この記事は「開設手順6」の続きです。
初めてのWordpressテーマのインストール作業。間違えずにできるか不安ですよね。
しかし、心配無用です。コノハウィングには簡単セットアップ機能があるため、初心者でも安心してインストールできます。
そこでこの記事は、WordpressにSWELLをインストールする手順をご紹介します。
 やたろう
やたろうConoHaWING(コノハウィング)4年目の筆者が、画像を使ってわかりやすくご紹介します。
この記事を読んでいただくことで、コノハウィングにSWELLを5分でインストールできます。
この記事を書いている人


- ConoHaWING歴5年
- SWELL歴4年
- SEO検定一級合格
- 月収6ケタ(プラチナランク)
- 某ASPの社員


















【まずは結論】コノハウィングにSWELLをインストールする手順


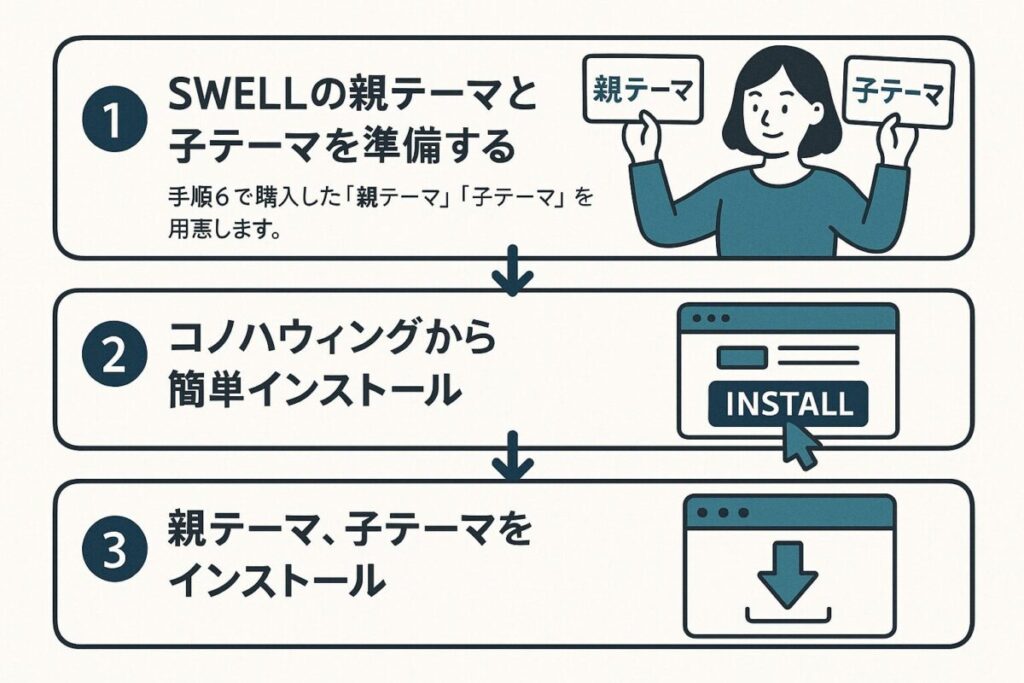
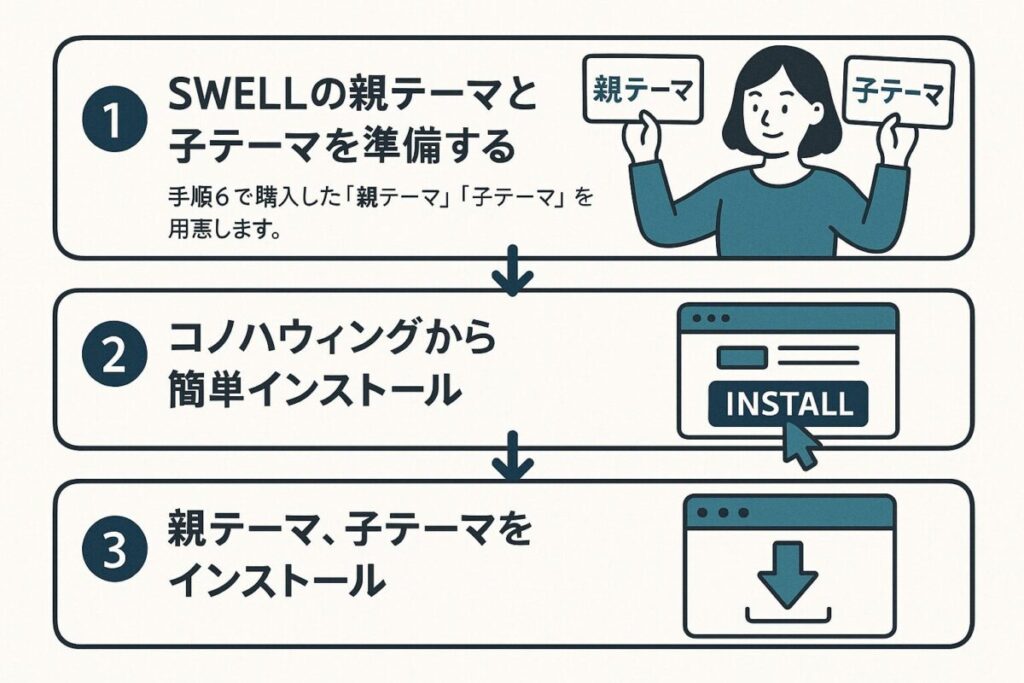
SWELLのインストール手順は、3つのステップで完了します。
簡単インストール機能を使えば、ブログ初心者でも簡単に設定できます。


STEP1:SWELLの親テーマと子テーマを準備する
まず、手順6でダウンロードした「swell_child(子テーマ)」「swell-2-5-11(親テーマ)」をデスクトップに用意します。
まだ、SWELLを購入していない方はこちら。
SWELLを購入後「親、子テーマ」をダウンロードする手順は、以下記事を確認ください。
STEP2:簡単インストール
次に、コノハウィングの「簡単インストール」を使って、SWELLをインストールします。
コノハウィングの管理画面にログインします。
コノハウィング公式

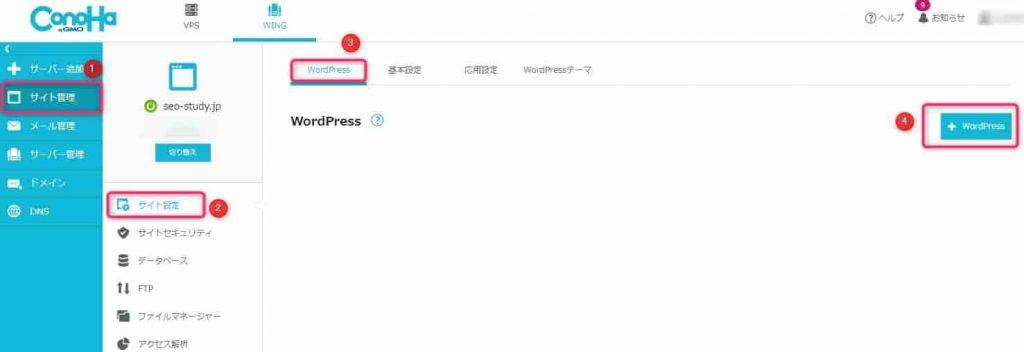
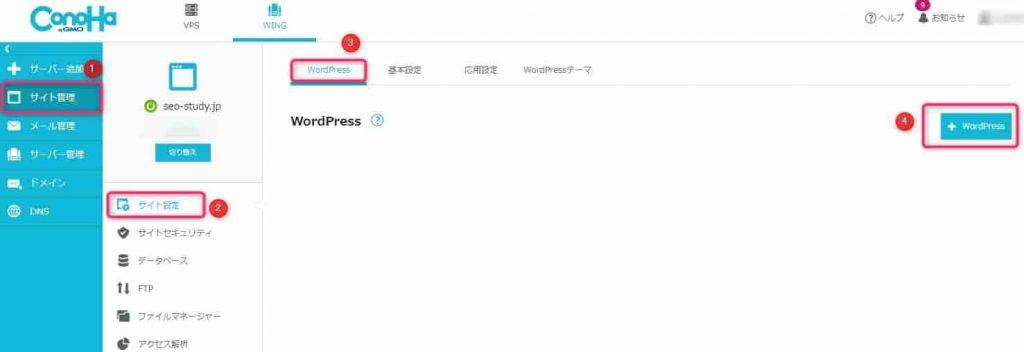
画像を参考に、①~④を、順番にクリックします。
- 「サイト管理」をクリック
- 「サイト設定」をクリック
- 「Wordpress」をクリック
- 「Wordpress」ボタンをクリック
④をクリックすると、「簡単インストール」画面が移ります。


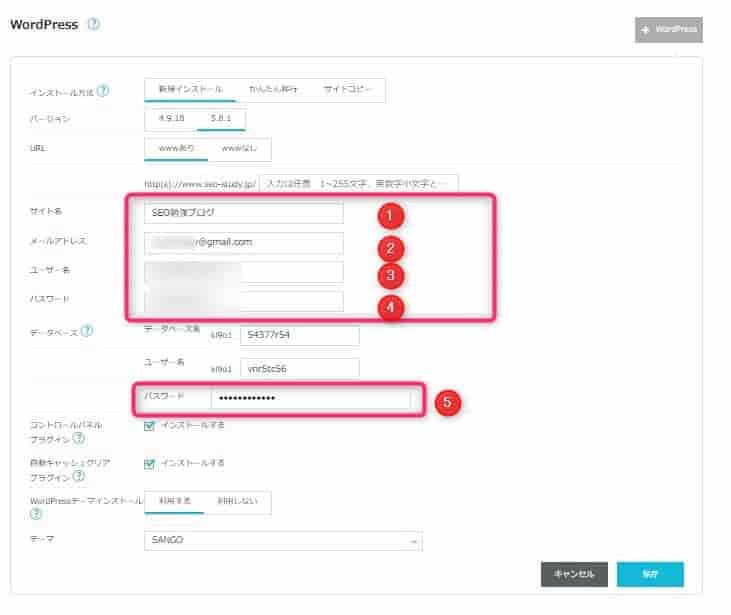
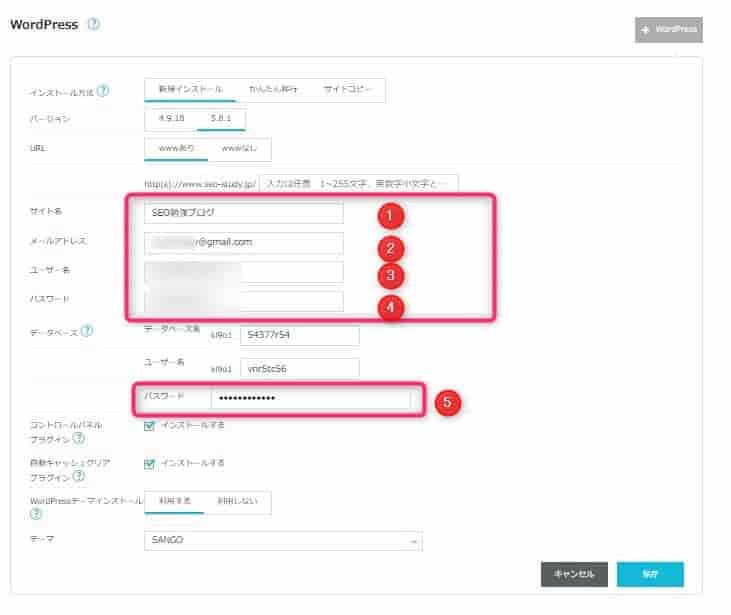
上記画像は、簡単インストールの画面です。①~⑤を任意で入力します。
③ユーザー名④パスワードは、ワードプレス管理画面のログインで使用します。必ずメモしておきましょう。メモしたら保存をクリック。


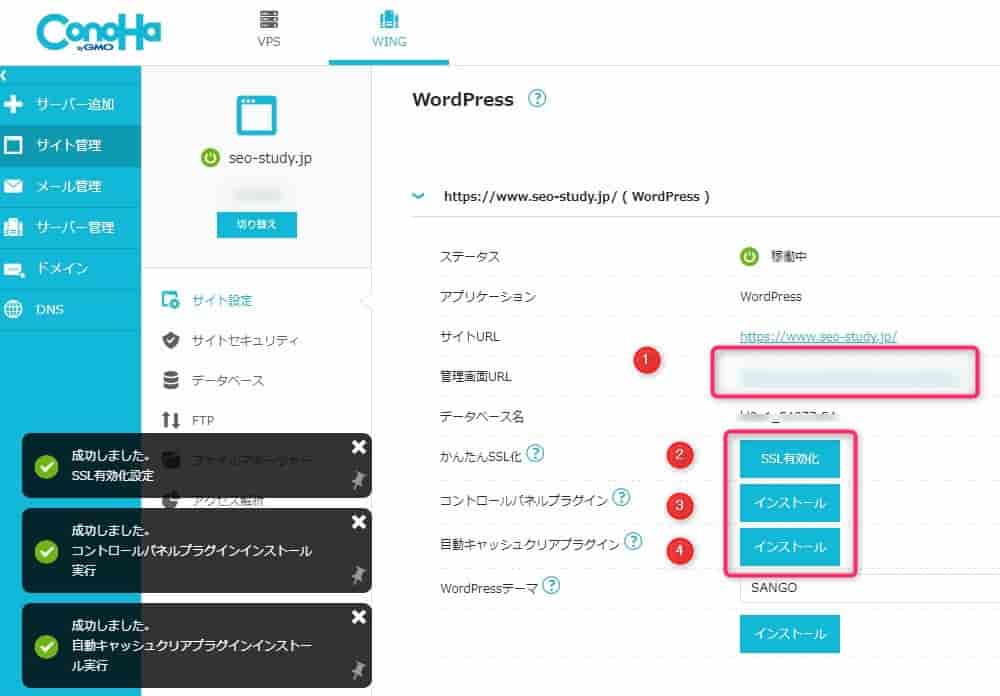
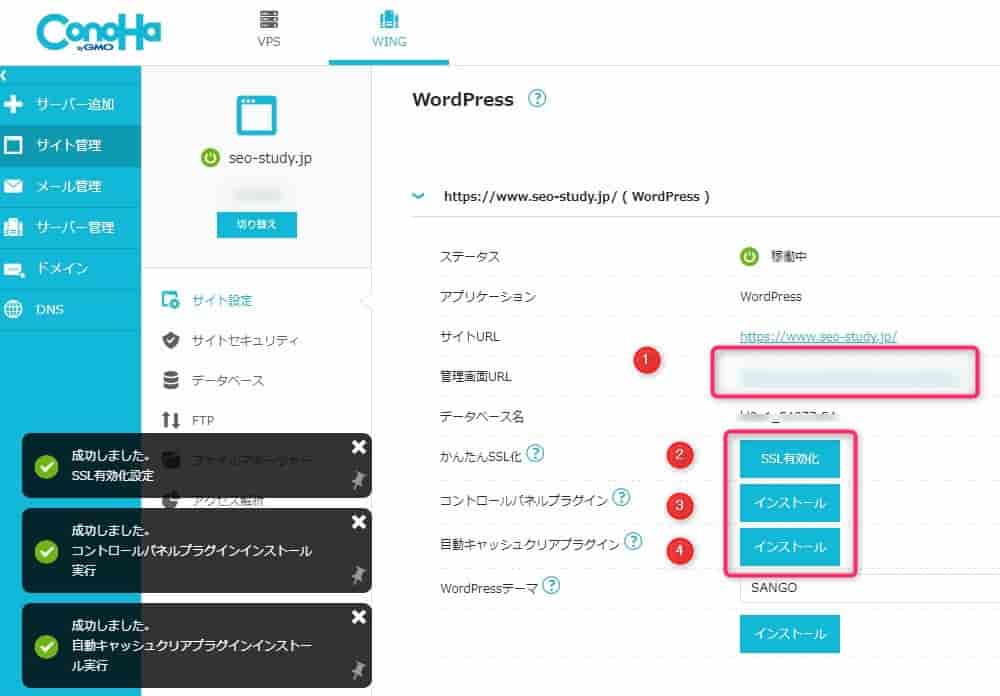
上記画像が表示されたら、簡単セットアップは完了しています。
続いて、画像内の①~④を設定。
- ワードプレスの管理画面URLです。コピーしておきます。
- SSLは必ず有効にしてください。
- 「コントロールパネルプラグイン」は、インストール不要です。
- 「自動キャッシュクリアプラグイン」は、インストール不要です。
※③④のプラグインは必要に応じて対応ください。個人的には不要でした。
STEP3: 親テーマ、子テーマをインストール


最後に、SWELLをワードプレスにインストールします。
「簡単セットアップの設定」でコピーした「管理画面URL」を、ブラウザのアドレスバーにペースト。
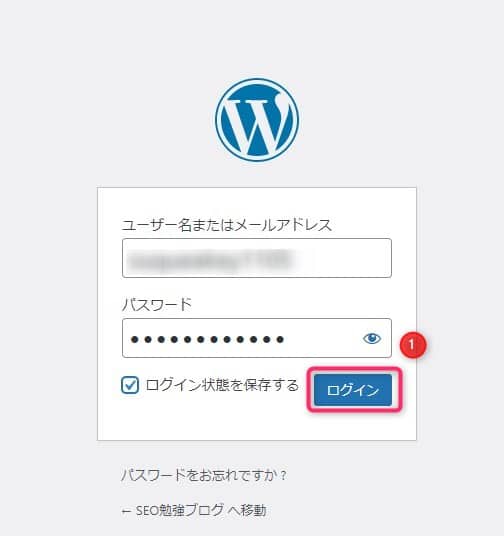
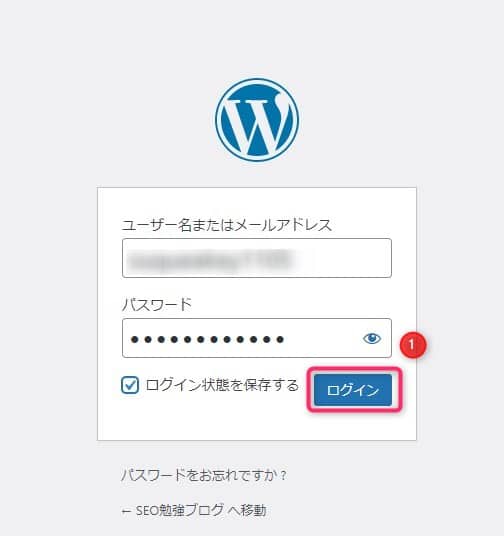
すると、ワードプレスのログイン画面が表示されます。「簡単セットアップの設定」でコピーした「③④コノハウィングのIDとパスワード」を入力。
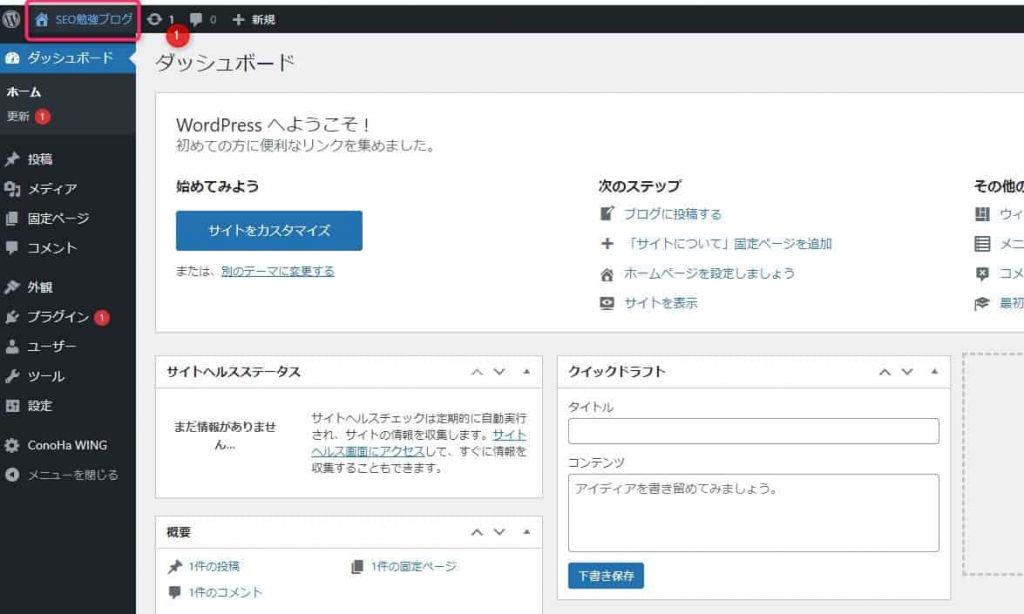
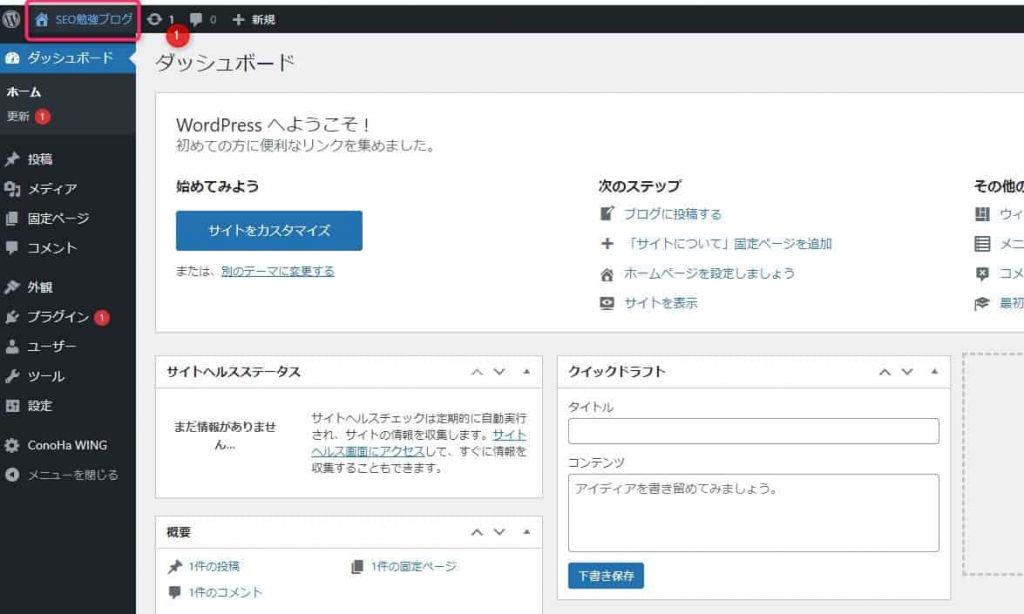
ワードプレス管理画面内にログインします。


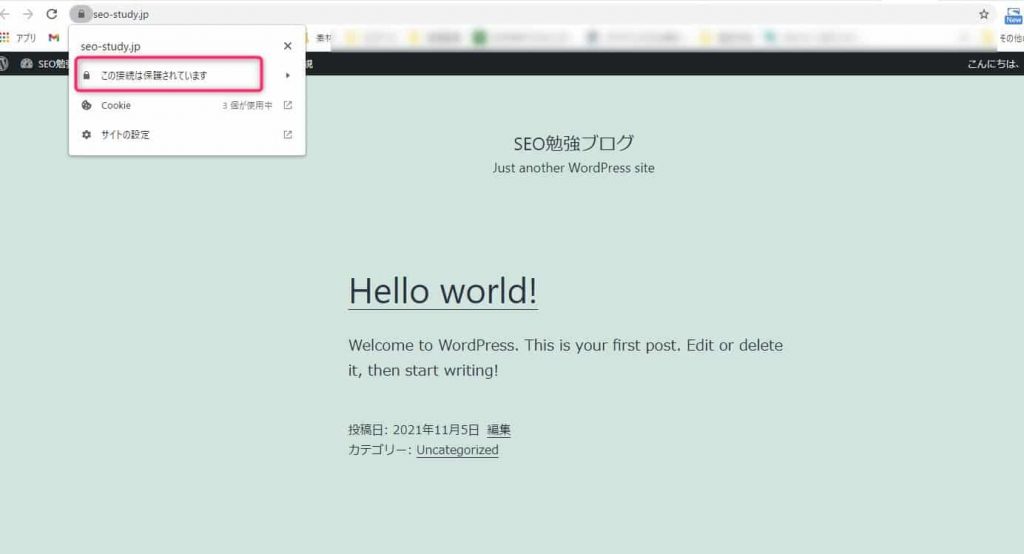
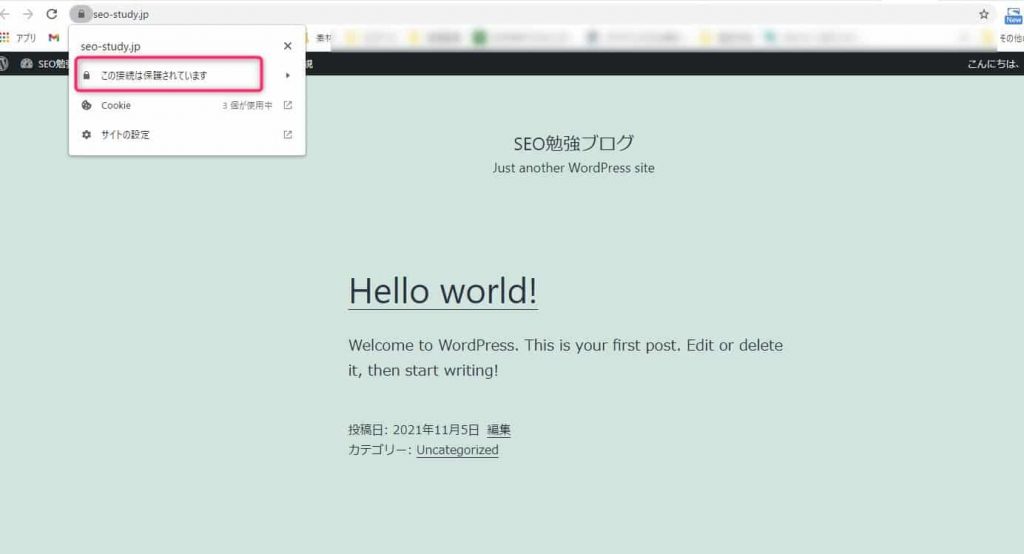
画像①「サイト名」をクリックします。
すると、サイトのトップページが表示されます。


トップページを表示した理由は、コノハウィングで設定したSSLが反映されているか確認するためです。
画像赤枠「この接続は保護されてます」になっていれば、SSLが反映されています。
コノハウィングSSL設定については、以下記事をご参考ください。


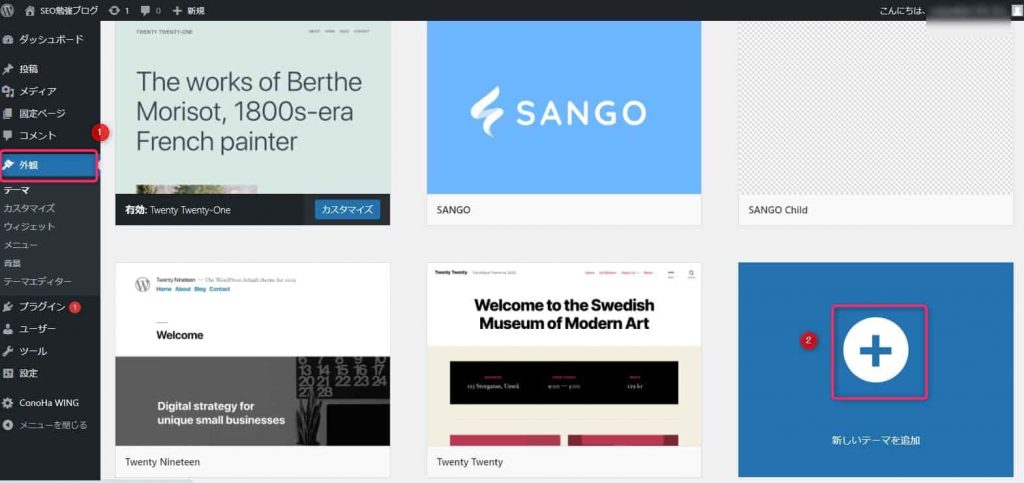
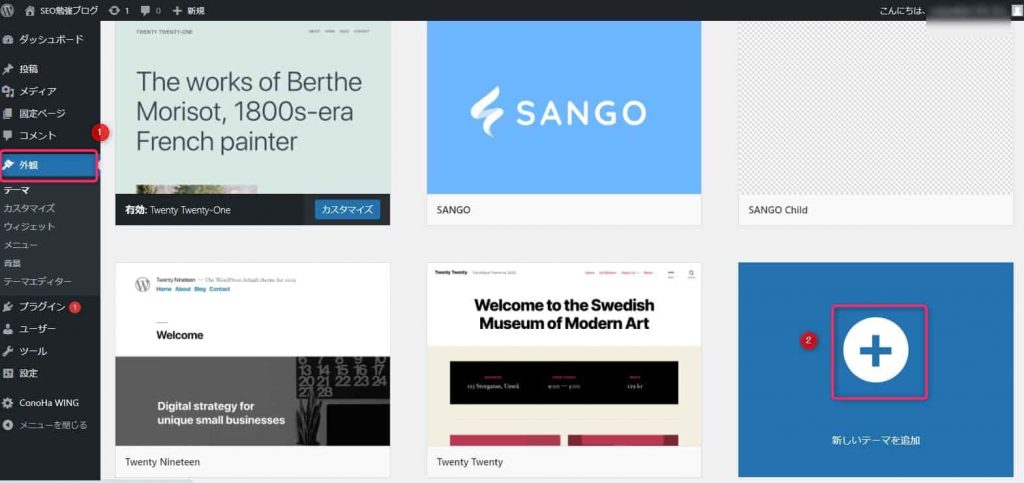
SSLが反映されていたら、ワードプレス管理画面に戻り、SWELLをインストールします。画像①「外観」をクリック。画像②「+マーク」をクリックします。


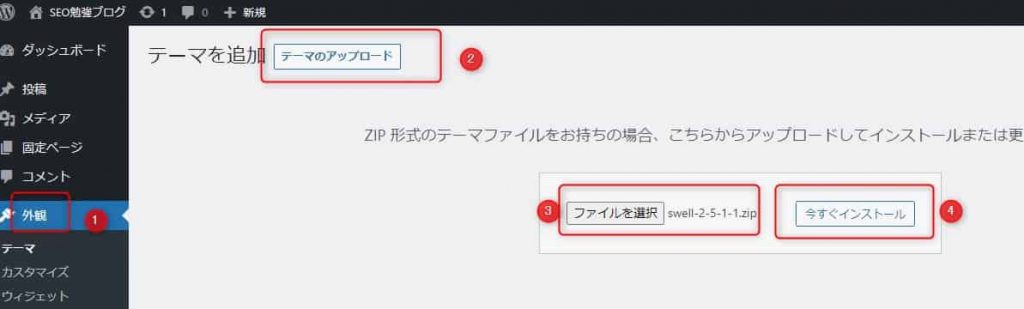
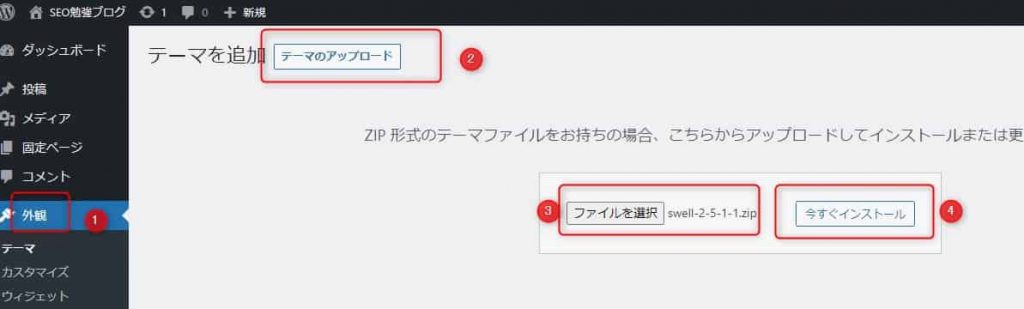
デスクトップに用意した、①「親テーマ」②「子テーマ」をアップロードします。


- 画像①「外観」をクリック。
- 画像②「テーマのアップロード」
- 画像③「ファイルを選択」から「親テーマ」をインストールします。
- 画像④「今すぐインストール」をクリック。


「子テーマ」も「親テーマ」同様にインストールします。(①~④を繰り返します)


親テーマと子テーマのインストールが完了したら、子テーマ(SWELL CHILD)のみを有効化します。親テーマは、有効にしないでください。
なぜなら、テーマのアップデートがあったときに、カスタマイズした内容がすべて消えてしまうからです。
アップデートしたら、ワードプレスがバグってしまった経験、ありませんか?これは、親テーマを利用していると起きる現象です。
親テーマは、家で例えると柱(サイト)、子テーマは家具(記事)です。柱が崩れたら家(サイト)が崩れてしまいます。
一方、子テーマを更新することで、家具(記事)の更新しかされません。親テーマが更新されても影響を受けません。カスタマイズした状態を保ったまま、親テーマを最新バージョンに更新できます。
レイアウトやデザインをいじりたい人は、子テーマをメインにして、編集しましょう。


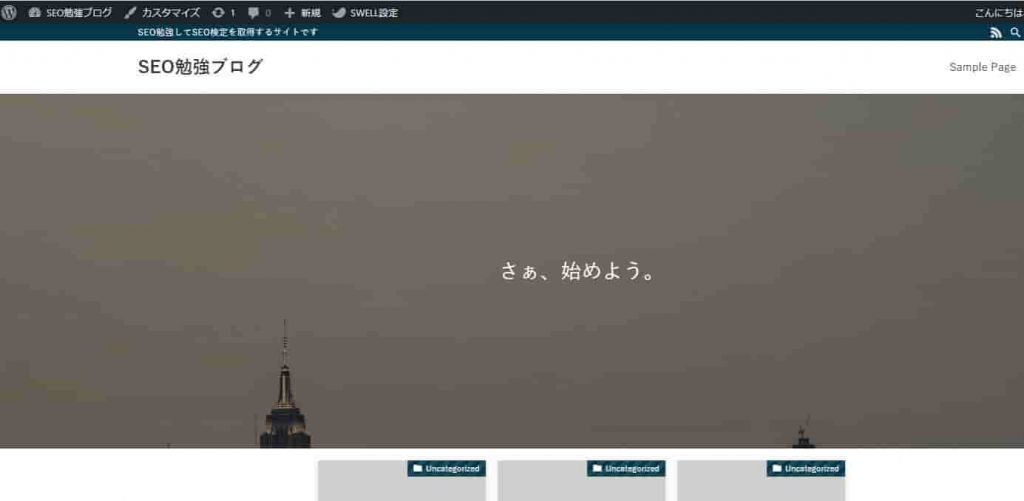
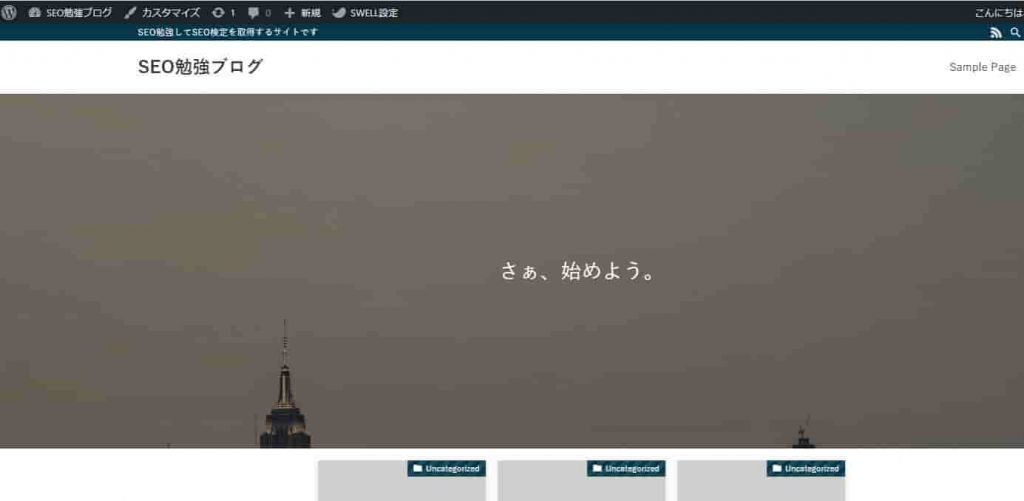
親、子テーマをインストールしたら、再びサイトのトップページを表示します。



「さぁ、始めよう。」と表示されていればOK。SWELLがインストールされている証拠です。
お疲れ様でした。
手順8では、SWELLのオススメ設定をご紹介します。



