 質問
質問今使っているテーマが重すぎて、SWELLに乗り換えたいのですが、本当に速いのでしょうか?
プラグインを入れてもサイト表示速度が改善されず、悩んでいる人は多いです。
実際、私もJINを使っていた頃、「高速化プラグインを入れる」「画像圧縮する」など、いろいろ試しましたが、改善できず悩んでいました。
そんな悩みは、SWELLを使うことで解決しました。
この記事では「SWELLは本当に速いのか?」を、5つの有料テーマで検証します。
この記事を読むことで、SWELLの表示速度がわかります。結果的に、SWELLにすべき理由が明確になり、後悔しない買い物ができます。
この記事を書いている人


- ConoHaWING歴5年
- SWELL歴4年
- SEO検定一級合格
- 月収6ケタ(プラチナランク)
- 某ASPの社員


















【SWELLが最速!】ブログ表示速度を有料テーマ5種で比較検証
結論として、5つのワードプレステーマで表示速度を検証した結果、SWELLが一番速い数値を出しました。




レンタルサーバーはコノハウィングのWingパックを使用しました。
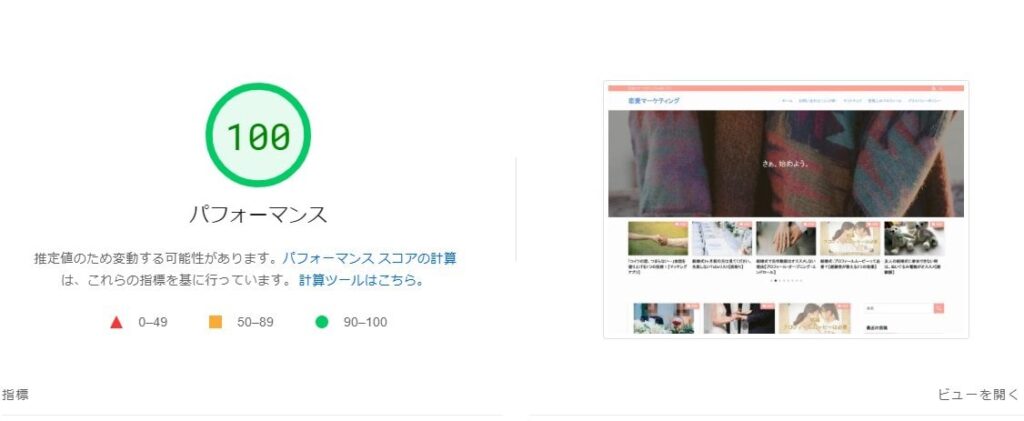
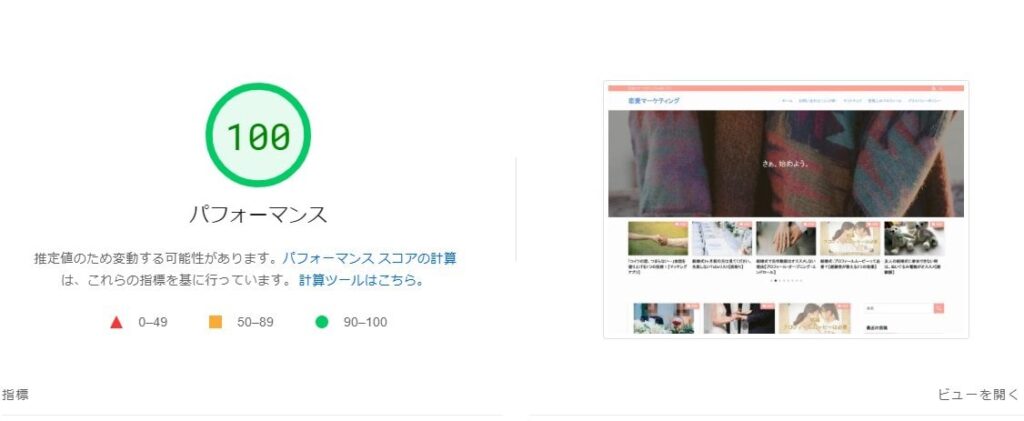
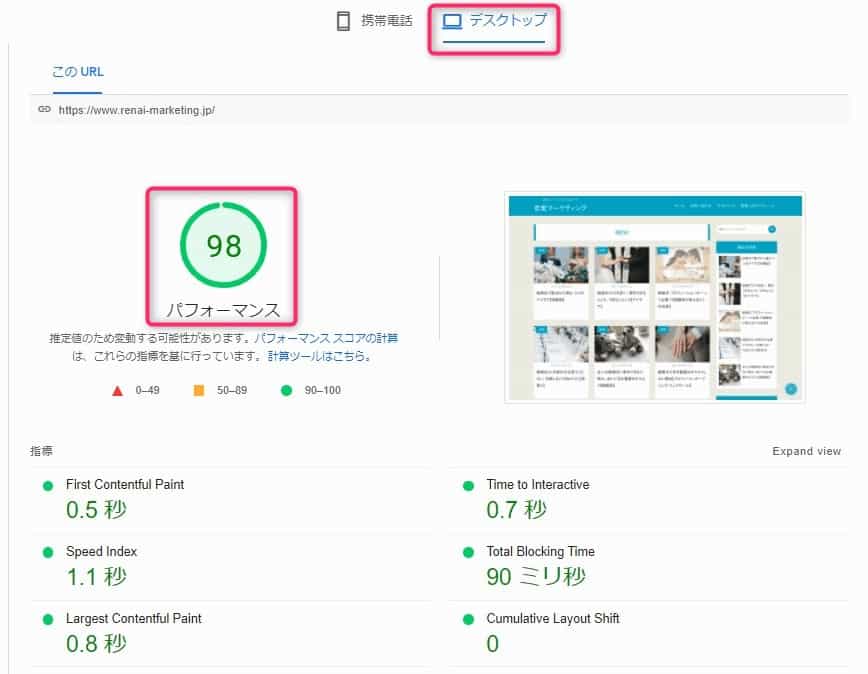
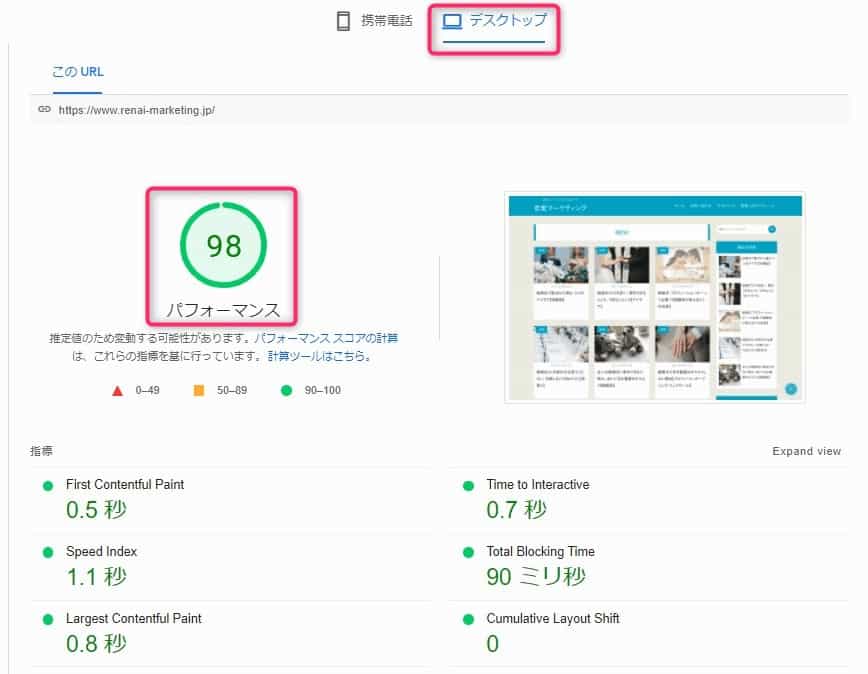
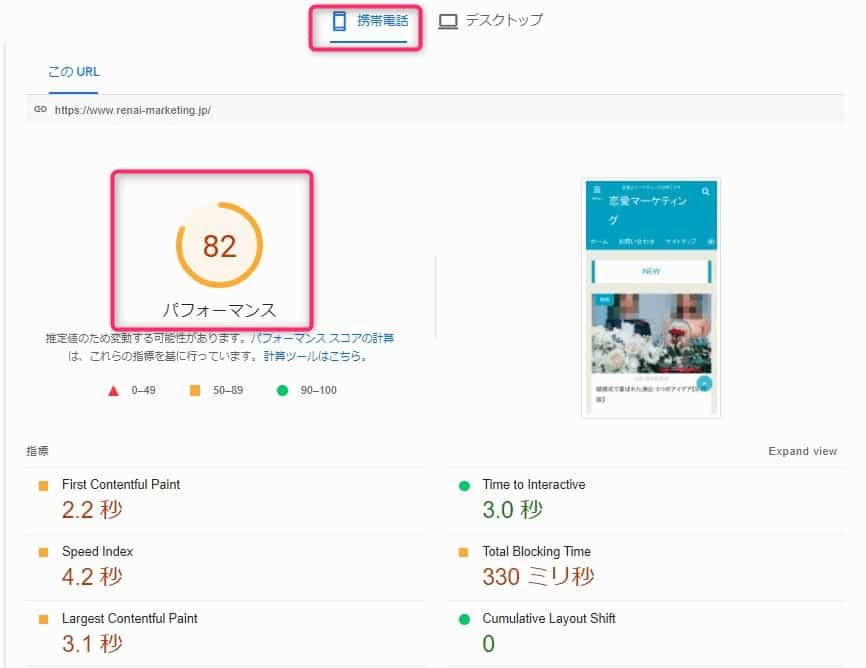
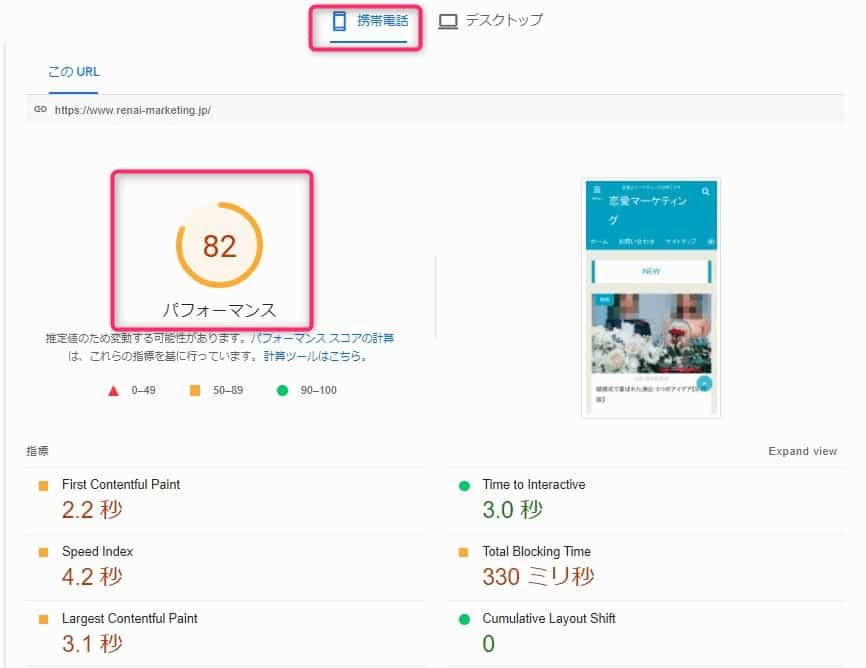
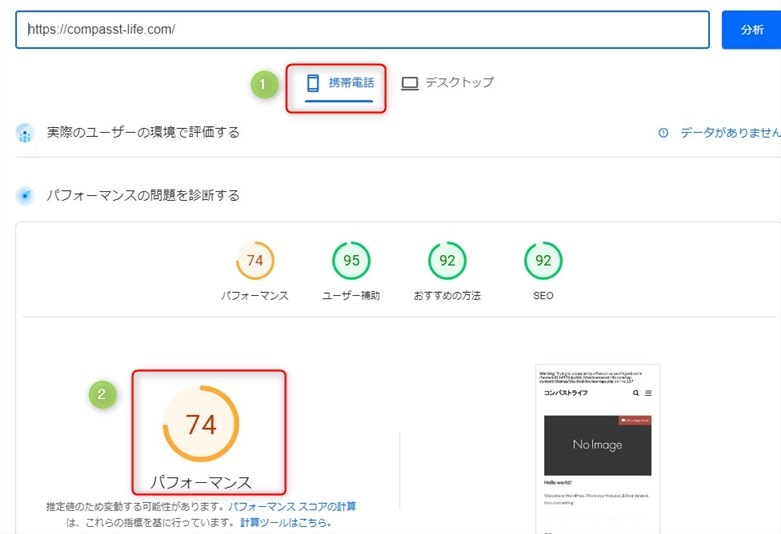
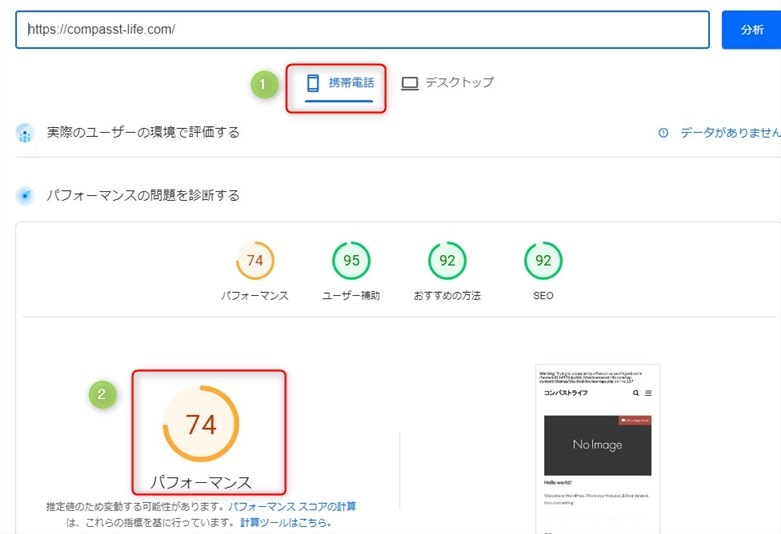
ページ速度の測定には「PageSpeed Insights」を使用しました。(以前使用していた「Test My Site」はサービス終了しています。)この記事では、パフォーマンスが高い=表示速度が速い、と定義します。
検証する5つの有料ワードプレステーマは、プラグインを停止してデフォルトで計測しています。
検証結果を以下にまとめました。
| テーマ画像 |   |   |   |   |   |   |
| テーマ名 | THE THOR (ザ・トール) | AFFINGER6 | SWELL | THE SONIC | SANGO | JIN |
| 価格(込) | 16,280円 | 14,800円 | 17,600円 | 8,580円(1年) | 11,000円 | 14,800円 |
| 買い切り | 買い切り | 買い切り | 買い切り | 更新 | 買い切り | 買い切り |
| PageSpeed Insights(PC) | 98点 | 99点 | 100点 | 98点 | 96点 | 92点 |
| PageSpeed Insights(SP) | 76点 | 83点 | 93点 | 82点 | 69点 | 57点 |
| Test My Site | サービス終了 | サービス終了 | 2.0秒 | 3.1秒 | 4.9秒 | 6.3秒 |
| 総合評価(スコア) | (4.5 / 5.0) | (5.0 / 5.0) | (5.0 / 5.0) | (4.5 / 5.0) | (4.0 / 5.0) | (4.0 / 5.0) |
| URL | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る |



比較表を見ると、SWELLの評価が高いことが一目で分かります。
SWELLのページ速度がどれほど速いか、詳しく見ていきましょう。
それぞれご紹介いたします。
SWELL(ランキング1位)
| ツール | SWELL実数値 | 理想値(Google) |
|---|---|---|
| PageSpeed Insights(PC) | 100点 | 50点以上 |
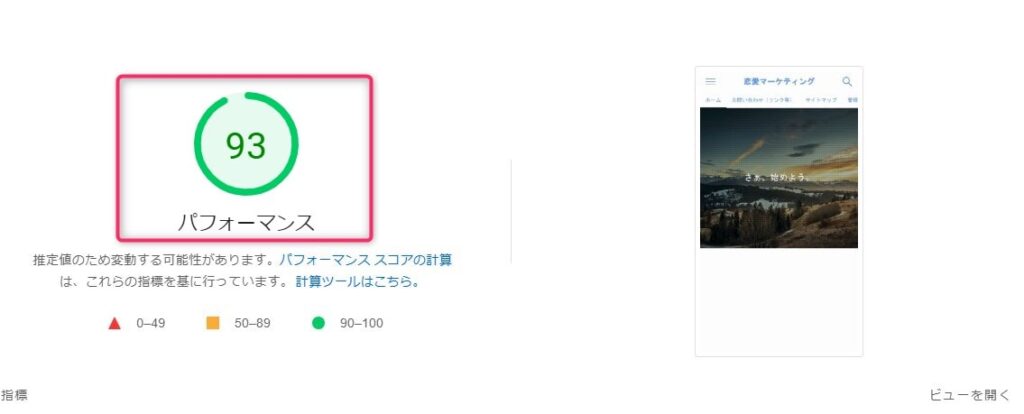
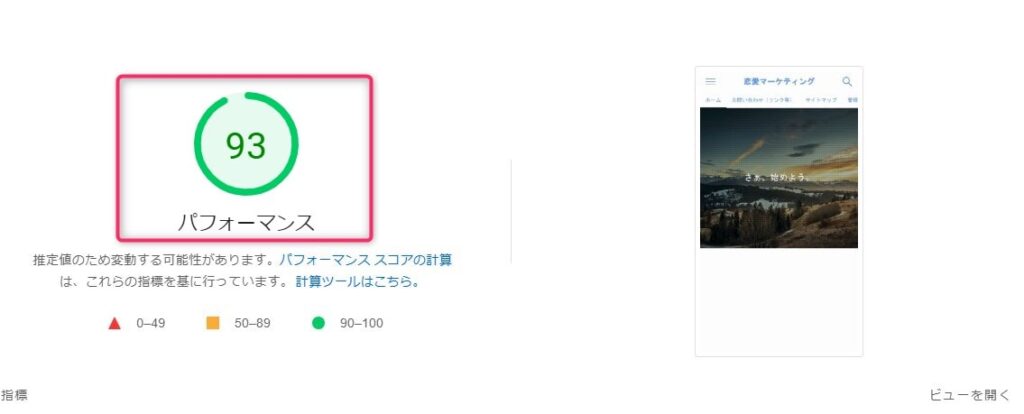
| PageSpeed Insights(SP) | 93点 | 50点以上 |
| Test My Site | 2.0秒 | 3秒以内 |
ページ速度(パフォーマンス)が最も速かったWordPressテーマはSWELLです。
「レンダリングを妨げるリソースの除外」なども、5テーマ中でもっとも低い数値となりました。


SWELLのページ速度は、テーマをインストールしただけの初期状態で、プラグインを使用せずに計測しました。


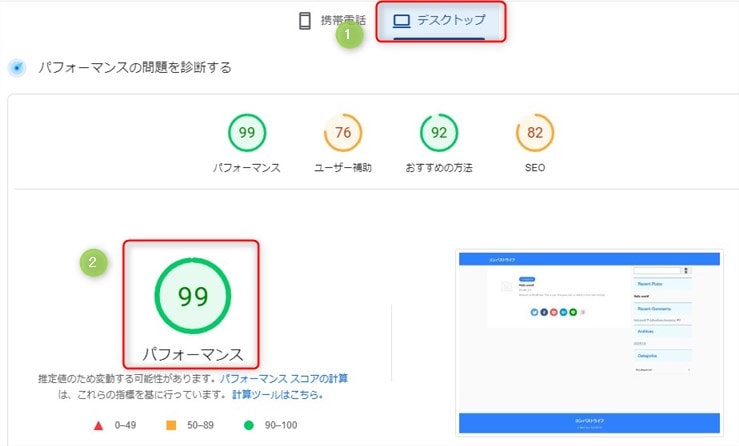
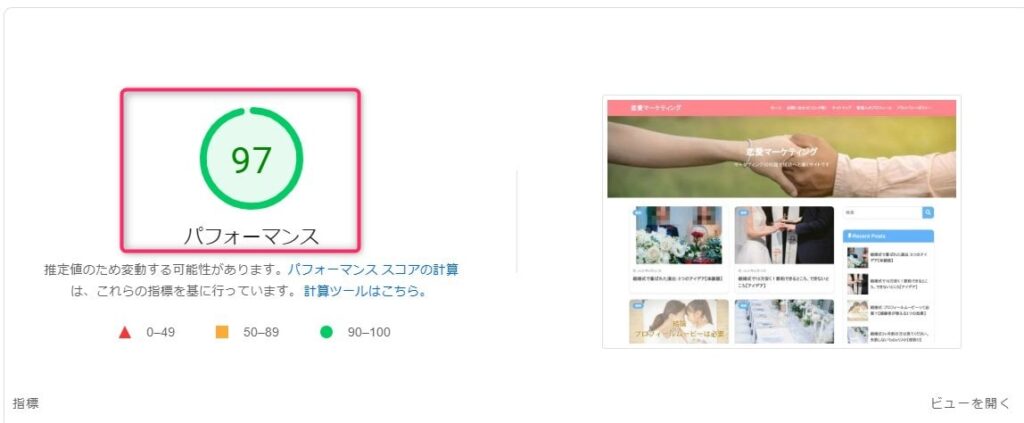
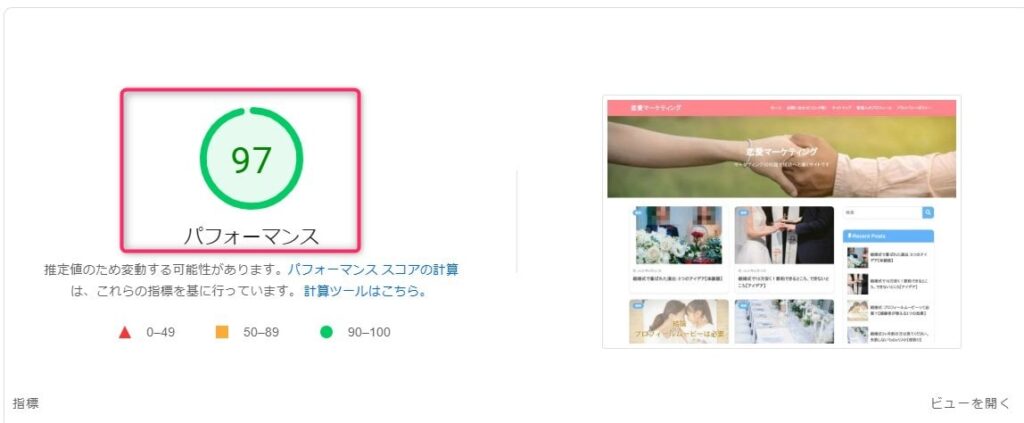
「PageSpeed Insights」で計測したところ、パソコン速度は100点でした。


スマホ速度は93点でした。


「Test My Site」の結果は、2.0秒。
SWELLに乗り換える前のテーマ「JIN」は、6.3秒でした。



SWELLに乗り換えただけで、4秒近く改善しました。
AFFINGER6(ランキング2位)
| ツール | AFFINGER6実数値 | 理想値(Google) |
|---|---|---|
| PageSpeed Insights(PC) | 99点 | 50点以上 |
| PageSpeed Insights(SP) | 83点 | 50点以上 |
| Test My Site | 廃止 | 廃止 |
ページ速度ランキング2位はAFFINGER6です。パソコン・スマホともにGoogleの推奨スコアをクリアしています。


ワードプレステーマを、AFFINGER6(アフィンガー6)に切り替えます。


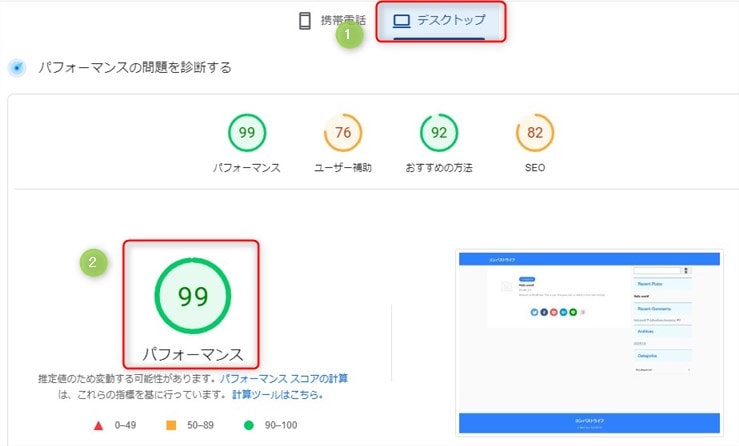
「PageSpeed Insights」のPC速度は、99点と高得点。


スマホ速度は、83点です。
アフィンガーは、多機能ですが、スピード速いです。
Googleの推奨値を超えているので、ブログ初心者でも安心して導入できます。
THE SONIC(ランキング3位)
| ツール | THE SONIC実数値 | 理想値(Google) |
|---|---|---|
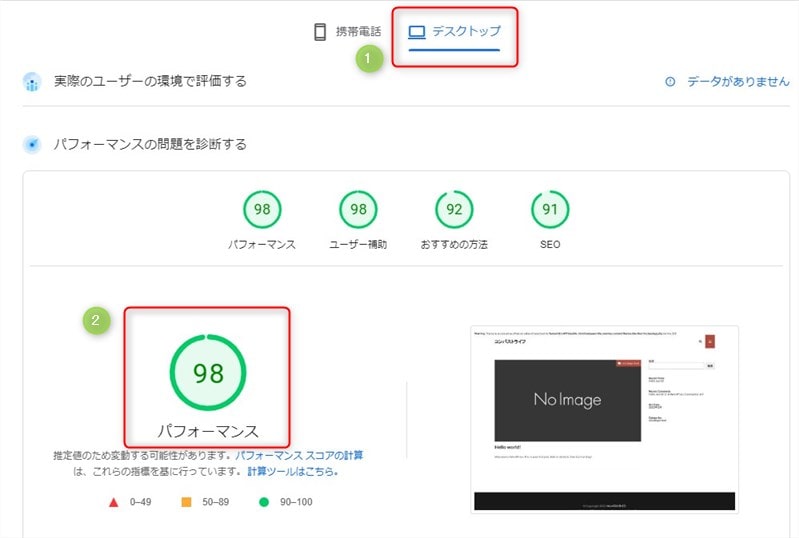
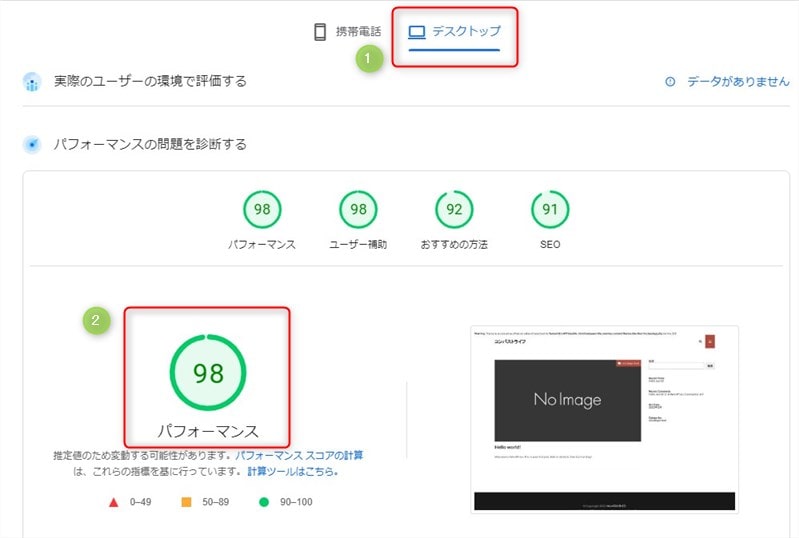
| PageSpeed Insights(PC) | 98点 | 50点以上 |
| PageSpeed Insights(SP) | 82点 | 50点以上 |
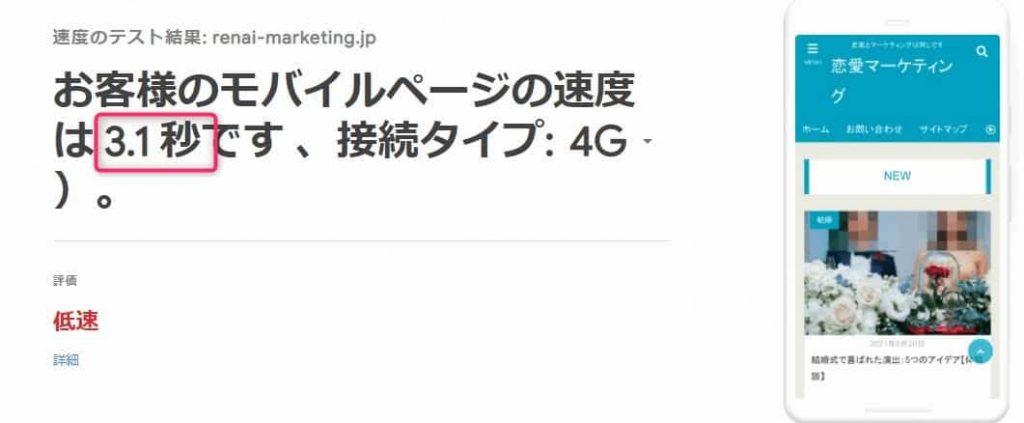
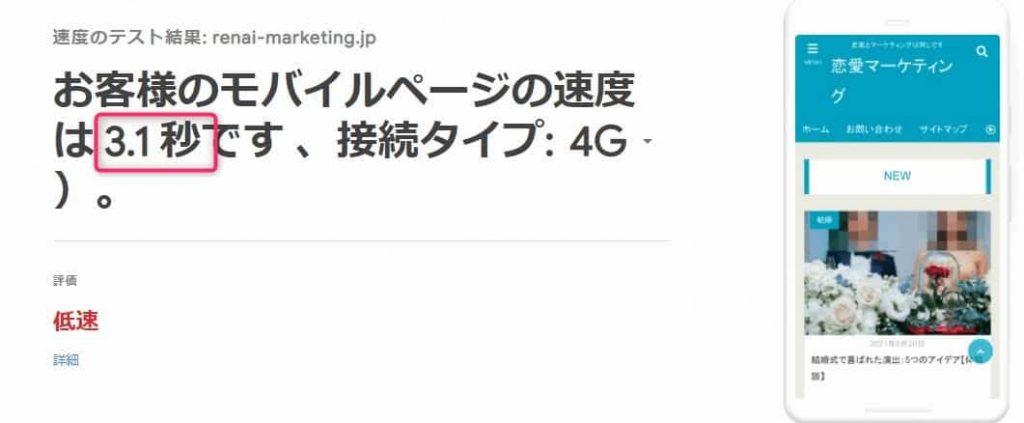
| Test My Site | 3.1秒 | 3秒以内 |
AFFINGER6の次にパフォーマンス(表示速度)が良かったテーマは、THE SONIC(ソニック)でした。


ワードプレステーマを、THE SONIC(ソニック)に切り替えて、実数値を計測します。


THE SONIC(ソニック)の「PageSpeed Insights」は98点でした。


SP-THE SONIC-PageSpeed Insights
「PageSpeed Insights」スマホ速度は、82点でした。


「Test My Site」の結果は、3.1秒とやや低速…
Googleの推奨値は3秒以内。
大きな乖離もないので、プラグインで改善できます。
THE THOR(ランキング4位)
| ツール | THE SONIC実数値 | 理想値(Google) |
|---|---|---|
| PageSpeed Insights(PC) | 98点 | 50点以上 |
| PageSpeed Insights(SP) | 74点 | 50点以上 |
| Test My Site | 計測不可 | 3秒以内 |
ページ速度ランキング4位はTHE THORです


PCスコアは98点。


SPスコアが74点となりました。
THE THORは「パソコンでは速いけれど、スマホでは遅い」という声を聞くことがありました。
しかし、スマホで74点なら十分な速度であり、必要に応じてプラグインで調整可能です。
SANGO(ランキング5位)
| ツール | SANGO実数値 | 理想値(Google) |
|---|---|---|
| PageSpeed Insights(PC) | 97点 | 50点以上 |
| PageSpeed Insights(SP) | 69点 | 50点以上 |
| Test My Site | 4.9秒 | 3秒以内 |
第5位は、SANGO(サンゴ)でした。


ワードプレステーマを、SANGO(サンゴ)に切り替えます。


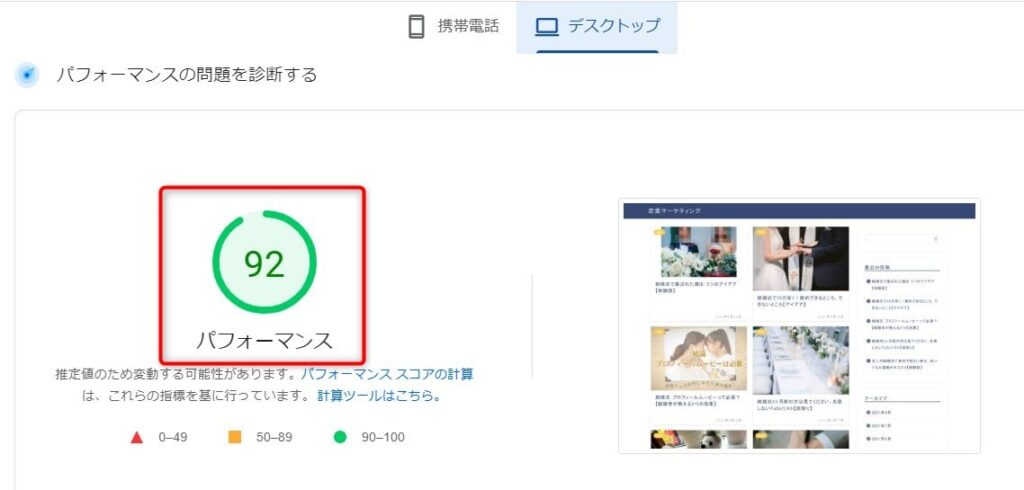
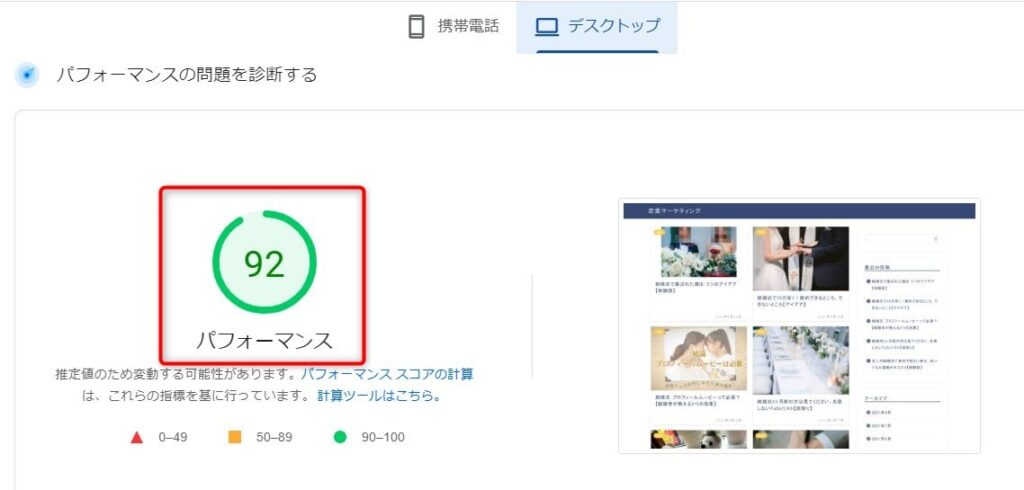
「PageSpeed Insights」PC速度は、97点と高得点。


「PageSpeed Insights」スマホ速度は69点。


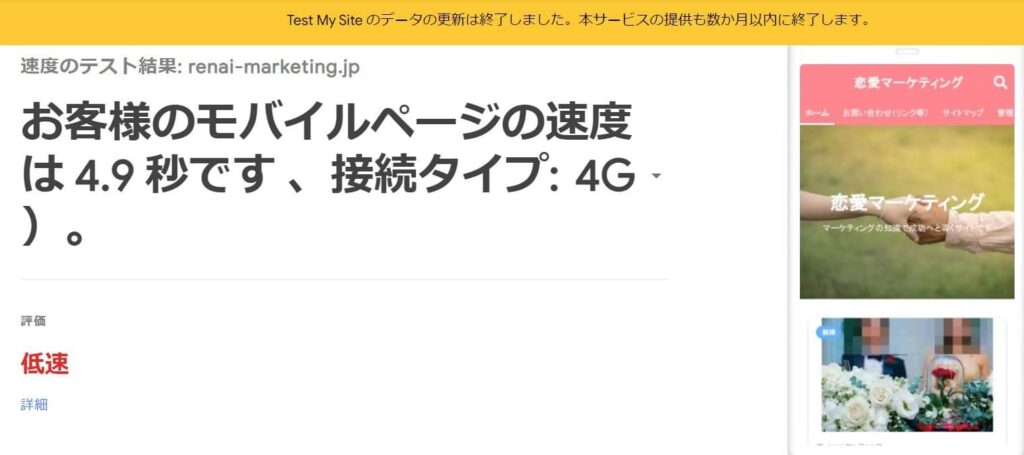
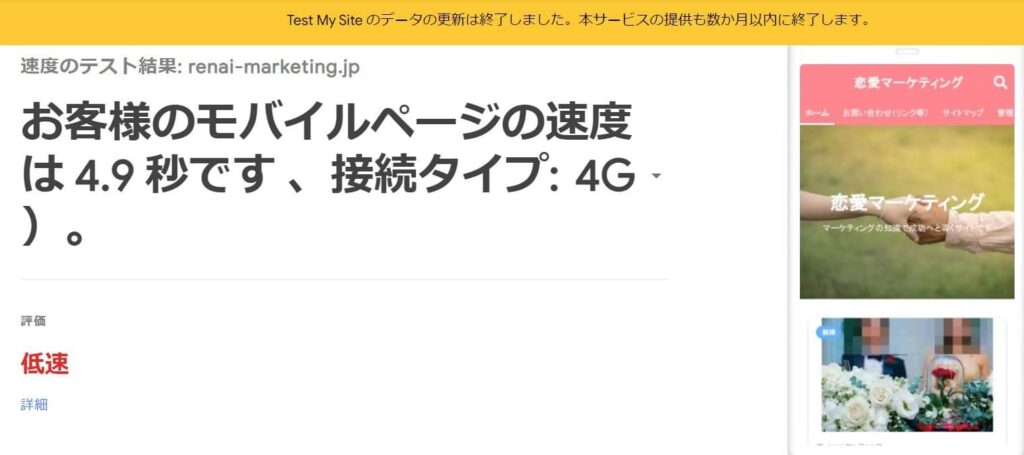
SANGOの「Test My Site」の結果は、4.9秒と低速の結果となりました。
スマホ表示において、Google推奨スコアを目指すには、調整が必要です。
JIN(ランキング6位)
| ツール | JIN実数値 | 理想値(Google) |
|---|---|---|
| PageSpeed Insights(PC) | 92点 | 50点以上 |
| PageSpeed Insights(SP) | 57点 | 50点以上 |
| Test My Site | 6.3秒 | 3秒以内 |
ランキング6位は、JIN(ジン)でした。


ワードプレステーマを、JIN(ジン)に切り替えます。


「PageSpeed Insights」のPC速度は、92点と高得点です。


JINは「PageSpeed Insights」スマホ速度57点。5つのテーマでもっとも低い数値でした。


JINはデザイン性が高い反面、ページの表示要素が多く、そのためページ速度が他のテーマに比べて遅くなる傾向があります。
ページ速度を改善するためには、プラグインによる軽量化が必要です。
SWELLの表示速度が速い理由:無駄ファイルカット
SWELLのページ速度が速い理由は、ページ表示に必要なファイルだけを読み込むように最適化されているからです。





SWELLは、読み込むファイル数を最小限に抑えることで、驚くほどのページ速度を実現しています。(動画5分47秒)。
一般的にページ速度を上げるにはプラグインを追加しますが、そのプラグイン自体がサイトを重くする原因になることもあります。



SWELLは根本的な設計でシンプルさを追求し、軽快な動作を実現しています。


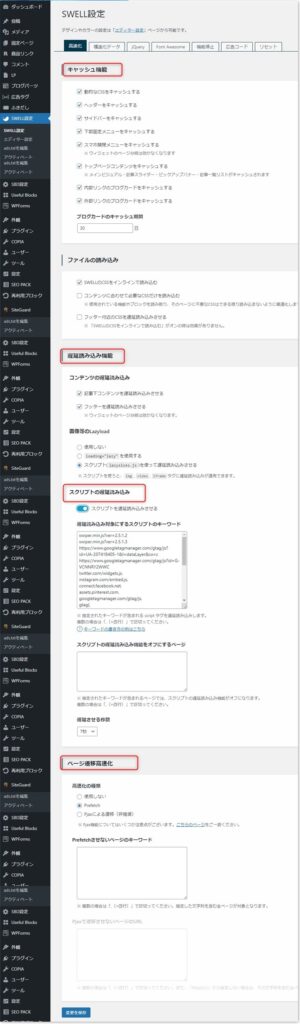
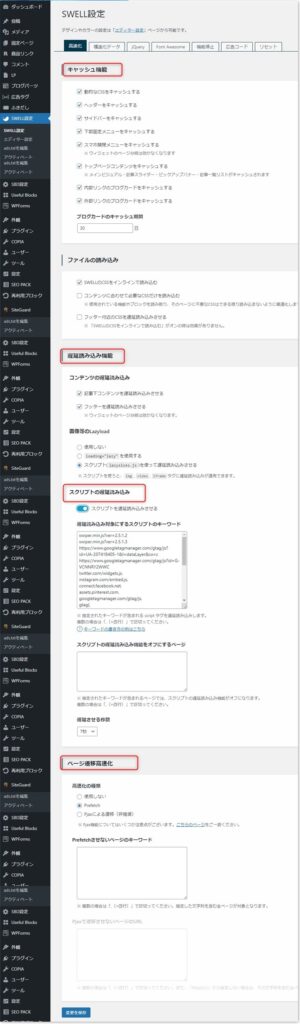
SWELLには、クリックだけで設定できる「高速化設定」機能が標準装備されています。
- キャッシュ機能
- 画像等のLazyload(遅延読み込み)
- スクリプトの遅延読み込み
- cssをインラインで読み込む
- 不要なSWELLの機能「ON/OFF」
WordPressの管理画面から簡単なチェックを入れるだけで、専門知識がなくてもサイトを高速化できます。
SWELLへの乗り換えは簡単!サポートプラグインで安心移行



SWELLにしたいけど、テーマの乗り換えが面倒そう…
心配いりません、SWELLなら簡単です。
なぜなら、SWELLには「乗り換えサポートプラグイン」が用意されているからです。
以下のWordPressテーマをお使いなら、「乗り換えサポートプラグイン」を使うことで、デザインの一部を引き継いだまま簡単にSWELLへ移行できます。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
通常、WordPressテーマを変更すると、デザインは100%崩れてしまいます。これは、テーマごとにHTMLやCSSの構造が異なるためです。
少し専門的になりますが、テーマごとにCSSの「ID」や「クラス」といった設計が違うため、そのままではレイアウトが維持できません。
しかし、SWELLの「乗り換えサポートプラグイン」を使えば、一部の装飾などを引き継げるため、デザイン崩れを最小限に抑えて簡単に移行できます。



WordPressの操作に慣れていない方でも、スムーズにSWELLへ乗り換えが可能です。
SWELLは本当に速い!ブログ表示速度UPで稼げるサイト【まとめ】
まとめです。
5つの有料テーマでパフォーマンス(表示速度)を計測したところ、SWELLが一番となりました。
SWELLを使うことで、結果的に以下メリットを得られます。
- 検索順位が上がりやすいサイトになる
- サクサク動くのでユーザーにストレスを与えない
- プラグインによるエラーなし
- 表示速度で困らないので、記事やデザインに注力できる
- 時間足りないサラリーマンでも稼げる
たった17,600円の投資で、これまでページ速度で悩んでいたブログ運営が、楽しく快適なものに変わります。
私自身、SWELLにしてからブログ運営が楽しくなり、気づけば毎月10万円以上を稼げるようになりました。
今では、お金を気にせず沖縄旅行に行けてます。とっても良くないですか?





