「ブログのトップページがダサすぎる…」
デザインセンスがないと、ムダに工数ばかりかかってしまいますよね。記事の作成も進まないし、デザインだけで疲れてしまいます。
そんなお悩みは、「SWELLメインビジュアル動画」機能で解決できます。かっこいいトップページが2分で作れます。
この記事は、SWELLメインビジュアル動画の紹介と、設定方法をご紹介しております。
この記事を読めば、2分でサイトがかっこよくなります。
トップページがかっこよくなるので、記事作成に時間を使えるようになります。
この記事を書いている人


- ConoHaWINGユーザー4年目
- SWELLユーザー3年目
- SEO検定一級合格
- 月収6ケタ(プラチナランク)
- 某ASPの社員


スクロール&拡大できます




【まずは結論】メインビジュアル動画とは?おしゃれなトップページに


SWELLのメインビジュアル動画とは、トップページにフルスクリーンで動画表示できるSWELL限定機能です。
ブログトップページって、何を置いたら良いのかわからず、とりあえず画像だけを置いている人も多いと思います。
SWELLメインビジュアルは、トップページに動画はもちろん、ボタンやテキストも配置できるので、デザイナーが作ったようなトップページの制作ができます。



SWELL公式サイトのようなトップページが誰でも作成できます。
ヘッダー動画を利用するメリットは3つあります。
- 一瞬でオシャレなWebサイトに変わる
- 多くの情報を正確に伝えることができる
- ユーザーの滞在時間が伸びる
例えば、トップページにメインビジュアル動画を表示するだけで、サイトがおしゃれに見えます。視点を引き止めるため、サイト滞在時間が長くなり、SEOにも有利です。
もし、メインビジュアル動画を、他テーマで一から制作する場合、HTML、CSS、JSなどのコーディングが必要です。外注する場合でも、10万円以上かかります(実務経験から)。



つまり、お金と時間がかかります。
しかし、SWELLなら、2分でヘッダー動画が作成できます。
しかも0円。
メインビジュアル動画は、スマホで撮影した動画でOK。今すぐ始められます。
メインビジュアル動画の設定手順【iPhone動画で作ってみた】


SWELLなら、メインビジュアル動画機能で、リッチなトップページを実装できます。
SWELL(ヘッダー動画)アイフォンで撮影した動画で、ヘッダー動画を作ってみます。
使用する動画は適当に撮影したもの。2022年6月6日(月)に、私が住んでるマンションのベランダから撮影しました。



iPhone7(古い機種)で撮影しました。
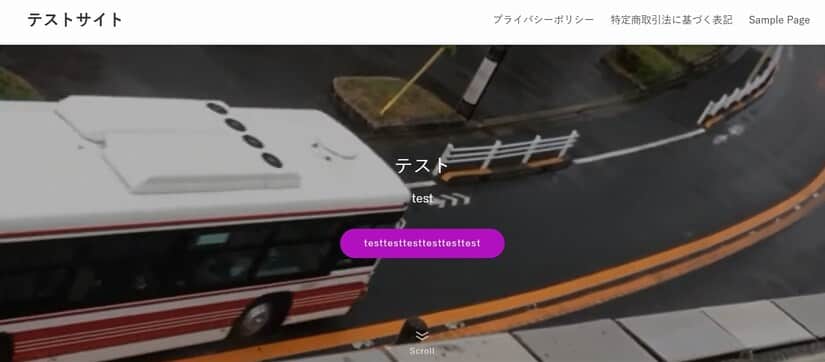
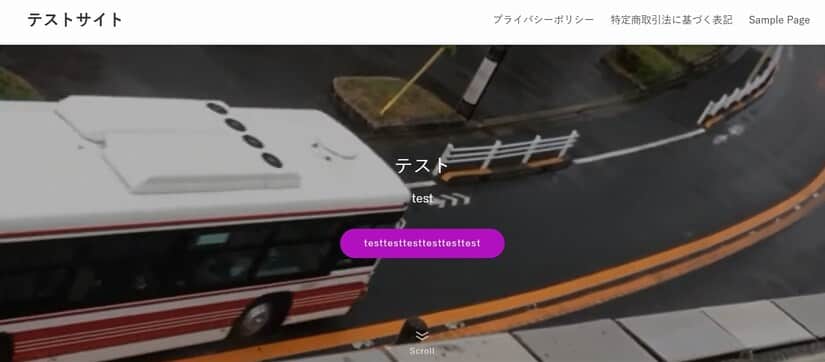
この動画を、メインビジュアル動画として登録して、トップページを変更します。
テストで使用するサイトは、私が所有しているサイトです。
SWELLヘッダー動画は、ワードプレストップ「カスタマイズ」から選択します。


上記動画では、ゆっくり操作しているので、2分12秒かかってます。急げば、2分以内で実装できます。
SWELLヘッダー動画を実装
SWELLメインビジュアル動画を実装する手順をご紹介します。
まだ、SWELL を購入していない人は、以下リンクよりどうぞ。


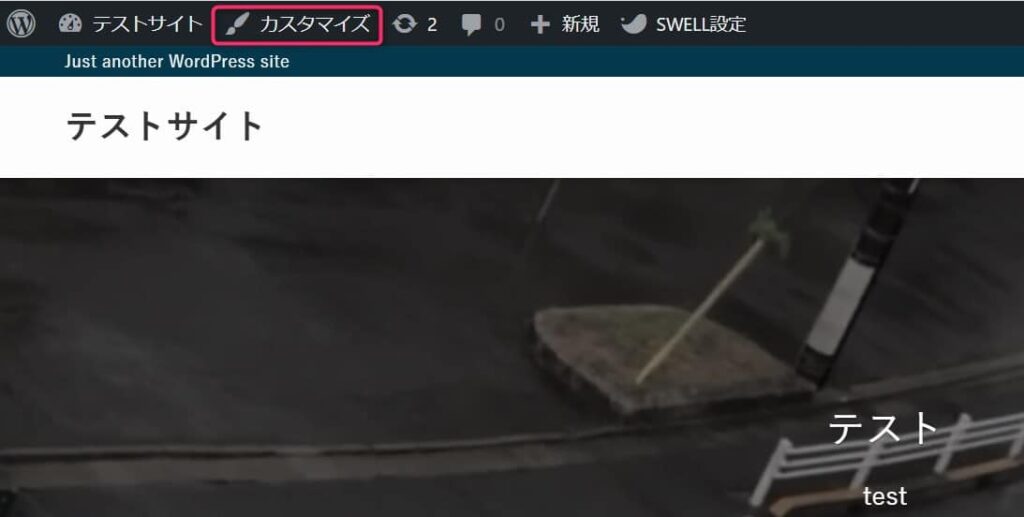
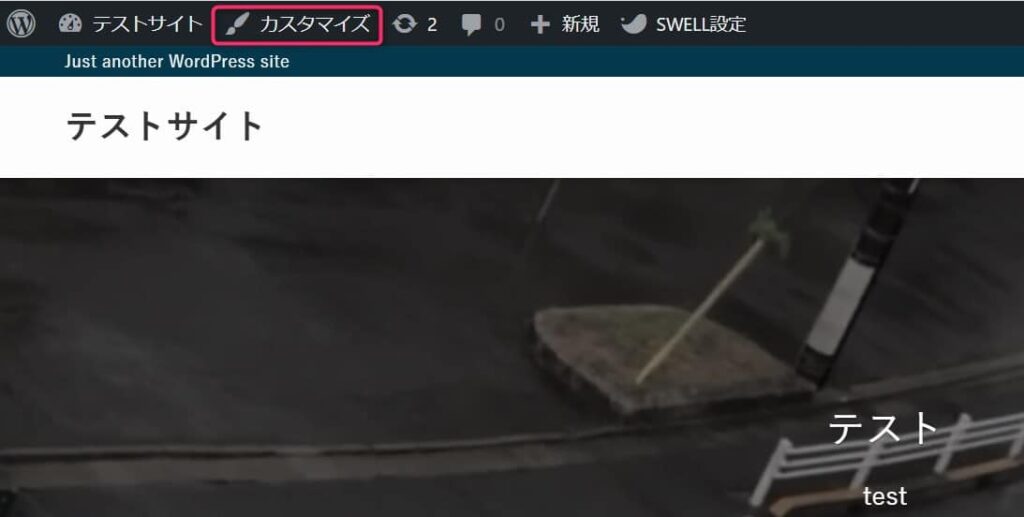
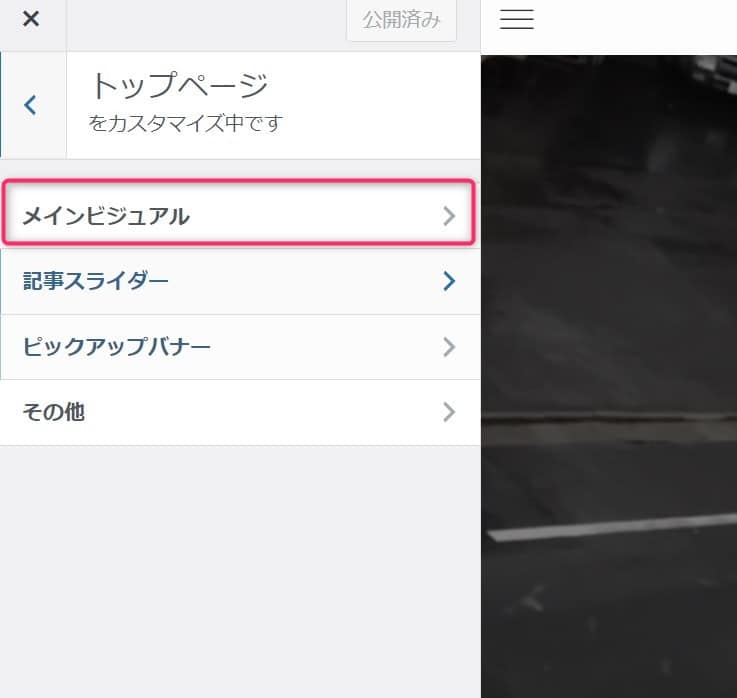
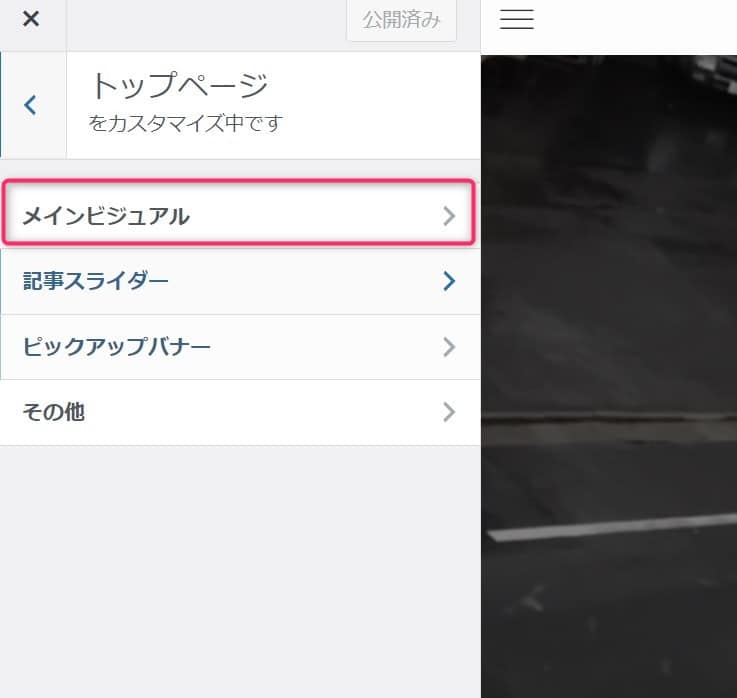
テーマをSWELLに変更したら、トップページを表示します(ワードプレスにログインした状態)。画像赤枠「カスタマイズ」を選択。


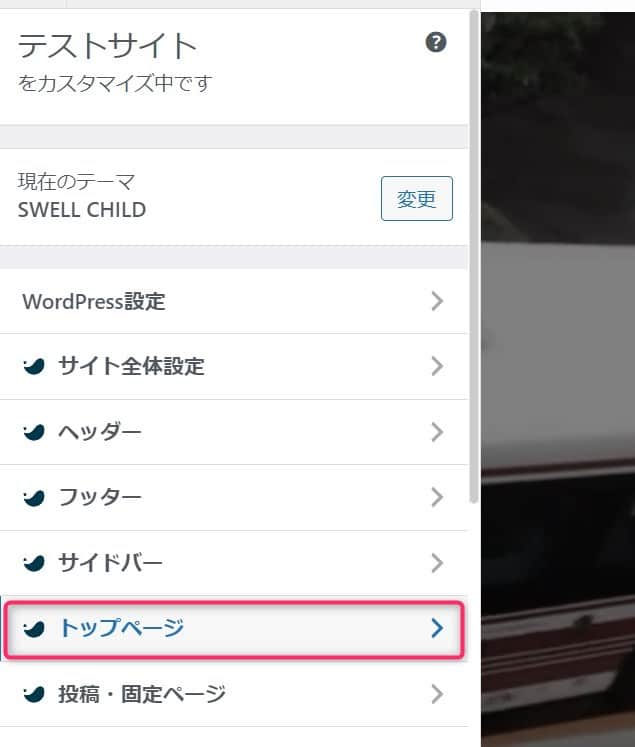
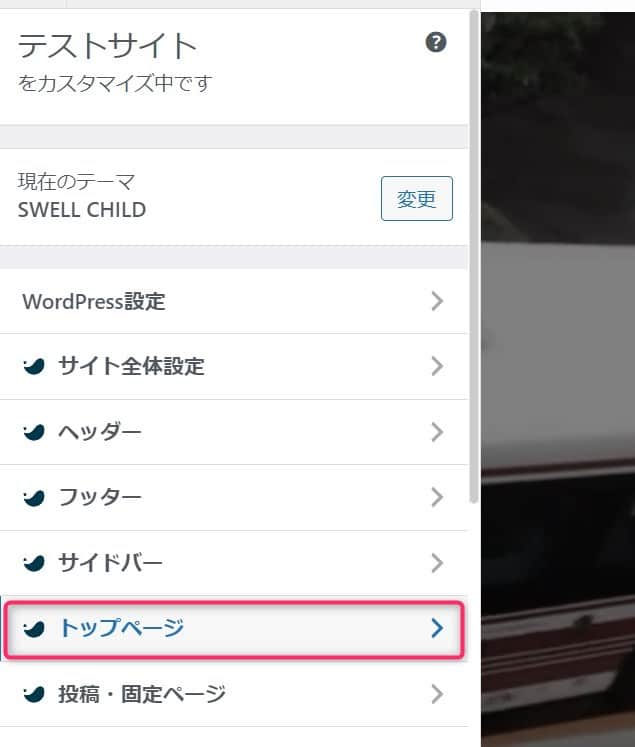
カスタマイズ内から、トップページを選択。


メインビジュアルを選択します。


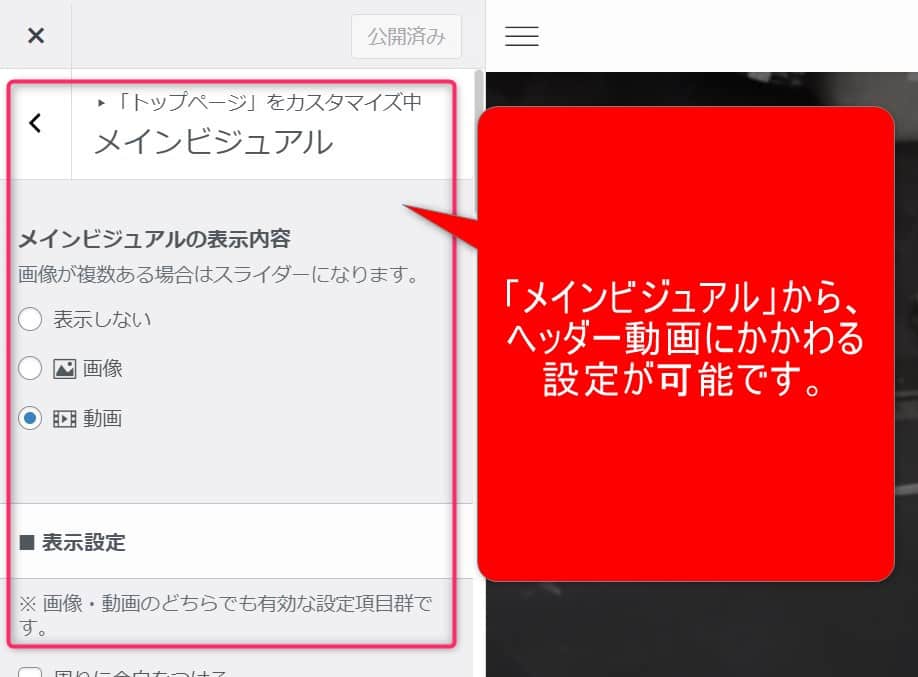
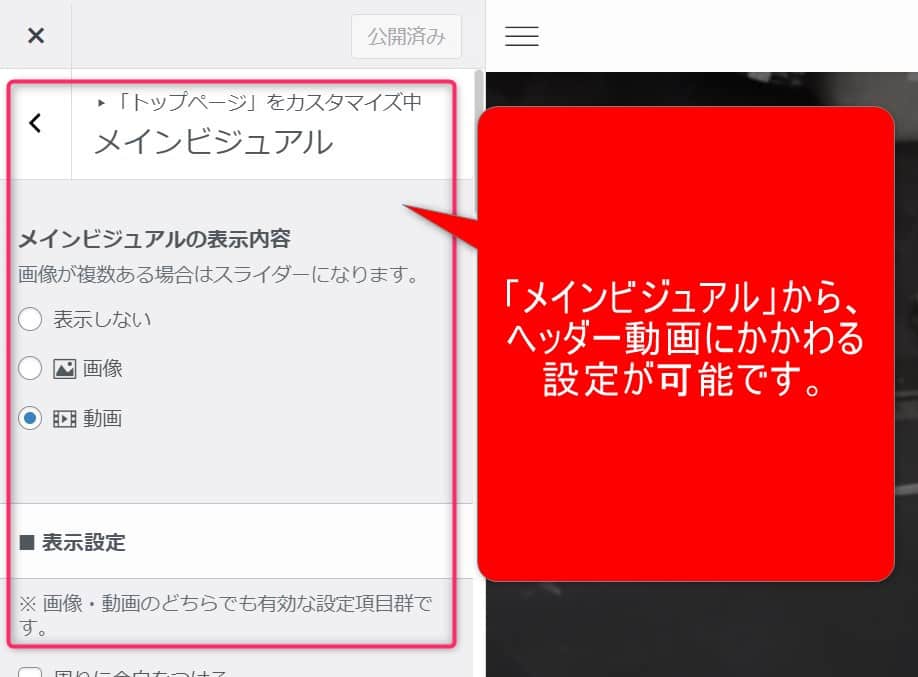
トップページに表示させたい動画を選択します。
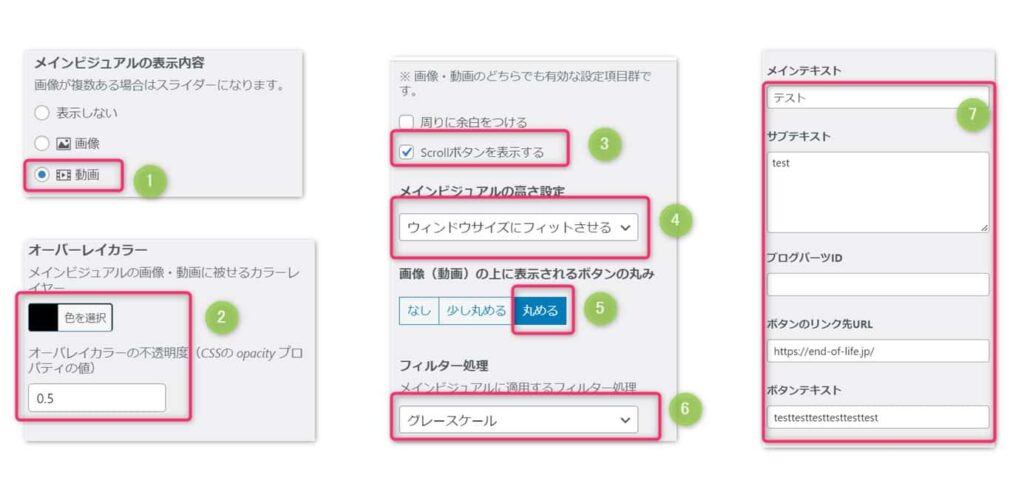
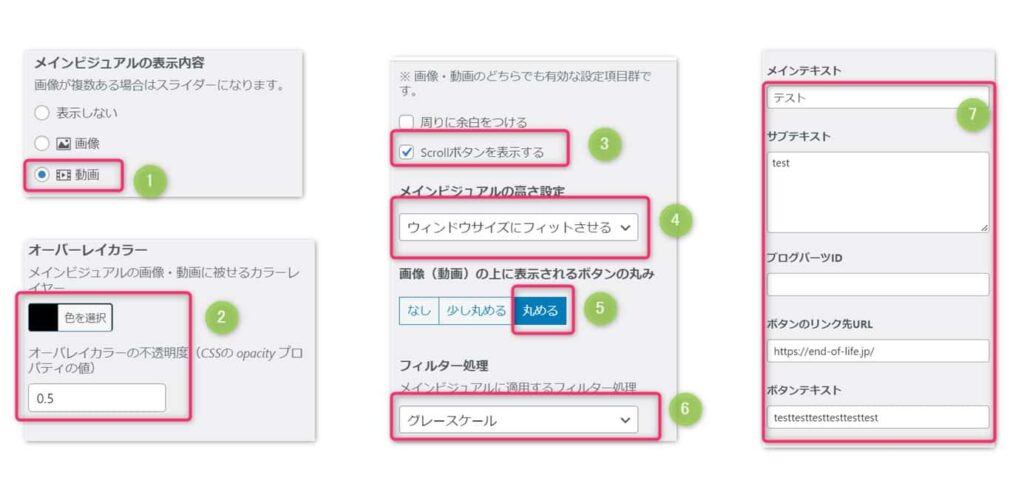
ちなみに動画のうえに、文字や効果などの配置もできます。
- 動画表示サイズの調整(高さ)
- ボタンの丸み
- 画像のフィルター処理(ブラー、グレースケール、ドッド、ブラシ)
- オーバレイカラーの不透明度(CSSの opacity プロパティの値)
- 余白
- スクロール調整
- テキスト挿入(タイトルと説明文)
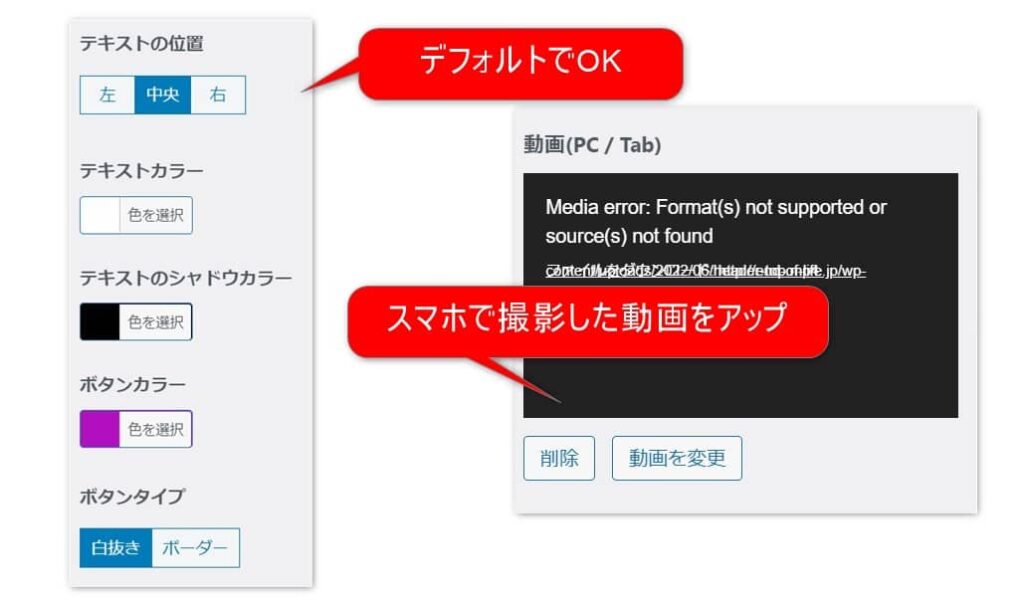
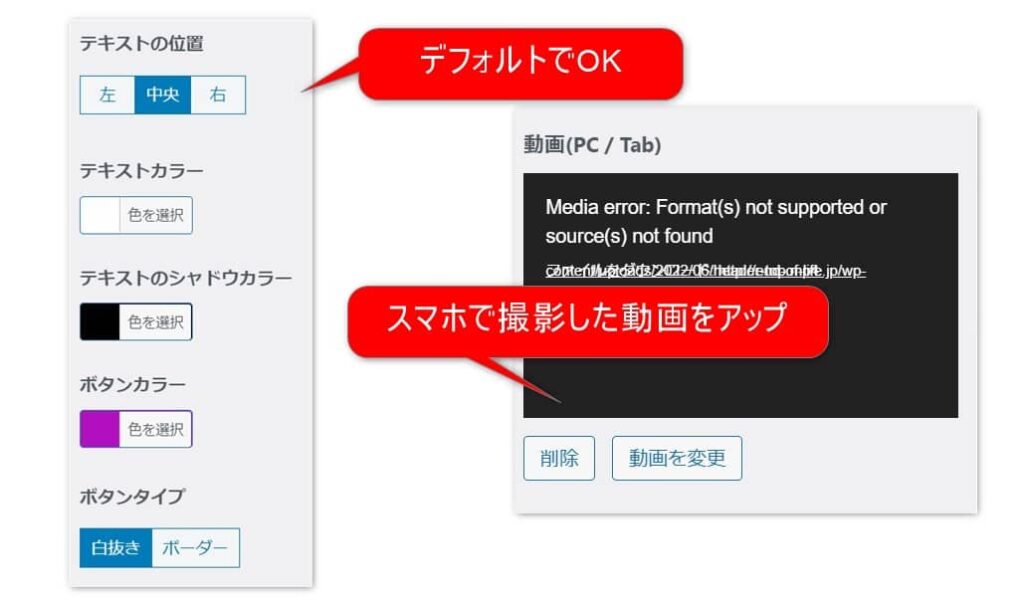
- テキストの位置
- 色選択
- テキストのシャドウカラー
- ボタンカラー
- ボタンタイプ
SWELLメインビジュアル動画は、カスタマイズできることが多いです。
メインビジュアルを調整
「メインビジュアル」にて、動画の調整します。


メインビジュアルでは、詳細設定ができます。自分の好みに合わせてカスタマイズしてみてください。


設定が終了したら「公開」します。
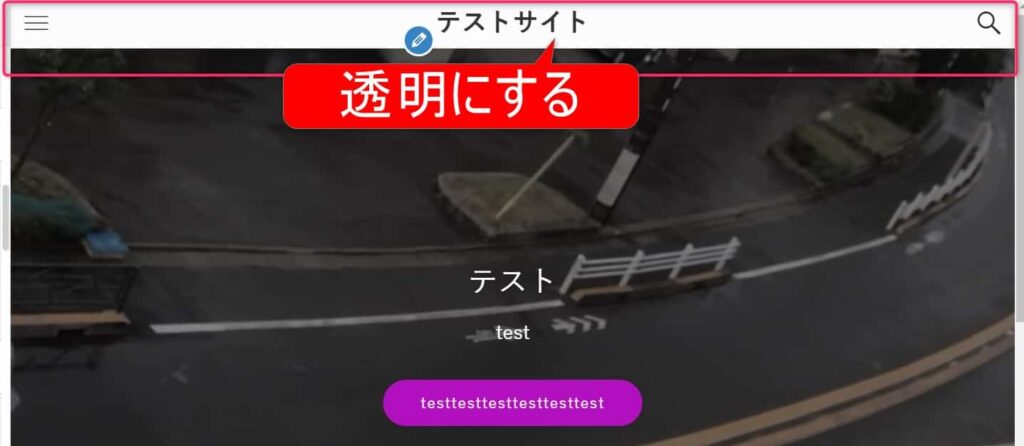
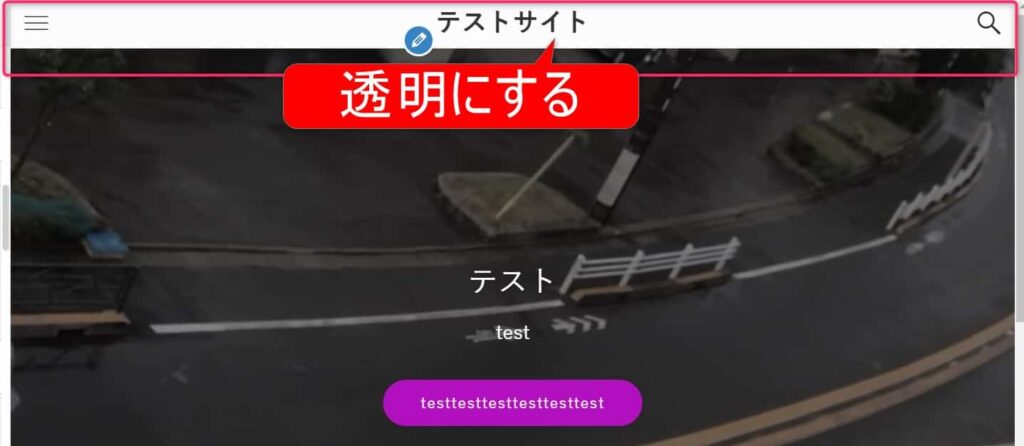
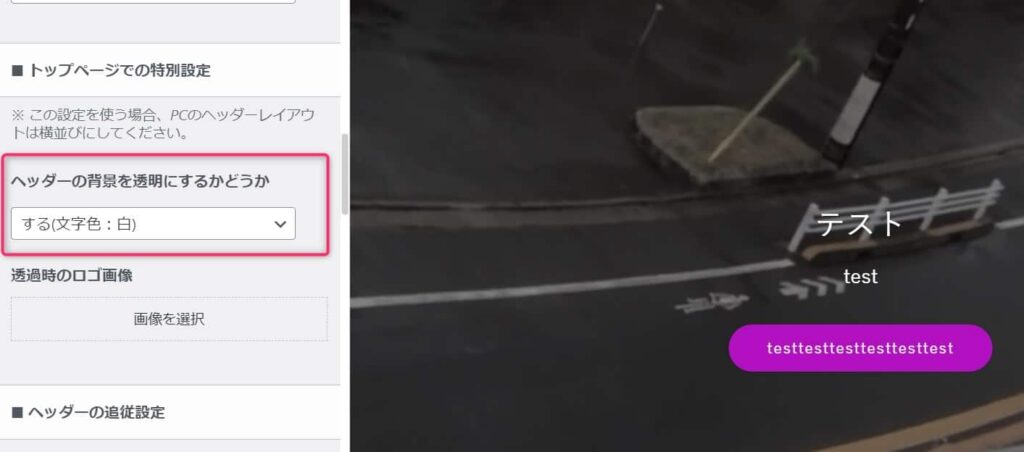
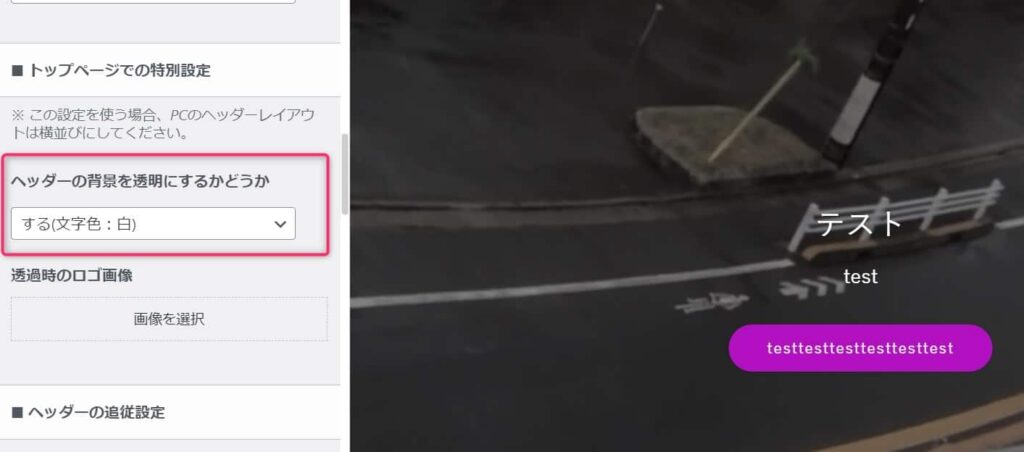
文字の透過設定


最後の仕上げに、ヘッダー部の文字を透過します(画像参照)。透過することで、SWELL公式トップページと同じビジュアルになります。


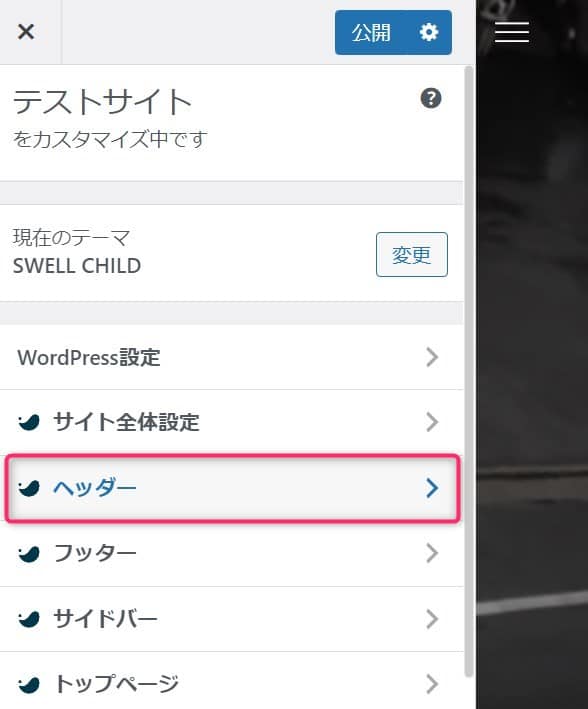
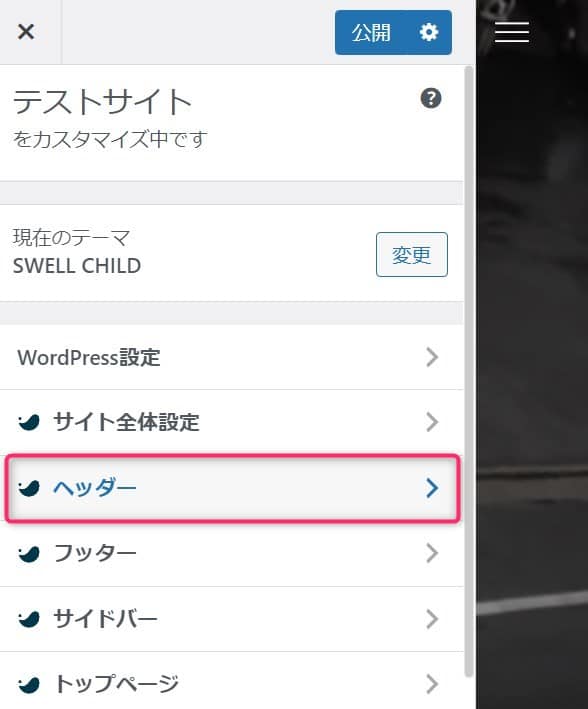
カスタマイズから、ヘッダーを選択。


「ヘッダーの背景を透過にするかどうか」で「する」を選択します。


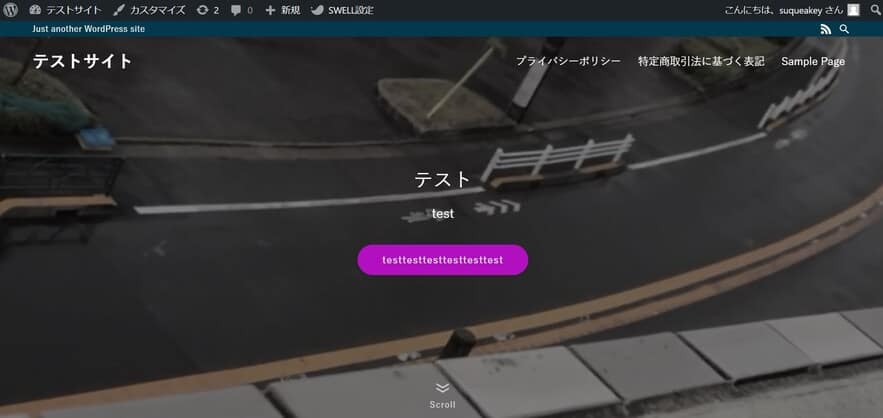
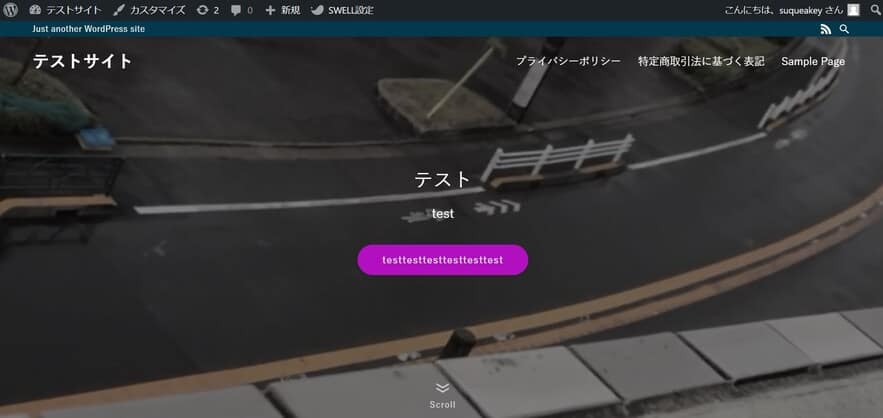
ヘッダー全体が透過され、SWELL公式のようになりましたか?
設定の復習ですが、設定したのは以下2点だけです。
- 動画をアップ
- 文字を透過させる
ブログ初心者でも、SWELL公式のようなトップページが再現できます。
SWELL(ヘッダー動画)微調整ができない【メインビジュアル動画のデメリット】


SWELLメインビジュアル動画のデメリットを3つご紹介します。
※デメリットは、HTMLやCSSを使えるなら解決できる内容です
順番に解説します。
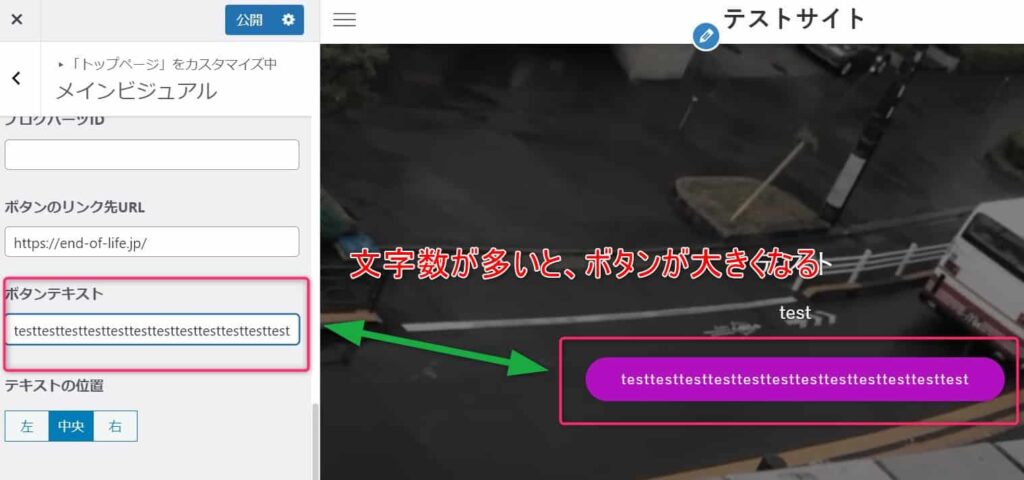
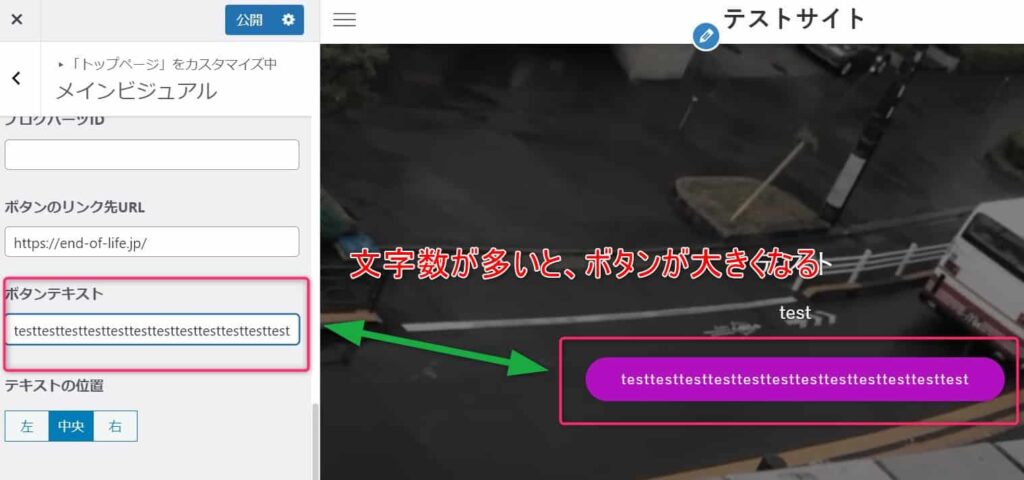
ボタンの大きさが自由に調整できない


1つめのデメリットは、ボタンの大きさが自由に調整できないこと。
設定内に、ボタンの大きさを選ぶ項目はありません。そのため、ボタンを大きくしたい場合は、文字を増やすことで対応します。
ちなみに、CSS、HTMLが扱える人は「class=c-mvBtn__btn」に、大きさを指定することで、設定可能です(本記事では割愛)。
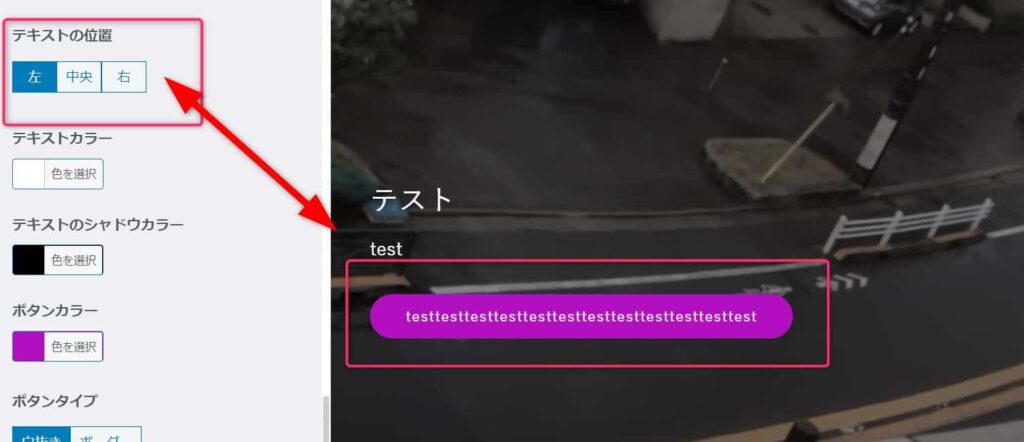
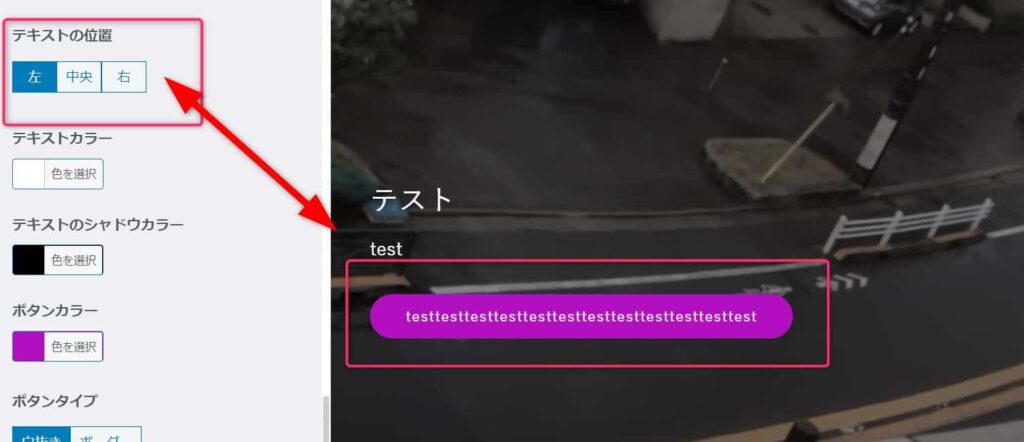
ボタン位置の微調整ができない


2つ目は、動画内のボタン位置の微調整ができないこと。
「左、中央、右」のみ選択です(画像参照)。
こちらも、CSS、HTMLが扱える人なら、調整可能です(本記事では割愛)。
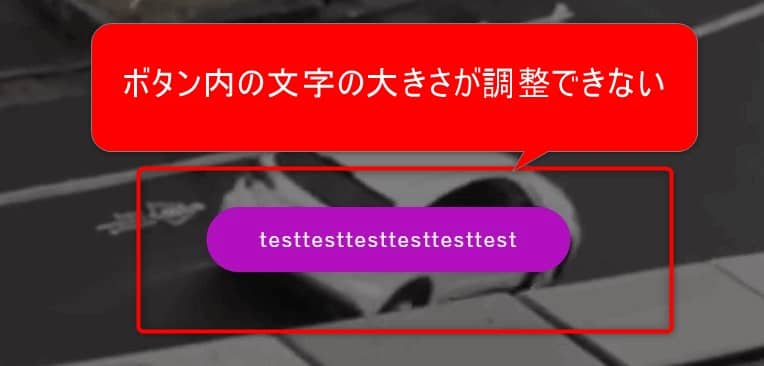
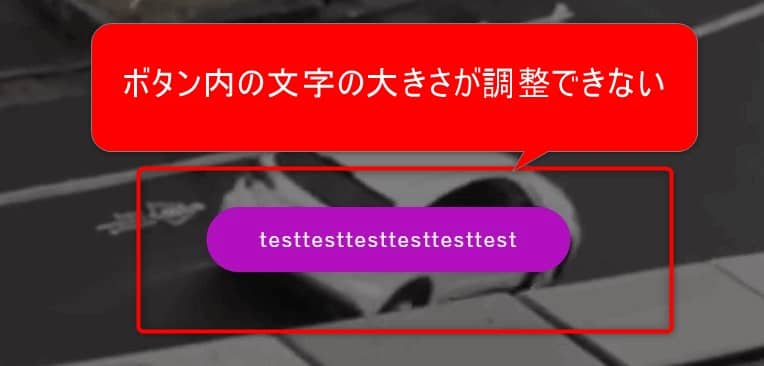
ボタンの文字の大きさが調整できない


3つ目は、ボタンの文字の大きさが調整できないこと。
文字のサイズは、16ピクセルです。
ボタン内の文字を大きくしたい方は、項目「追加CSS」にて「class=c-mvBtn__btn」にフォントサイズを指定することで、修正可能です。
CSSの追加方法は、クラブロ様のサイトが参考になります。
スマホで撮影した動画で実装できる【メインビジュアル動画のメリット】


SWELLヘッダー動画のメリットは3つあります。
順番に解説します。
2分でメインビジュアル動画が作れる
1つ目のメリットは、2分でメインビジュアル動画ができること。
クリックだけで制作できます。
ブログの初心者がメインビジュアル動画をつくると、2時間はかかります。SWELLで作成すれば2分です。つまり、118分節約できます。
スマホがあれば作成可能


2つ目のメリットは、スマホ動画で作成できること。
ブログ初心者でも、リッチなサイトが作成できます。
「スマホ動画だと、画質悪くならない?」
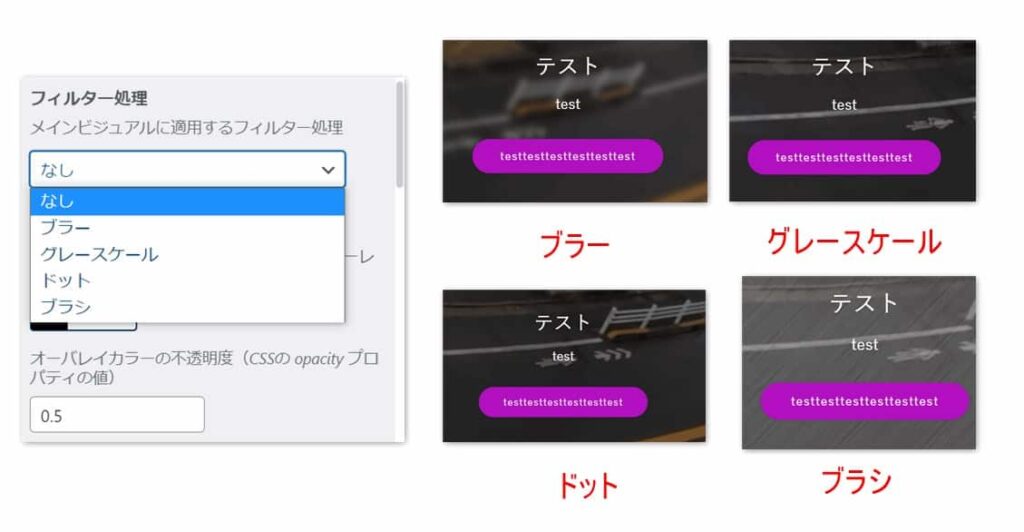
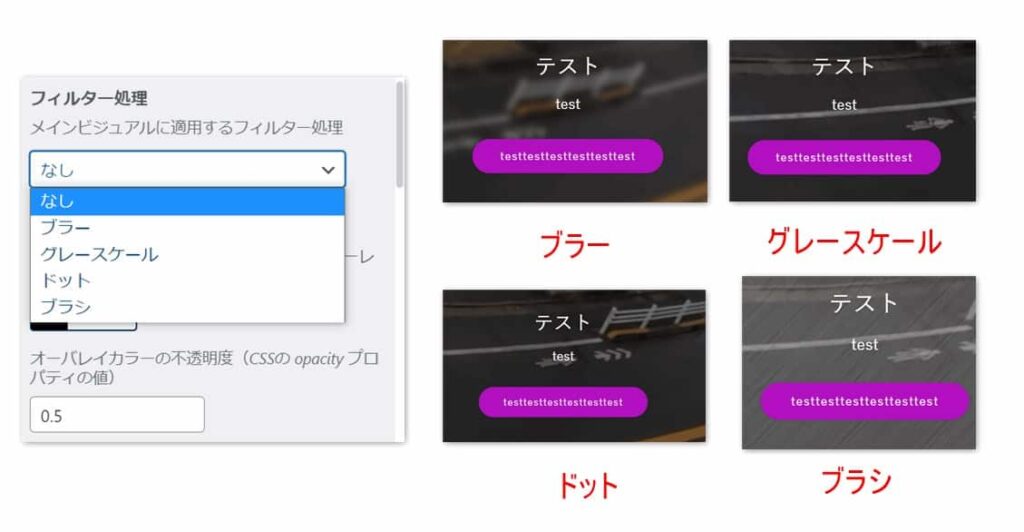
こんな疑問あると思います。そんなときのために、SWELLには「フィルター処理」機能が実装されているので、心配ご無用です。


5つの画像フィルター処理が設定できます。
- なし
- ブラー
- グレースケール
- ドット
- ブラシ
「オーバレイカラーの不透明度」も設定できるので、多少画質が悪くてもごまかせます。
コンバージョン(成約)に繋がりやすくなる


3つ目のメリットは、コンバージョンに繋がりやすくなること。
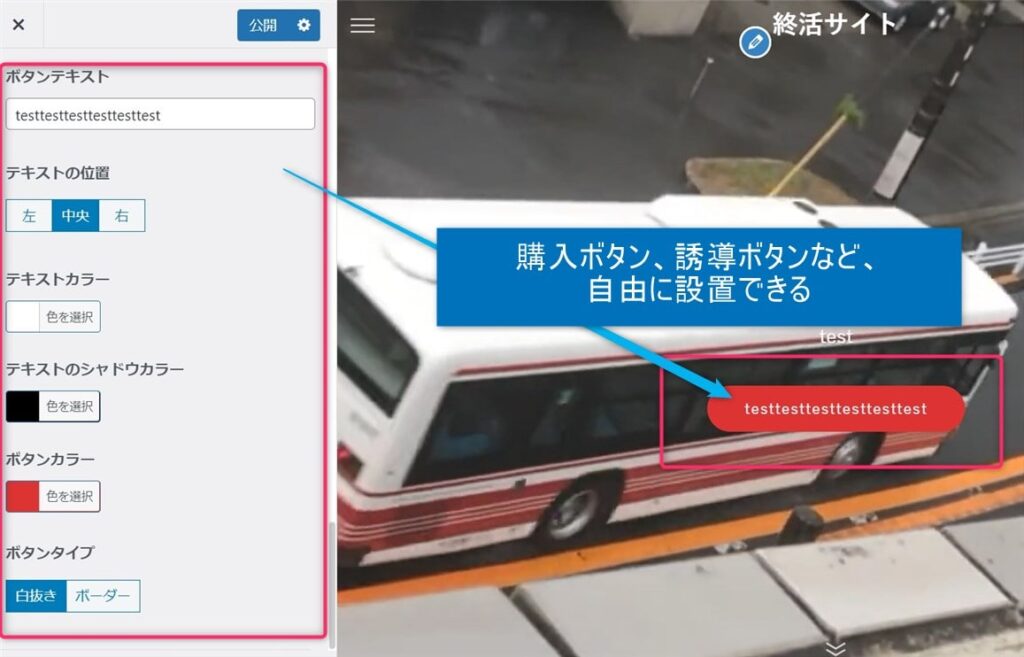
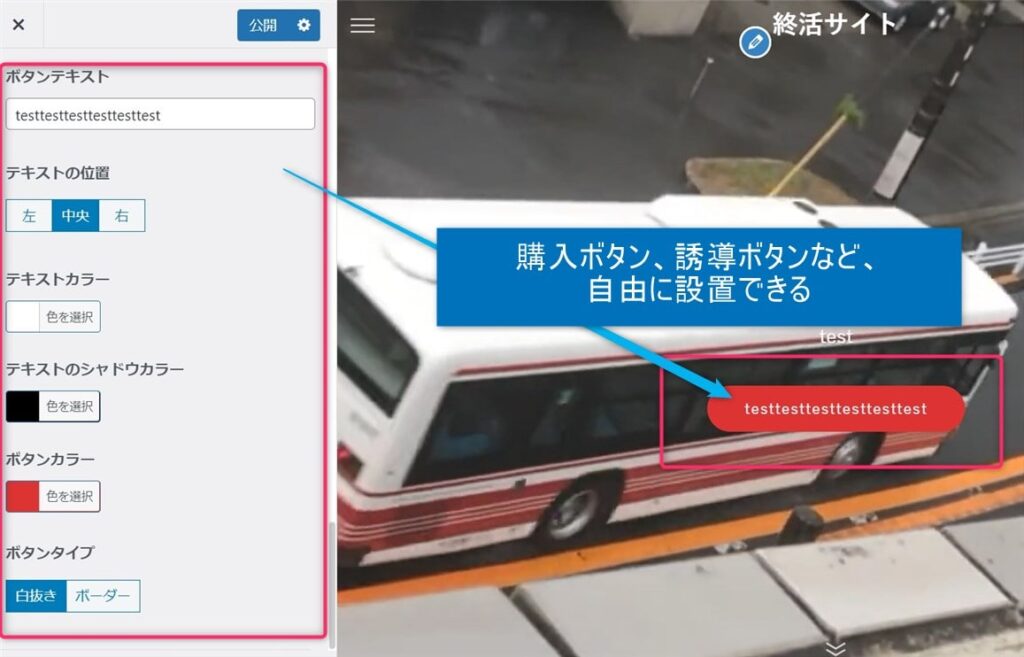
なぜなら、動画の中央に、コンバージョンボタンを設置できるからです(画像参照)。
動画のメリットは、情報量の多さです。長い動画にしてコンバージョンボタンを置いておけば、申し込みするユーザーも多くなります。



ボタンの実装も「カスタマイズ」から設定できます。
SWELL以外のテーマで、ヘッダー動画内にボタンを設置する場合、HTMLとCSSを記述する必要があります。しかし、SWELLなら、クリックだけで設定できます。
だから、ブログ初心者でも、時間をかけず、成約数を増やすことが可能です。
SWELLメインビジュアル動画でリッチなサイトに【まとめ】


まとめです。
メインビジュアル動画を使うことで、以下メリットを得られます。
- イメージをガラリと変える
- プロが作ったようなトップページが作れる
- アフィリエイトで稼げるようになる
SWELL以外のテーマでメインビジュアル動画を外注する場合、10万円以上かかります。しかし、SWELLなら0円で作成できます。
節約したお金と時間で、記事やデザインに投資できます。そう考えると、SWELLはとってもお得なテーマだと思いませんか?
ブログ初心者でも100点とれる