手順7では、ConoHaWING(コノハウィング)を使ってSWELLをインストールしました。
本記事は、手順7の続きです。
 質問
質問SWELLをインストールした後って、どうすればいいの?
SWELLをワードプレスにインストールした後は、「SWELL設定」を行ってください。


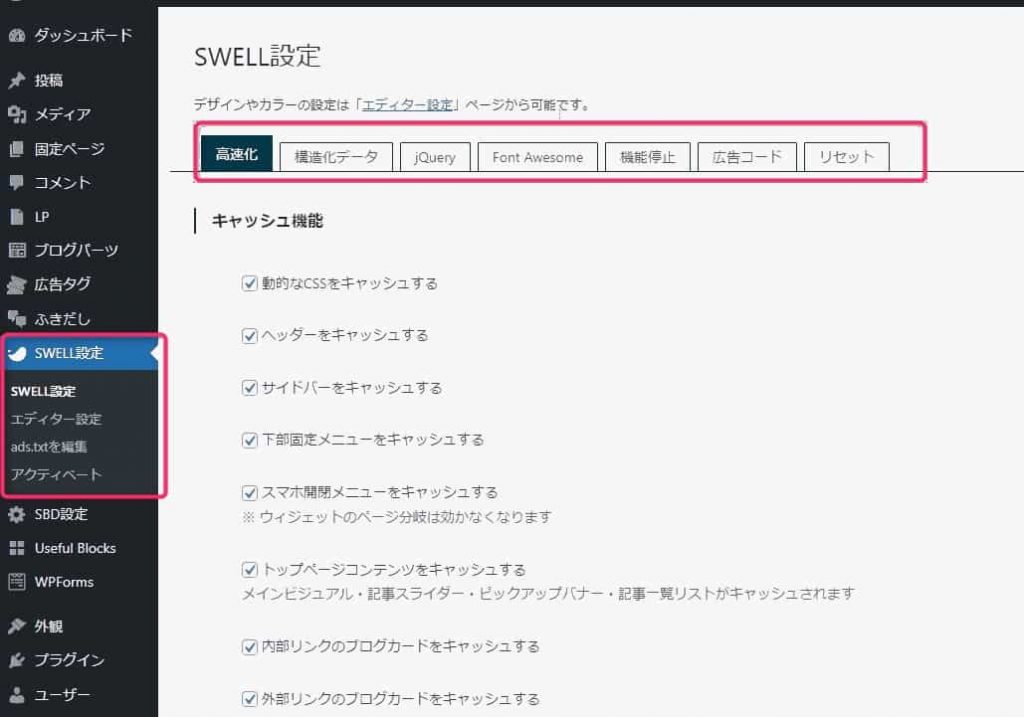
SWELLをインストールすると、ワードプレス管理画面の左タブに「SWELL設定」が表示されます。
SWELL設定では、「サイト表示速度」「SEO設定」「広告タグ設定」を行うことができます。



家で例えるとブログの土台設定です。きちんと設定しましょう。
この記事では、表示速度を向上させる「SWELL設定」をご紹介します。
この記事を書いている人


- ConoHaWING歴5年
- SWELL歴4年
- SEO検定一級合格
- 月収6ケタ(プラチナランク)
- 某ASPの社員


















「SWELL設定」でできること:高速化&構造化データ登録


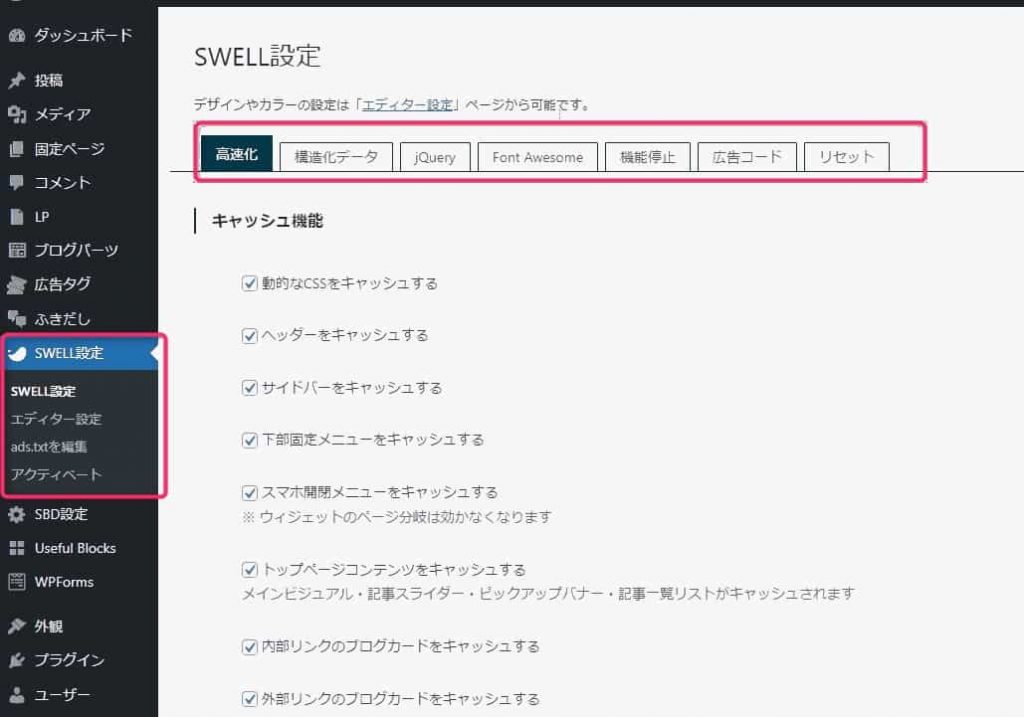
SWELL設定では、7つの項目が設定できます。
それぞれ説明します。
「高速化」タブ
「高速化」タブでは、サイトの高速化設定ができます。
チェックするだけなので、ブログ初心者でも安心です。
- キャッシュ機能の設定
- ファイルの読み込み設定
- ページ遷移の高速化
- 遅延読み込み
SWELLのメリットは、高速化プラグインを使用せずに、PageSpeed Insights(ページスピードインサイト)で100点を取れることです。





JINやサンゴで使っていた高速化プラグインは削除しました。
- Flying Scripts by WP Speed Matters
- Autoptimize(html、CSS、キャッシュ)
- Async JavaScript
- Scripts-To-Footer
ワードプレスのプラグインは、サイト不具合の原因になることがあります。入れすぎるとサイトが遅くなるリスクもあります。
SWELLは、プラグインがほとんど不要なため、サイトエラーが起きにくいというメリットがあります。



実際、わたしも3年間不具合が起きてません。無駄な作業がなくて快適にブログできてます。
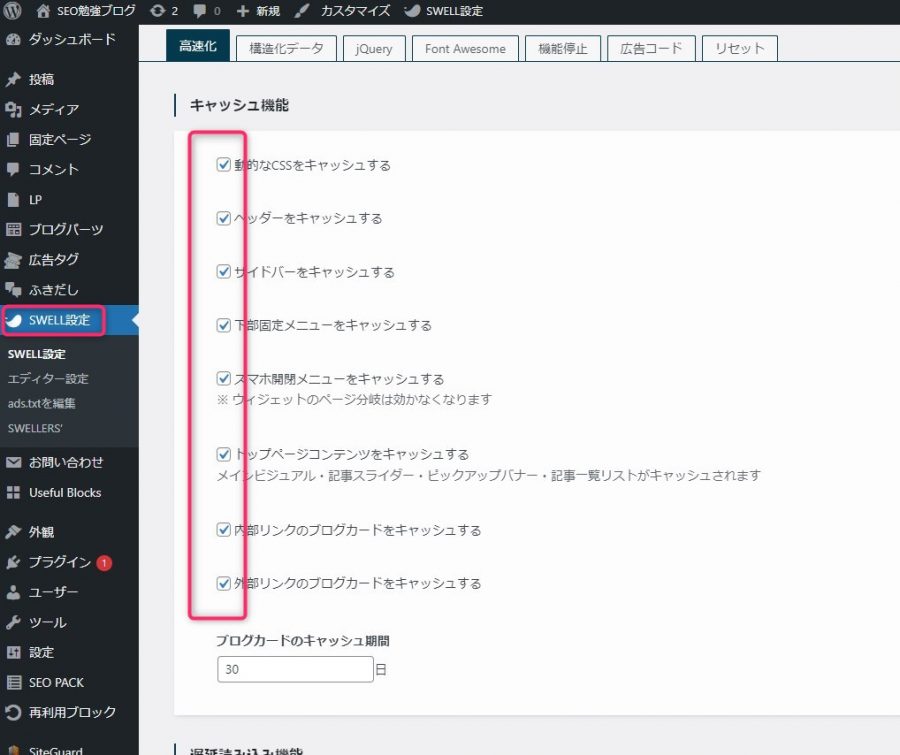
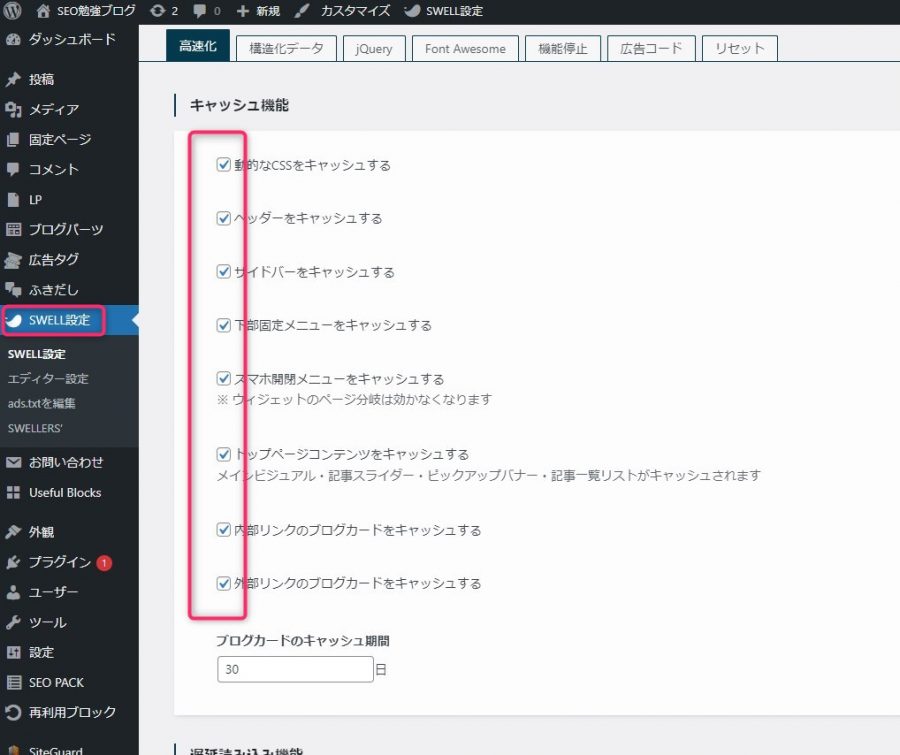
キャッシュ機能の設定


SWELL設定の「高速化」では、8つのキャッシュ設定が可能です。
- 動的なCSS
- ヘッダー
- サイドバー
- 下部固定メニュー
- スマホ開閉メニュー
- トップページ
- 内部リンク
- 外部リンク



私は全てチェックしてます。




キャッシュとは、ユーザーがサイトに訪問した際の「履歴データ」を、パソコンのブラウザに一時的に保存しておく機能です。
例えば、Yahooがサクサク表示されるのは、キャッシュを使用しているためです。
「SWELL設定」でキャッシュにチェックを入れておけば、常にキャッシュが利用できます。これにより、表示速度が上がり、ユーザーにストレスを与えません。
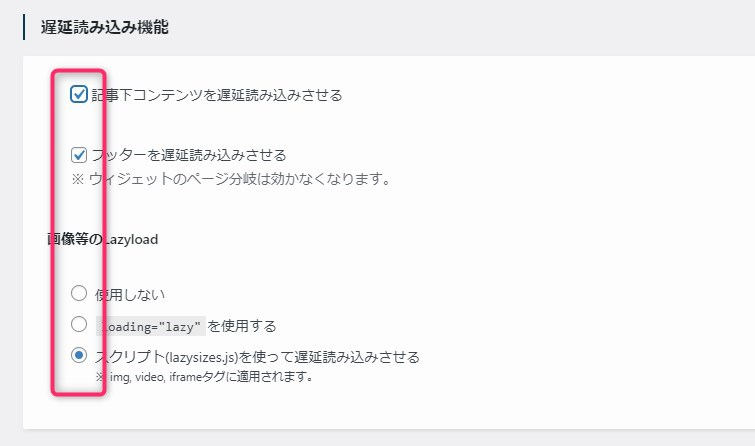
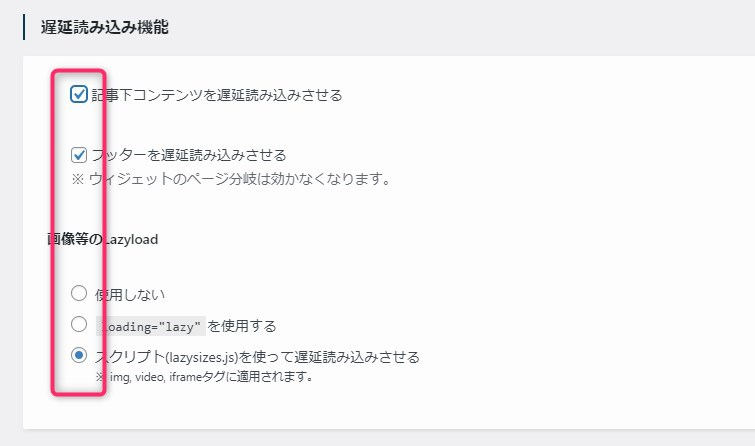
遅延読み込み機能


遅延読み込みとは、サイト表示速度をあげる技術です。例えば、上記の画像赤枠のような「Loading」画面を見たことありませんか?この状態は、遅延読み込みを利用していない状態です。
「遅延読み込み」を設定していない場合、HTMLファイルに記載されてる画像は、全て読み込まれてから表示されてます。



つまり、余分な画像も読み込まれております。
Webサイトで大量の画像を使用していると、読み込みに時間がかかり、Webページの表示速度が低下します。結果、ユーザーの操作に支障が出たり、表示速度が遅いことで検索エンジンの評価が下がる恐れがあります。
遅延読み込みを設定すると、画像がユーザーの視認範囲に入ったタイミングで読み込まれます。無駄な画像を読み込まないので、表示速度が上がります。結果、検索順位も上がるメリットがあります。


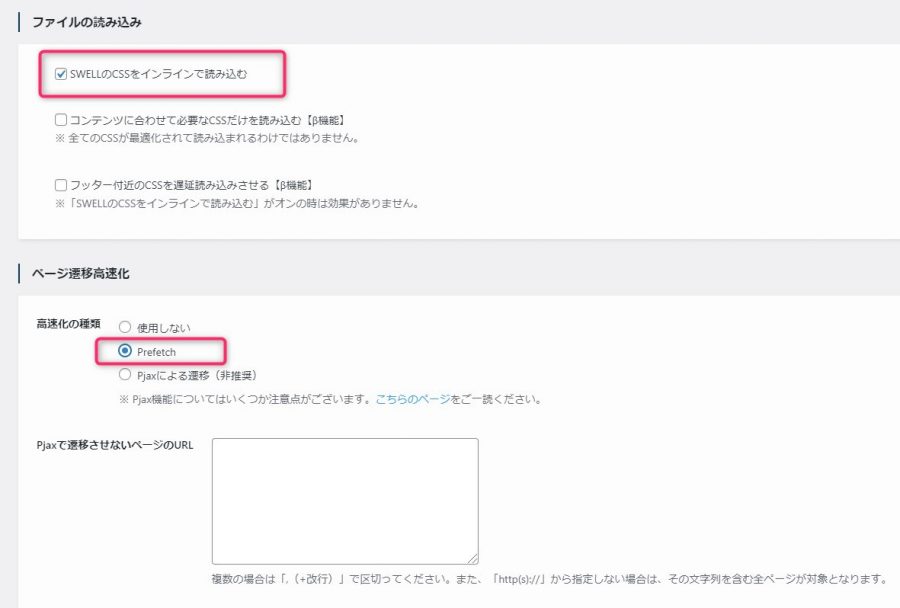
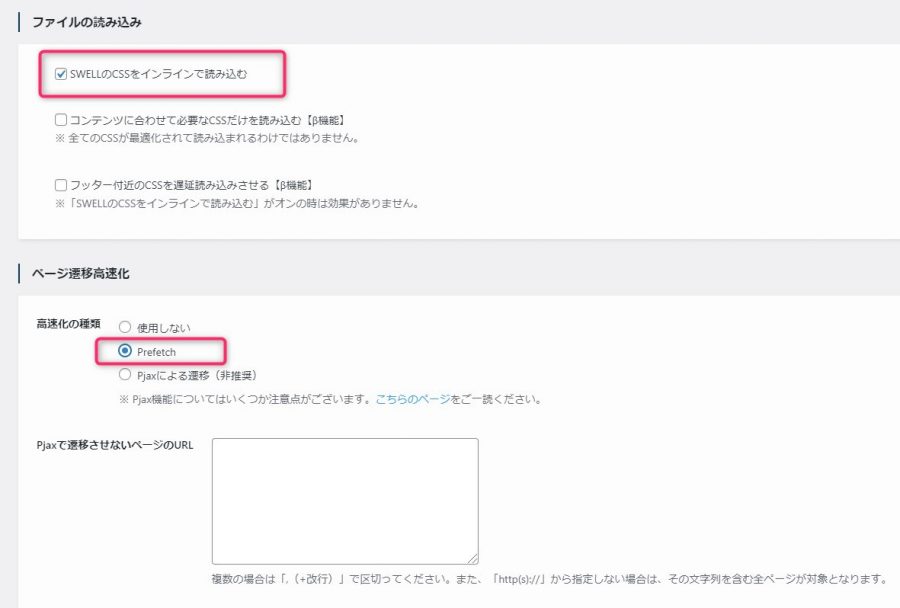
ファイルの読み込み、ページ遷移高速化


ファイルの読み込み、ページ遷移高速化設定では、以下にチェックしてます。
- SWELLのCSSをインラインで読み込む
- Prefetch(プリフェッチ)


「SWELLのCSSをインラインで読み込む」設定にもチェックを入れます。
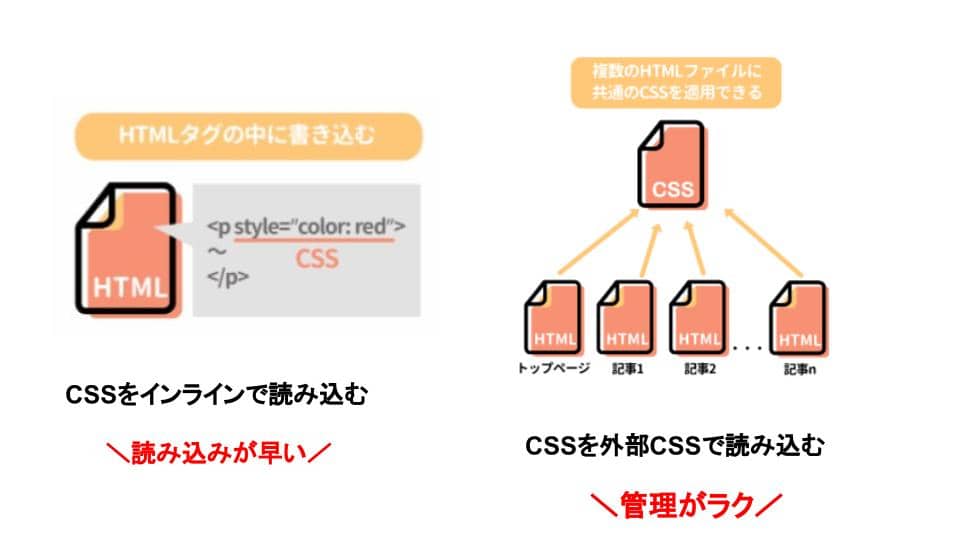
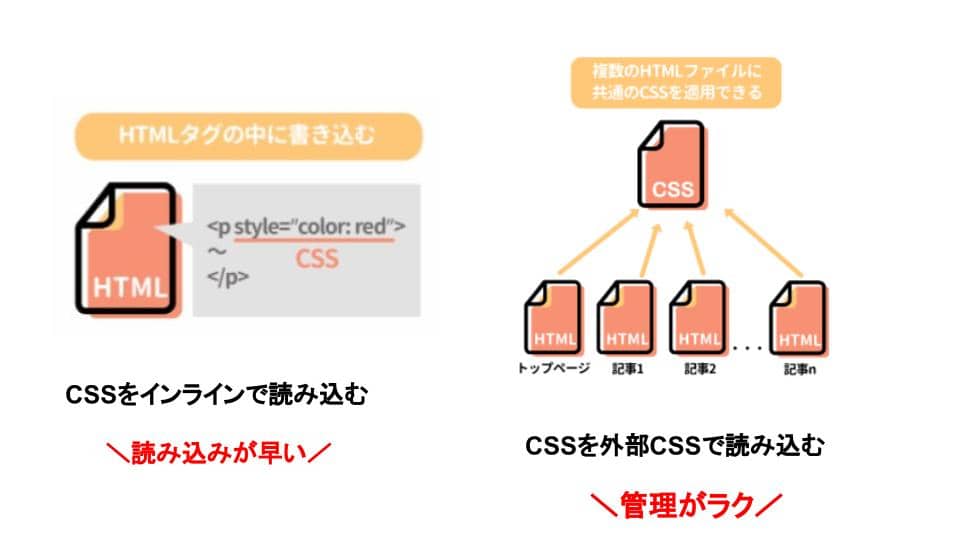
「CSSをインラインで読み込む」の原理は、遅延読み込みと同じです。毎回ファイルを読み込まないので、表示速度が早くなります。(画像参照)
Prefetch(プリフェッチ)とは、利用が予測されるデータをあらかじめ高速メモリに読み込んでおき、性能と速度の向上を図る技術です。



インライン読み込みとプリフェッチは専門知識が必要です。とりあえずチェックしておけばOKです。
「構造化データ」タブ


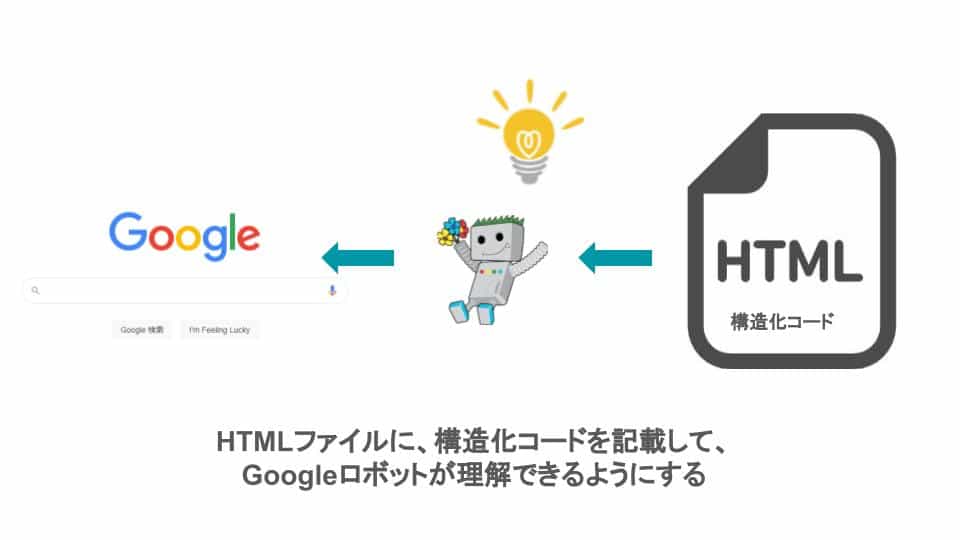
構造化データとは、Googleロボットにサイト構成を伝えるHTMLデータです。簡単に言えば、検索エンジン(Googleロボット)に、自分のサイトをよく知ってもらうための技術です。


Googleロボットの理解は、SEOが有利になるだけではありません。例えばGoogle検索結果に「リッチリザルト」を表示できるようになります(画像参照)。
リッチリザルトが表示されると、Google検索結果画面で目立ち、クリック率が高まるメリットを得られます。
結果、サイト流入数が増加して、検索順位が上がりやすくなります。


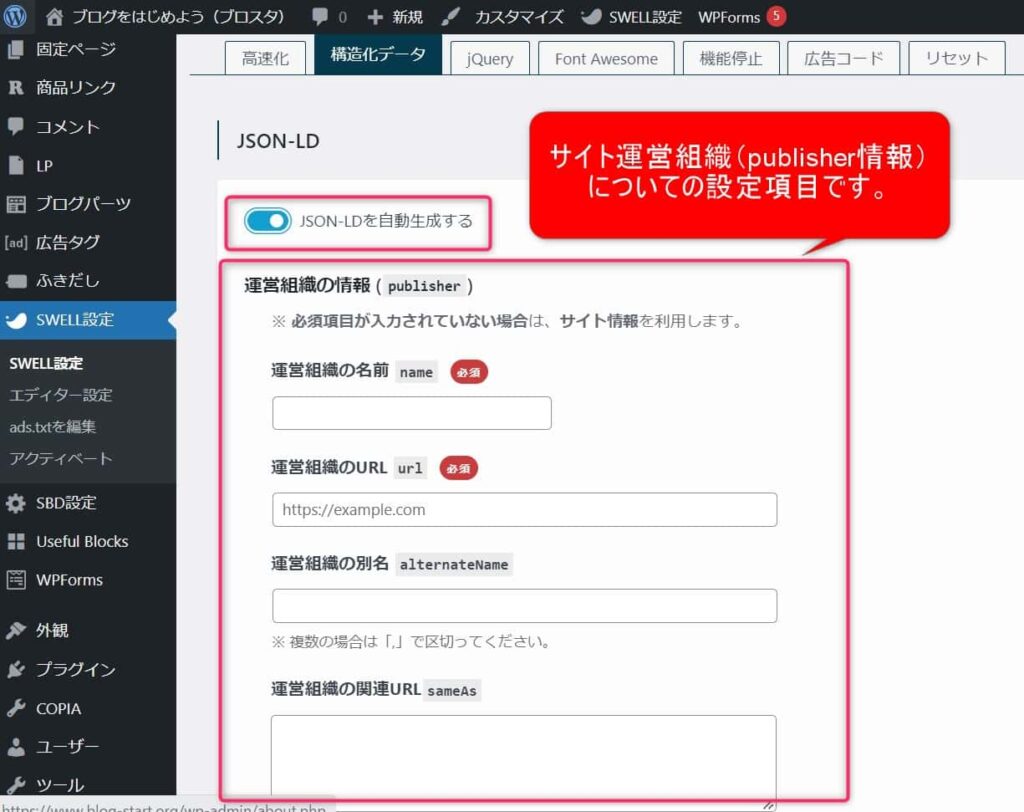
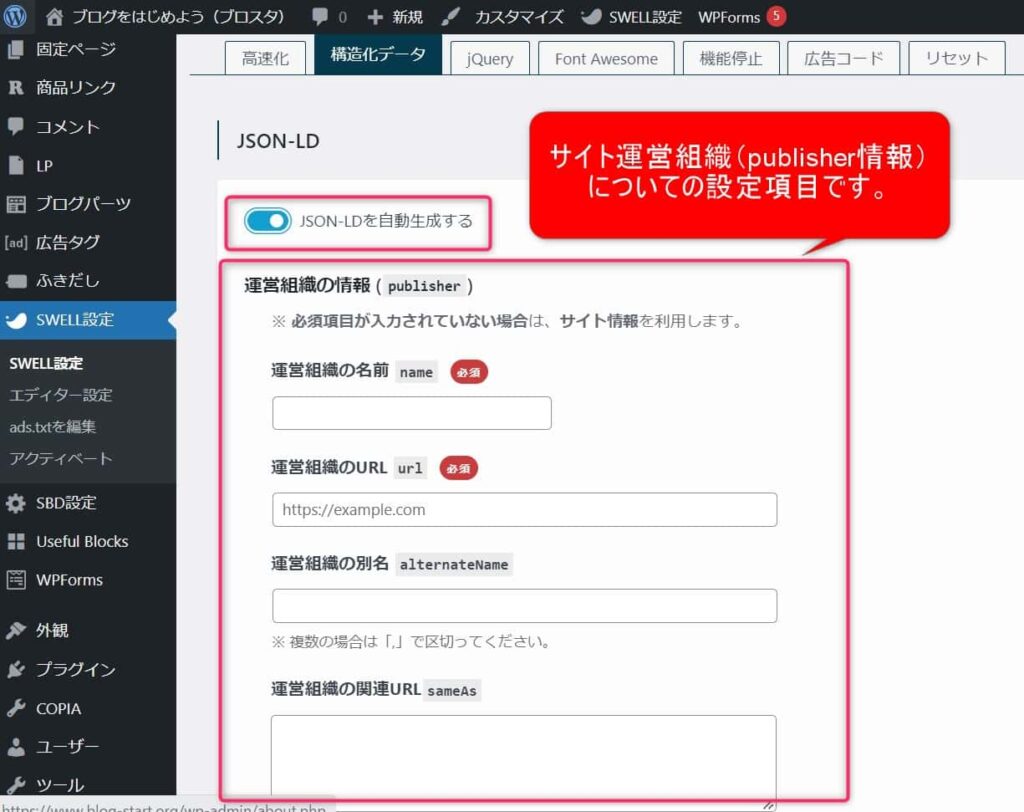
「構造化データ」タブで設定することは2点だけです。
- 「JSON-LDを自動生成する」をオンにする
- サイト運営組織(publisher情報)を入力
JSON-LDとは、Googleが推奨する構造化データのファイルの形式です。SWELLは、Googleが推奨している「JSON-LD」形式を自動生成してくれます。
サイト運営組織(publisher情報)は、E-E-A-Tに関する設定。こちらも設定することで、SEOに有利に働きます。
E-A-TはGoogleの「検索品質評価ガイドライン」に提示されている「Expertise(専門性)、Authoritativeness(権威性)、 Trustworthiness(信頼性)」のことです。 SEOで重要視されるGoogle品質評価基準。
引用:satori.marketing
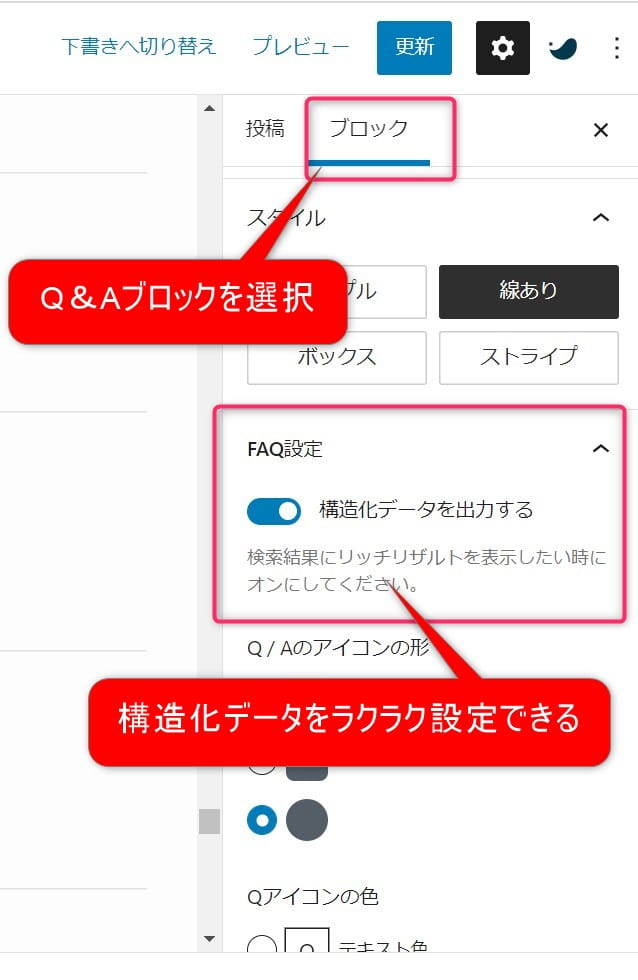
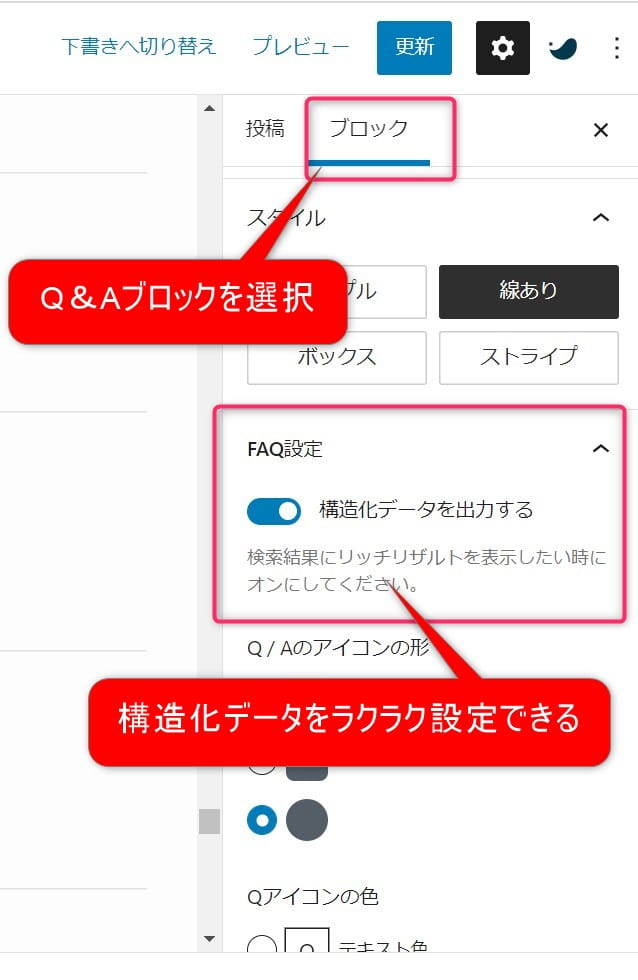
SWELLは、ブロックから構造化設定できる
SWELLは、「構造化データタブ」の他に、SWELLブロックからも構造化設定ができます。





ブロックから、構造化データを登録できるのは、SWELLだけです(2025年7月時点)。
SWELLで構造化データを登録する方法は、以下記事でご紹介しております。
構造化データは、SEOに有利に働く設定なので、必ず設定することをオススメします。
「jQuery(じぇいクエリ)の読み込み」タブ


jQueryとは、プログラム言語、Javascript(ジャバスクリプト)のライブラリです。
ライブラリとは、冷凍食品のようなもの。必要なときに必要なプログラムを呼び出す機能です。
ただし、jQueryは何も設定しないと毎回ファイルを読み込んでしまうため、サイト表示速度が遅くなりがちです。そのため、SWELLは「強制的に読み込むか、読み込まないか」を選択できます。


- jQueryをwp_footerで登録する
- jquery-migrateを読み込まない
「jQueryをwp_footerで登録する」は、チェックをおすすめします。チェックすることで、jQueryがフッターで読込まれるようになります。
jQueryファイルは、通常ヘッダーからフッターへ読み込まれます。ヘッダーから読み込む設定だと、ページが表示される前にjQueryファイルを読み込むので、サイト表示速度が遅くなる懸念があります。



フッターで読み込ませておけば、ページを開いた「最後に読み込まれる」ため、表示速度が改善します。
「jquery-migrate」にチェックを入れると、jQueryによる予期せぬエラーを、事前に防ぐことができます。
例えば「jQueryバージョンをアップしたら、動かなくなった……」という場合に、自動で修正してくれます。
jQueryを頻繁に使うサイトは、チェックすることオススメします。
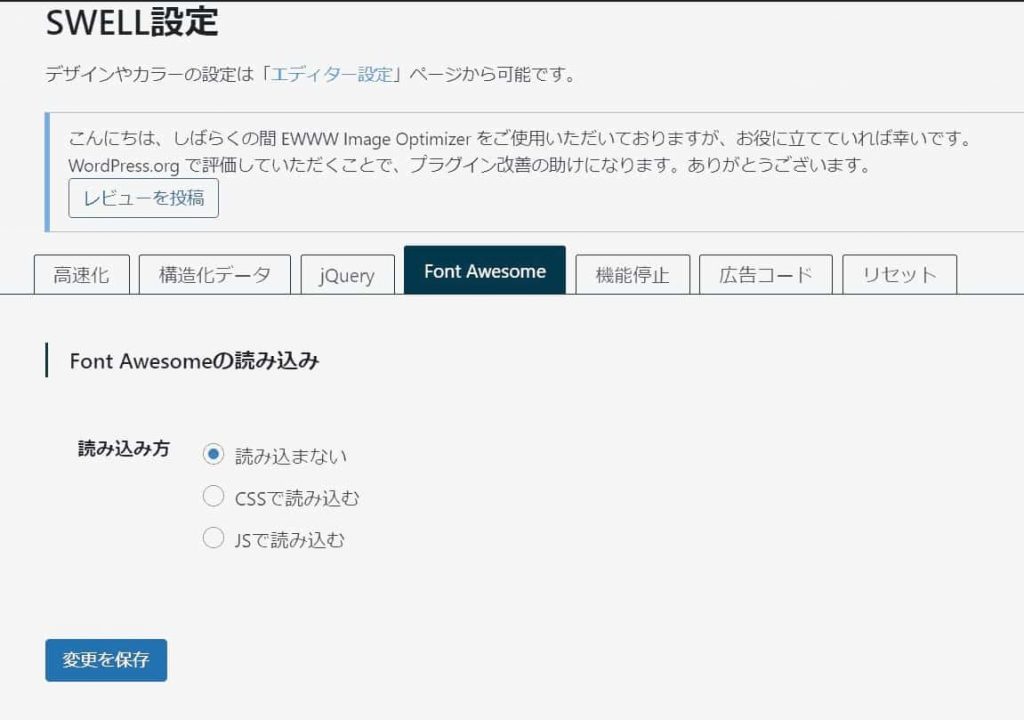
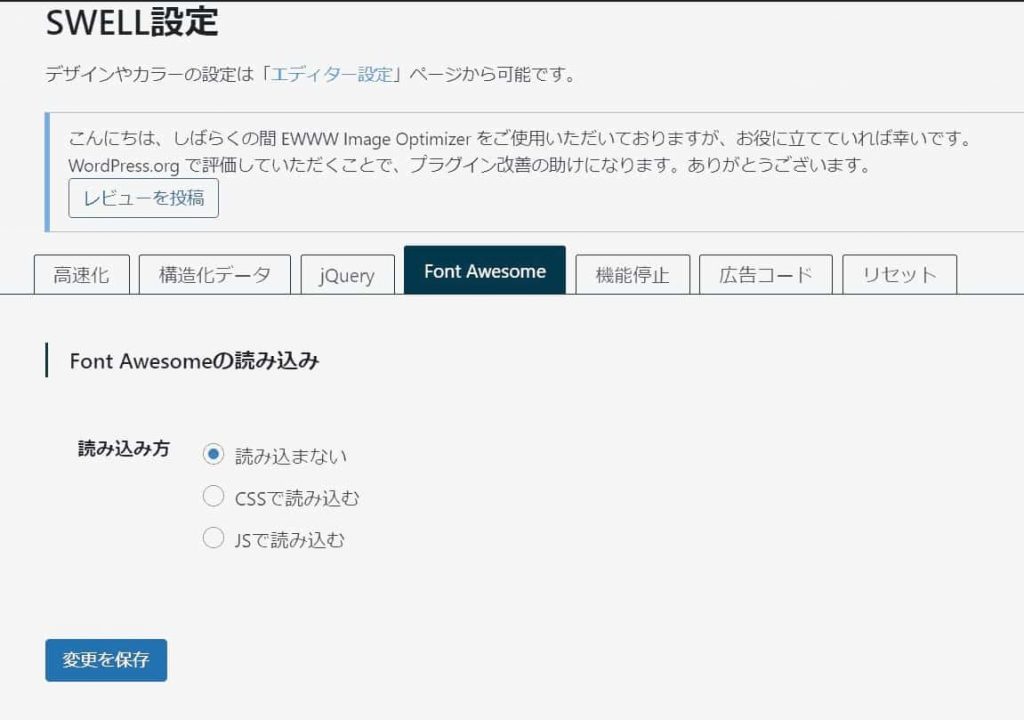
Font Awesome(フォント・オーサム)


Font Awesome(フォント・オーサム)とは「Webアイコンフォント」です。重い画像ファイルを使わず、HTMLコードでアイコン表示できるため、サイト高速化に繋がります。



わたしは、めちゃくちゃ利用してます。アイコン画像の作成が不要になるので時短に繋がってます。


Font Awesomeを使うことで、SWELL内の各パーツに「アイコン表示」ができるようになります。
- SWELLボタン
- SWELLのキャプション
- ヘッダーナビボタン
サンプル
ボタンやキャプションにアイコンを表示させることで、CTA(コールトゥアクション)を目立たせることができます。
結果、クリック率があがり、購入ページに遷移させるユーザーを増やすことができます。
(つまり、アフィリエイトで成果がつきやすくなります)
「アイコンなんて一切使わない」という人は、Font Awesome(フォント・オウサム)はオフをおすすめします。
「機能停止」タブ
機能停止タブは「不要な機能」の調整ができます。こちらは自分の好みに合わせて調整します。
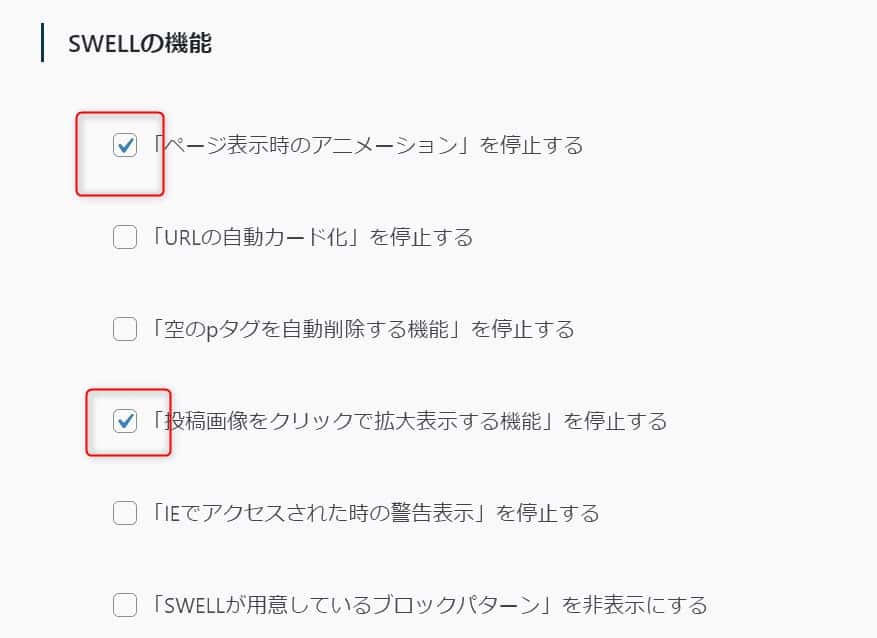
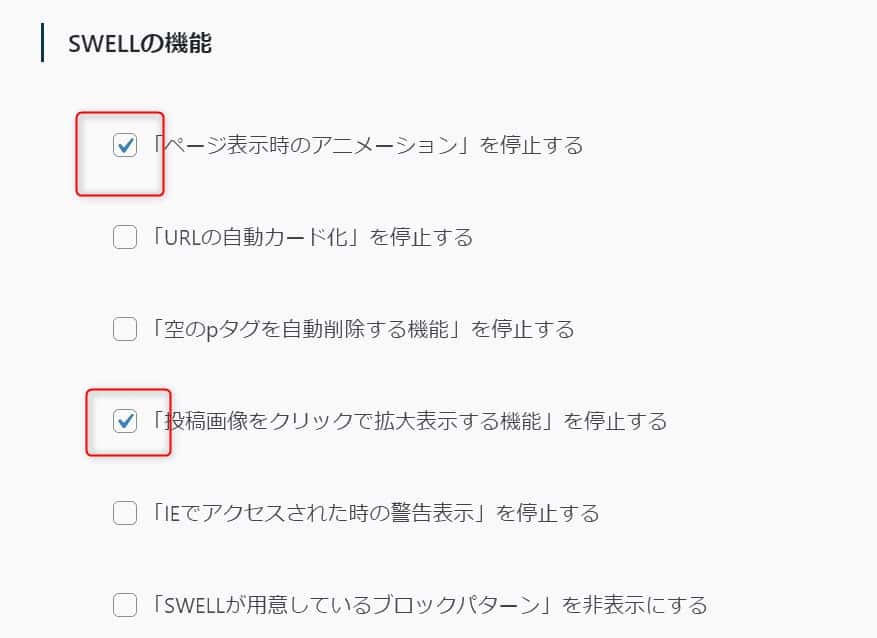
SWELLの機能


「SWELLの機能」については、正解がないので、サイトに合わせてチェックしましょう。
- ページ表示時のアニメーションを停止
- 投稿画像をクリックで拡大表示する機能を停止
わたしは、表示速度できるだけ早くしたいので「アニメーション」と「クリック拡大」機能を停止しました。しかし、ファッションサイトのような「画像が主役」のサイトは、チェックを外さないほうがよいでしょう。
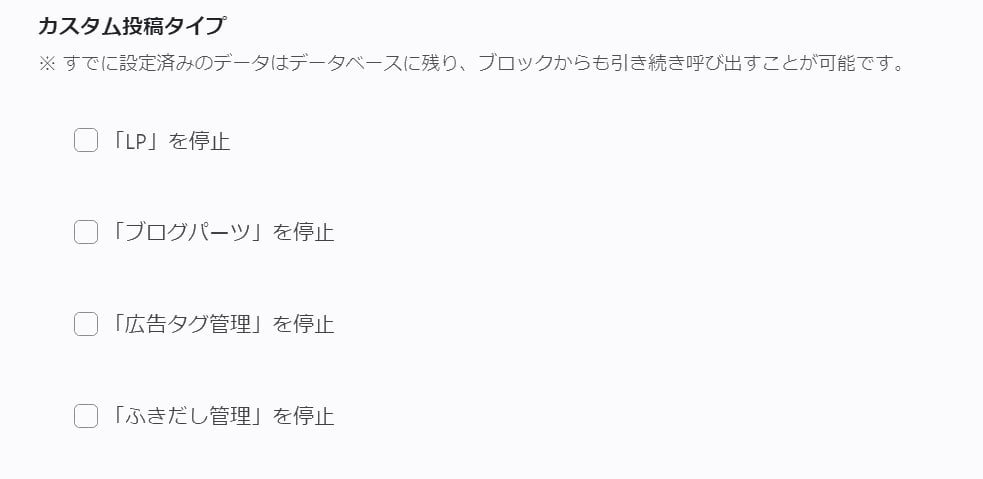
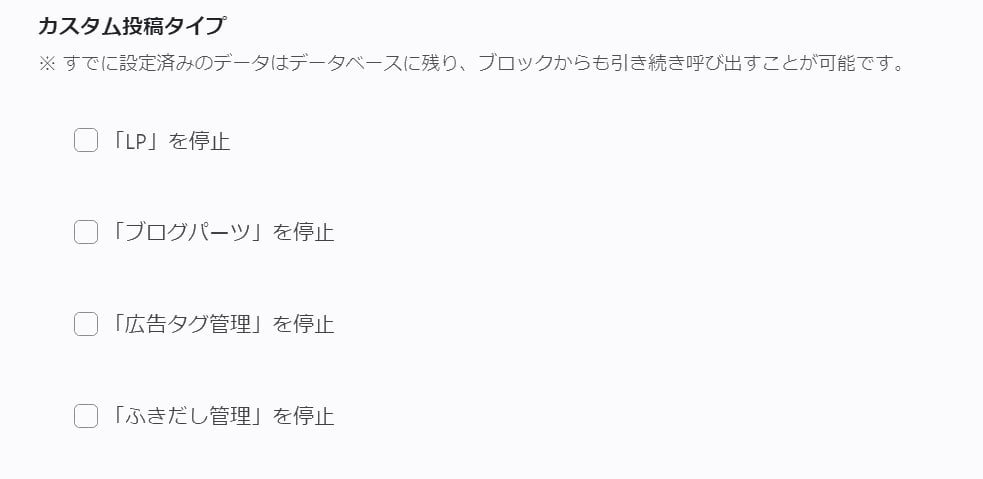
カスタム投稿タイプ


カスタム投稿タイプでは、SWELLカスタム投稿機能をコントロールできます。
ブログを運営している人は、すべて使う機能なので、チェック入れなくてOKです。
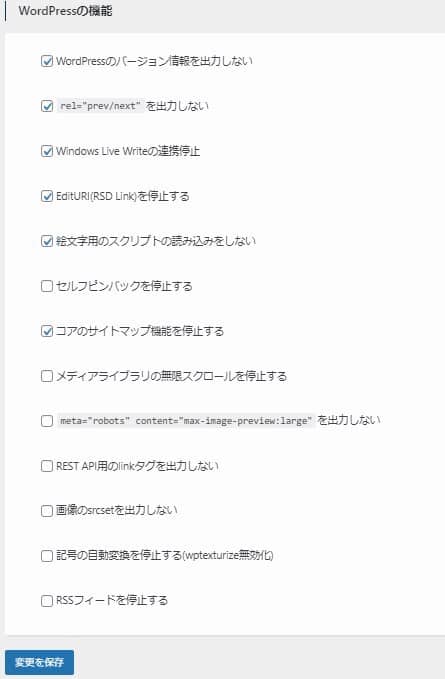
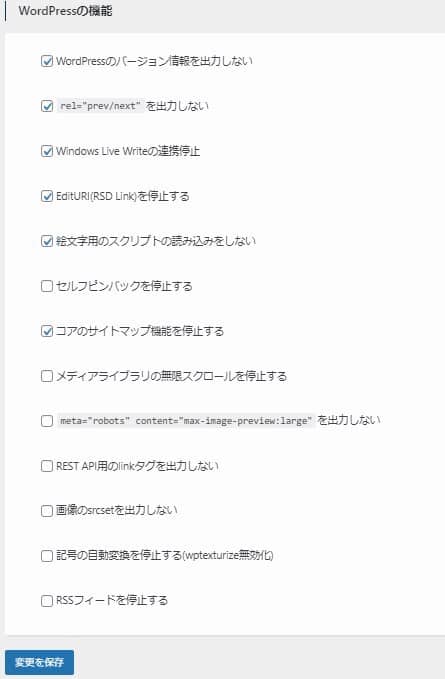
WordPressの機能


必要であればチェック、不要なら外します。
基本、デフォルトのままでOKです。
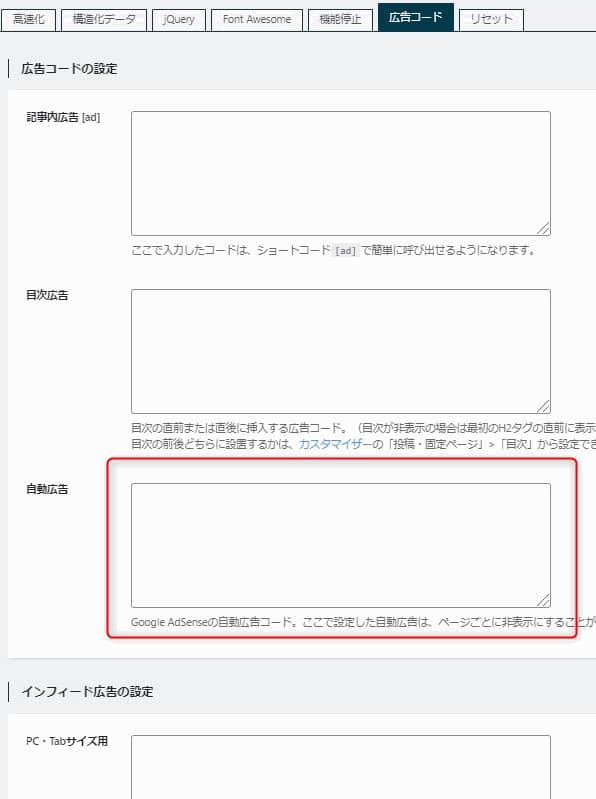
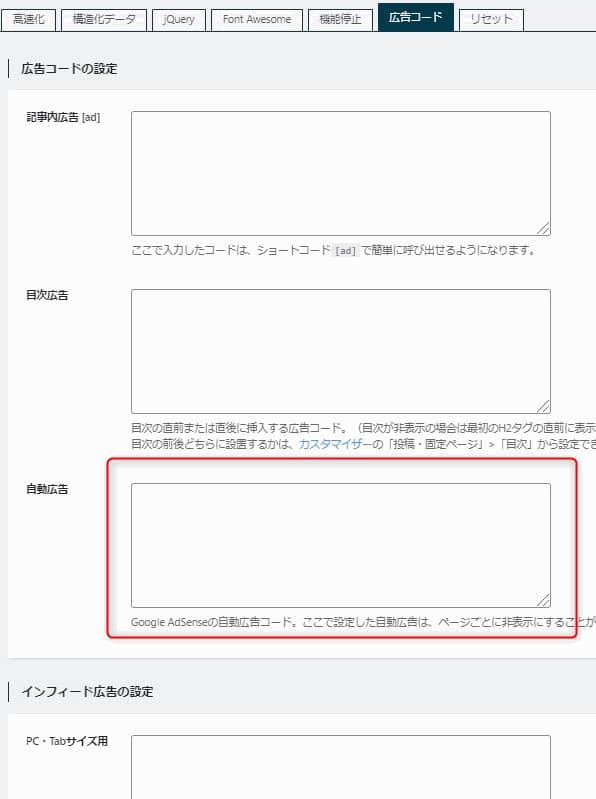
「広告コード」タブ


広告設定タブでは、Googleアドセンス広告の設定ができます。画像の赤枠に、アドセンスコードを記載するだけで開始できます。インフィード広告や、自動広告設定も可能で、カスタマイズもできます。
「リセット」タブ


リセットタブでは、サイトのキャッシュを削除できます。(設定ではなく、削除したいときだけクリックします)
キャッシュとは、ブラウザが一時的に記憶しているWebサイトのデータのことです。
- サイトを更新したのに、反映されてない
- サイトが重いので軽くしたい
SWELL設定:よくある質問(FAQ) 【実体験】
「SWELL設定」を設定する前に、よくある質問を確認しておきましょう。



筆者の実体験に基づいてます。
事前に失敗対策ができるので、時間とお金の節約に繋がります。
正しいSWELL設定で、サイト高速化【手順8まとめ】
まとめです。
本記の設定をマネすれば、誰でもサイト高速化が実現できます。


正しくSWELL設定をすることで以下メリットを得られます。
- Googleページスピードインサイト」で100点が取れる
- Googleから評価され、ドメインパワーがあがる
- 検索順位があがりやすいサイトになる
結果、アフィリエイトで稼げる可能性が高くなります。
次の記事では、SWELLのGoogleAnalytics(グーグルアナリティクス)設定方法をご紹介します。