ
「ワードプレステーマを選ぶポイント」9つ目は、独自ブロックが多いテーマを選ぶことです。
なぜなら、時短に繋がるからです。
  AFFINGER6 |   SWELL |
| メモ | アコーディオンブロック |
| マイボックス | ABテストブロック |
| 見出し付きフリーボックス | バナーリンクブロック |
| カスタムボタン | ボックスメニューブロック |
| 会話ふきだし | SWELLボタンブロック |
| 記事ID | キャプションボックスブロック |
| カテゴリー一覧 | リッチカラムブロック |
| スライド | 説明リスト(DL)ブロック |
| – | フルワイドブロック |
| – | FAQブロック |
| – | ステップブロック |
| – | タブブロック |
| – | 広告タグブロック |
| – | ふきだしブロック |
| – | ブログパーツブロック |
| – | 投稿リストブロック |
| – | 関連記事ブロック |
| – | 制限エリアブロック |
| – | 商品レビュー(β)ブロック |
| – | RSSブロック |
| – | リンクリスト |
| 詳細を見る | 詳細を見る |
独自ブロックとは、ワードプレステーマ限定で使えるブロック。
SWELL限定ブロックは、25個あります。
SWELL限定ブロックを使えば、初心者でも「光るボタン」や「ヘッダー動画」など、動的ページが作成できます。
そのため、時間がない会社員でも、デザインが苦手な人でも、理想的なブログが作れます。



独自ブロック視点では、SWELLが圧勝です。
移管しやすいテーマ
| テーマ |   AFFINGER6 |   SWELL |
| 移管プラグイン | なし | ・Cocoon ・AFFINGER5 ・JIN ・SANGO ・STORK ・THE THOR |
| 販売サイト | 詳細を見る | 詳細を見る |
「ワードプレステーマを選ぶポイント」10つ目は、移管しやすいテーマであること。
なぜなら、ワードプレステーマの引越しは、1か月以上の工数がかかるから。
Affinger6は、移管プラグインは用意されてません。そのため、サイトの引っ越しには不向きです。
一方、SWELLは「6テーマ」の移管プラグインが用意されてます。



SWELL開発者は「今後も移管対応テーマを増やす」と公式に記載してます。
SWELLは、移管プラグインがあるので、新規サイトを立ち上げる、またテーマ移管したい人にもおすすめです。
サポートがあるテーマ
「ワードプレステーマを選ぶポイント」11つ目は、サポートの有無です。
なぜなら、サポートの有無は、ブログ成功を左右する要素だからです。
例えば、ワードプレスで不具合が起きた場合、サポートがないと、自分で情報を集める必要があります。
ブログ初心者のときは「10分で解決することが、1日かかってしまう」ことは、ざらにあります。
テーマにサポートがあれば、文章だけ送っておけば、正確な回答がもらえます。



返事を待っている間は、ブログ設定や記事の作成に時間を使えます。
Affinger6は「メール問い合わせ」が利用できます。設定やエラー対応してくれるので、ブログ初心者でも安心です。
一方でSWELLは、直接メールは対応しておりません。
ただし、SWELLは専用コミュニティが利用できます(購入者限定)。コミュニティには、SWELL開発陣が参加している、エラーが起きても的確な回答がいただけます。



サポートの視点では、五分五分です。
アフィンガー6のメリットはSEOに強いこと【まとめ】


まとめです。
AFFINGER6は、細かい設定ができるので、個性的なブログを作りたい人におすすめです。
AFFINGER6を使い続けることで、結果的に、
- 競合と差別化できる
- SEOに強いサイトになる
- ボタンやランキング作成が楽
といったメリットを得られます。
アフィンガー6は、光るボタンやランキングが、クリックで作成できます。ブログ初心者でも目立つボタンが作成できるので、クリック率があがり、SEOでも優位になります。結果的に、PVが増えて、稼げるようになります。
しかも、サポート付き。利用ユーザーも多いので、素早く課題を解決できます。
それってとても魅力的に感じませんか?


SEO対策が楽になるテーマ
買い切りなので、一度購入すれば一生モノです。初めてブログを始める人向き