こんな悩みを抱えていませんか?
- 画像の角を丸くしたいけど、やり方がわからない
- 画像加工のために、画像編集ソフトを毎回開くのが手間
- 専門知識なしで、サイトをおしゃれに見せたい
もし一つでも当てはまるなら、この記事が役立ちます。実はSWELLの標準機能を使えば、クリック操作だけで画像の角を丸くしたり、PC画面にはめ込んだような「モックアップ画像」を作成したりできます。
この記事を読めば、画像編集ソフトにかかる費用と時間を節約し、誰でも簡単におしゃれなサイトを作る具体的な方法がわかります。
この記事を書いている人(開く)

- ConoHaWING歴5年
- SWELL歴4年
- SEO検定一級合格
- 月収6ケタ(プラチナランク)
- 某ASPの社員









SWELL画像加工の基本:メインビジュアルの調整から記事内の「角丸」「モックアップ」まで全6種を解説
SWELLでは、画像にスタイル(見た目の装飾)を追加できます。ただし、スタイルを設定できる画像の場所は決まっています。
主にスタイルを設定できるのは、以下の2箇所です。
それぞれ解説します。
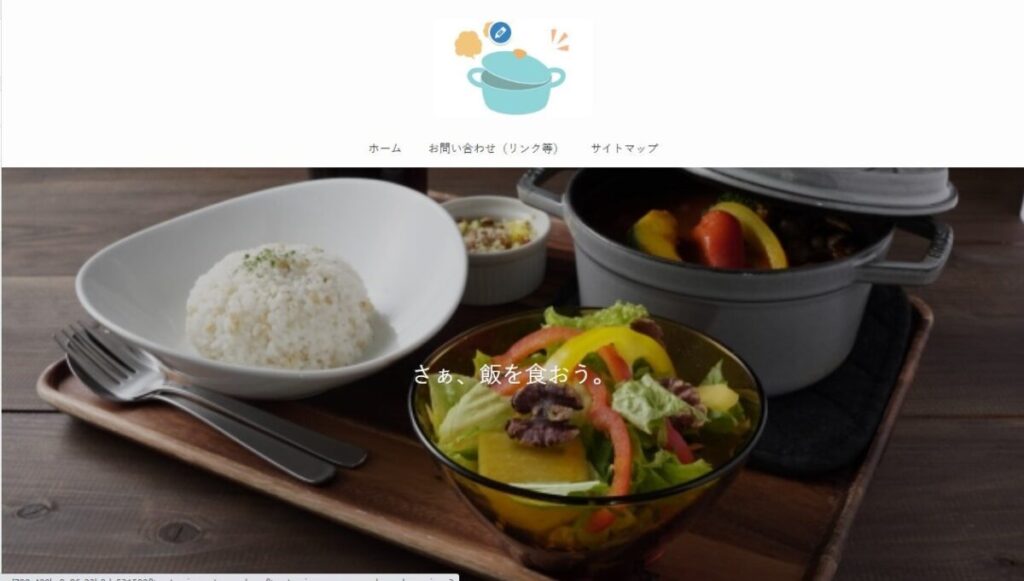
メインビジュアルの画像

1箇所目は、メインビジュアルです。
メインビジュアルとは、サイトのトップページを開いた際に、一番最初に表示される大きな画像や動画エリアのことです。

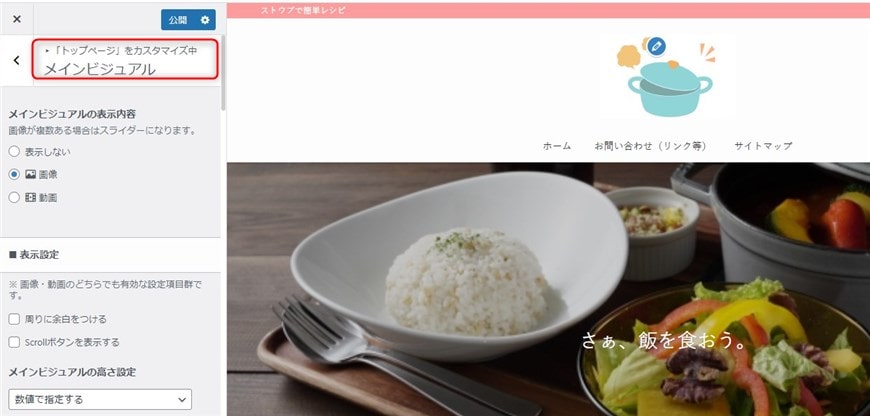
メインビジュアルの設定は、WordPressの「カスタマイズ」画面から行います。

「トップページ」→「メインビジュアル」と進みます。

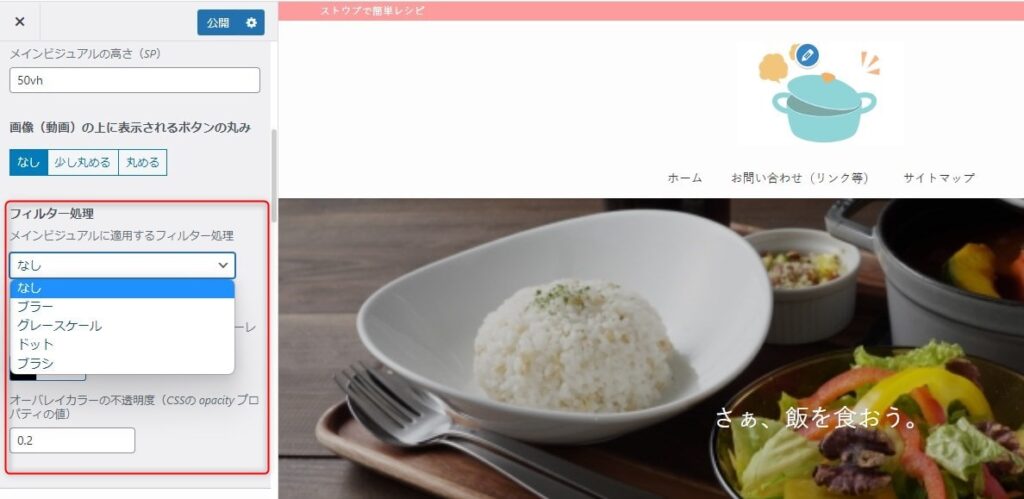
メインビジュアル画像には、「フィルター処理」を適用でき、以下の種類から選べます。
上記動画は、各フィルターを画像に適用した例です。
4つのフィルター機能を簡単にご紹介します。
ブラー
画像全体にぼかし効果を加えるフィルターです。画像をぼかすことで、柔らかくおしゃれな雰囲気を演出できます。
グレースケール
画像をモノクロ(白黒の濃淡)で表現するフィルターです。モダンでシックな印象のトップページを作れます。
ドット
画像に網点(ドット)効果を加えるフィルターです。レトロでアーティスティックな見た目を実現できます。
ブラシ
画像に、筆で描いたような手書き風の効果を加えるフィルターです。かすれたような質感になり、シンプルな素材もおしゃれな雰囲気になります。
オーバーレイ
オーバーレイは、画像の上に色を重ねて表示する機能です。
例えば、フィルターをかけた画像に半透明の白色を重ねることで、淡い色合いの画像を簡単に作成できます。
投稿、固定ページの画像

スタイルを適用できる2つ目の場所は、「投稿ページ」や「固定ページ」の中に挿入する画像です。
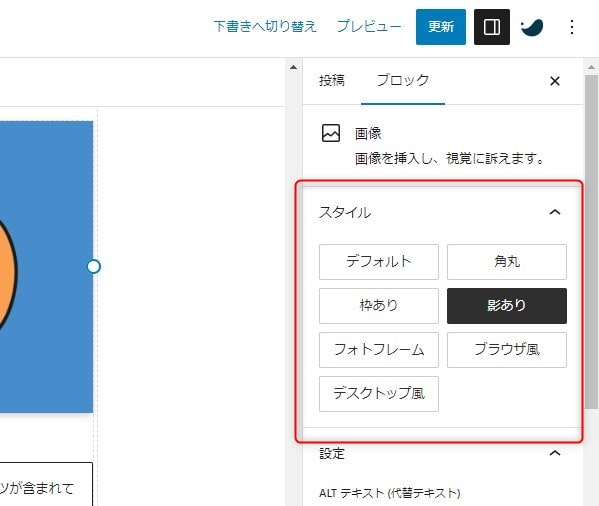
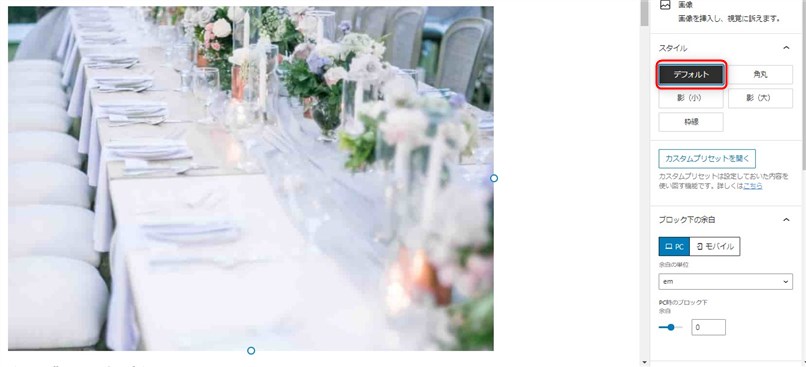
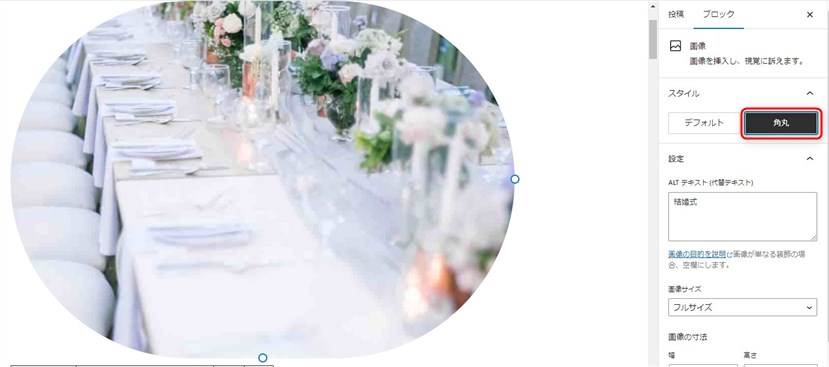
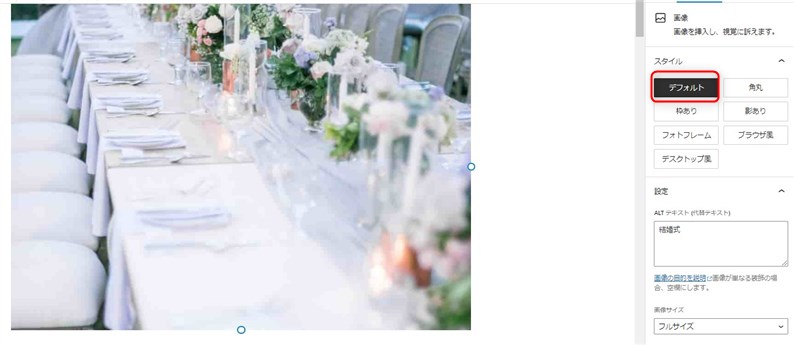
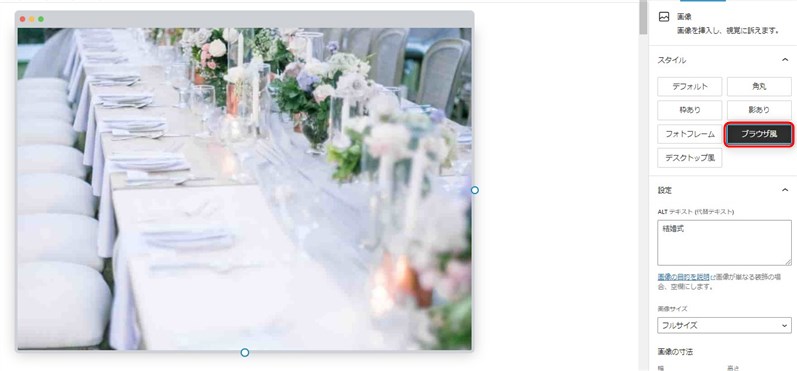
SWELLでは、記事内の画像や動画に対して、管理画面から簡単に6種類のスタイルを適用できます。
 やたろう
やたろう投稿ページ内の画像にスタイルを適用することが一番多いです。
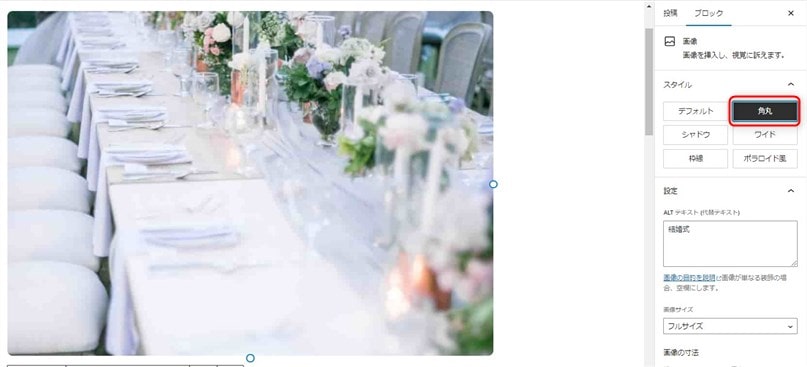
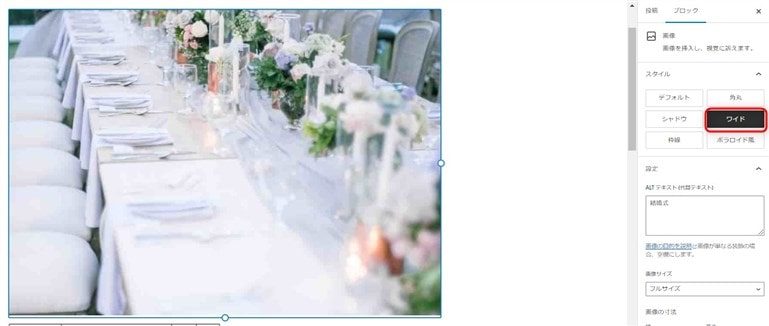
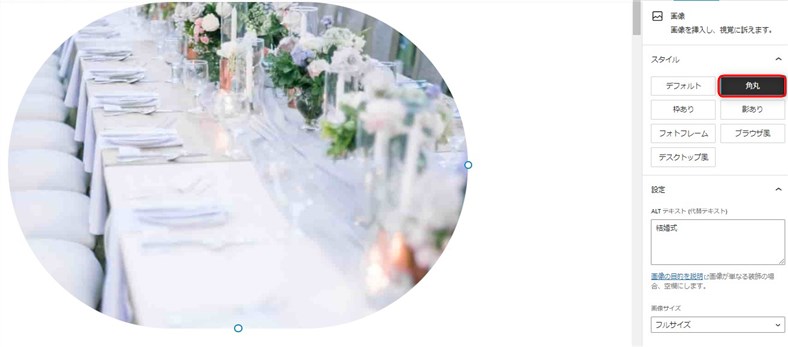
画像にスタイルをかけた実例














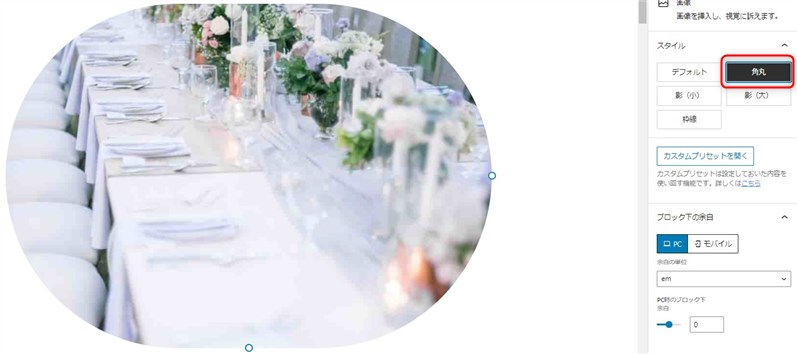
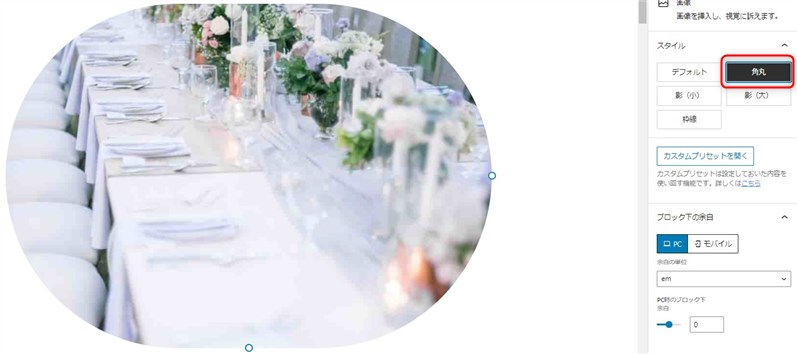
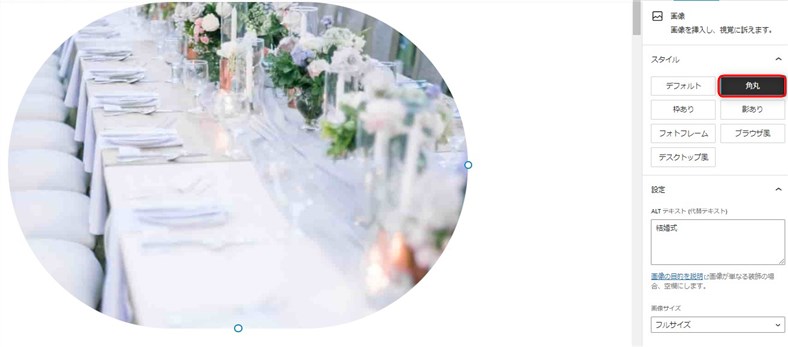
例えば、画像の角を丸くする「角丸」スタイルを使えば、写真に柔らかい印象を与えられます。
また、画像編集ソフトを使わずに見た目を調整できるため、作業時間の短縮にも繋がります。
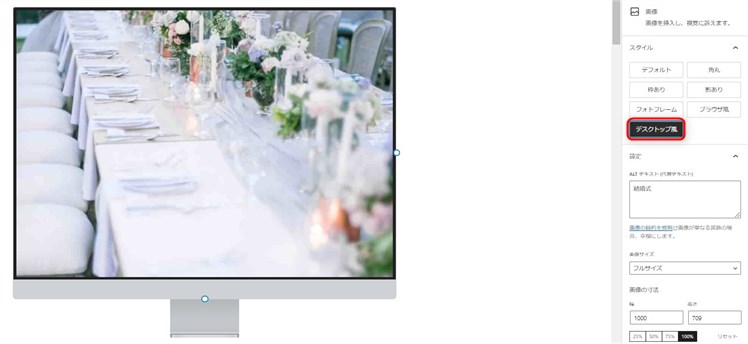
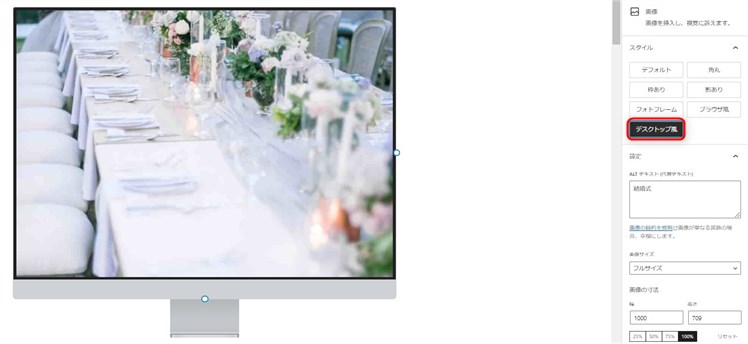
特に便利なスタイルが「デスクトップ風」です。パソコン画面に画像がはめ込まれたような「モックアップ画像」を簡単に作成できます。


「デスクトップ風」の優れた点は、中の画像がスクロールできることです(画像参照)。



上記スクロールは、600px3000pxの画像で作成しております。
スクロール表示するための手順は、以下2ステップです。
まず、縦に長い(高さ1000ピクセル以上推奨)画像を用意し、投稿ページに挿入します。画像のサイズ設定は「フルサイズ」を選びます。
挿入した縦長の画像を「グループ化」します。その後、そのグループに対して「ブラウザ風」または「デスクトップ風」のスタイルを適用します。
- Webサイト紹介
- 制作実績のデザイン紹介
- 競合サイトとの差別化
このようなモックアップスタイル機能は、多くのWordPressテーマの中でも、SWELL独自の強みと言えます。
見栄えの良いモックアップ画像は、競合サイトとの差別化に繋がり、読者の関心を引きつけるため、間接的にSEOにも良い影響を与えます。
SWELLの画像加工は本当にスゴイ?人気テーマ5種(AFFINGER, JIN)と「角丸」やスタイル数を徹底比較
| テーマ画像 |   |   |   |   |   |
|---|---|---|---|---|---|
| テーマ名 | AFFINGER6 | SWELL | THE SONIC | SANGO | JIN |
| 価格(込) | 14,800円 | 17,600円 | 8,580円(1年) | 11,000円 | 14,800円 |
| 画像スタイル | ・デフォルト ・角丸 ・シャドウ ・ワイド ・枠線 ・ポラロイド風 | ・デフォルト ・角丸 ・枠あり ・影あり ・フォトフレーム ・ブラウザ風 ・デスクトップ風 | ・デフォルト ・角丸 | ・デフォルト ・角丸 ・影(小) ・影(大) ・枠線 | ・デフォルト ・角丸 |
| 総合評価(スコア) | (4.5 / 5.0) | (5.0 / 5.0) | (3.0 / 5.0) | (4.0 / 5.0) | (3.0 / 5.0) |
| URL | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る |
他の有料WordPressテーマにも、画像にスタイルを適用する機能は備わっています。しかし、SWELLは他の人気テーマよりも多くの画像スタイルを適用できます。
主要なテーマ別に比較しました。
それぞれ解説します。
AFFINGER6 (アフィンガー6)


元の画像です。


画像の角を丸くできます。柔らかい印象を与えます。丸みはSWELLより控えめです。


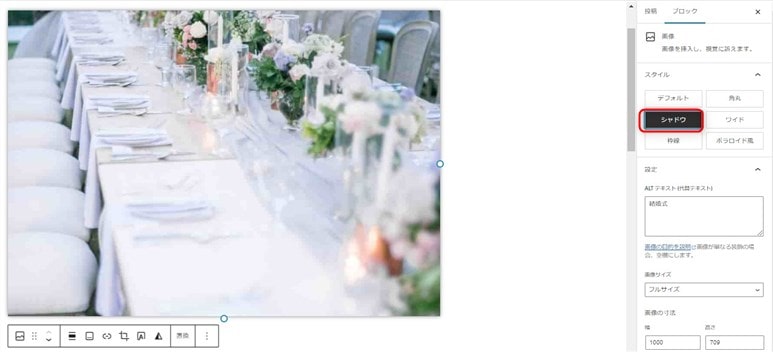
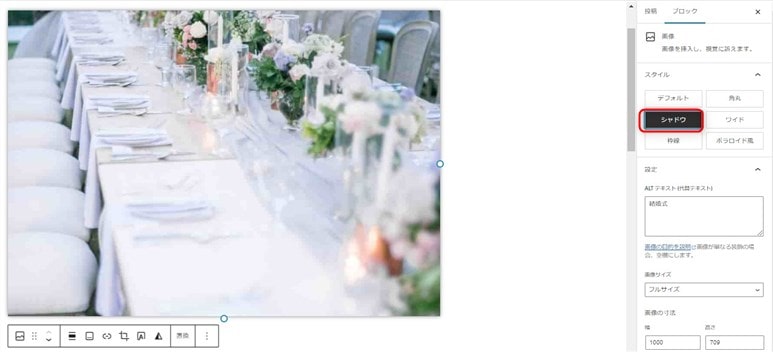
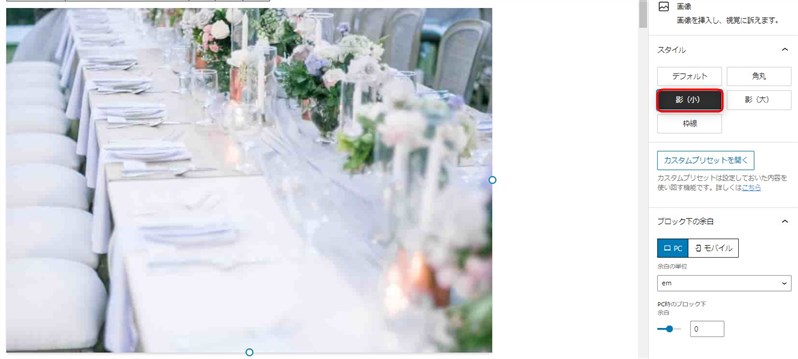
画像に影をつけ、目立たせる効果があります。


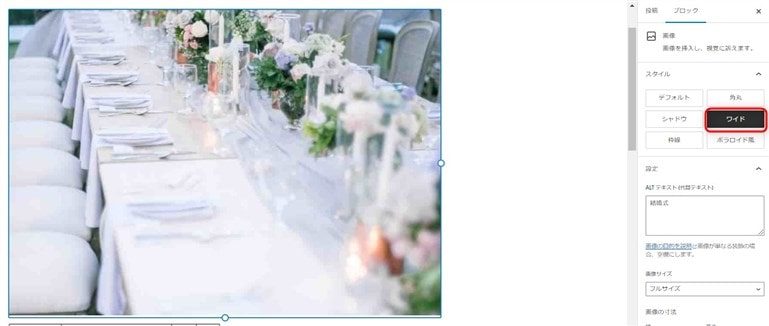
画像の横幅を広げます。小さい画像を大きく見せたい時に使います。


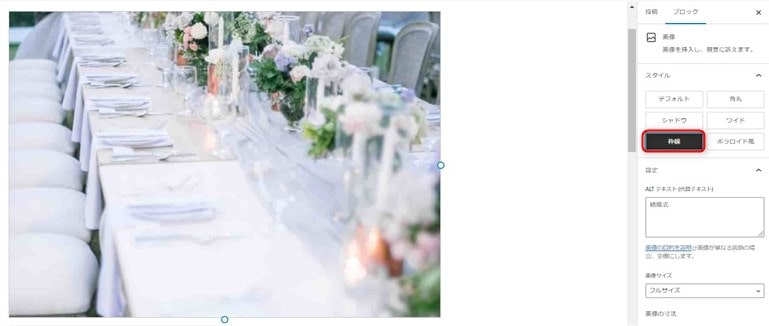
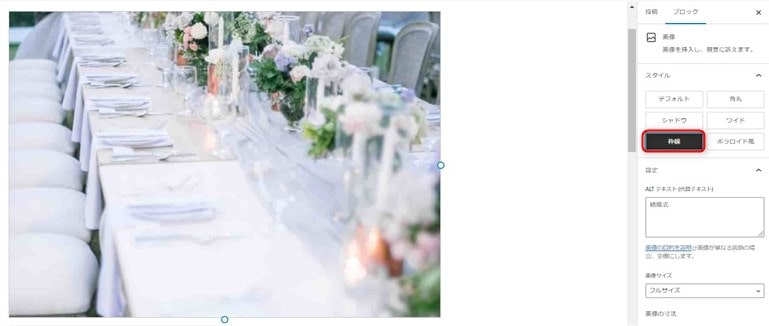
画像に枠線をつけ、強調します。


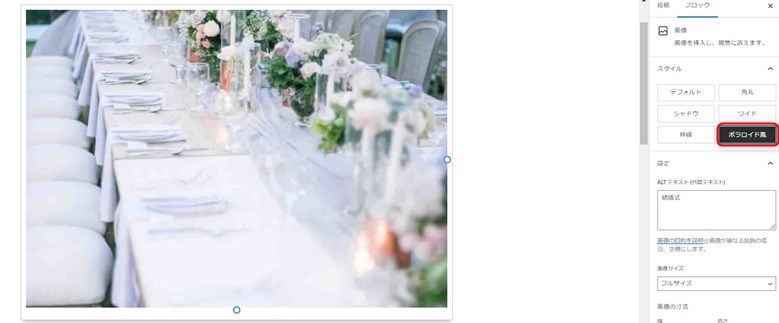
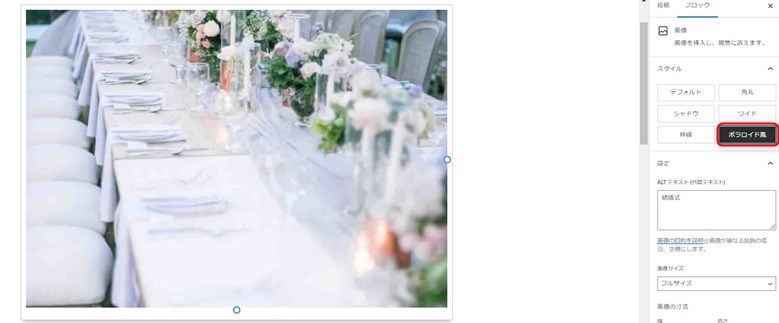
ポラロイド写真風の見た目にし、注目を集めやすくします。
AFFINGER6は、6つの画像スタイルに対応しています。基本的なスタイルが揃っており、柔軟な画像装飾が可能です。
JIN(ジン)


元の画像です。


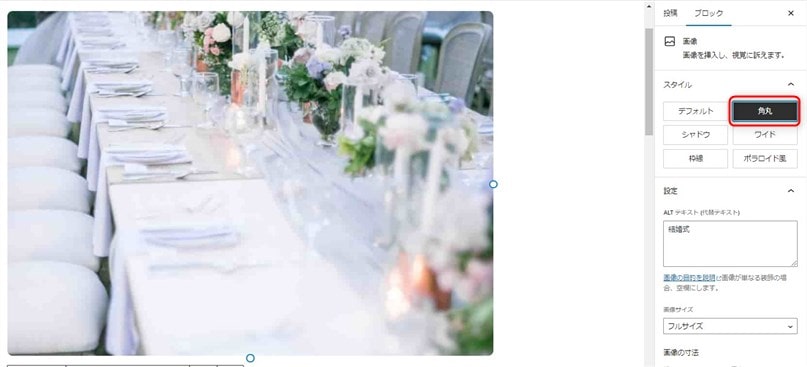
画像の角を丸くできます。丸みはSWELLより控えめです。
JINは、角丸しかないです。そのため、枠や影は、別途CSSで設定する必要があります。
SANGO(サンゴ)


元の画像です。


画像の角を丸くできます。「角丸」は柔らかい印象を与え、女性向けサイトなどと相性が良いです。


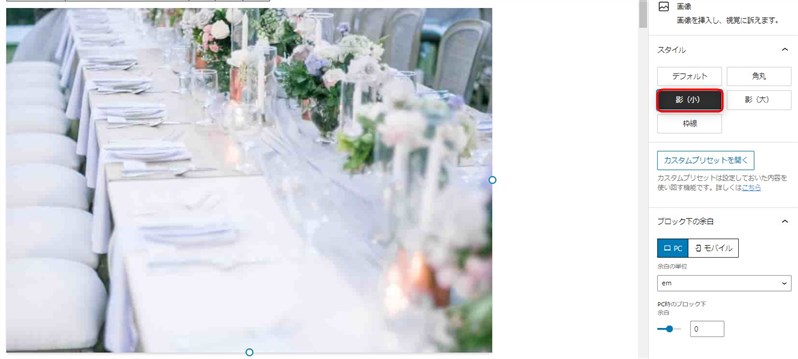
画像に少し影をつけ、目立たせます。


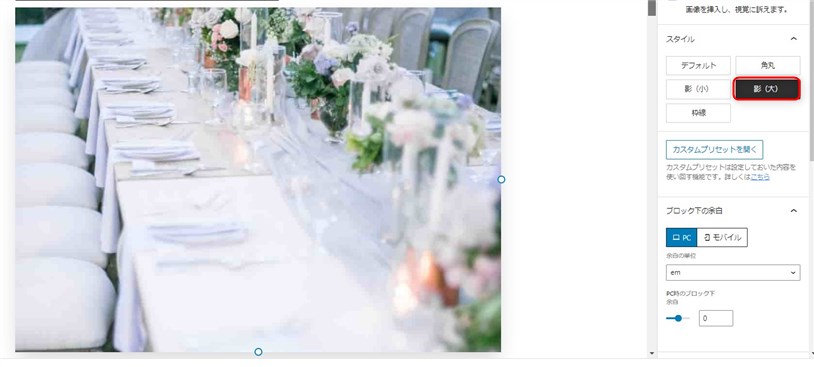
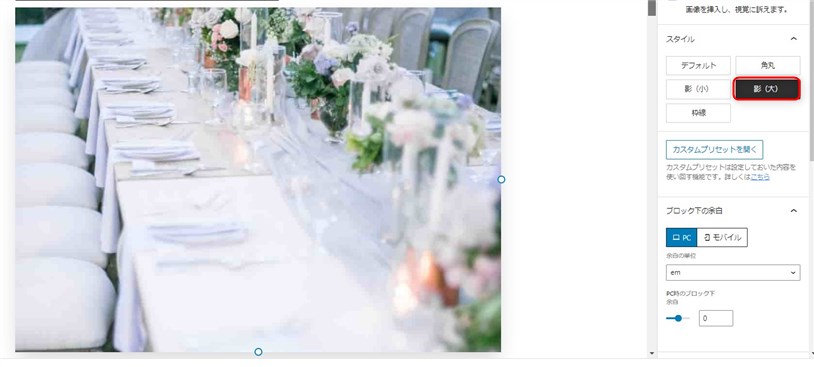
画像に大きめの影をつけ、注目を集めやすくします。


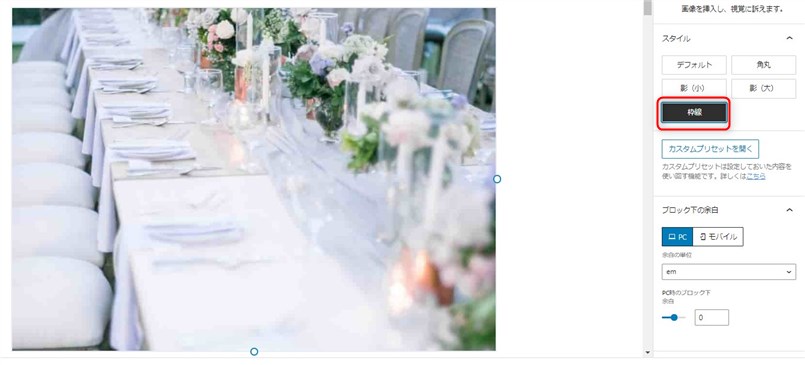
画像に枠線をつけ、強調します。
SANGO(サンゴ)は、影や枠線など、基本的なスタイルの適応ができます。
THE SONIC(ソニック)


元の画像です。


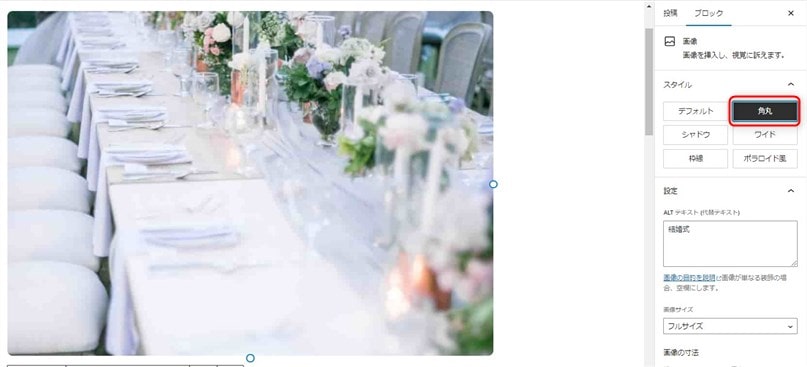
画像の角を丸くできます。柔らかい印象を与えます。
THE SONIC(ソニック)は、角丸しかないです。そのため、枠や影は、別途CSSで設定する必要があります。
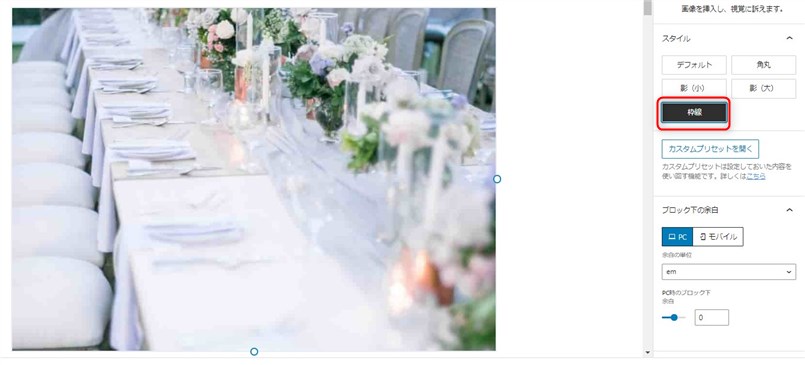
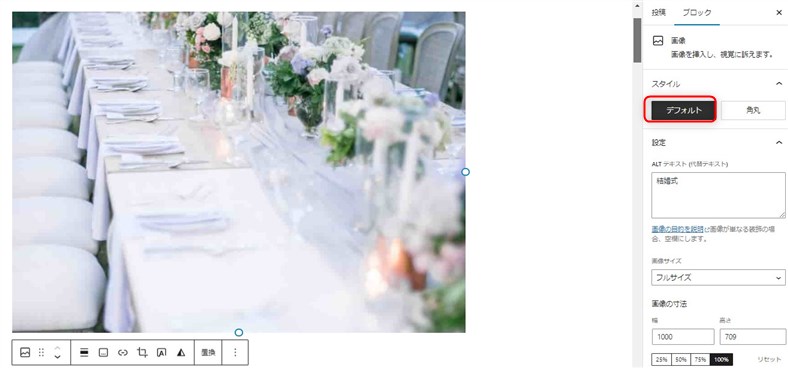
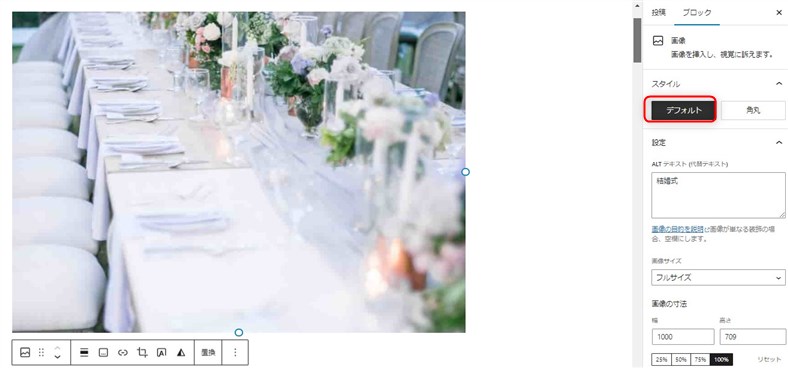
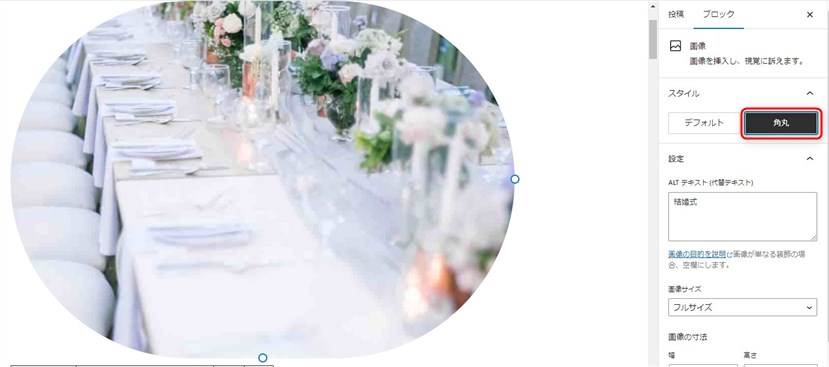
SWELL(スウェル)


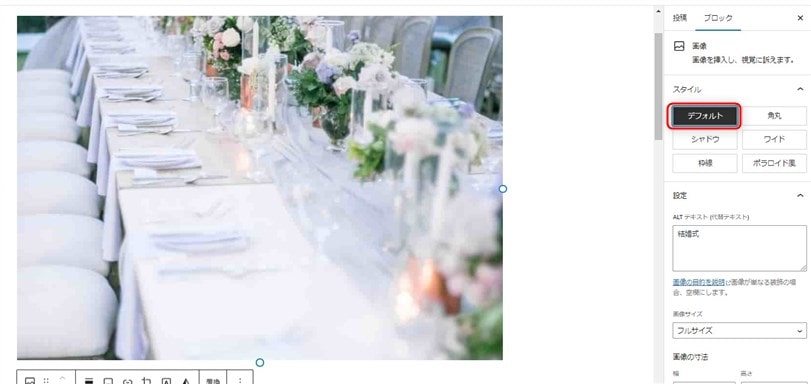
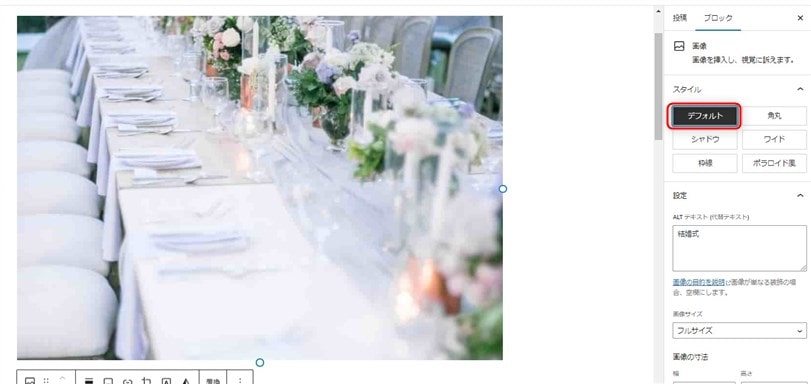
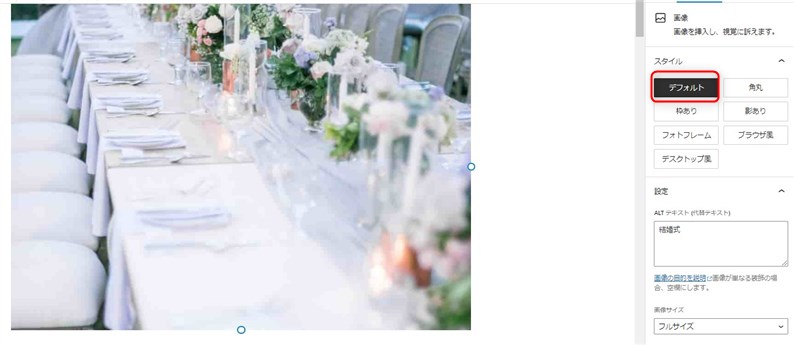
元の画像です。


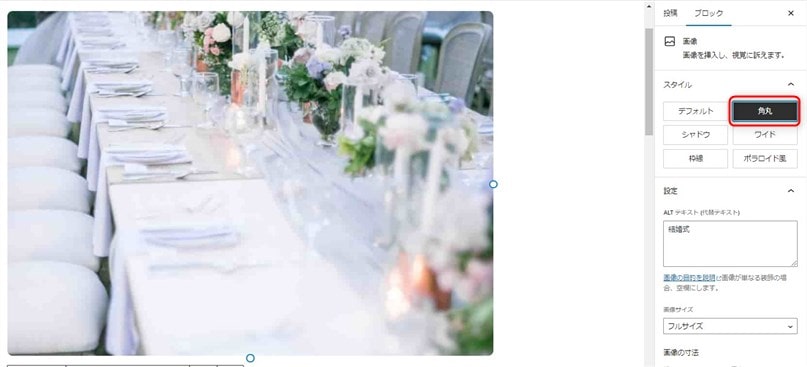
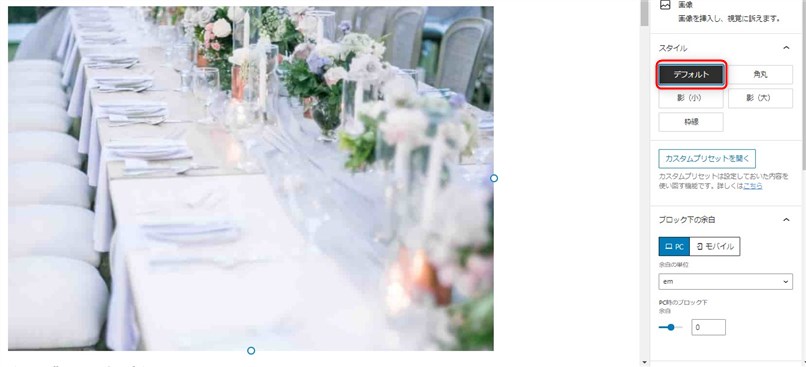
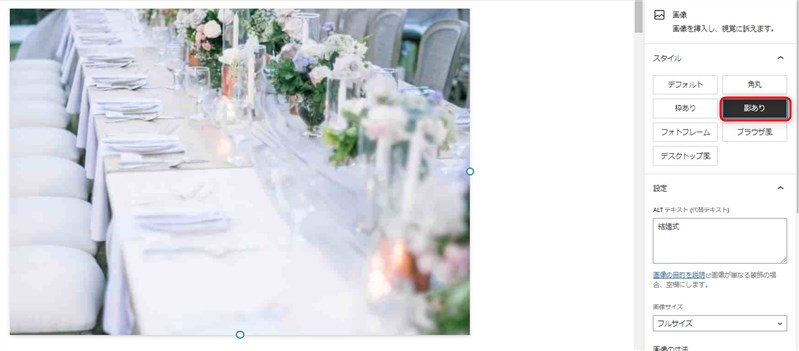
角丸スタイルは、画像に柔らかい印象を与えます。


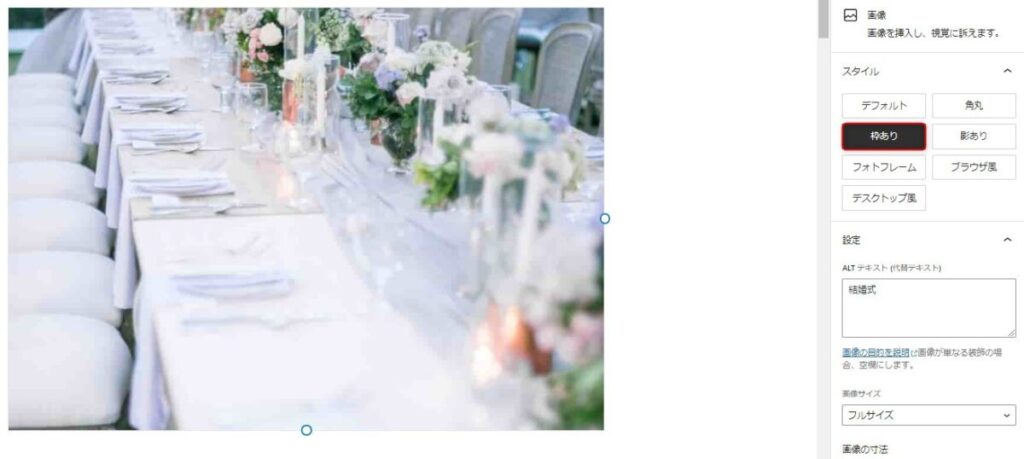
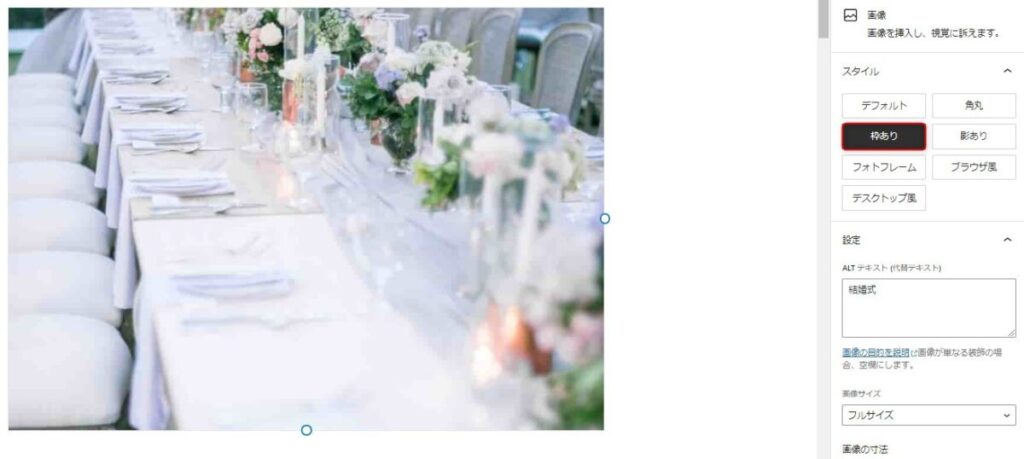
画像に枠をつけ、重要な要素を目立たせ、関心を高めます。


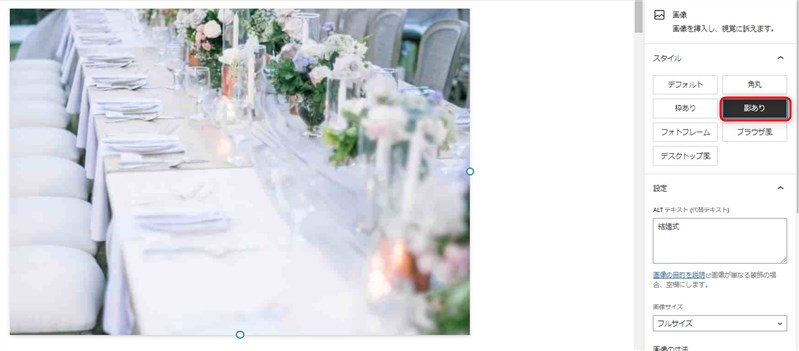
画像に影をつけ、周囲とのコントラストを生み出し、注目されやすくします。


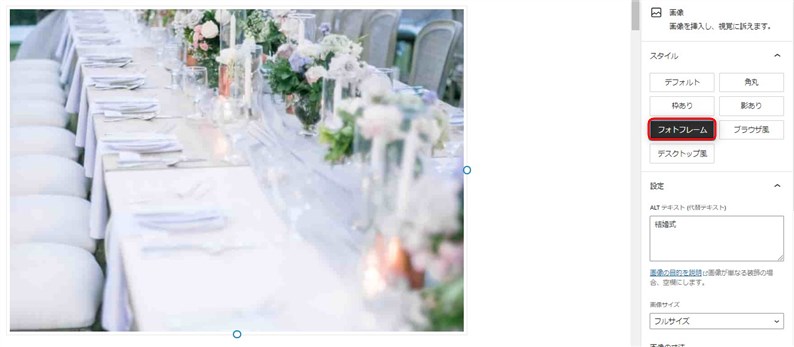
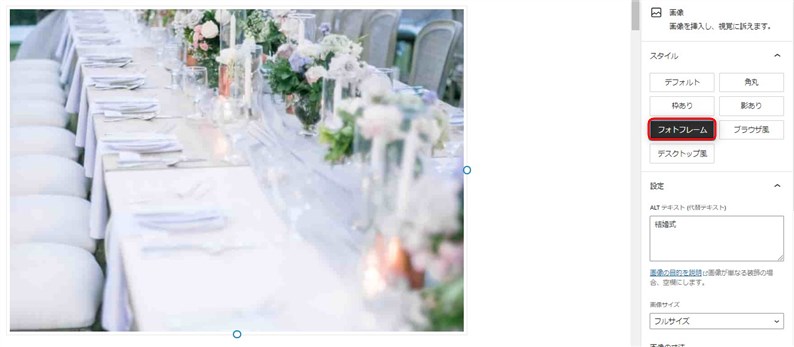
写真立てのようなフレームを画像につけます。


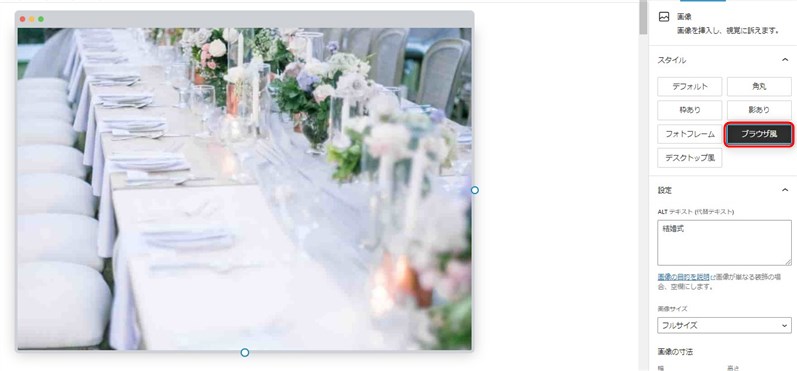
パソコンのブラウザウィンドウのような枠をつけます。


パソコンのデスクトップ画面のような枠をつけます。スクロール可能なモックアップも作成できます。
特に「デスクトップ風」や「ブラウザ風」といったモックアップスタイルは、SWELLならではの便利な機能です。
魅力的なモックアップ画像は、記事に視覚的な変化を与え、読者の内容理解を助けます。結果として、商品紹介などでの成約率向上にも貢献します。
デザイン苦手でもOK!SWELL「バナーリンク」機能で普通の画像を“クリックされる”バナーに変える技
SWELLには、「SWELLバナーリンク」という便利な機能も搭載されています。
バナーリンクとは、画像全体をクリックできる「リンクに変換する機能」のことです。
WordPressに標準搭載されているブロックエディタにも同様の機能がありますが、SWELLのバナーリンク機能はさらに高機能です。
ブログ初心者の場合、目を引くバナー画像をゼロから作るのは難しい作業でしょう。バナー作成に時間がかかると、記事作成が進まず、モチベーションが下がってしまうこともあります。
そんな時に、SWELLのバナーリンク機能が役立ちます。
例えば、以下カスタマイズが可能です。
- 画像にオーバーレイを設定
- 画像に丸みを持たせる
- 画像の上に文字リンクを配置する
SWELLは、バナーリンク機能を独自にカスタマイズしています。
そのため、
ただの画像が
バナー風に変更できます。
詳細は以下記事からご確認ください。
【まとめ】SWELLで画像編集ソフト代を節約!「角丸」も「モックアップ」もテーマ一つで完結


まとめです。
SWELLは、管理画面から画像の加工(スタイルをかける)ができます。
- 簡単にバナーが作れる
- モックアップ画像が作れる
- Photoshopなどのツール不要
Photoshopは月額1,000円以上かかります。年間だと10,000円以上かかります。
一方、SWELLテーマは17,600円。2年使えば元が取れます。
SWELLにはその他にもたくさんのコスパ高い機能が備わってるので、以下リンク参考にどうぞ。



