 質問
質問ページエクスペリエンスのスコアが29%です。改善方法を教えてください。
スコアが低いと、Googleの評価が下がり検索順位にも影響します。しかし、改善策が分からず困っている人は多いです。
そこで本記事では、SWELLがページエクスペリエンスに適したテーマかを検証し、改善策をご紹介します。
この記事を読むと、ブログ初心者でもスコア改善ができます。
SEOに強いブログや記事を作成できるようになり、収益を向上させることができます。
この記事を書いている人


- ConoHaWING歴5年
- SWELL歴4年
- SEO検定一級合格
- 月収6ケタ(プラチナランク)
- 某ASPの社員


















【まずは結論】SWELLにすればページエクスペリエンスを改善できる


結論、ページエクスペリエンスを1秒でも早く改善したいなら、SWELLに乗換えることがおすすめです。
なぜなら、SWELLはページエクスペリエンスに対応しているWordPressテーマだからです。
筆者は、SWELLで作成したサイトを複数運営しています。
すべてのサイトでページエクスペリエンスは良好です。
メンテナンスもしていません。
SWELLのテーマ自体がページエクスペリエンスに対応している証拠です。
ページエクスペリエンス改善の4大シグナルを徹底解説
ページエクスペリエンスとは、ユーザーがWebページをどれだけ使いやすいかを示す指標です。2021年6月に検索順位の要因として導入され、2022年から正式にSEOランキングに反映されています。
ページエクスペリエンスは、次の4つの指標で評価されます。
それぞれ解説します。
モバイルフレンドリー性の重要性と確認方法
モバイルフレンドリーとは「サイトがモバイル最適化されているか?」の指標です。
Googleは、スマートフォンでサイトを見たときに「ページが見やすいように設計されているか?」システムの裏で数値計測してます。
例えば、スマホでサイトを見たときに、PCと同じレイアウトだと見にくいですよね?文字が小さすぎて見えません。レスポンシブデザインに対応する必要があります。
自分のサイトが「モバイルフレンドリーに対応しているか?」確認する方法は、Googleが提供する「モバイルフレンドリーテスト」から判断できます。
HTTPSセキュリティ(SSL化)
HTTPSセキュリティ(SSL化)は、ページの安全性を評価する指標です。
SSL証明書を購入し、サイトをSSL化にすることで、HTTPS化できます。



個人情報や決済情報を暗号化し、漏洩を防ぎます。
SSL認証方法は、3種類あります。
- ドメイン認証型(DV)
- 実在証明型(OV)
- 実在証明拡張型(EV)
「認証レベル」が高いほど、セキュリティーが高くなります。
| 認証方法 | 認証レベル | 費用相場 |
|---|---|---|
| ドメイン認証(DV) | 低い | 年~数千円 |
| 実在証明型(OV) | 中程度 | 年~数万円 |
| 実在証明拡張型(EV) | 高い | 年~数十万円 |
個人情報を扱う企業には実在証明拡張型がおすすめです。
個人ブログでは個人情報を扱わないため、ドメイン認証がおすすめです。
HTTPS(SSL)の設定方法
サイトHTTPS化する方法は2つあります。
- 企業に依頼する方法
- 自社や自分で設定する方法
ブログ初心者にSSL化は難しいので、専門業者に依頼するのがおすすめ。
レンタルサーバーのコノハウィングなら、ドメイン認証型(DV)が無料で利用できます。設定も簡単で、サイト数に上限がありません。
ブログ初心者でも、簡単にHTTPS化(SSL対応)できます。
ユーザー体験を損なうインタースティシャル広告の影響
「ユーザー体験を損なうインタースティシャル広告の影響」とは、ユーザーがページにアクセスしやすいかを示す指標の一つです。
たとえば、Webサイトにアクセスした際に画面全体に広告(オーバーレイ広告)が表示された経験はありませんか?
オーバーレイ広告はユーザーの利便性を下げるため、Googleの評価が低くなります。



筆者はイライラしてページを離れたことがあります。
サイト内広告は表示回数やクリック数を増やせます。しかし、ページエクスペリエンスの評価が下がり、検索順位に悪影響を与えるため、おすすめしません。
SWELLは、「SWELL設定」からインタースティシャルの調整が可能です。
例えば「ページ表示時のアニメーションを停止する」「スムーススクロールを停止する」といった調整が可能です。「広告コードの設定」から広告の停止も可能です。
Core Web Vitals(コアウェブバイタル)の3つの要素
Core Web Vitalsは、3つの要素から成り立っています。
- LCP(Largest Contentful Paint):最大コンテンツの表示時間
- FID(First Input Delay):初回入力までの遅延時間
- CLS(Cumulative Layout Shift):予期しないレイアウトシフト
それぞれ解説します。
LCP(Largest Contentful Paint):最大コンテンツの表示時間
LCP(Largest Contentful Paint/ラージェスト コンテントフル ペイント)は、ページの表示速度や読み込み時間を示す指標です。
評価は、ページが2.5秒以内に表示されると「GOOD」、4.0秒を超えると「POOR」となります。数値が小さいほどGoogleの評価が高くなります。



メインコンテンツを「2.5秒以内」に読み込むのが理想とされています。


SWELLは、ページ速度2.5秒以内で表示できてます。そのため、SEOに強いテーマと言えます。
FID(First Input Delay):初回入力までの遅延時間
FID(First Input Delay/ファーストインプットディレイ)は、ブラウザがユーザー操作に反応するまでの時間を示す指標です。
ページが切り替わるのが遅いと、FIDの評価は低くなります。
最初の操作から応答までの時間が短いほど、Googleからの評価が高まり、質の高いユーザー体験(UX)を提供していると判断されます。
CLS(Cumulative Layout Shift):予期しないレイアウトシフト
CLS(Cumulative Layout Shift/キューミュラティヴ レイアウト シフト)は、Webページのレイアウトが予期せず動く度合いを示す指標です。
たとえば、ページを開いて数秒後に画像が移動したり、閲覧中に広告が突然表示されて誤タップが起きたりする現象が該当します。
CLS のスコアが低いほど Google の評価は高くなります。特にAdSense広告など動的要素を多く含む場合に発生しやすいため、表示を抑えることをおすすめします。
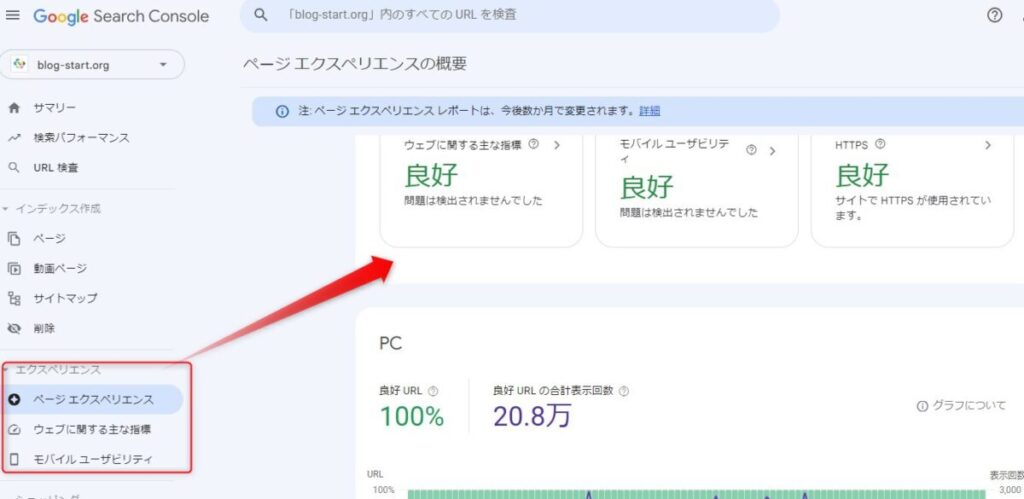
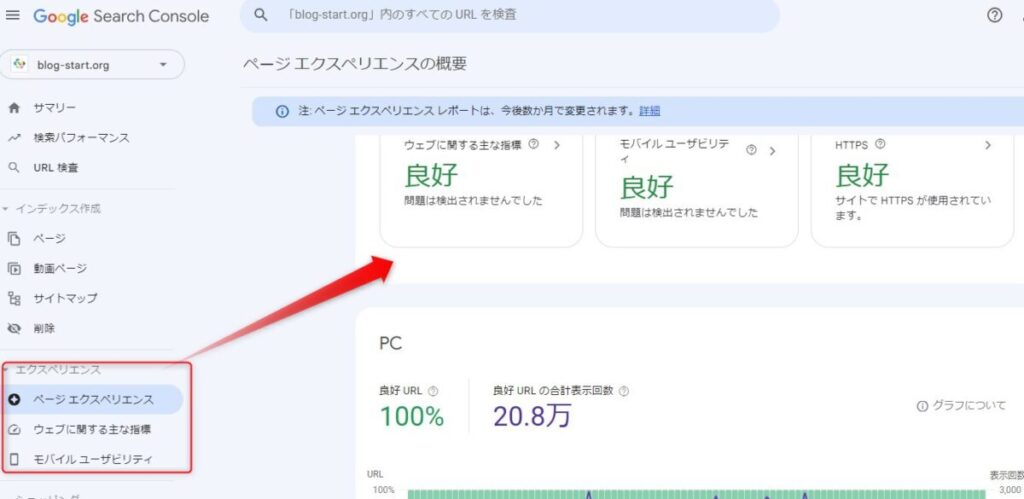
ページエクスペリエンスの確認方法【モバイルユーザビリティ】


サイトのページエクスペリエンスは、サーチコンソールの「ページエクスペリエンス」タブで確認できます。
現在はモバイルデバイスのみを評価対象とし、次の指標を測定しています。
- ページエクスペリエンス
- ウェブに関する主な指標
- モバイルユーザビリティ
評価結果は、以下いずれかで表示されます。
- 「良好」
- 「改善が必要」
- 「不良」
「「良好」以外の場合は早急に改善が必要です。次に改善方法をご紹介します。
ページエクスペリエンスを改善する方法【プラグイン】


ページエクスペリエンスを改善するには、先に説明した以下の4点を強化します。
- モバイルフレンドリー
- HTTPセキュリティ
- 煩わしいインタースティシャルの排除
- Core Web Vitals(コアウェブバイタル)



でも、なんだか難しそう…
ブログ初心者でもできるオススメな改善方法は、ページ速度を高めることです。
なぜなら、プラグインを入れるだけで改善できるからです。
インストールしてチェックを入れるだけ。
ページ速度は Core Web Vitals(コアウェブバイタル)と密接に関係し、以下の3要素で評価されます。
- LCP(Largest Contentful Paint):最大コンテンツの表示時間
- FID(First Input Delay):初回入力までの遅延時間
- CLS(Cumulative Layout Shift):予期しないレイアウトシフト
ここからは、プラグインを使ったページ速度を改善する方法を3つご紹介します。
それぞれ解説します。
使用のJavaScriptを削減
「未使用のJavaScriptを削減」とは、使っていないコードを削除することです。
使っていないコードとは,例えば「広告タグ」「アフィリエイトタグ」が該当します。


過去に、リスティング広告をしていて、タグがそのままだ!
Aくんのケースの場合、コードを削除することで、サイト高速化ができます。
JavaScriptは、アフィリエイトや広告を停止しても読み込みます。そのため、使わないコードは、すぐに削除することをおすすめします。
レンダリングに影響を与えるリソースを排除
「レンダリングに影響を与えるリソースを排除」は、余計なコードを圧縮することで、CSSやJavaScriptを軽くする方法です。


ページスピードインサイトの改善案にある「画像赤枠」の部分を修正することです。
CSSコードを圧縮することで、読み込み速度が上がり、ページが早く表示されます。


コードの圧縮とか、、、そんなスキルない…
そんな人には、WordPressプラグイン「Autoptimize」がおすすめ。簡単にコードの最適化や連結が行えます。
私が実際に設定しているAutoptimize設定を紹介します。



アフィンガー6で制作したコンパストライフで、実際に設定している内容です。


まず、プラグインからAutoptimizeをダウンロード、有効化します。
次に、ワードプレスの管理画面「設定」→「Autoptimize設定」→「JS、CSS & HTML」をクリック。
以下をチェック。
- JavaScript オプション
-
- JavaScript コードの最適化
- JS ファイルを連結
- インラインの JS も連結
- CSS オプション
-
- CSS コードを最適化
- CSS ファイルを連結
- インラインの CSSも連結
- すべての CSS をインライン化
- その他オプション
-
- すべてにチェック



私は問題なく高速化できてますが、もし不具合が発生したら、チェックを外すか、プラグインを停止すればOKです。
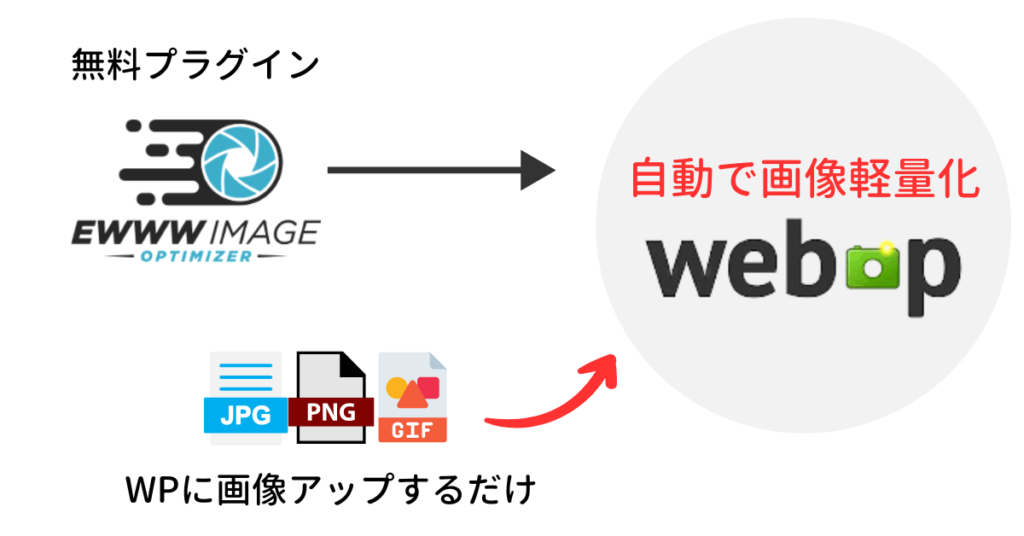
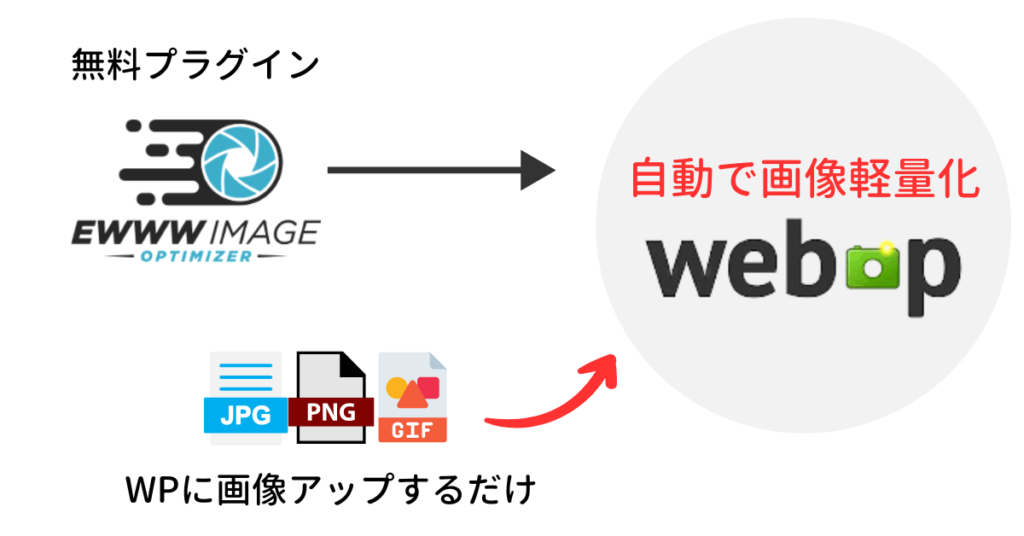
WebP(ウェッピー)による画像軽量化
WebPは、Googleが開発した画像形式で、画質を維持しながらファイルサイズを小さくできます。iOS 14以降のApple製品や主要なブラウザで利用できます。
もちろん、透過画像やアニメーションにも対応しています。



元の画像を残したまま変換するため、削除の心配はありません。
WordPressでWebPを使うなら「EWWW Image Optimizer」プラグインがおすすめです。このプラグインは画像をアップロードすると自動でWebPに変換します。
手動で1枚ずつリサイズ・圧縮すると約10分かかりますが、EWWW Image Optimizerなら1秒で画像を軽量化できます。



つまり、10枚の画像をアップロードすれば、約100分の作業時間を節約できます
EWWW Image Optimizerは、WebPへの変換機能だけでなく、画像のリサイズ機能も搭載しており、無料で利用できます。
利用しないことは、時間を捨てていることと同じです。
SWELLでページエクスペリエンスを即「良好」に!忙しいサラリーマンでも月10万円を稼ぐ【まとめ】


まとめです。
サーチコンソールで確認できるページエクスペリエンスは、SEOの指標です。ライバルサイトに勝つには、評価を「良好」にすることが重要です。
良好にすることで以下メリットを得られます。
- ライバルサイトに勝つ
- SEOが上がりやすくなる
- 忙しいサラリーマンでも稼げる
SWELLにテーマを変更すれば、ページエクスペリエンスで悩む必要がありません。乗り換えるだけでGoogleに評価されるサイトとなり、忙しいサラリーマンの私でも毎月10万円を稼げるようになりました。
それって、とてもワクワクしませんか?



