SWELLは、なぜ人気があるのでしょうか?
SEOに強いからです。
Web初心者でもSWELLを使えば簡単にブログを始められます。クリック操作だけでSEOに強いサイトを作成できます。コードを書く必要はありません。
この記事では、毎月6桁稼ぐ私の実体験に基づき「SWELLのSEO設定」をご紹介します。
この記事を読めば、ブログ初心者でも稼げるブログの基盤を作れます。実際、コード知識がない私も毎月10万円稼げています。
この記事を書いている人

- ConoHaWING歴5年
- SWELL歴4年
- SEO検定一級合格
- 月収6ケタ(プラチナランク)
- 某ASPの社員









検索順位1位を取る2つの設定:SWELL設定×SEO SIMPLE PACK
SWELLのSEO対策は2つだけで十分です。
私はこれらの設定を適用することで、毎月10万円以上の収益を得られるようになりました。
それぞれ解説します。

SEO SIMPLE PACK(プラグイン)

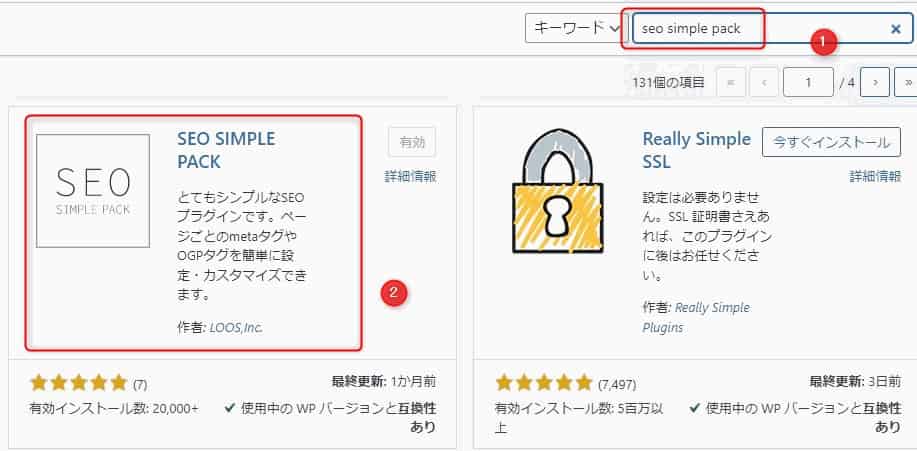
1つ目はSEO SIMPLE PACK(プラグイン)を入れることです。
SEO SIMPLE PACKとは、
SWELL専用のSEO対策プラグインです。
SWELL開発者の了さんが作ったプラグインなので、安心してインストールできます。


プラグインをダウンロードしたら、以下を設定します。
- 基本設定
- 投稿ページ
- タクソノミーアーカイブ
- その他アーカイブ
- Googleアナリティクス
- ウェブマスターツール
「6つも設定するの?」と感じるかもしれませんが、基本はデフォルトのままで機能します。
私は、①基本設定と⑤Googleアナリティクスだけ設定しています。
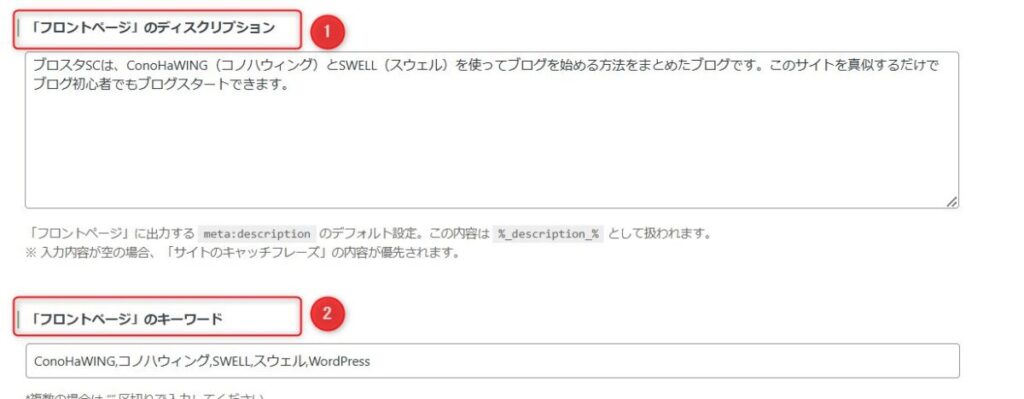
基本設定

基本設定では、メタディスクリプション系の設定ができます。
私は①ディスクリプション②フロントページのキーワードを設定してます。
空白でも問題ないです。追加でキーワードを入れたい場合、設定しましょう。
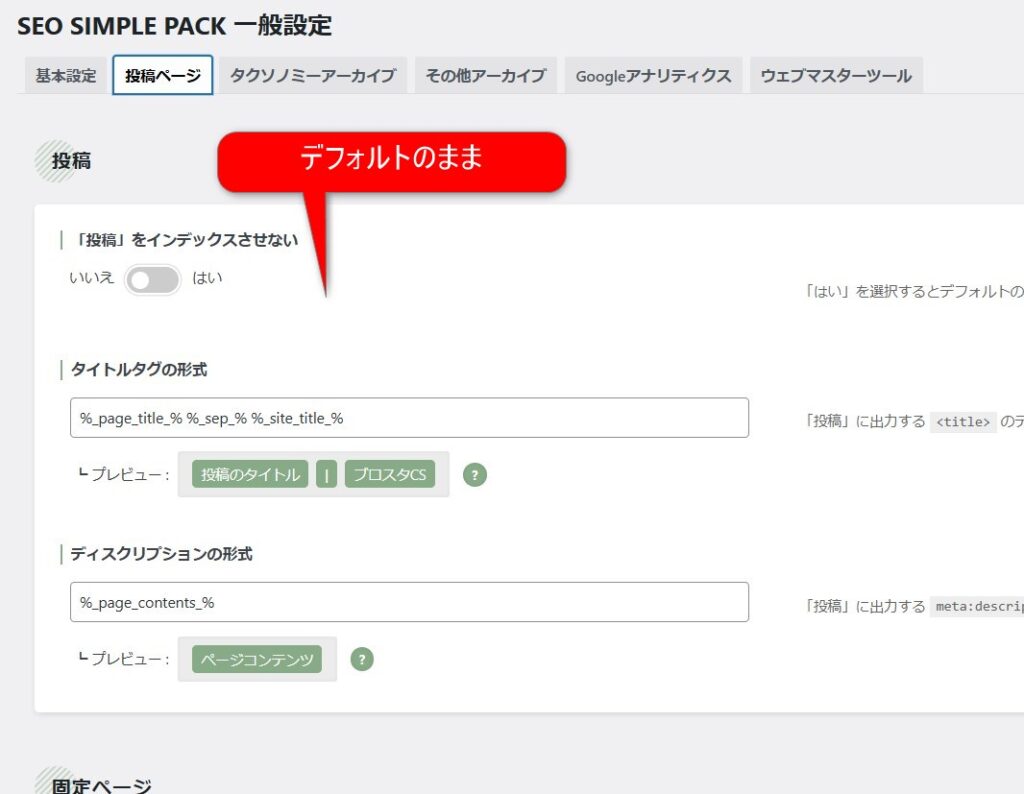
投稿ページ

投稿に関する出力が設定されてます。デフォルトのままでOKです。
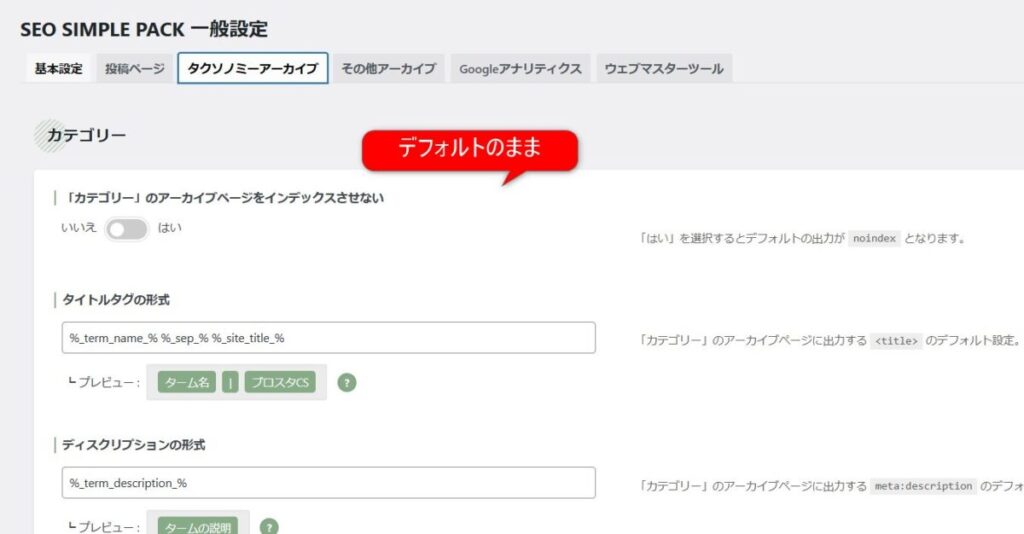
タクソノミーアーカイブ

タイトルタグ、ディスクリプションの形成に関する出力設定です。デフォルトのままで問題ありません。
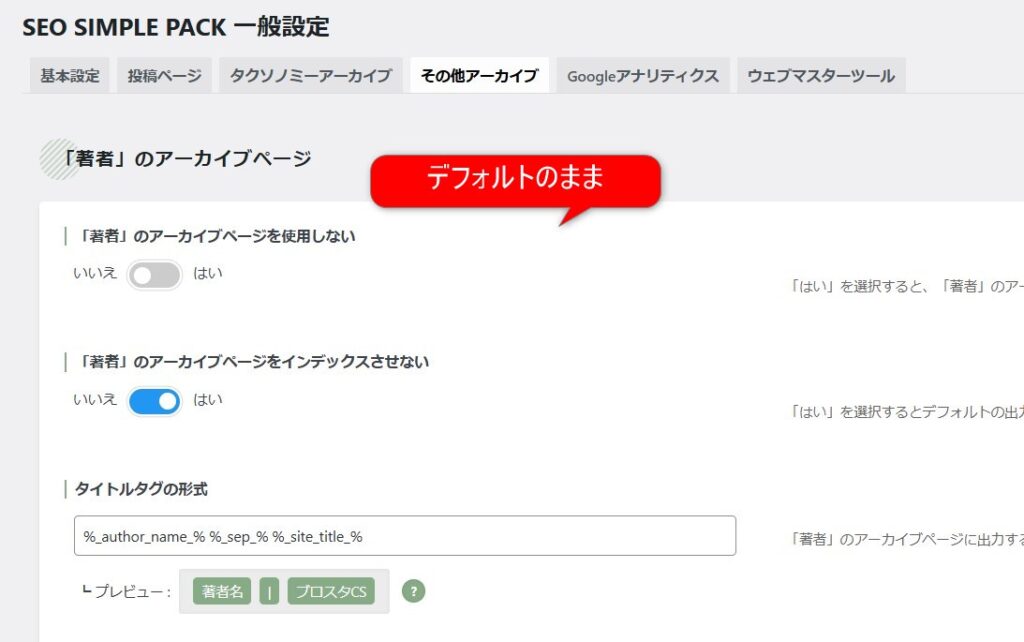
その他アーカイブ

アーカイブページに関する出力設定です。デフォルトのままで問題ありません。
Googleアナリティクス

Googleアナリティクス(GA4)の出力設定ができます。Googleアナリティクスの測定ID(G-XXXXXXXXXX)を発行して①に貼り付けます。
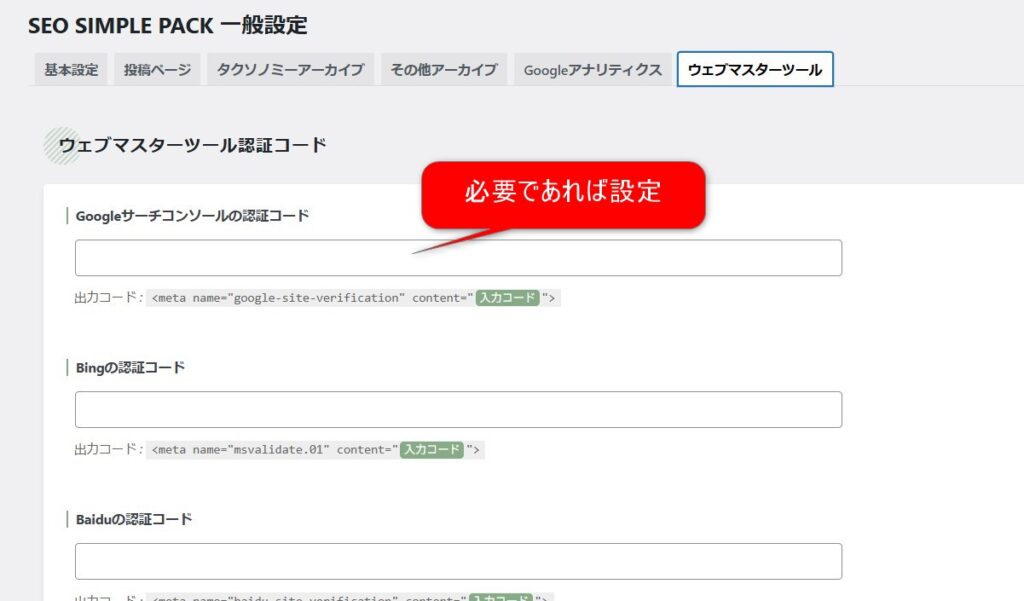
ウェブマスターツール

Googleサーチコンソールに関する設定ができます。認証コードを発行して貼り付けます。

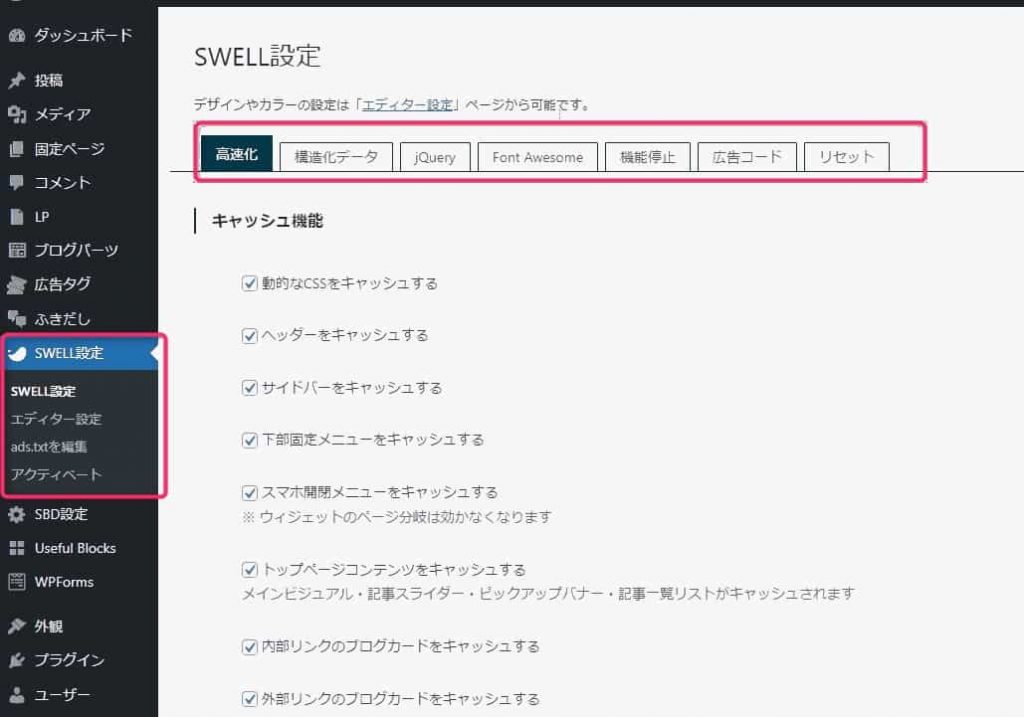
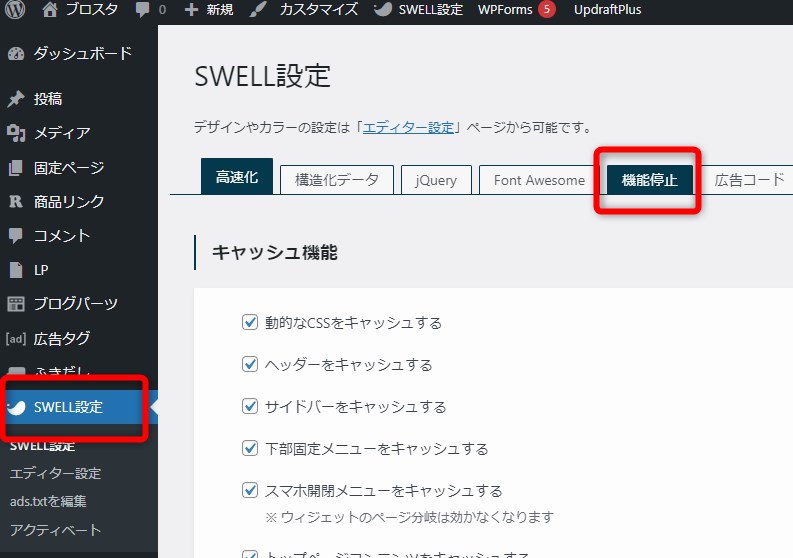
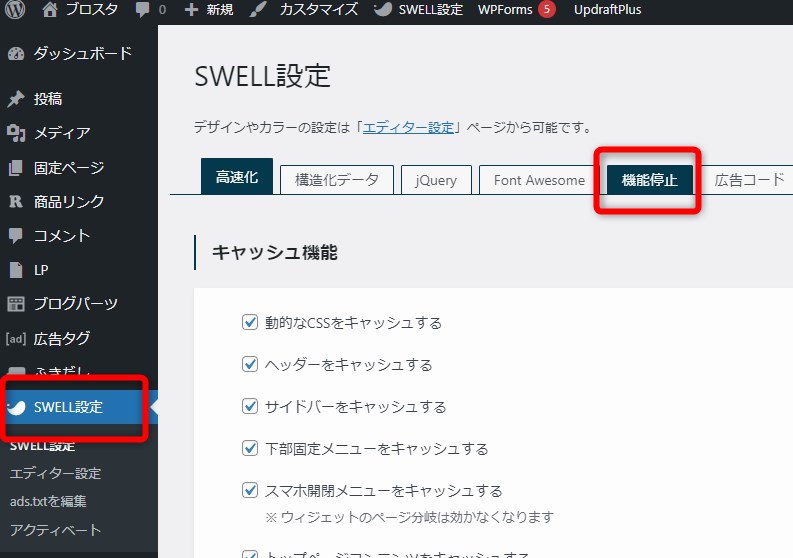
SWELL設定

2つ目は、管理画面「SWELL設定」です。
「SWELL設定」は、SWELLをインストールすると、WordPress管理画面内に自動で表示されます。「サイト表示速度」「SEO設定」「広告タグ設定」など、SEO関連の設定がまとまっています。
SWELL SEOはこの設定画面で強化できます。

SWELL設定では7項目の設定ができます。その中にある以下5つを設定するだけでSEO対策できます。
「高速化」タブ
「高速化」タブは、サイト高速化設定ができます。
チェックするだけなので
ブログ初心者でも安心です。
- キャッシュ機能の設定
- ファイルの読み込み設定
- ページ遷移の高速化
- 遅延読み込み

高速化プラグインを入れずに、PageSpeed Insights(ページスピードインサイト)で100点取れました。
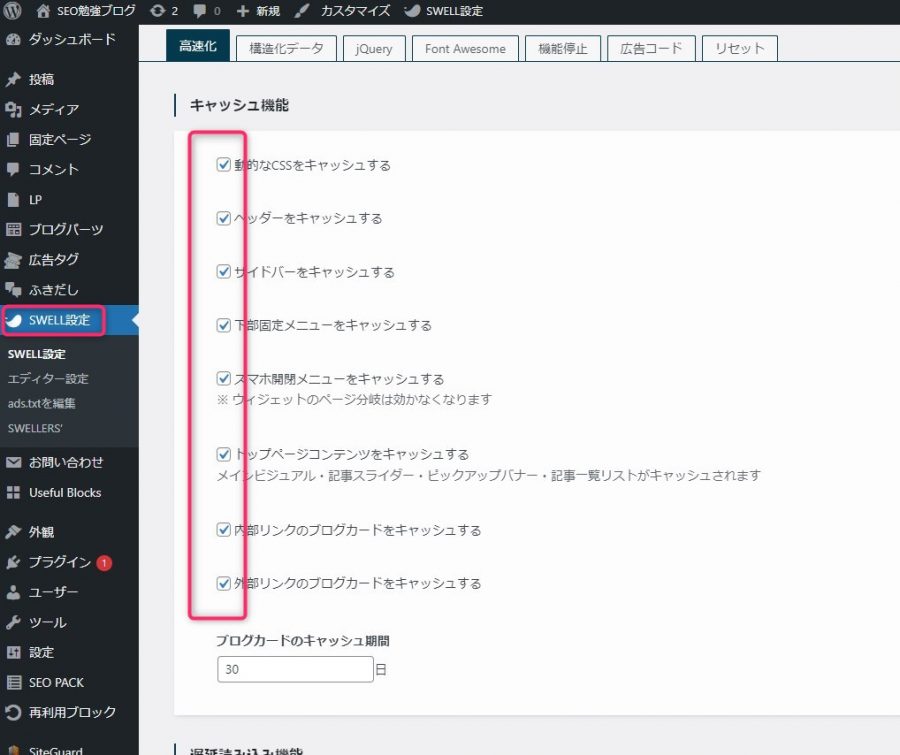
キャッシュ機能の設定

SWELL設定の「高速化」では、8つのキャッシュ設定が可能です。すべてチェックが推奨です。
- 動的なCSS
- ヘッダー
- サイドバー
- 下部固定メニュー
- スマホ開閉メニュー
- トップページ
- 内部リンク
- 外部リンク


キャッシュとは、ユーザーがサイトに訪問した「履歴データ」を、パソコンブラウザに一時的に保存しておく機能。Yahooの表示速度が速い理由はキャッシュを使っているためです。
「SWELL設定」でキャッシュにチェックを入れておけば、表示速度が上がり、ユーザーにストレスを与えません。
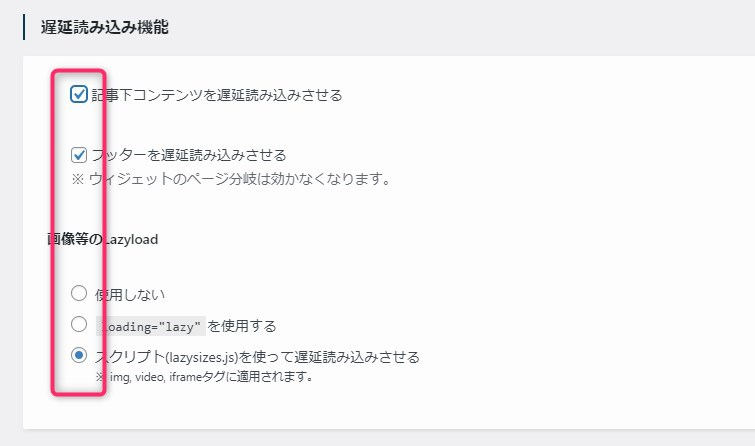
遅延読み込み機能

遅延読み込みとは、サイト表示速度をあげる技術です。
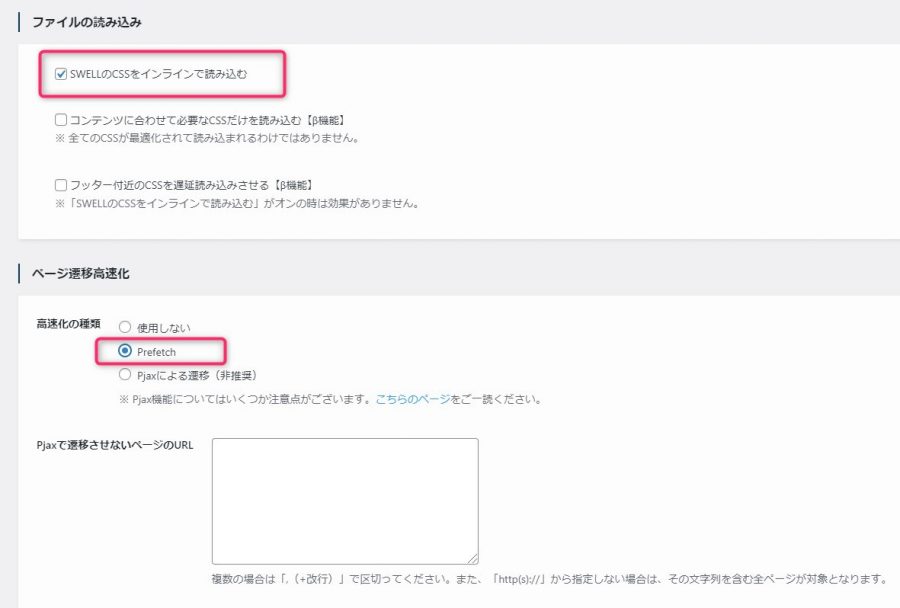
例えば、上記の画像の赤枠のような「Loading」画面を見たことはありませんか?この状態は、遅延読み込みを利用していない状態です。
「遅延読み込み」を設定していない場合、HTMLファイルに記載されてる画像は、全て読み込まれてから表示されてます。つまり、余分な画像も読み込まれております。
Webサイトで大量の画像を使用していると、読み込みに時間がかかり、Webページの表示速度が低下します。結果、ユーザーの操作に支障が出たり、表示速度が遅いことで検索エンジンの評価が下がる恐れがあります。
遅延読み込みを設定すると、画像がユーザーの視認範囲に入ったタイミングで読み込まれます。無駄な画像を読み込まないので、表示速度が上がります。結果、検索順位も上がるメリットがあります。

ファイルの読み込み、ページ遷移高速化

ファイルの読み込み、ページ遷移高速化設定では、以下にチェックしてます。
- SWELLのCSSをインラインで読み込む
- Prefetch(プリフェッチ)

「SWELLのCSSをインラインで読み込む」設定にもチェックを入れます。
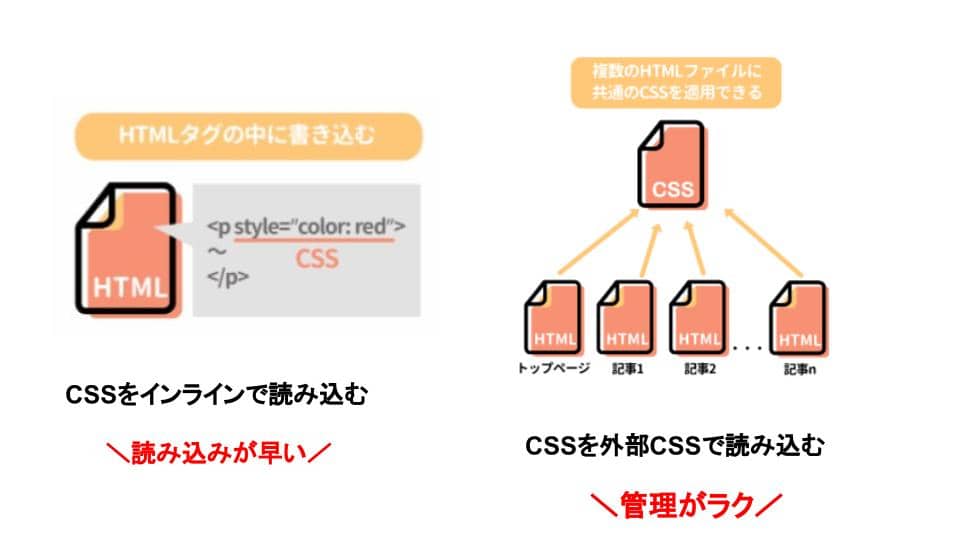
「CSSをインラインで読み込む」の原理は、遅延読み込みと同じです。毎回ファイルを読み込まないので、表示速度が早くなります。(画像参照)
Prefetch(プリフェッチ)とは、利用が予測されるデータをあらかじめ高速メモリに読み込んでおき、性能と速度を向上させる技術です。
 やたろう
やたろうインライン読み込みとプリフェッチは専門知識が必要です。とりあえずチェックしておけばOKです。
「構造化データ」タブ


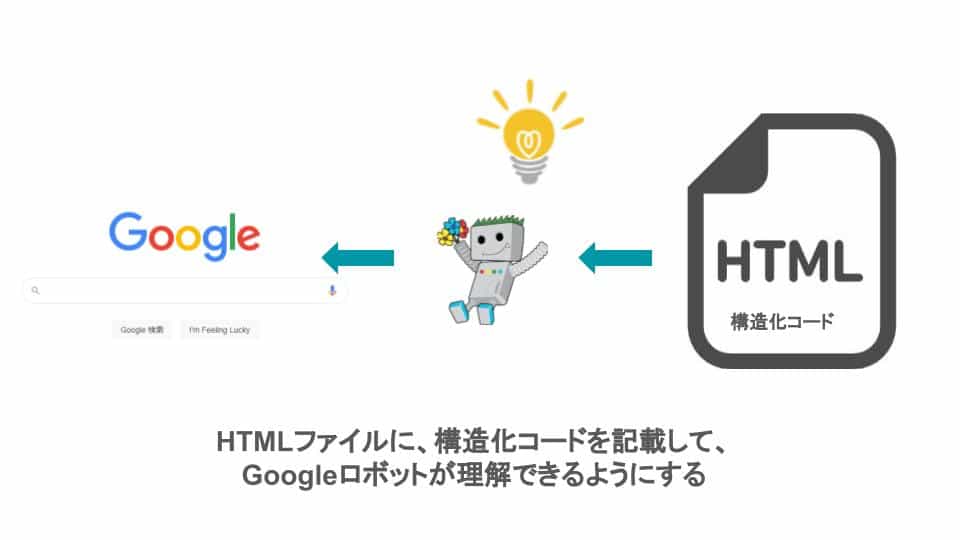
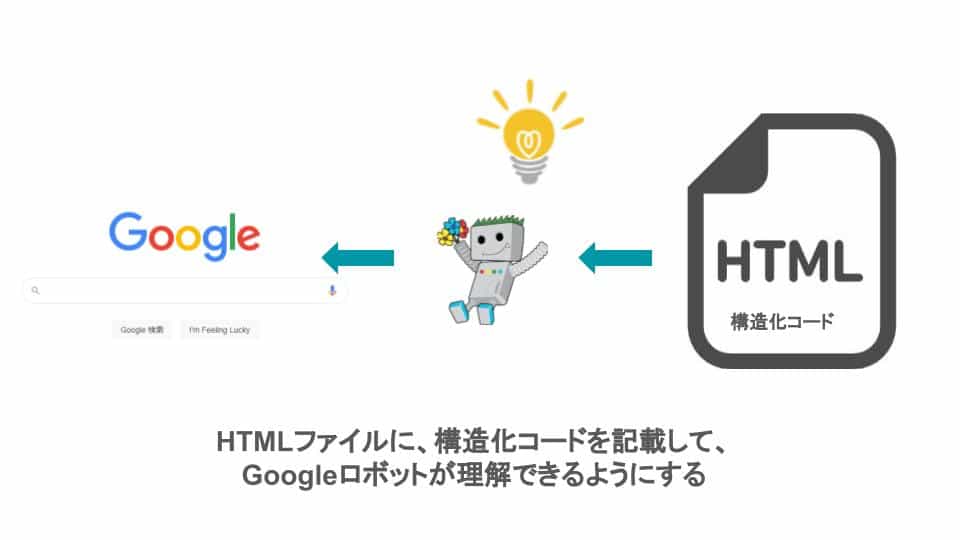
構造化データとは、Googleロボットにサイト構成を伝えるHTMLデータです。簡単に言えば、検索エンジン(Googleロボット)に、自分のサイトをよく知ってもらうための技術です。


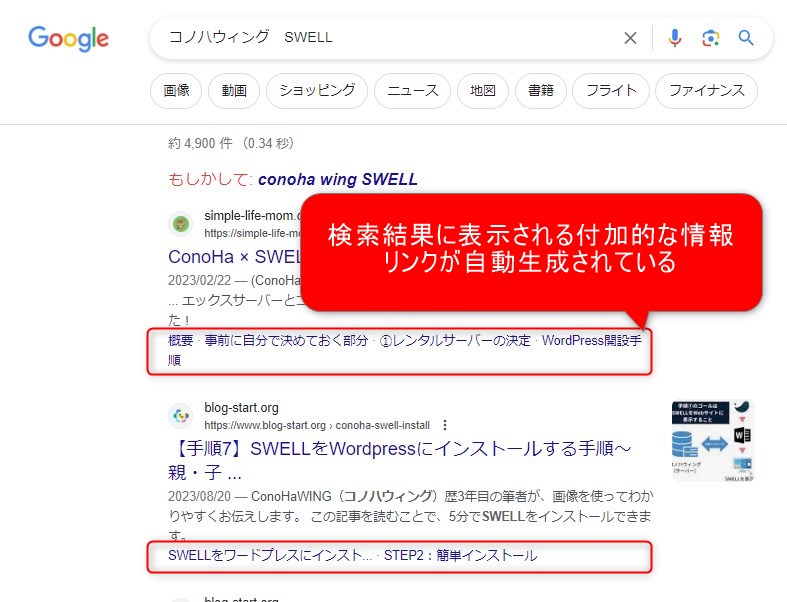
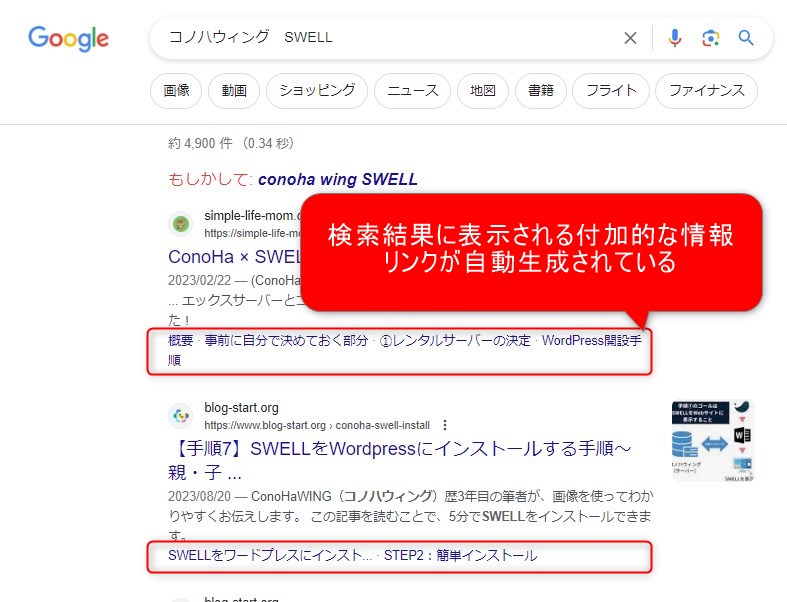
Googleロボットの理解は、SEOが有利になるだけではありません。例えばGoogle検索結果に「リッチリザルト」を表示できるようになります(画像参照)。
リッチリザルトが表示されると、Google検索結果画面で目立ち、クリック率が高まるメリットを得られます。
結果、サイト流入数が増加して、検索順位が上がりやすくなります。


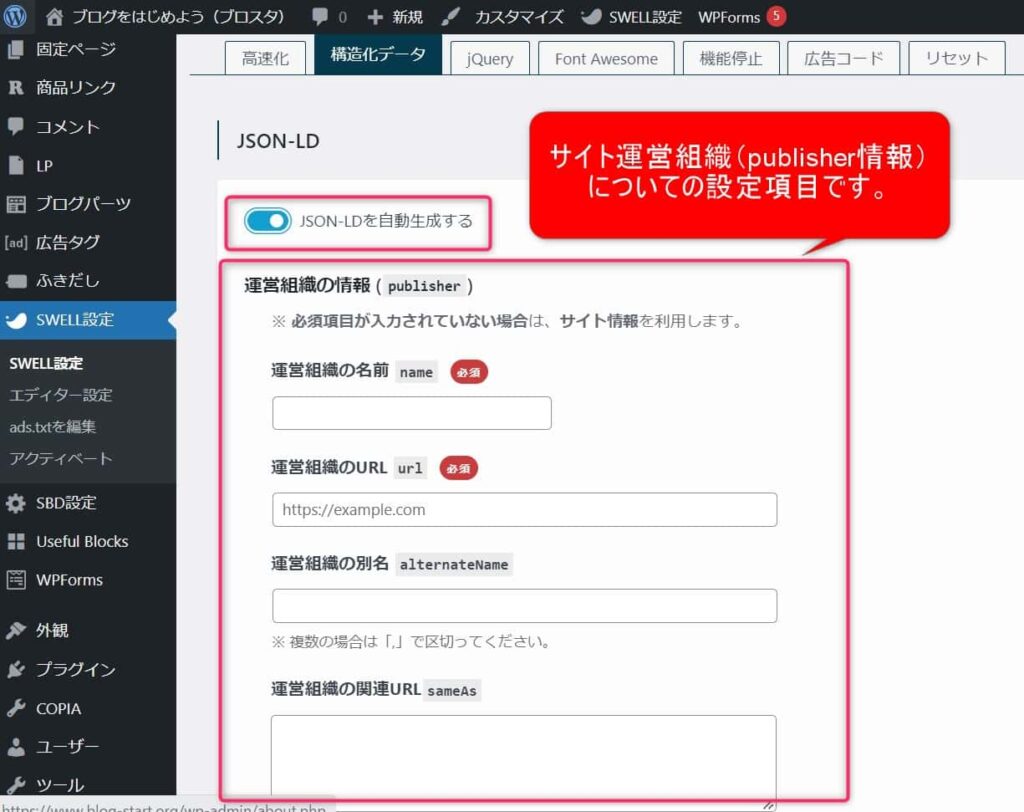
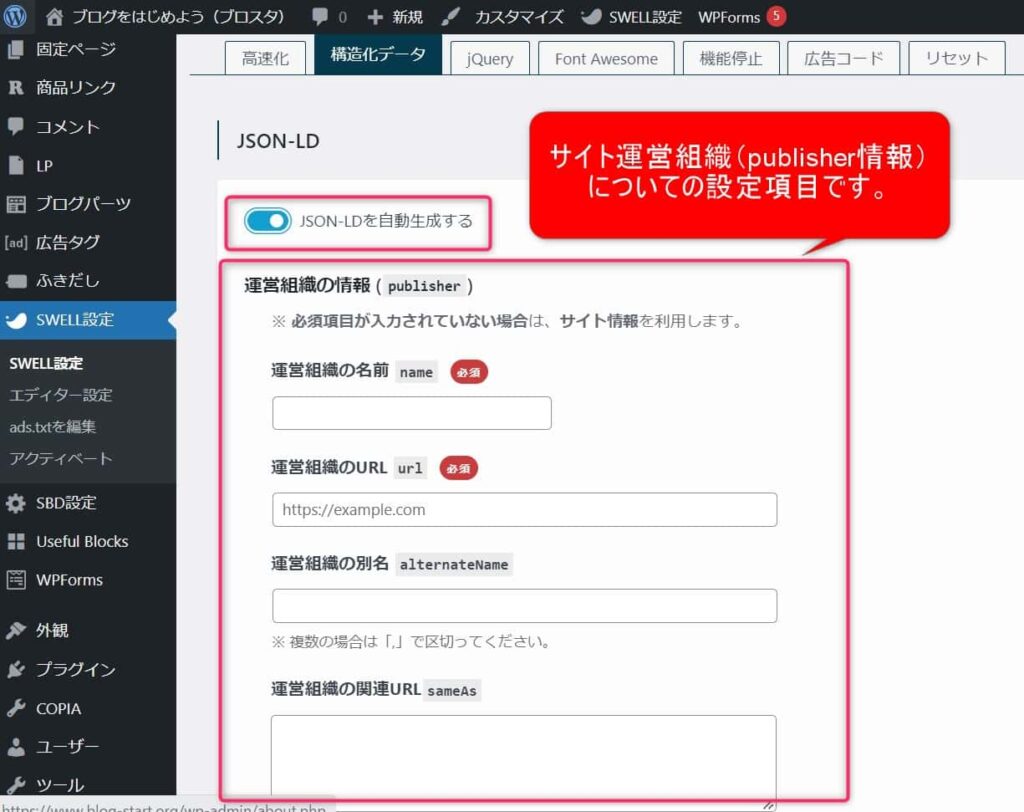
「構造化データ」タブで設定することは2点だけです。
- 「JSON-LDを自動生成する」をオンにする
- サイト運営組織(publisher情報)を入力
JSON-LDとは、Googleが推奨する構造化データの形式です。SWELLは、この形式を自動生成します。
サイト運営組織(publisher情報)は、E-E-A-Tに関する設定。こちらも設定することで、SEOに有利に働きます。
E-A-TはGoogleの「検索品質評価ガイドライン」に提示されている「Expertise(専門性)、Authoritativeness(権威性)、 Trustworthiness(信頼性)」のことです。 SEOで重要視されるGoogle品質評価基準。
引用:satori.marketing
「jQuery(じぇいクエリ)の読み込み」タブ


jQueryとは、プログラム言語JavaScriptのライブラリです。
ライブラリとは、必要なときに必要なプログラムを呼び出す機能です。
jQueryは何も設定しないと毎回ファイルを読み込んでしまいます。そのため、サイト表示速度が遅くなりがちです。SWELLは「強制的に読み込むか、読み込まないか」を選択できます。


- jQueryをwp_footerで登録する
- jquery-migrateを読み込まない
「jQueryをwp_footerで登録する」は、チェックをおすすめします。
チェックすることで、jQueryがフッターで読込まれるようになり、表示速度が上がるからです。
jQueryファイルは通常、ヘッダーからフッターへ読み込まれます。ヘッダーから読み込む設定だと、ページが表示される前にjQueryファイルを読み込むので、サイト表示速度が遅くなる懸念があります。



フッターで読み込ませておけば、ページを開いた「最後に読み込まれる」ため、表示速度が速くなります。
「jquery-migrate」にチェックを入れると、jQueryによる予期せぬエラーを事前に防ぐことができます。
例えば、jQueryバージョンをアップしたら動かなくなった場合に、自動で修正してくれます。
jQueryを頻繁に使うサイトは、
チェックすることおすすめです。
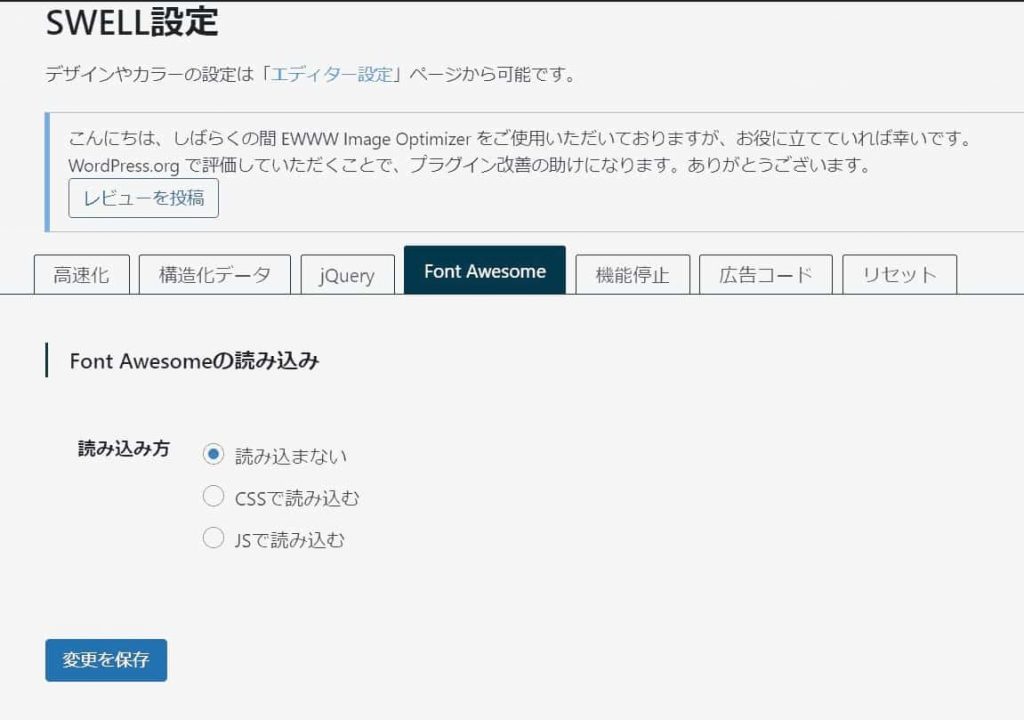
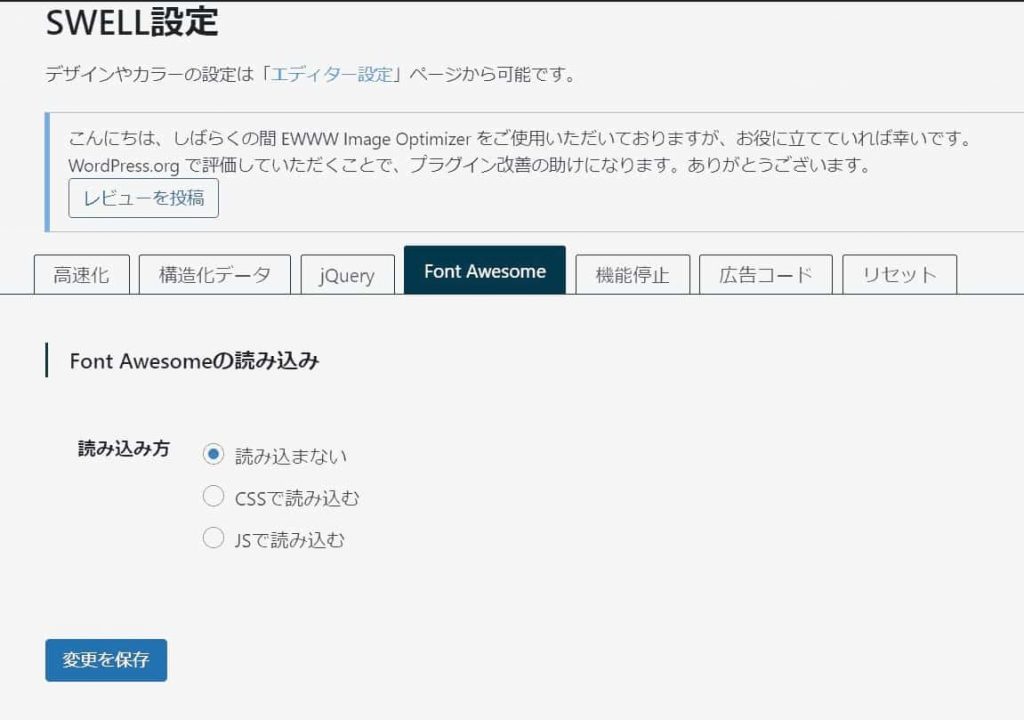
Font Awesome(フォント・オーサム)


Font Awesome(フォント・オーサム)とは「Webフォント」です。重い画像ファイルを使わず、HTMLコードでアイコンを表示できます。
サンプル
これにより、サイトの高速化に繋がり、SEOに有利に働きます。
- SWELLボタン
- SWELLのキャプション
- ヘッダーナビボタン


SWELLでFont Awesomeを使う場合、CSSで読み込む方法がおすすめです。CSSで読み込むと、設定が簡単で、サイトの表示速度も向上します
一方、JavaScript(JS)で読み込む方法もありますが、CSSの方が軽量でパフォーマンスに優れています。
サイトの表示速度を重視する場合は、CSSを選ぶと良いでしょう。
「機能停止」タブ
機能停止タブは「不要な機能」の調整ができます。
自分の好みに合わせて調整します。
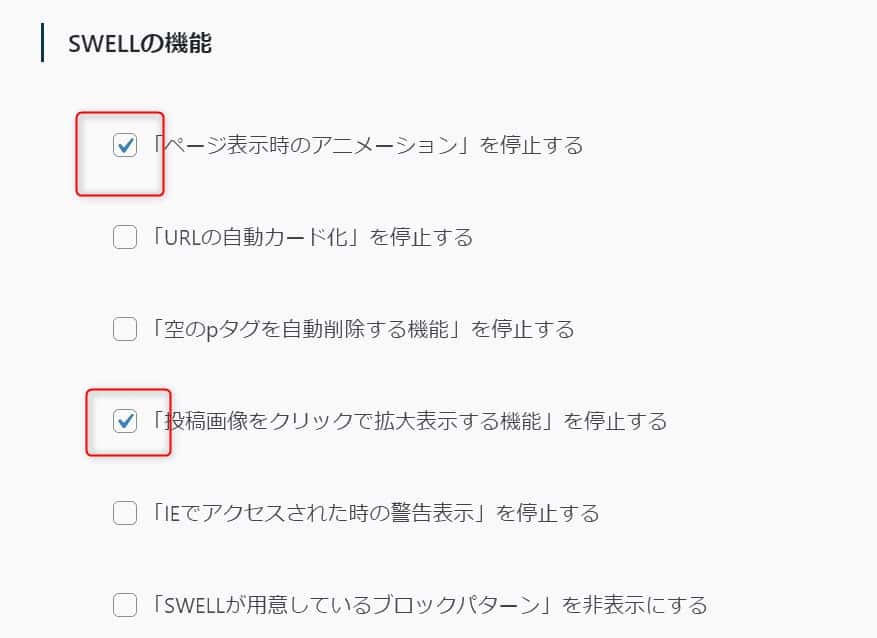
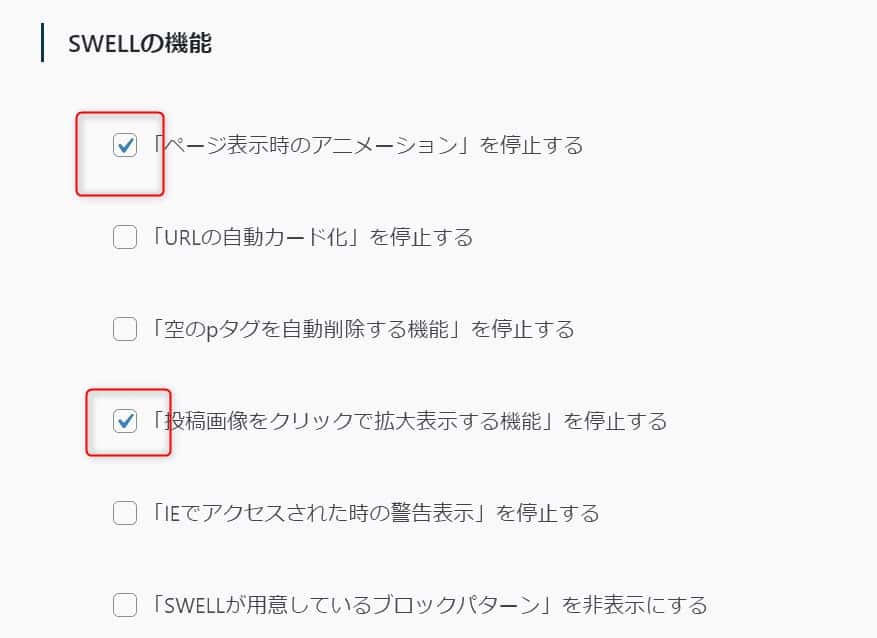
SWELLの機能


「SWELLの機能」については正解がないので、サイトに合わせて選択しましょう。
- ページ表示時のアニメーションを停止
- 投稿画像をクリックで拡大表示する機能を停止
わたしは、表示速度できるだけ早くしたいので「アニメーション」と「クリック拡大」機能を停止しました。しかし、ECサイトのような「画像が主役」のサイトは、チェックを外さないほうがよいでしょう。
カスタム投稿タイプ


カスタム投稿タイプでは、SWELLのカスタム投稿機能の調整ができます。
ブログ運営している人はすべて使う機能ですので、チェック入れなくてOKです。
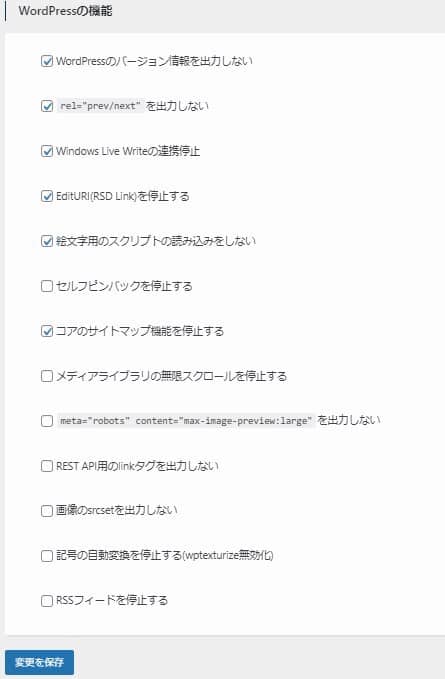
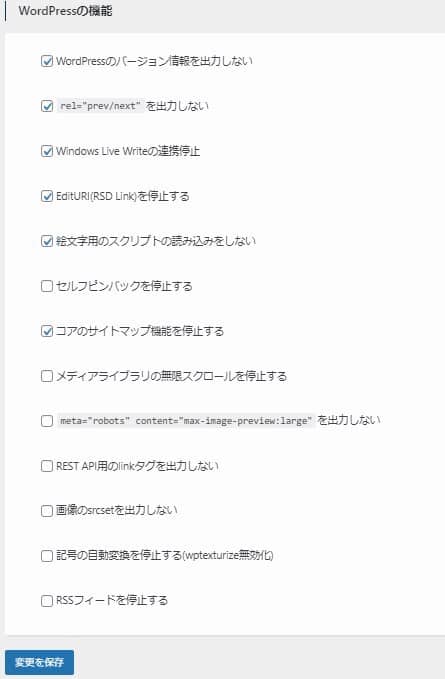
WordPressの機能


必要であればチェック、不要なら外します。
基本、デフォルトのままでOKです。
なぜSWELLはSEOに強いのか?構造化データ&高速化の5つの理由


私は2021年からSWELLを利用していますが、このテーマが検索エンジンに強いと感じる理由を5つ紹介します。
それぞれ解説します。
テーマや機能のアップデートが多い
SWELLがSEOに強い理由、1つ目はアップデートが多い点です。
Googleのアップデートにすぐ対応してくれます。
例えば、2023年に発表された商品レビューアップデート。
SWELLはGoogle方針に素早く対応し、アップデートしてくれました。



SWELLブロックから「構造化データ」を簡単に設定できる様になりました。
商品レビューアップデートに対応しているワードプレステーマはSWELLのみです。
SWELLを使っていれば、
情報のキャッチアップが苦手でも
時代に遅れになりません。
シンプルな設計
「SWELLってできることが多そう。だから表示速度も速いのかな?」と思っていませんか?
実は逆で、
SWELLはシンプルにこだわっているから
表示速度が速いです。
ワードプレスの表示速度を速めるには、機能を減らすことが重要です。なぜならコードの読み込み量が少ないほど、読み込み時間が短くなるからです。
例えば、阿部寛さんのオフィシャルサイトは表示速度が速いことで有名です。ページがシンプルで、画像も2枚しか使っていません。そのためデータ通信量が少なく、表示速度が速いです。
SWELLも同じで、
シンプル設計にこだわっているから、
ページ・操作速度の爆速が実現してます。



でも足りない機能があったら困るわね…
SWELLは「機能のオンオフ」ができるようになってます。
もし足りない機能があっても、チェックだけで追加できるようになってます。


機能のオンオフは、ワードプレス管理画面ナビ「SWELL設定」→「機能停止」から選択できます。
- 「ページ表示時のアニメーション」を停止する
- 「スムーススクロール」を停止する
- 「URLの自動カード化」を停止する
- 「空のpタグを自動削除する機能」を停止する
- 「投稿画像をクリックで拡大表示する機能」を停止する
- 「PV計測機能」を停止する
- 「SWELLが用意しているブロックパターン」を非表示にする
SWELLは基本的にシンプル設定です。しかし、必要であれば「あとからいつでも追加できる仕様」です。
SWELLにしかできない強みです。
高速化機能がテーマに内蔵されている
SWELLがSEOに強い理由の3つ目。
それは、高速化プラグインと同じ機能がデフォルトで実装されていることです。
使い方を理解していないプラグインを、無理やり入れる必要ございません。
- キャッシュ機能
- ファイルの読み込み
- 遅延読み込み機能
- ページ遷移高速化
- 動的なCSSや複雑なパーツのキャッシュ機能
- ページ下部にあるコンテンツの遅延読み込み
- 画像・動画・iframeへ自動でLazyload付与
- メインスタイルのインライン読み込み
- JavaScriptの遅延読み込み
- 使用しているブロックに合わせたCSSの読み込み機能





高速化機能を設定することで、ページスピードインサイトでパフォーマンス100点とれます。
ページスピードインサイトで出るエラーも、SWELLで対策できます。
- レンダリングを妨げるリソースの除外
- 使用していない CSS の削減
- 使用していない JavaScript の削減
- 遅延読み込み対象にするスクリプトのキーワード
アフィンガー6やJINは、
SWELLのような高速化機能が実装されていません。
そのため、別途プラグインを入れる必要があります。
「Autoptimize」などの高速化プラグインは、テーマとの相性があるため、不具合が起きる可能性も高いです。



「ふとサイトを見たら、表示が崩れていた…」なんてこと、多く経験しました。
SWELLはプラグインなしで「ページスピードインサイトで100点」とれます。エラーや不具合も起きにくいです。実際、2021年から一度もエラーになったことがありません。
構造化データが登録できる
SWELLがSEOに強い理由の4つ目は、管理画面から構造化データを登録できることです。
構造化データは、Googleの検索エンジンにHTMLで書かれた文字情報を認識させるためのデータです。各ページに構造化データを登録することで、ページ構成やテキストの意味をクローラーに理解させることができます。


構造化データを登録するメリットは、検索エンジンにサイト理解を促進できること。結果的に、検索結果にリッチスニペットが表示できます。
構造化データは、HTMLやCSSの知識がないとコードが書けません。
しかしSWELLは、
クリックのみで、
構造化データが登録できます。
ブログ初心者でも簡単に設定できます。
SWELLで構造化データを登録する方法
SWELL内で構造化データを登録する箇所は2つあります。
- JSON-LDによる構造化マークアップ
- SWELLブロックによる高速化マークアップ
①は必ず登録してください。②は記事内で登録します。
①「JSON-LD」によるマークアップは、Googleが推奨している方法です。Googleポリシーに沿った方式なので、SEOに有利になります。
設定方法は「SWELL設定」→「構造化データ」→「サイトの運営組織(publisher)情報」からおこないます。
- 運営組織の名前(name)
- 運営組織のURL(url)
- 運営組織の別名 (alternateName)
- 運営組織の関連(URLsameAs)
- 運営組織のロゴ(logo)
- 設立者の名前(name)
- 設立者のURL(url)
- 設立者の別名(alternateName)
- 設立者の関連(URLsameAs)
②SWELLは「SWELLブロック」から構造化データを登録できます。
アフィリエイトで売りたい商品があれば、構造化データを登録しましょう。
SWELLブロックにチェックいれるだけで、
構造化データが登録できます。
ワードプレスブロックで構造化を登録できるのはSWELLだけができる強みです。
構造化についてもっと知りたい人は、以下リンクからどうぞ。
Googleガイドライン10項目に対応している
5つ目は、SWELLの理念が「Googleガイドライン10項目」に対応していることです。


例えば、①「Google がコンテンツを見つけられるようにする」に関しては、SWELLは機械からも分かりやすいHTMLで記述されております。
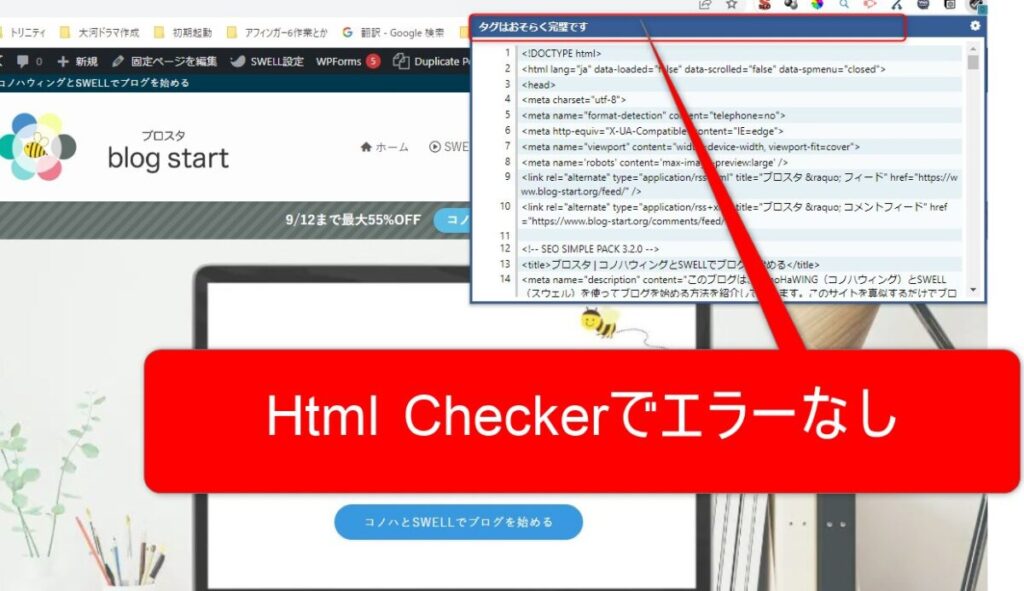
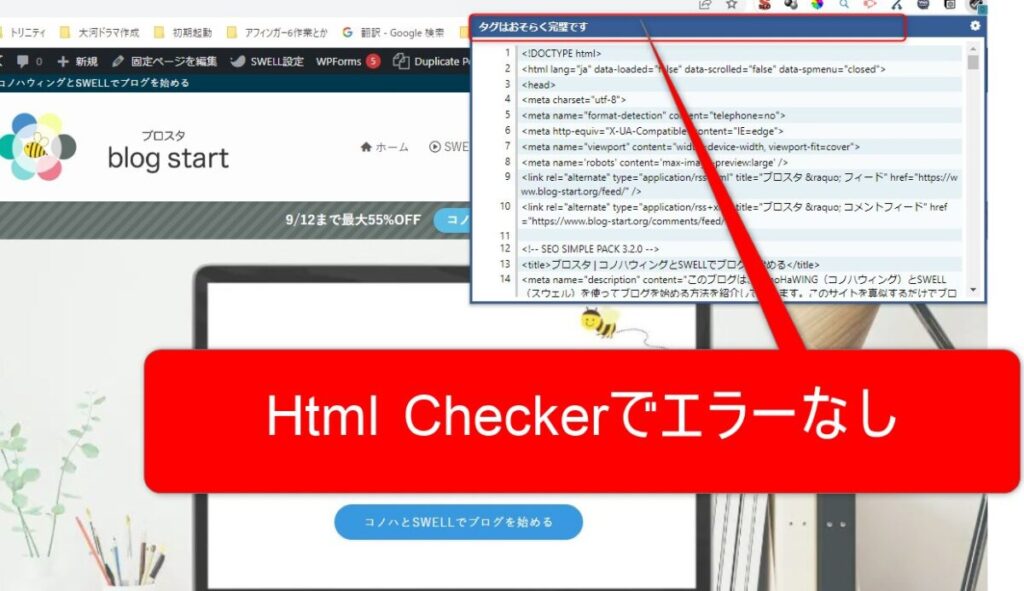
正しいHTMLチェック方法は、Html CheckerにURLを入れればわかります。2021年からSWELLで運用している当サイトは「エラーなし」と表示されてます。※環境により変わります
⑦「画像を最適化する」については、SWELLの画像キャッシュ機能で解決します。
チェックボックス設定するだけで、
画像の読み込み速度を
向上させることができます。
ワードプレスで画像キャッシュ機能を利用するためには、通常プラグインを入れる必要があります。
SWELLならデフォルトで利用できます。
⑧「サイトをモバイルフレンドリーにする」とは、サイトをスマホからでも見やすく、操作しやすいようにすることです。ユーザー満足度があがり、SEOに有利に働きます。
SWELLはもちろん、
モバイルフレンドリー対応のテーマです。
パソコン苦手でもOK!SWELLで毎月10万を稼ぐ【まとめ】
まとめです。
SWELLでブログを始めると、以下メリットを得られます。
- 毎月、安定して月10万円稼げる
- ブログ初心者でも検索順位1位がとれる
- パソコン苦手でもブログが楽しく続けられる
SWELLを使えばコードの知識がなくても、稼げるブログを作れます。
SEOブログ初心者だった私も、
1年で毎月10万円稼ぐこともできます。
お金を気にせず沖縄旅行に行ける。そんな生活ワクワクしてませんか?