質問
質問SWELLでメールを設置したいです。プラグインは何がおすすめ?
ブログにメールフォームがないと、アフィリエイトの審査が通りにくいので、設置をおすすめします。
でも、メールの設定って、なんだか難しそうですよね。
そこでオススメなのが、プラグインWPForms(ダブリューピーフォームズ)。マウス操作だけで設置できので、パソコン苦手でも安心です。
WPFormsとreCAPTCHAは、ずっと無料で使えます。面倒な更新作業もありません。



SWELLは、WPFormsのプラグイン導入を推奨しております。セキュリティーに強いのでおすすめです。
この記事を読んでいただくことで、サイト乗取りや、スパムからサイトを守ることができます。
そこでこの記事は、SWELLで「WPForms」を設置する手順をご紹介します。
この記事を読めば、アフィリエイト審査に最短で合格できるでしょう。
この記事を書いている人


- ConoHaWINGユーザー4年目
- SWELLユーザー3年目
- SEO検定一級合格
- 月収6ケタ(プラチナランク)
- 某ASPの社員


スクロール&拡大できます




【事前準備】WPFormsをインストール、Googleアカウントを用意


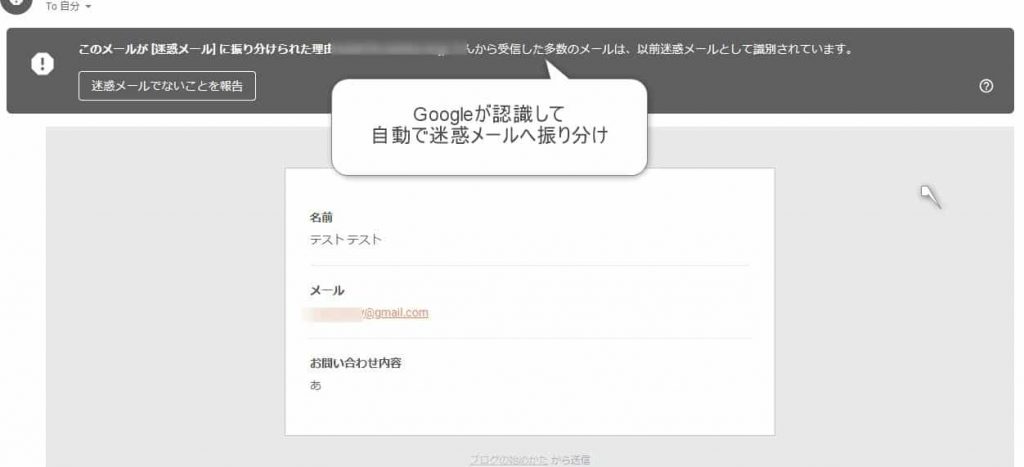
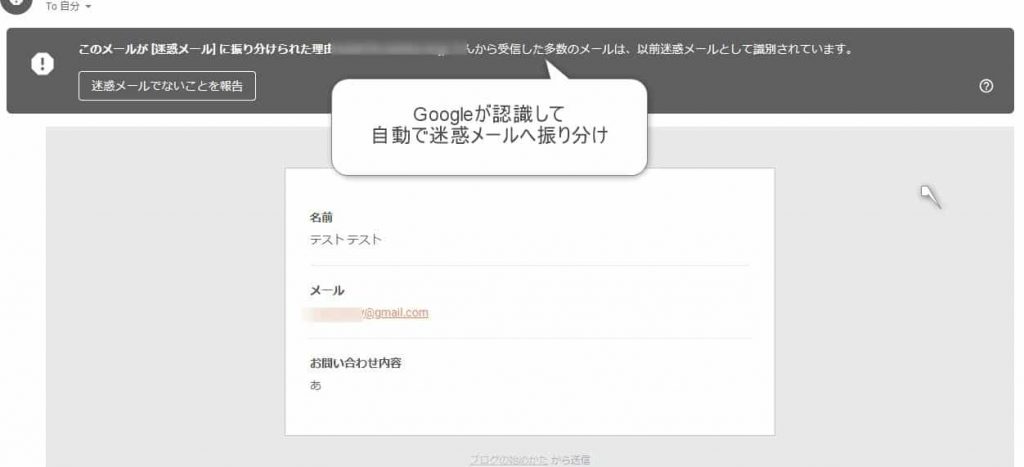
WPForms(だぶりゅーぴーふぉーむず)を安全に使うために、reCAPTCHA(リキャプチャ)が必須です。
なぜなら、WPFormsは設置は簡単ですが、セキュリティー対策がないからです。
reCAPTCHAは、Googleが無料で提供しているセキュリティーツールです。



どちらも完全無料です。
WPFormsとreCAPTCHAを連動させることでセキュリティーの高いフォームが実現できます。
ユーザビリティーにも関わるので、必ずreCAPTCHAも設定してください。
事前準備は以下2ステップです。
インストールして有効化しておきます。
reCAPTCHA(リキャプチャ)を使うには、Googleアカウントが必要です。サイト「Google reCAPTCHA」から、Webサイト登録とAPIキーの取得をします
詳細を解説します。
プラグイン「WPForms」をインストール


WPFormsとは、問い合わせフォームが作れるプラグインです。
インストールして有効化、管理画面からドラックするだけで、問い合わせフォームが作成できます。


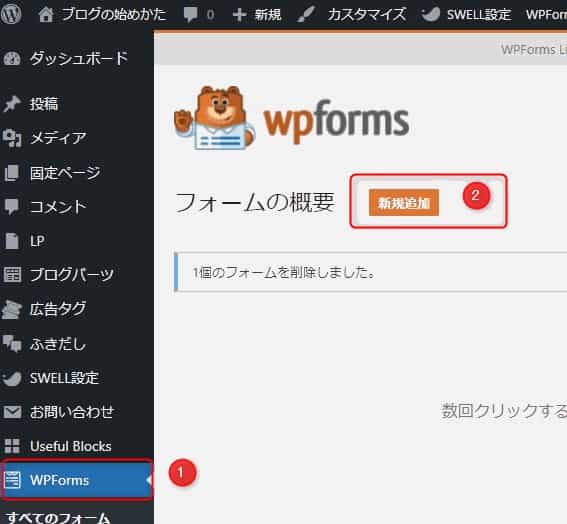
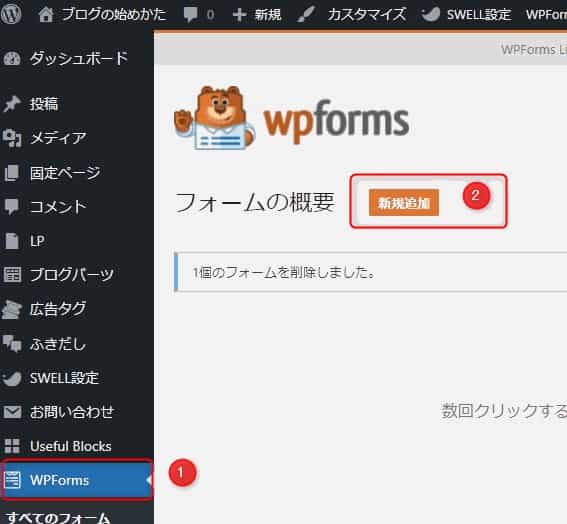
まず、ワードプレスのプラグインから「新規追加」をクリックします(上画像赤枠)


検索画面で「WPForms」を検索。
ダウンロードできたら有効化します。
サイト「Google reCAPTCHA」でWebサイト登録とAPIキーを取得
reCAPTCHA(リキャプチャ)を利用するためには、Googleアカウントが必要です。アカウントを作成して、サイト「Google reCAPTCHA」にログインします。
サイト「Google reCAPTCHA」でWebサイト登録とAPI取得(reCAPTCHA v2、reCAPTCHA v3どちらか)できます。
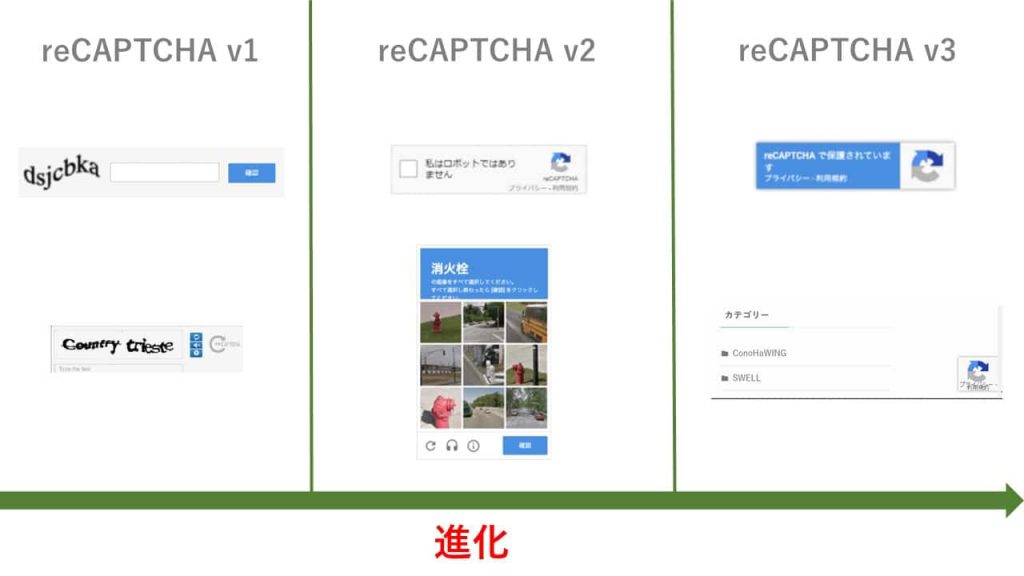
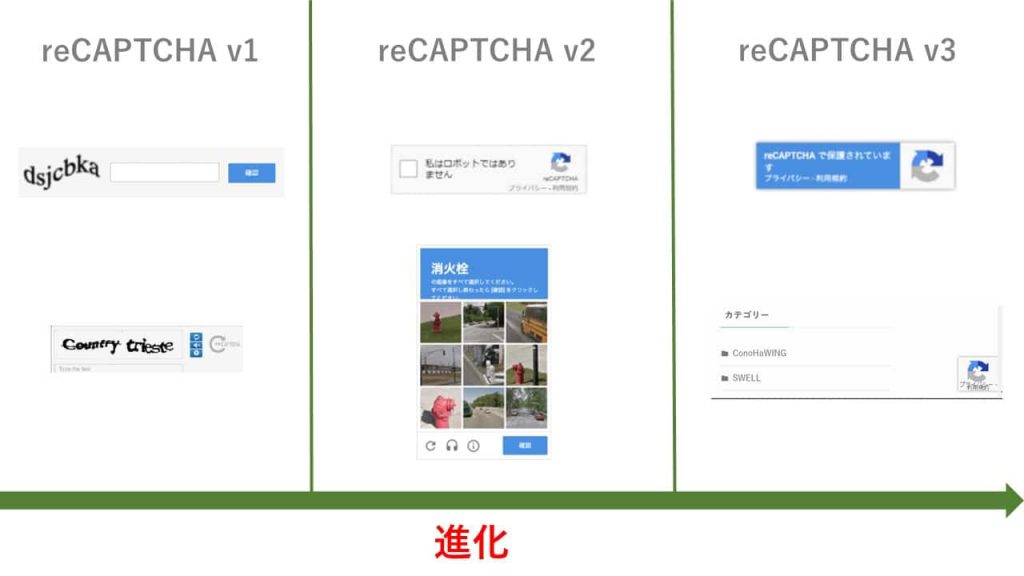
「reCAPTCHA v2」と「reCAPTCHA v3」の違い


2024年6月時点で最新版となるのは「reCAPTCHA V3」です。
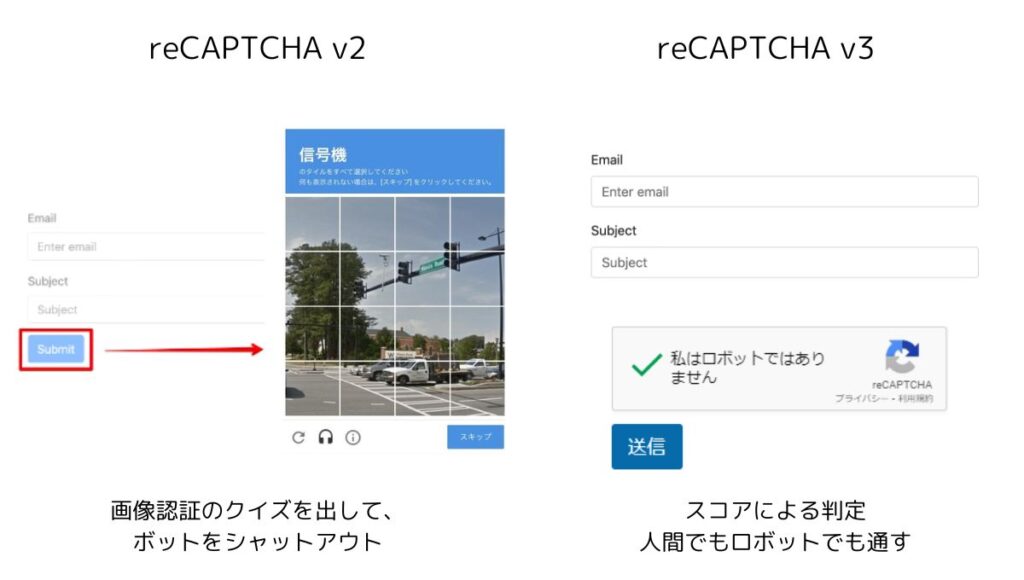
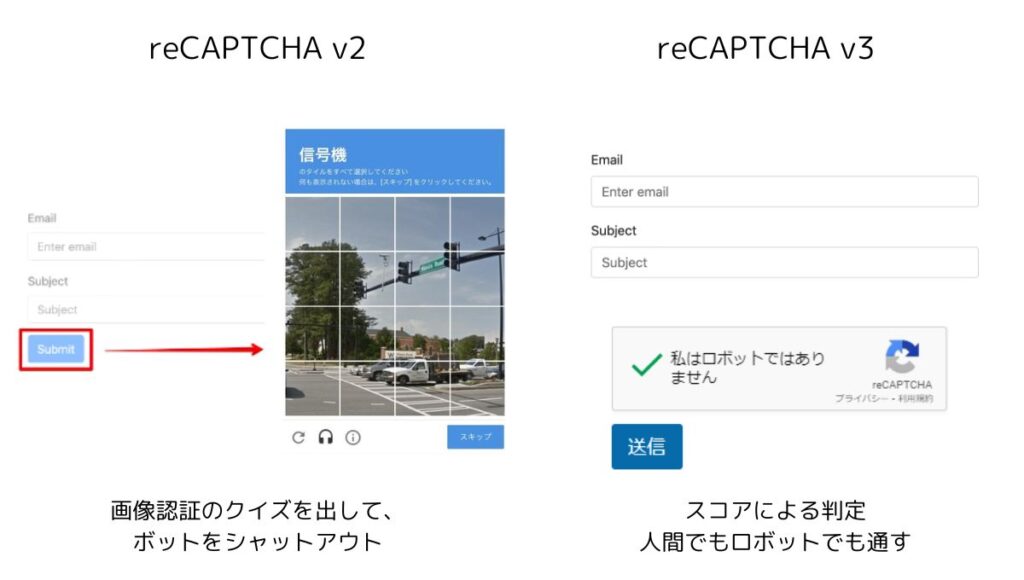
「reCAPTCHA v2」と「reCAPTCHA v3」の大きな違いは、怪しいリクエストを通すかどうかという点です。


v3には、画像認証を出す機能はありません。人間だろうがボットだろうが、全てのリクエストを素通しにします。
その代わりに、リクエストに対して「人間らしさ」のスコアを設定します。そのため、怪しいと感知したら、人間に対してもセキュリティーが働き、排除します。
reCAPTCHA v3は、ユーザーに何らかのアクションを求めることはありません。つまり、煩わしい画像認証や、チェックボックスへのチェックなどは一切必要ないです。



ユーザビリティにこだわりたいならv3がおすすめ。
v2は、送信前に画像認証を出して判別します。「わたしはロボットではありません」に、チェックマークをつける機能です。見たことありますよね?
「reCAPTCHA v2」は、画像認証が入り面倒くさいと感じさせてしまうデメリットがありますが、セキュリティーは強いです。



セキュリティーにこだわりたいならv2がおすすめ。
ブログフォームのみ、reCAPTCHAを使う場合は、v2が推奨されています。
reCAPTCHA v2 invisible
ちなみに、reCAPTCHA v2には、「invisible」版もあります。reCAPTCHA v2から「私はロボットではありません」のチェックボックスをなくしたバージョンです。
reCAPTCHA v2 invisibleは、invisible(目に見えない)という名前の通り、ユーザーに「reCAPTCHAがあるな」と意識させない作りになっています。
reCAPTCHA v2のアルゴリズムが、「このユーザーはbotではない」と判断すれば、ユーザーには何もそのままフォーム送信できます。
reCAPTCHA v3でメールを設定する手順【WPFormsと連携】


WPFormsを導入
WPFormsとreCAPTCHA v3を連動して、SWELLにメールを設定する手順をご紹介します。
- サイト「Google reCAPTCHA」からWebサイト登録と「reCAPTCHAv3のAPIキー」を取得する
- WPFormsとreCAPTCHAを連動させてフォームを作る
それぞれ解説します。
サイト「Google reCAPTCHA」からWebサイト登録とreCAPTCHAv3のAPIキーの取得する
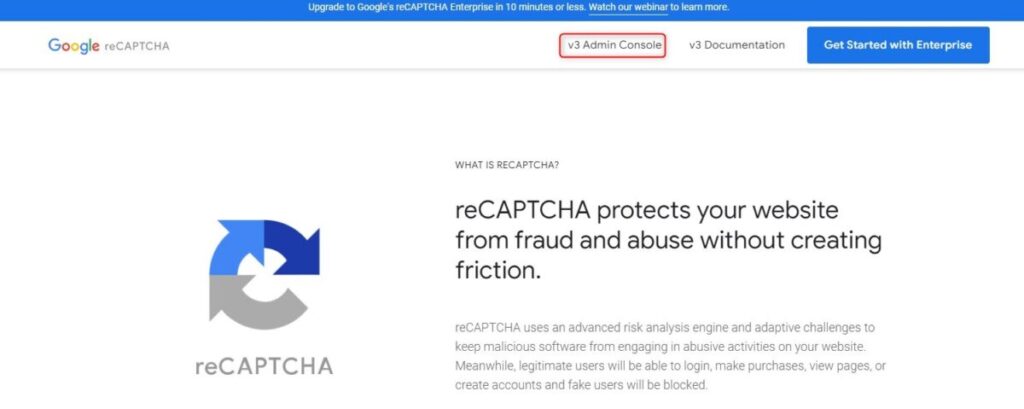
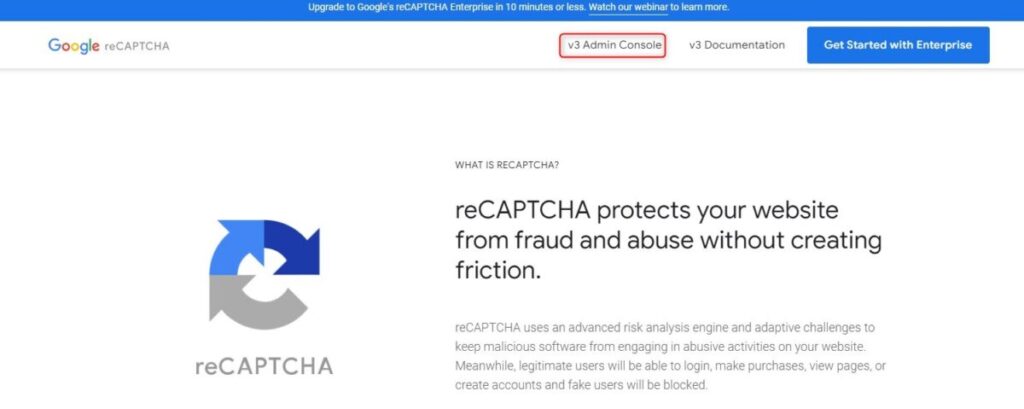
Googleアカウントのログインした状態で、reCAPTCHAのトップページへ。


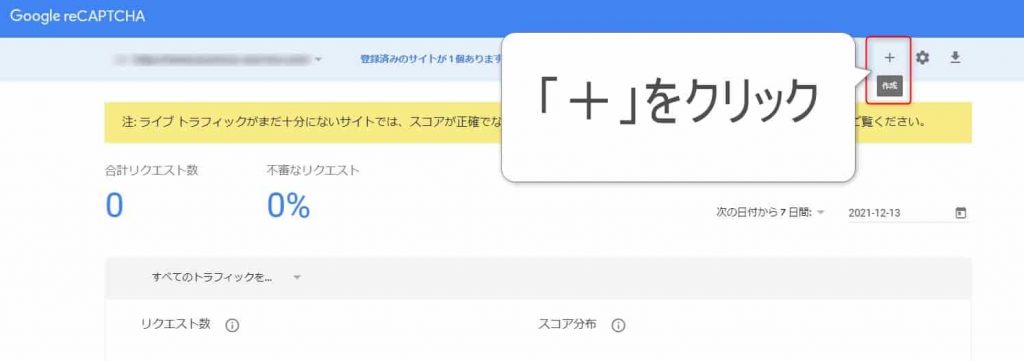
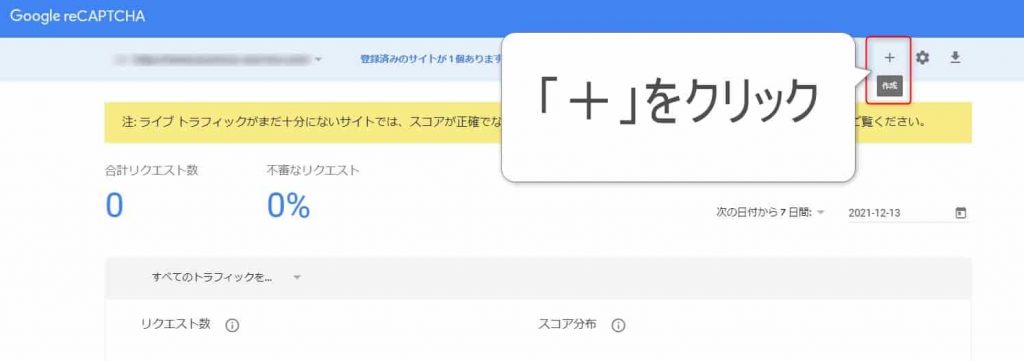
reCAPTCHAトップに移動します。画像赤枠①の「v3管理コンソール」をクリック。


画像赤枠「+作成」をクリック。


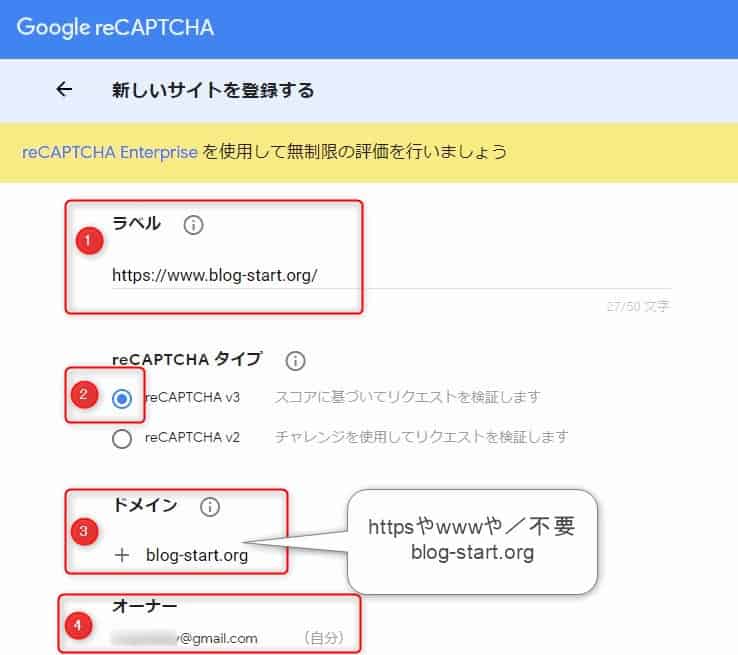
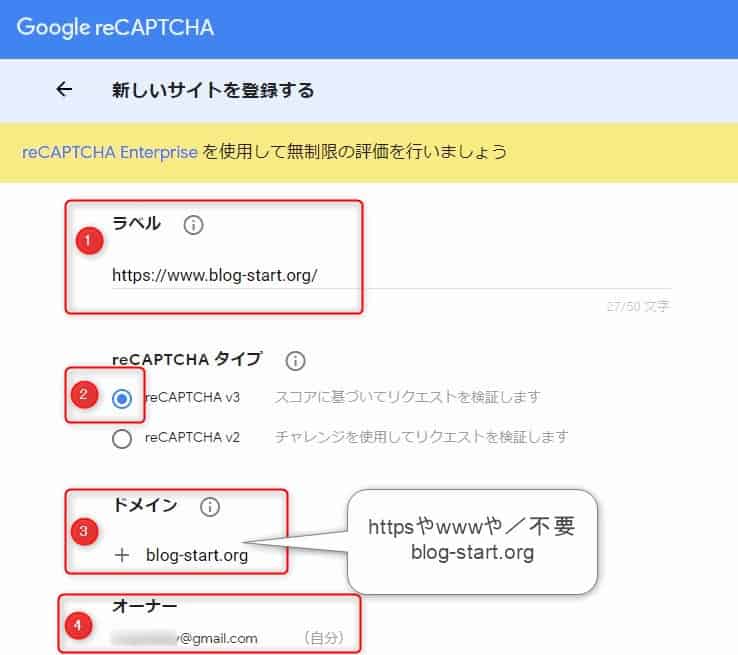
Amazonのアカウント作成のようなもので、サイトを管理するマイページを作成します。
- ラベルにサイトURLをペースト
- reCAPTCHA v3を選択
- ドメイン入力
- オーナー(自分で管理できるメールアドレスを入力)


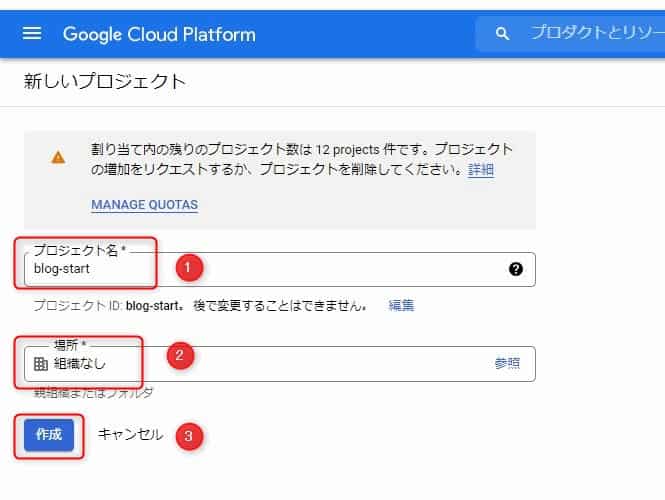
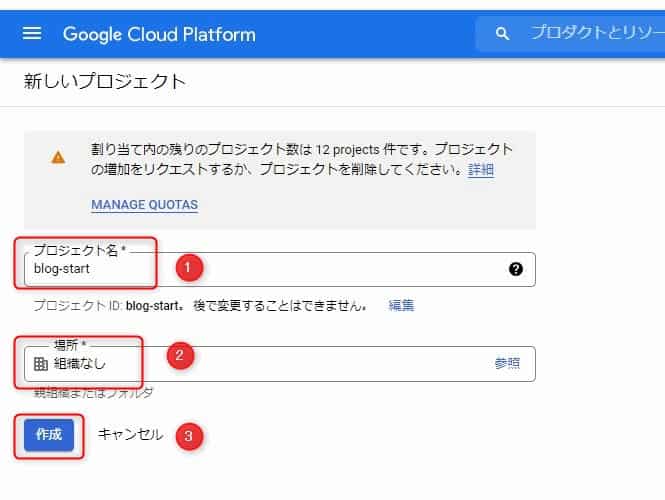
新しいプロジェクト作成します。
プロジェクトとは「作業BOX」のようなものです。


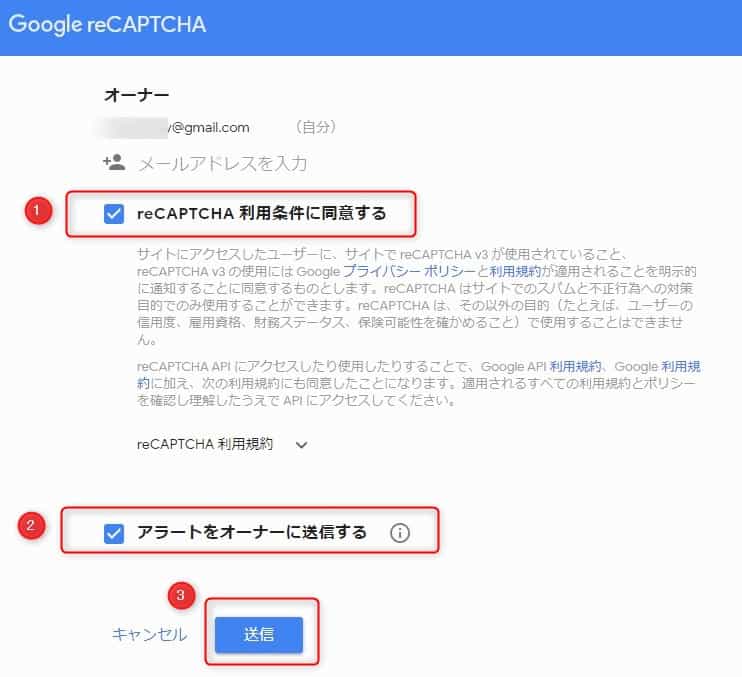
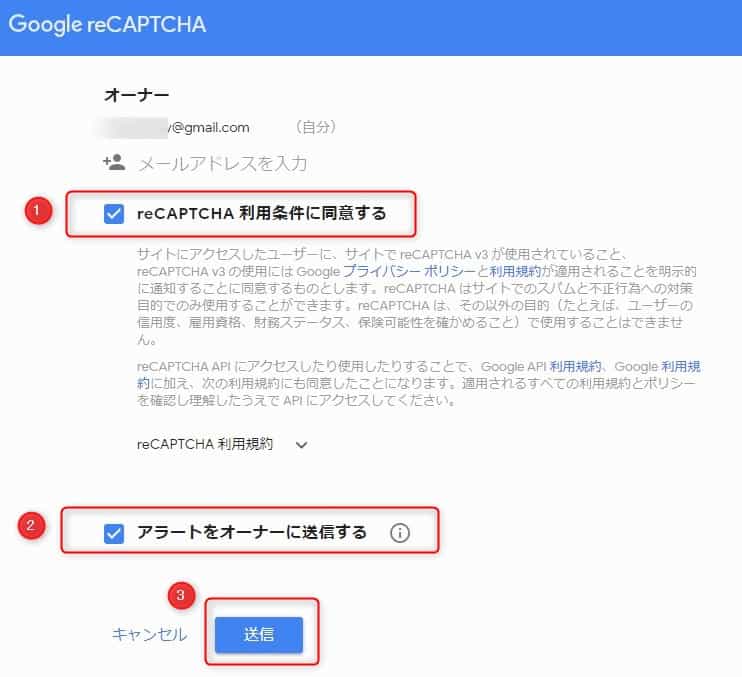
オーナー設定で、利用規約に同意します。
- reCAPTCHAの利用規約に同意します
- アラートをオーナーに送信する
- 送信


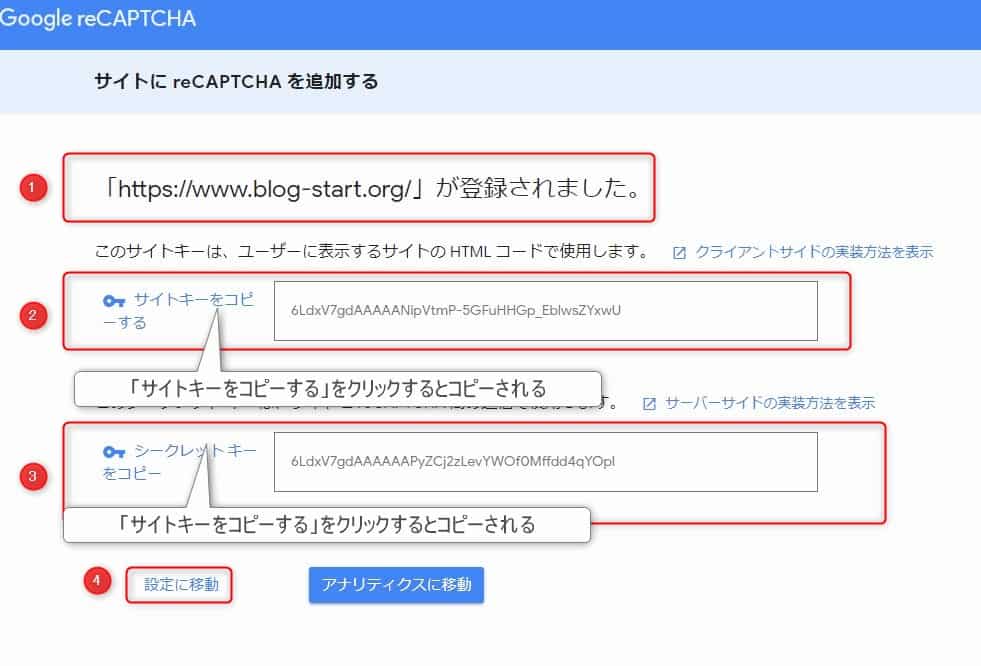
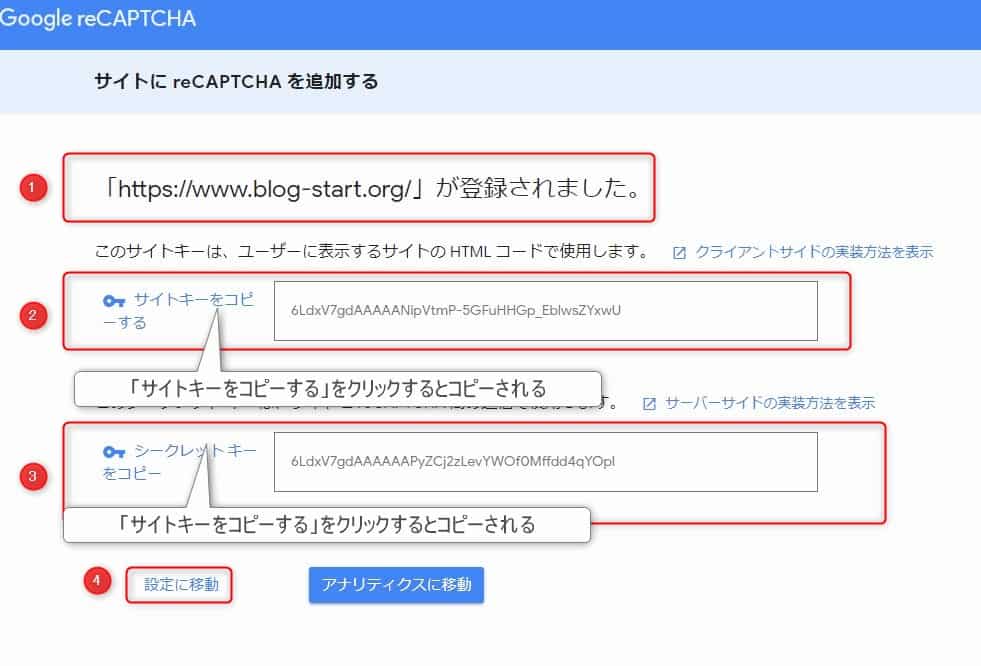
2つのキーを発行します。
ダウンロードしたプラグイン「WPForms」とreCAPTCHAを、連動させるためのキーです。
コピーしてください。



サイト「Google reCAPTCHA」のマイページからいつでも確認できます。
- 登録したURLを確認
- サイトキーをコピー
- シークレットキーをコピー
- 設定に移動
WPFormsとreCAPTCHAv3を連動させてフォームを作る


WPFormsとreCAPTCHA v3を連動させて、フォームを作成します。
- WPForms
- 新規追加フォーム


WPFormsでフォームを作成する方法は、2通りあります。
- 空からフォーム作る
- テンプレートを利用する
おすすめは、空からフォームを作る方法です。
なぜなら、テンプレートは、余計な機能が多いからです。
ブログは、名前、メールアドレス、お問い合わせ内容があれば十分です。
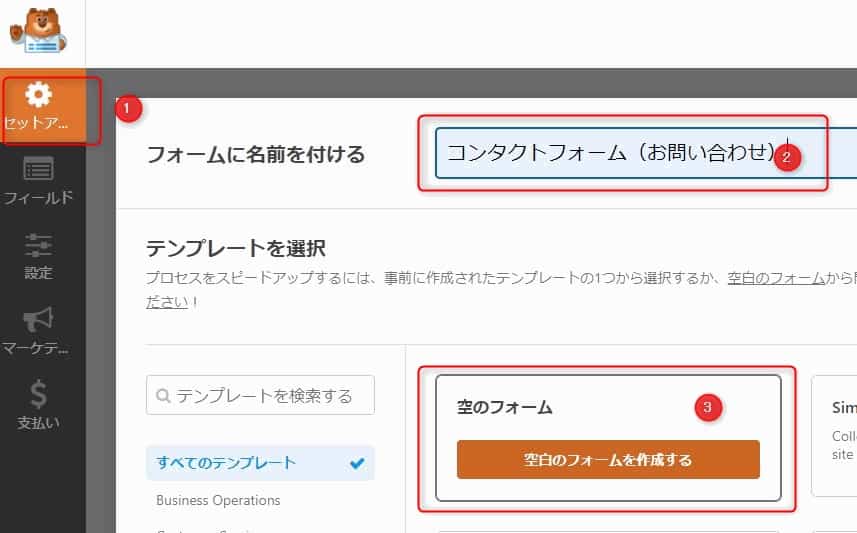
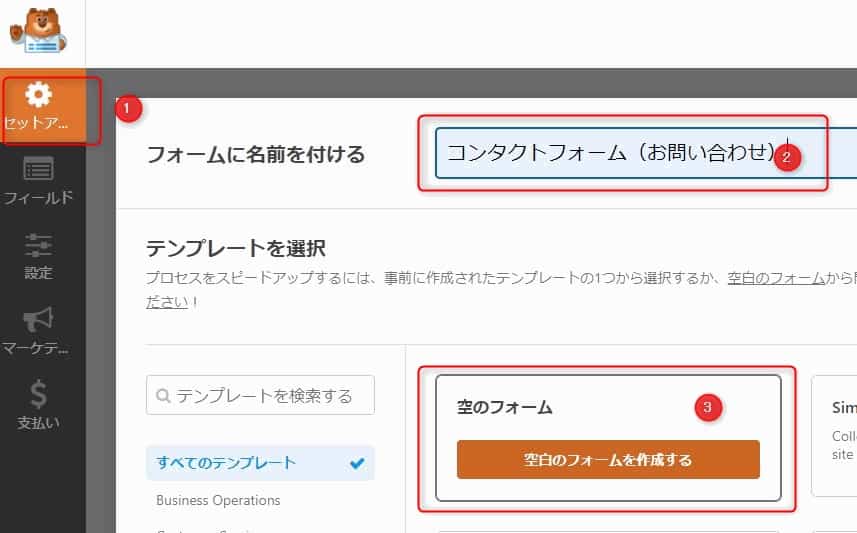
ここでは「空白のフォームを作成する」手順を記載します。
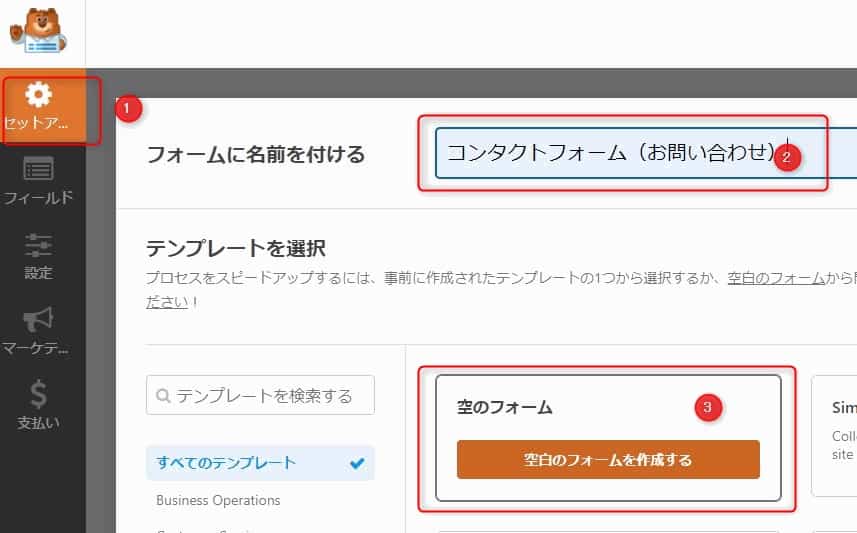
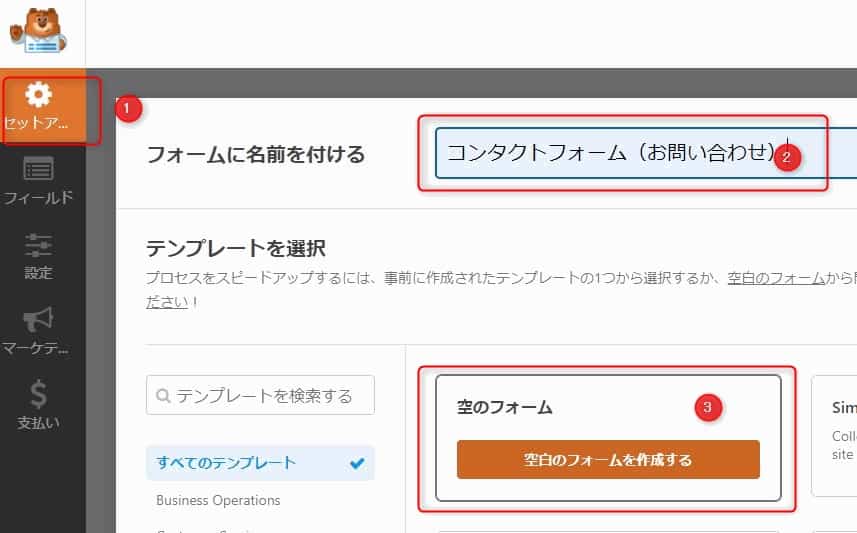
- セットアップ
- フォームの名前を付ける(任意)
- 空白のフォームを作成する


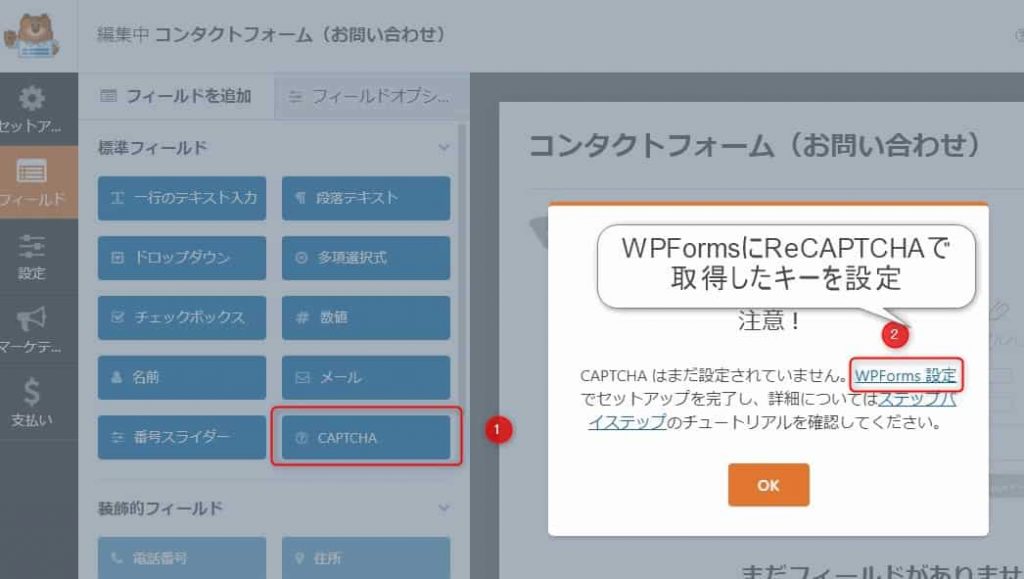
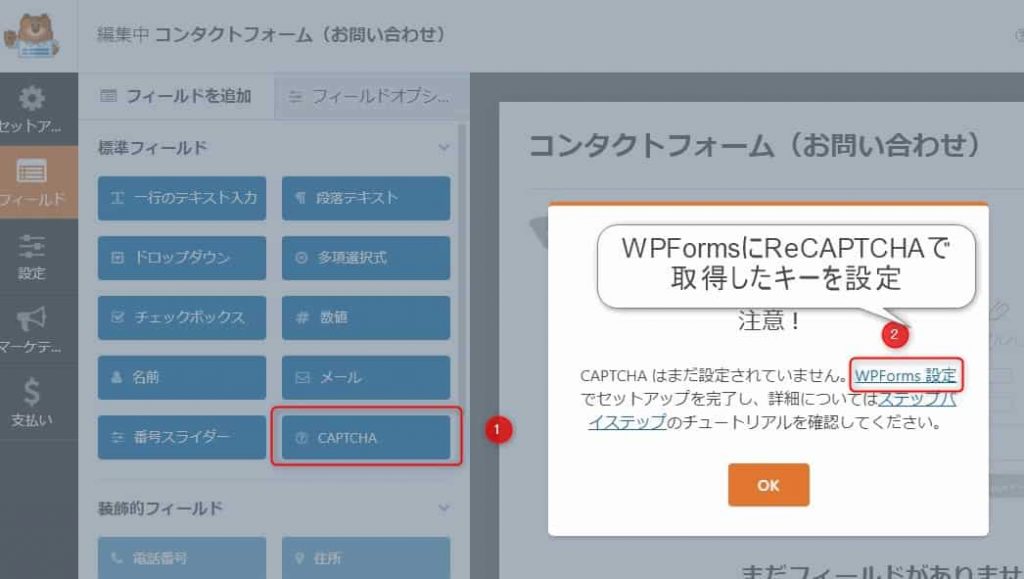
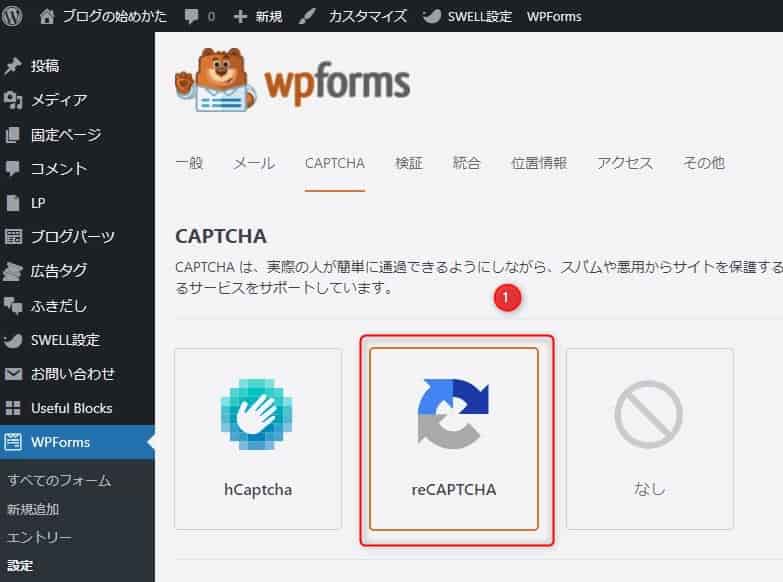
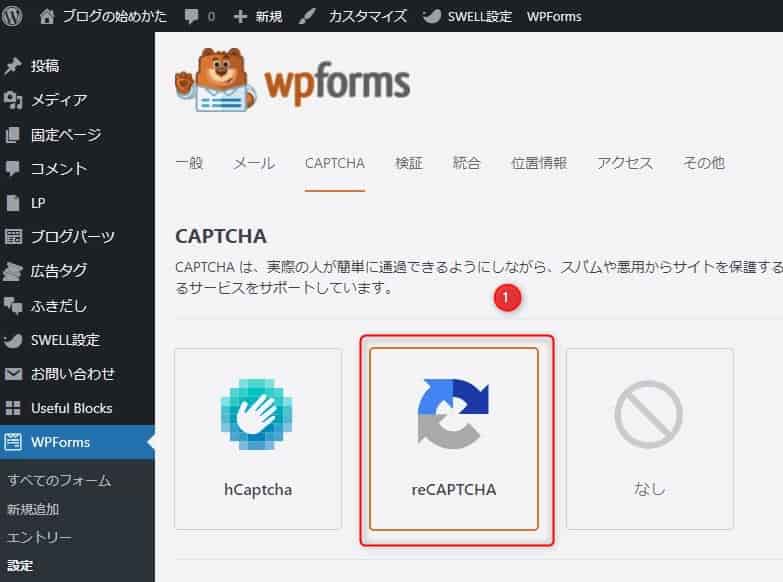
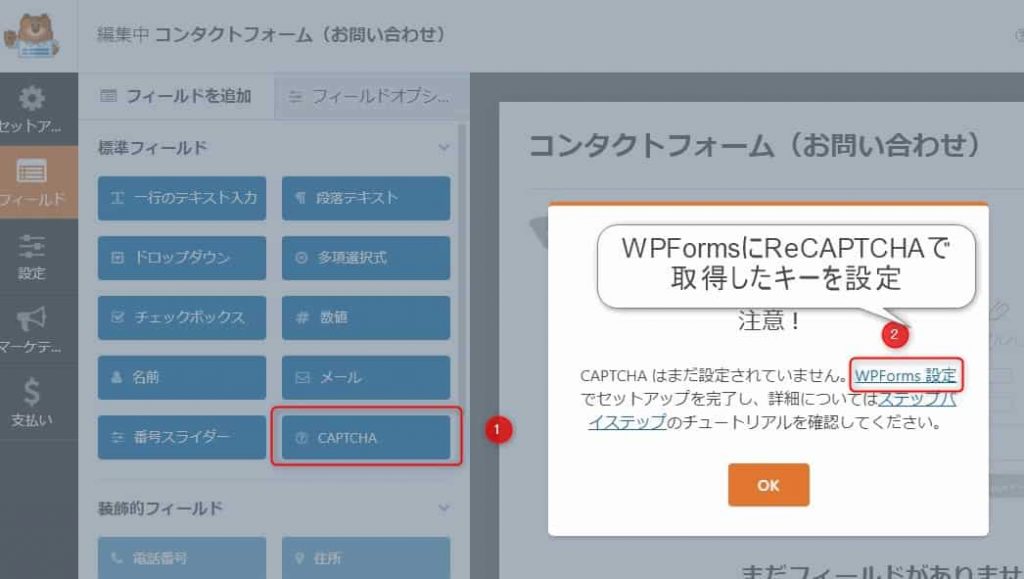
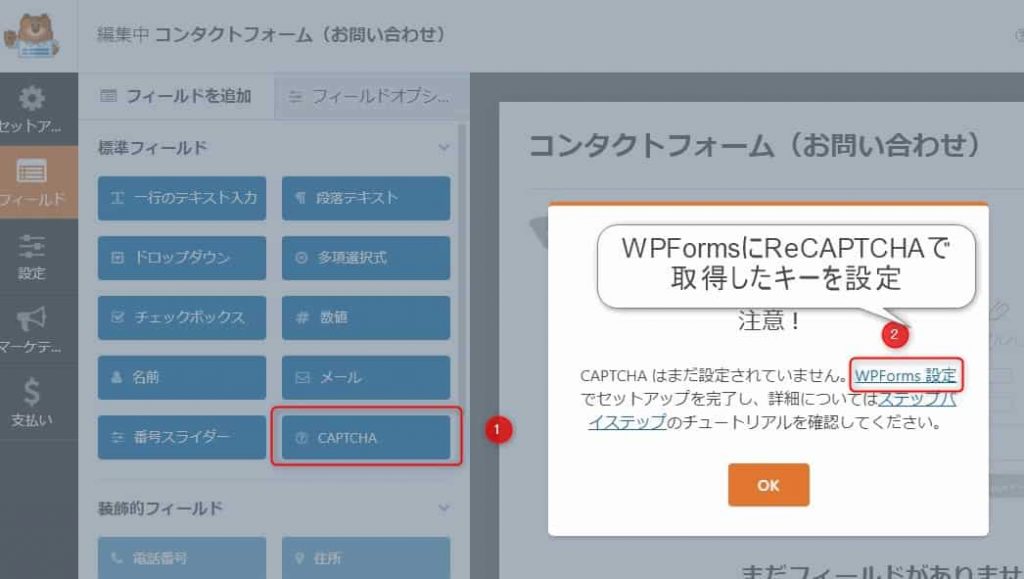
まず、reCAPTCHA v3をwpformsに反映します。


①ReCAPTCHA v3をクリックします。


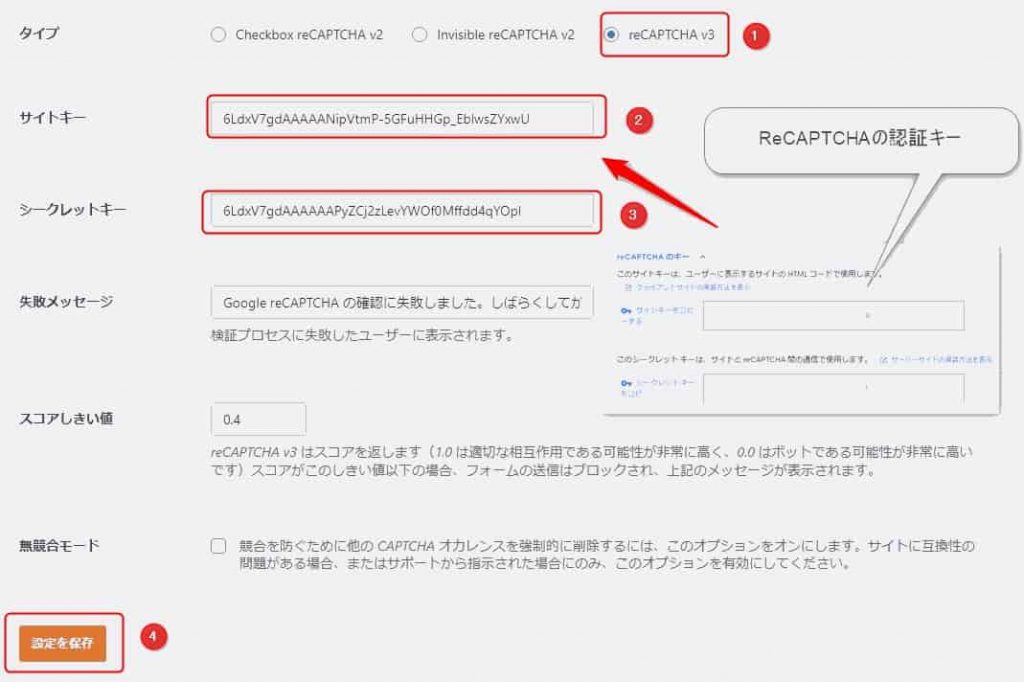
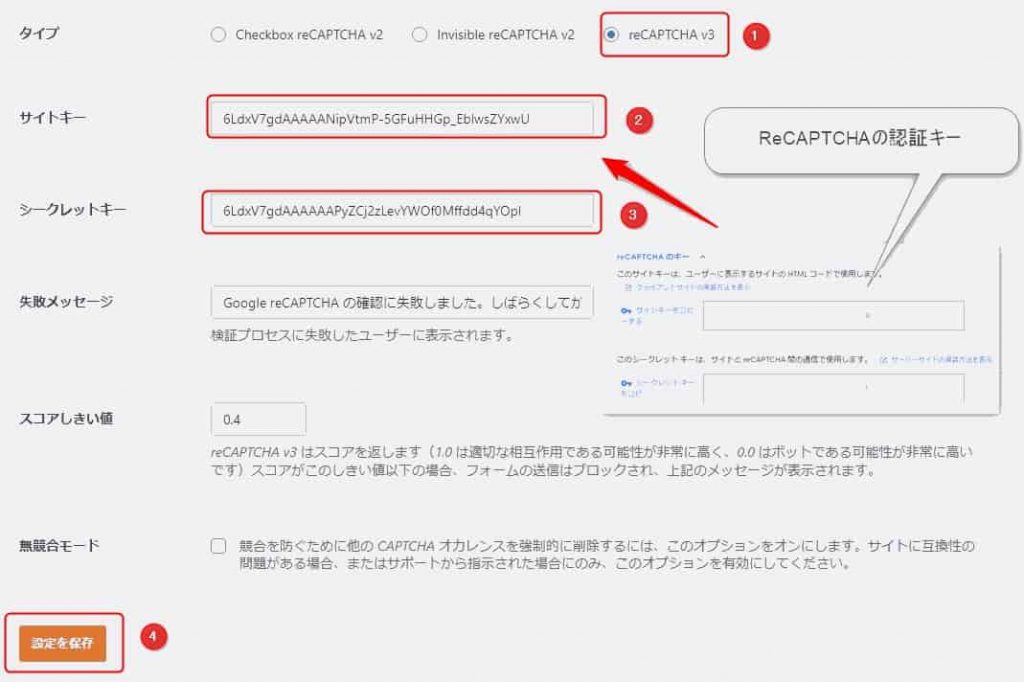
サイト「Google reCAPTCHA」でコピーしたキーを、WPFormsに連携します。
- reCAPTCHA v3
- サイトキーをペースト
- シークレットキーをペースト
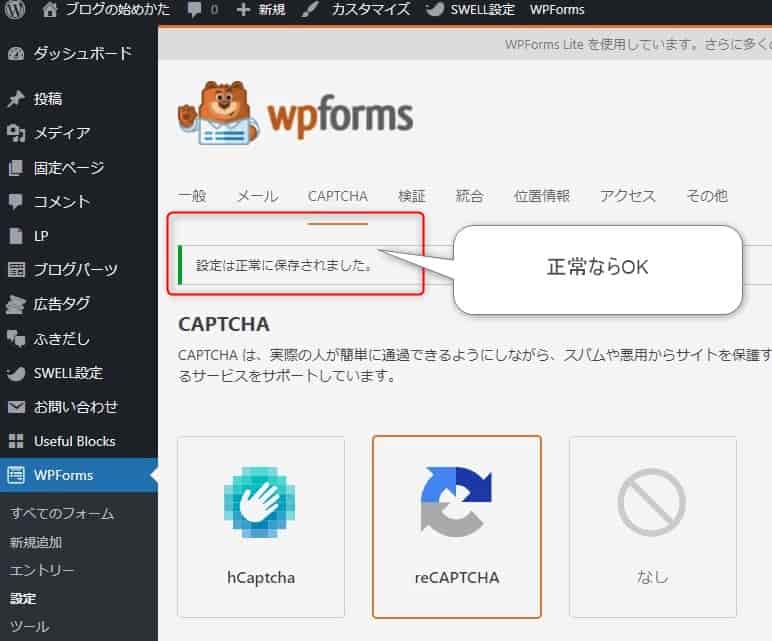
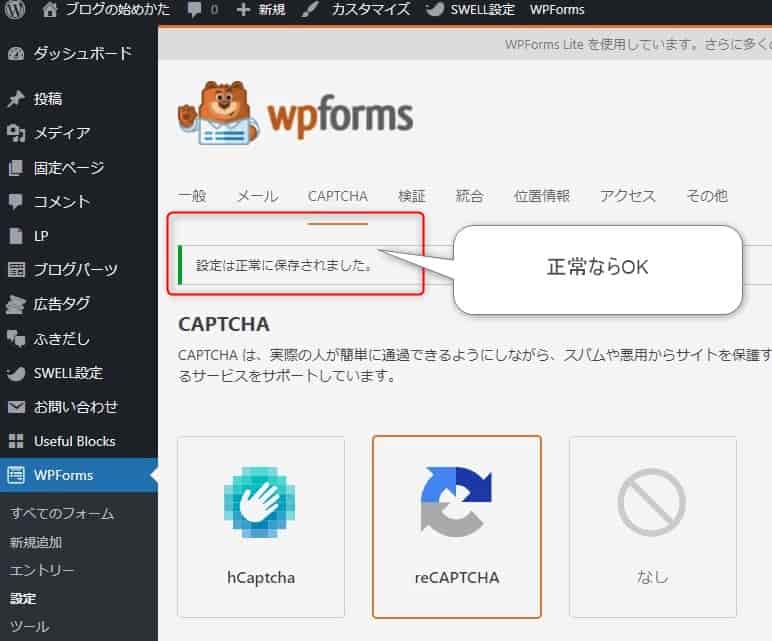
- 設定を保存


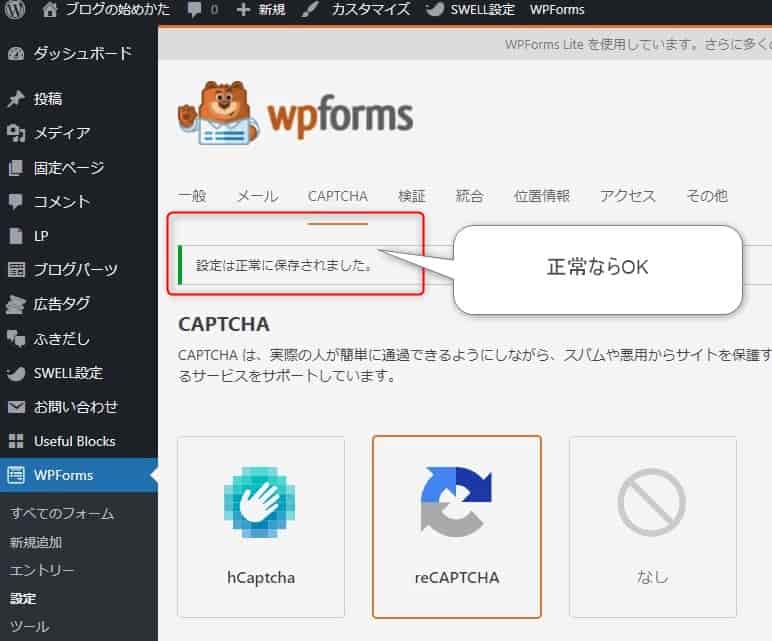
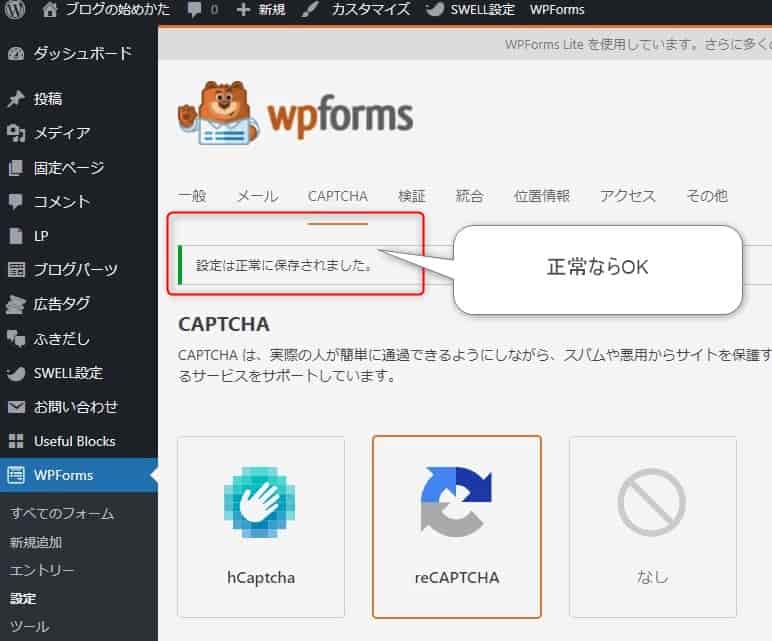
「設定が正常に保存されました」が表示されたら、紐付け完了です。


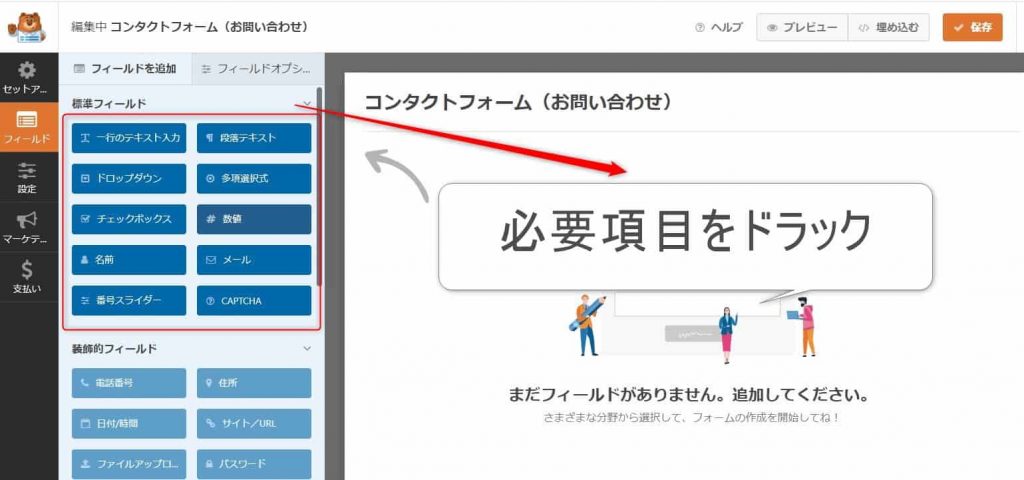
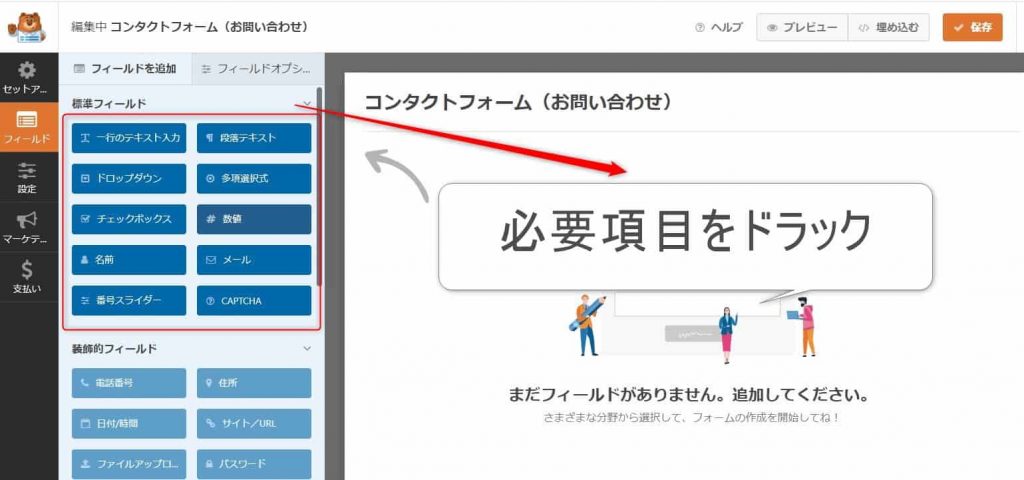
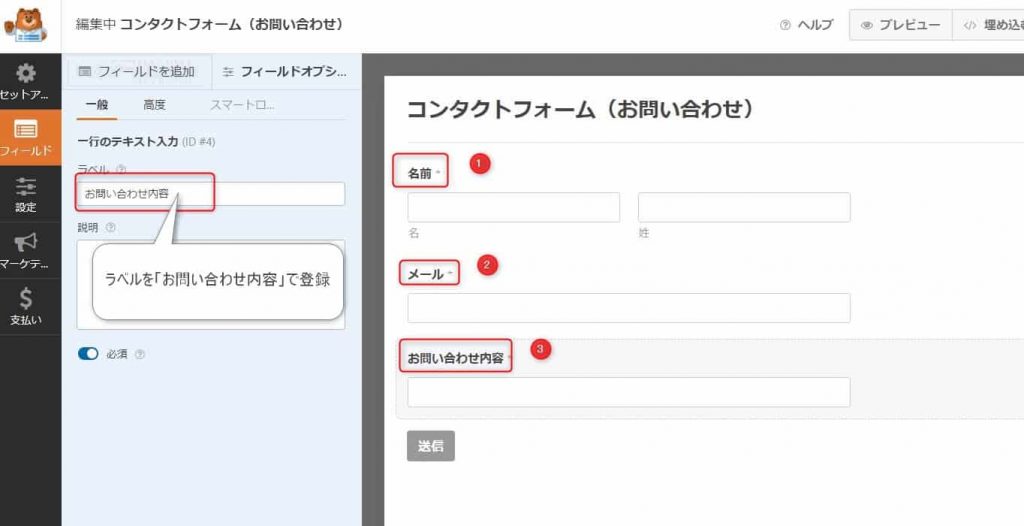
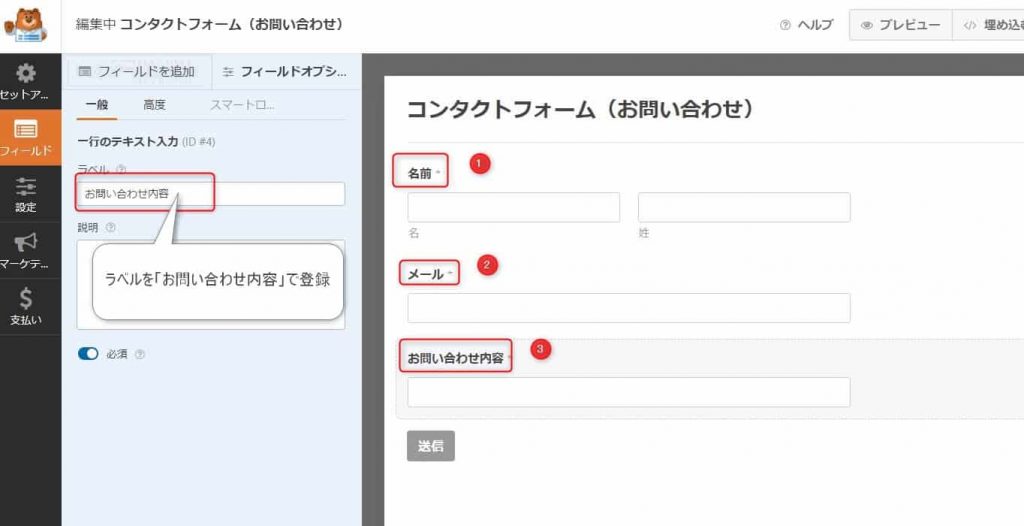
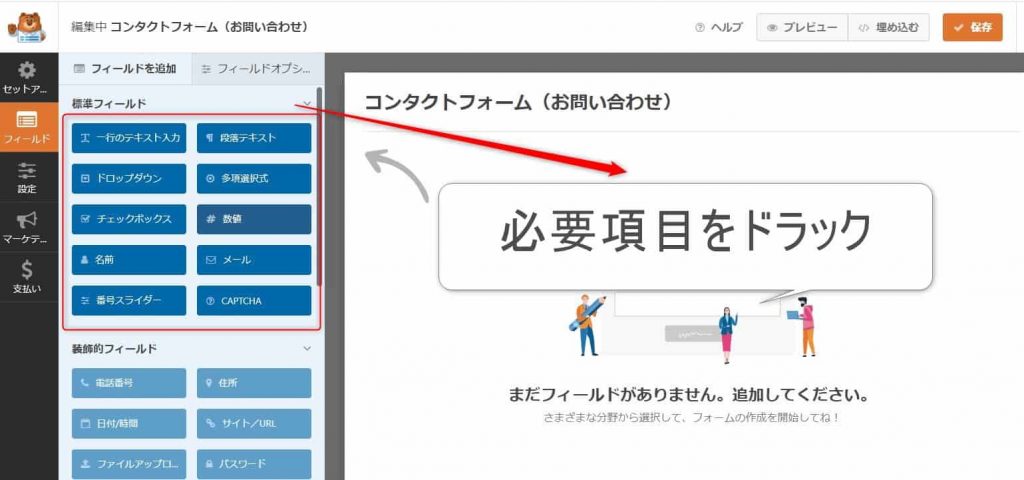
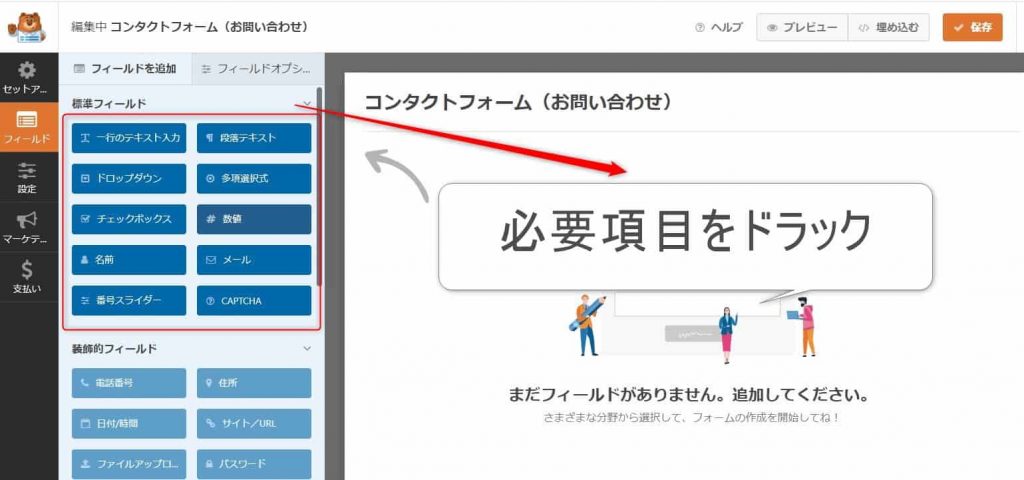
WPFormsに戻り、必要項目をドラックします。


最低限必要な項目は、以下3つです。
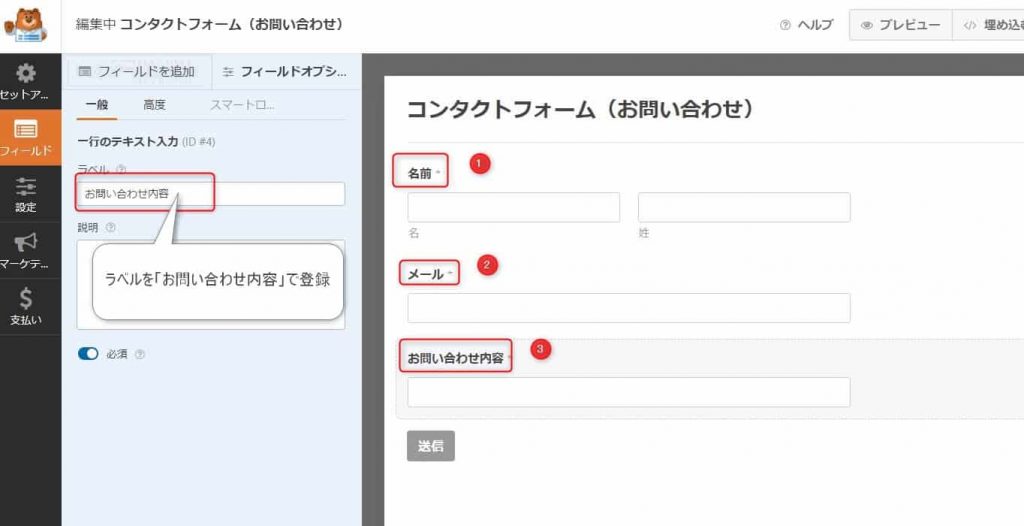
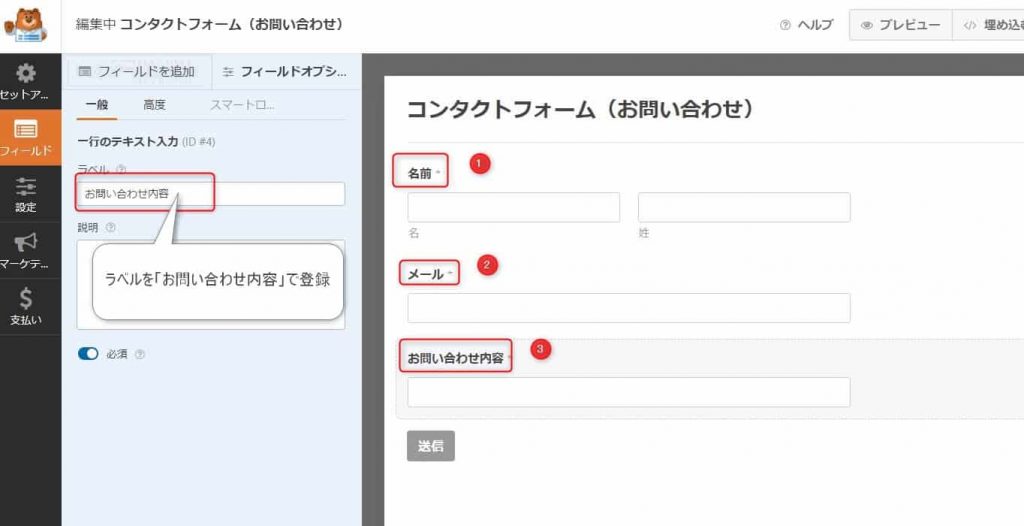
- 名前
- メール
- お問い合わせ内容



フォームはシンプルが良いので、「上記3項目だけ」がおすすめです。
③の「お問い合わせ内容」の表記は、ラベルフィールドで変更できます。


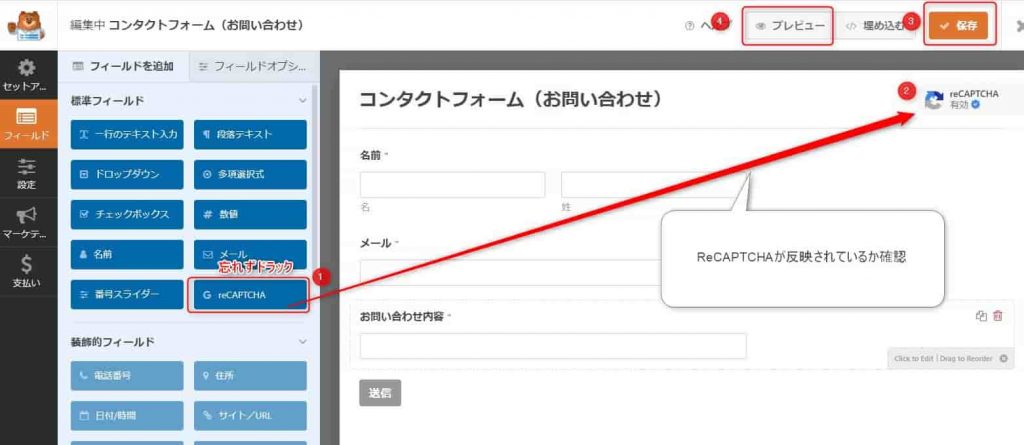
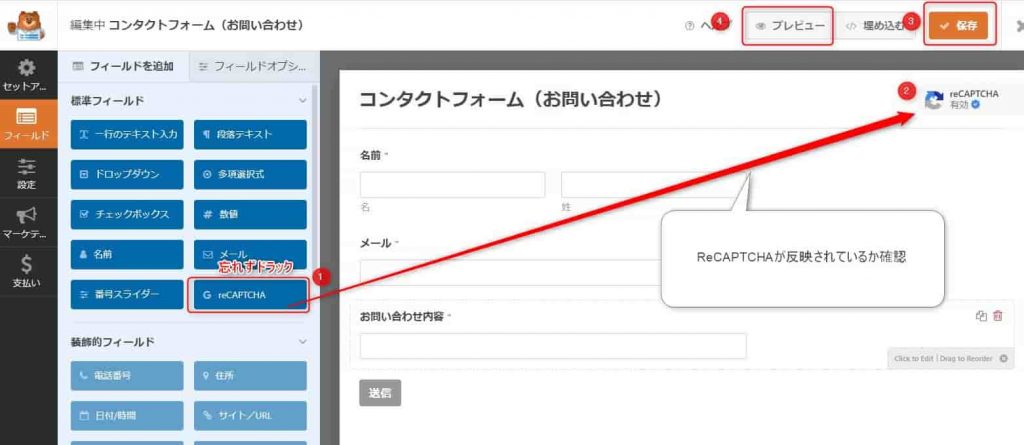
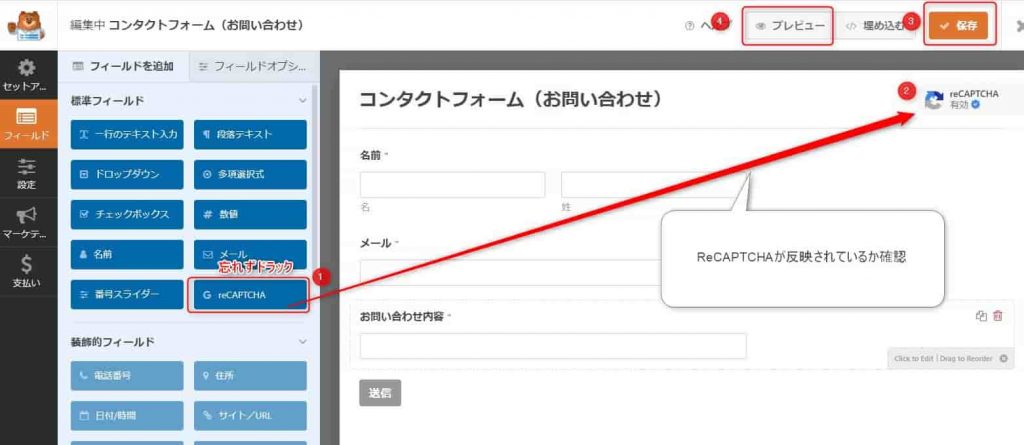
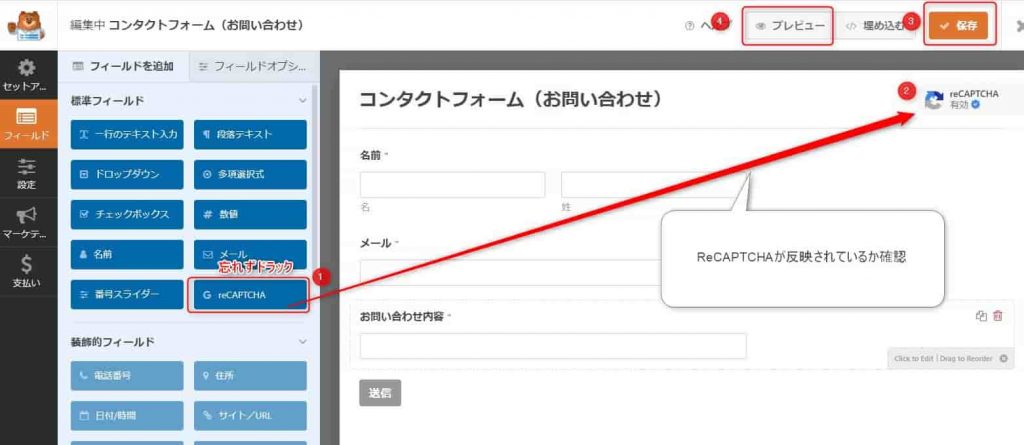
画像①の「reCAPTCHA」をフォーム項目へドラックすれば、reCAPTCHAが反映されます。
- reCAPTCHA をクリック
- 右上に reCAPTCHA マークが表示されているか
- 保存
- プレビュー
保存して、プレビュー画面を確認表示します。


フォームに、reCAPTCHAマークが表示されてればOKです。
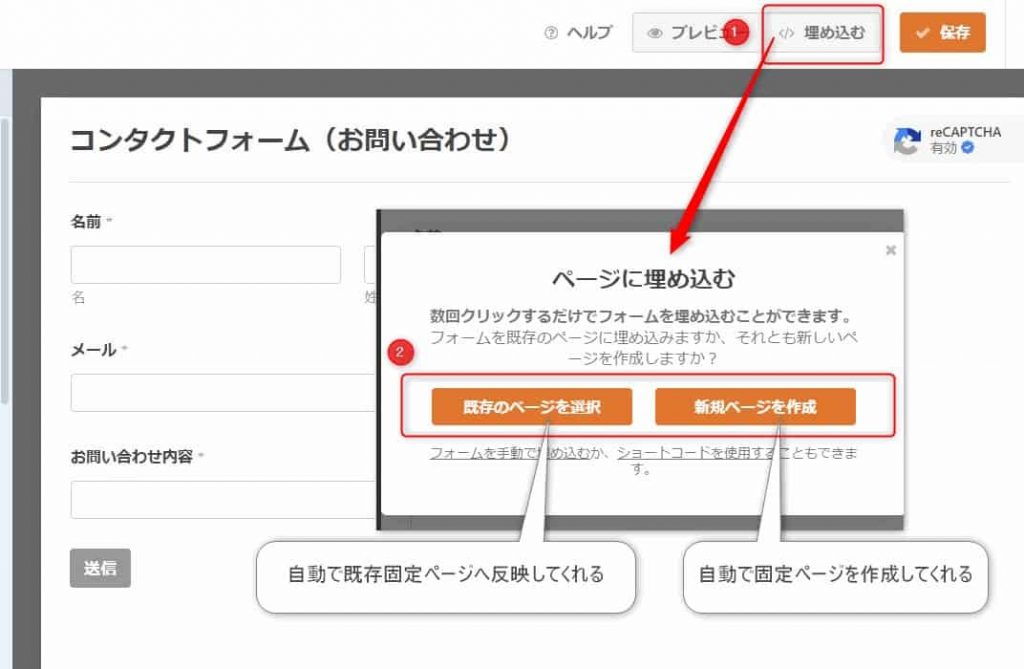
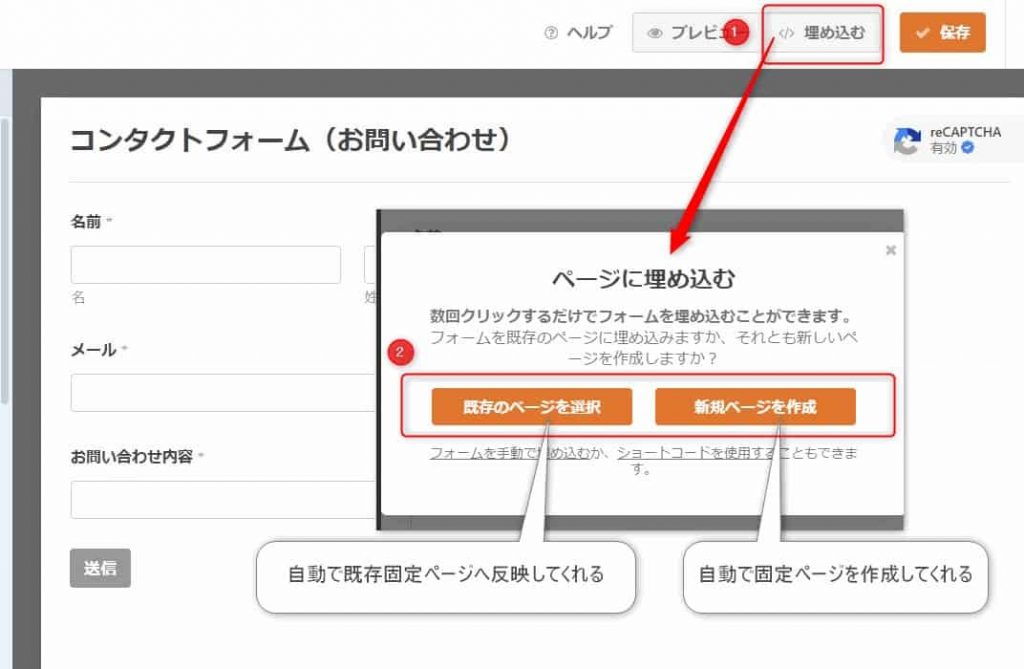
最後に、ワードプレスの固定ページに、WPFormsを設置します。


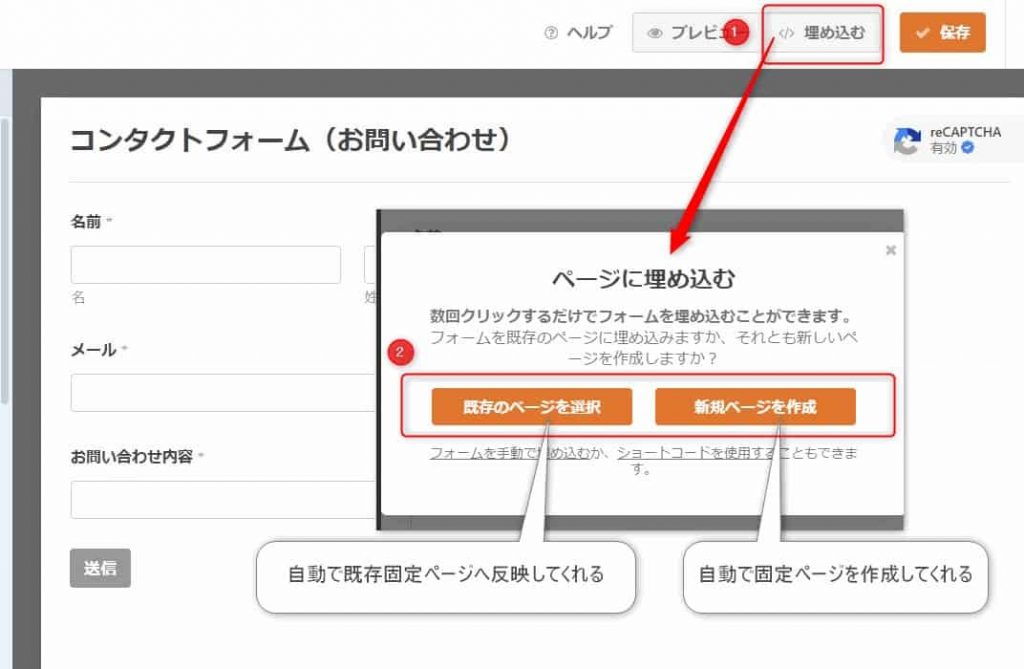
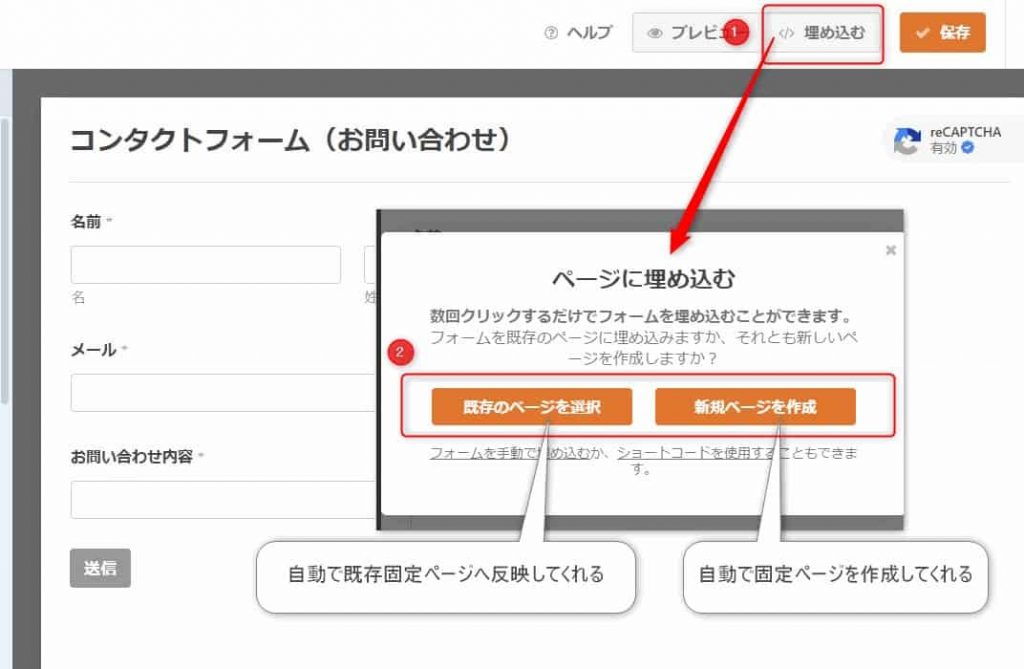
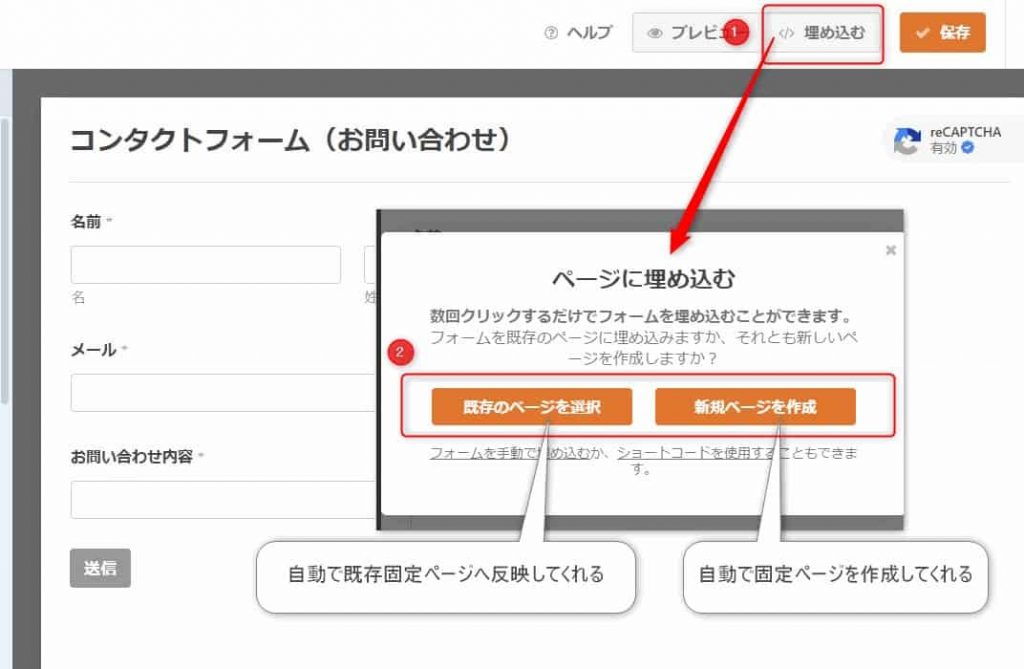
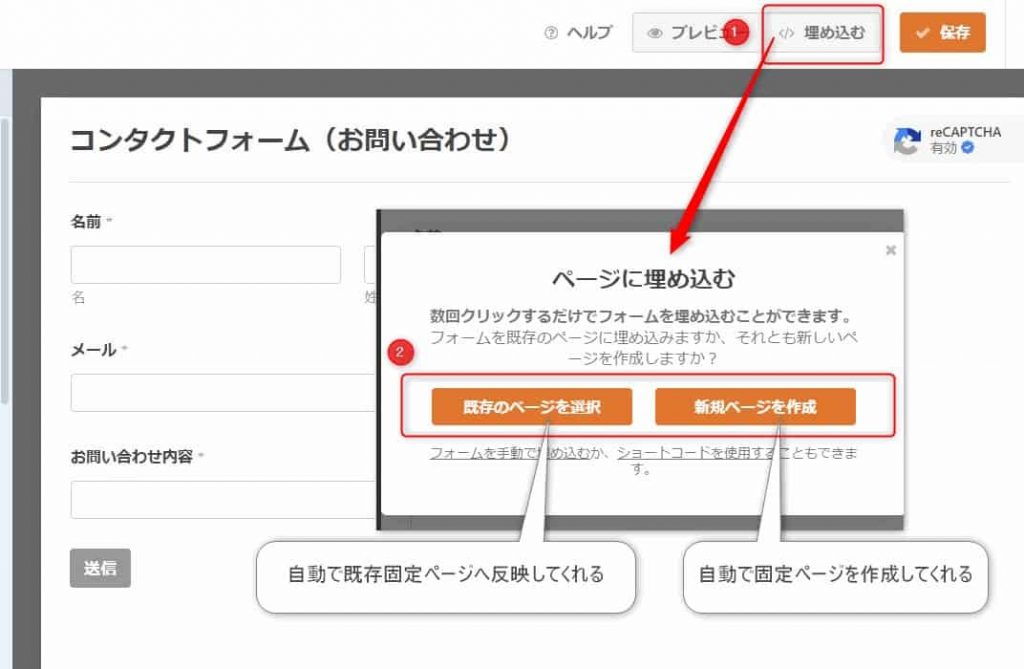
ワードプレスの固定ページに、WPFormsを反映させる方法は、2つあります。
- 固定ページに新規追加する方法
- 既存固定ページに埋め込む方
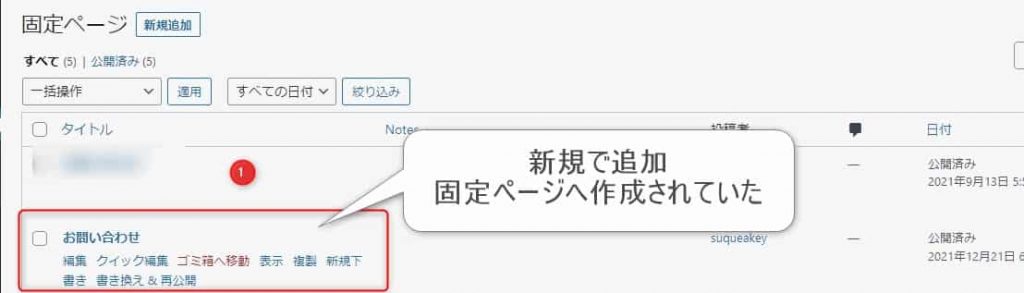
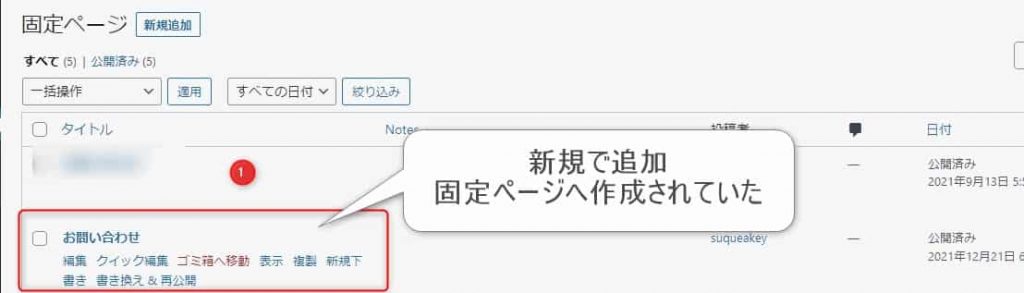
新規ページへ作りたい場合、「新規ページを作成」ボタンをクリックします。


「新規ページを作成」ボタンをクリックするだけで、新規固定ページが作成され、フォームが反映されます。



初めてフォームを作る場合、この方法がもっともラクです。
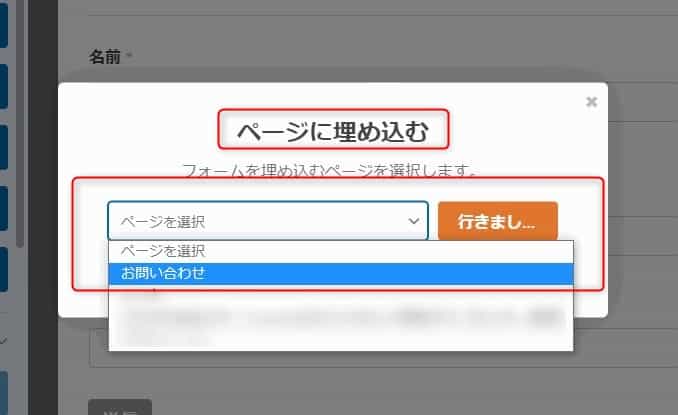
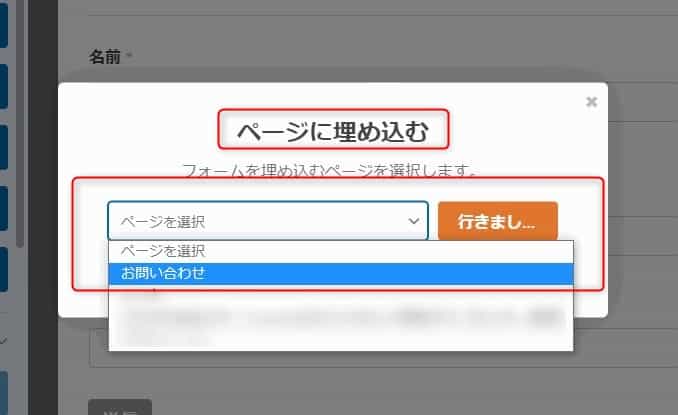
わたしは、過去に「Contact Form 7」でフォームを作ってあったので、「既存のページを選択」で進めます。


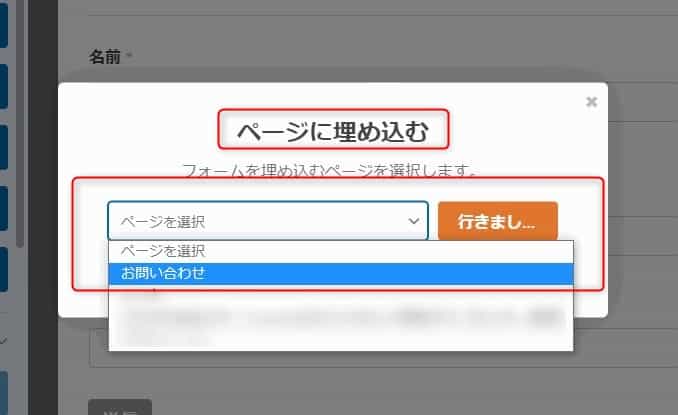
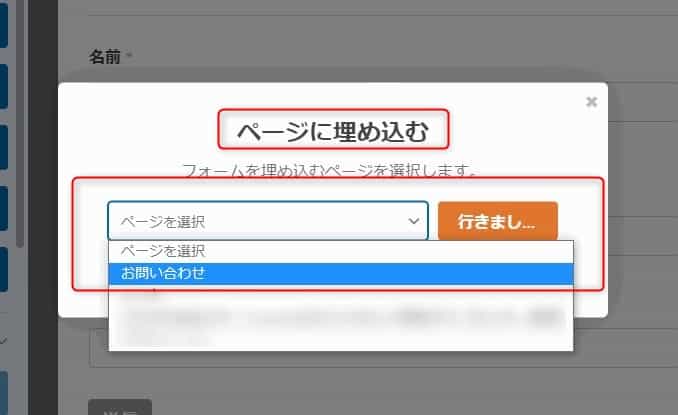
「既存のページを選択」 すると、埋め込みたい固定ページが、プルダウンメニューで選択できます。


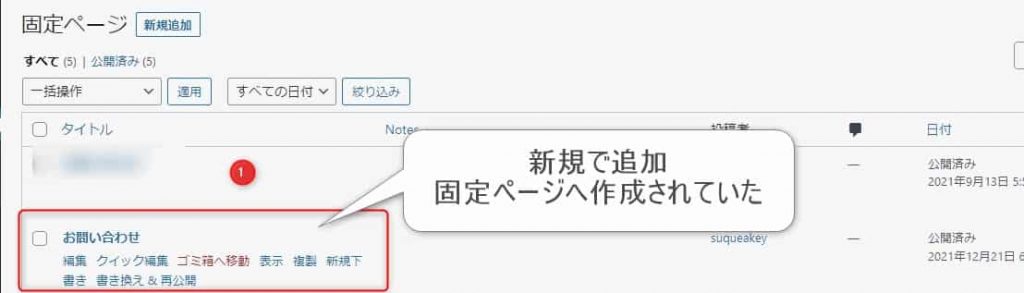
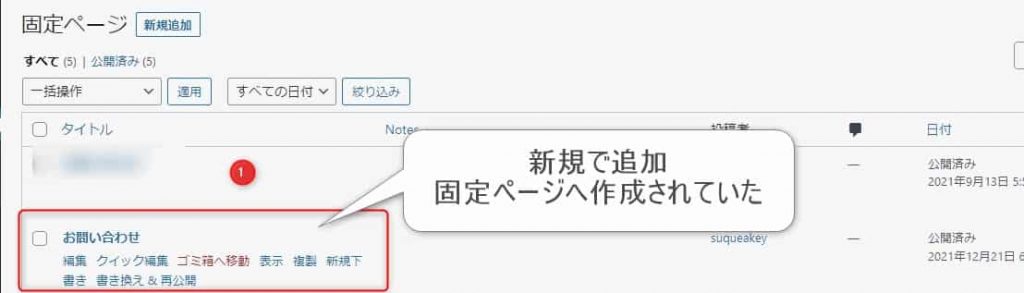
固定ページを選択すると、固定ページに遷移(せんい)します。
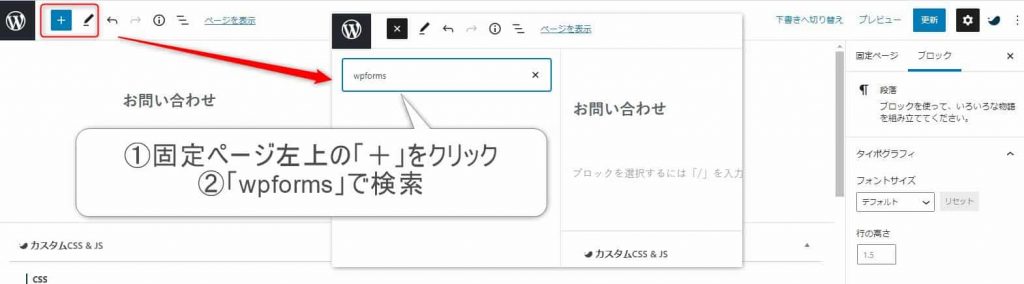
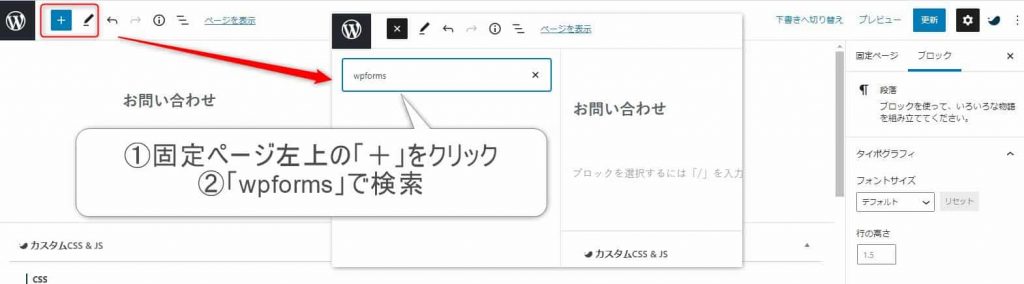
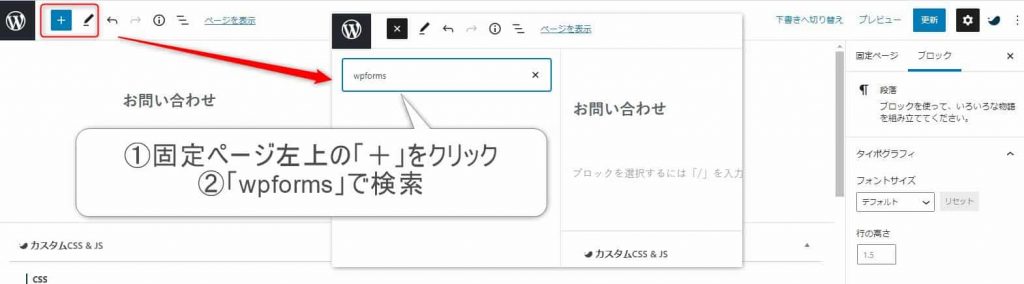
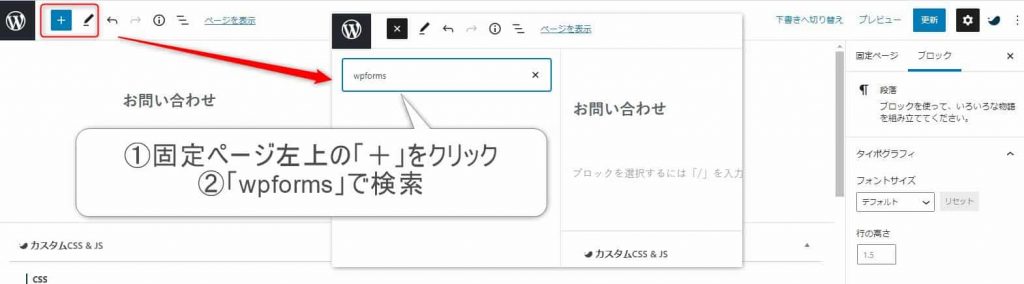
- 固定ページに左上「+」をクリック
- 検索ボックス「WPForms」で検索
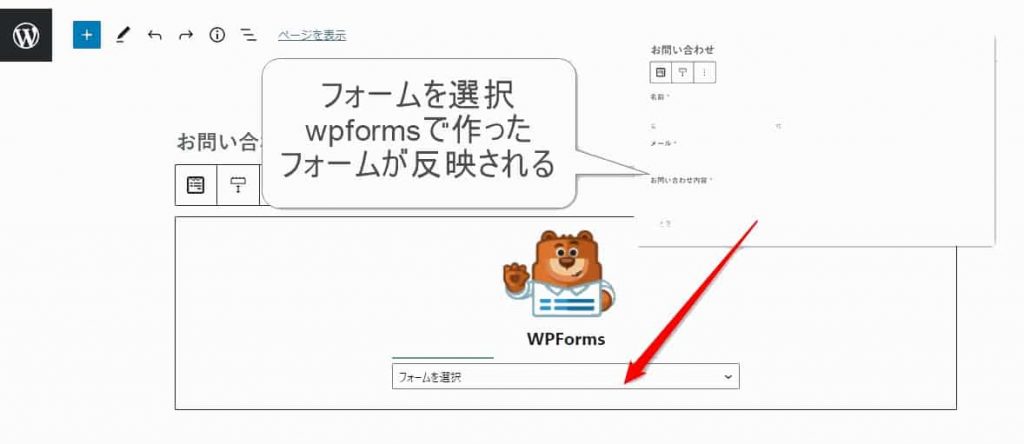
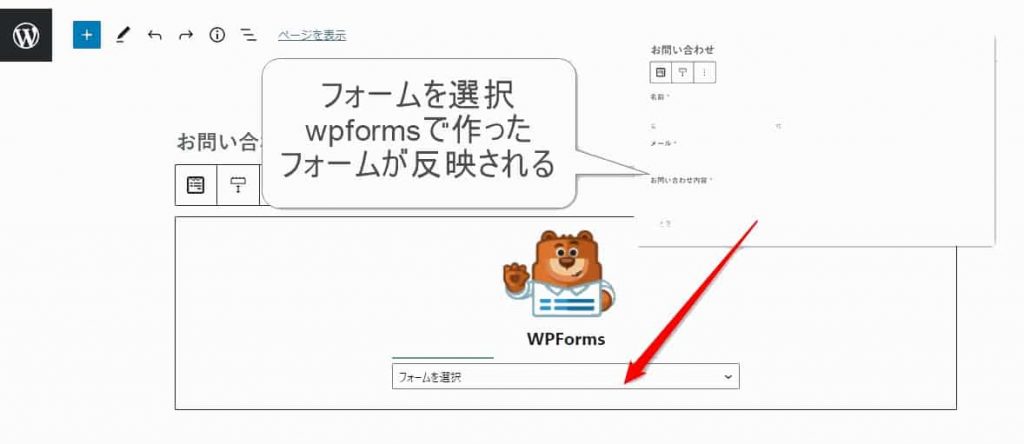
ブロック挿入ツールから、プラグイン「WPForms」を呼び出します。


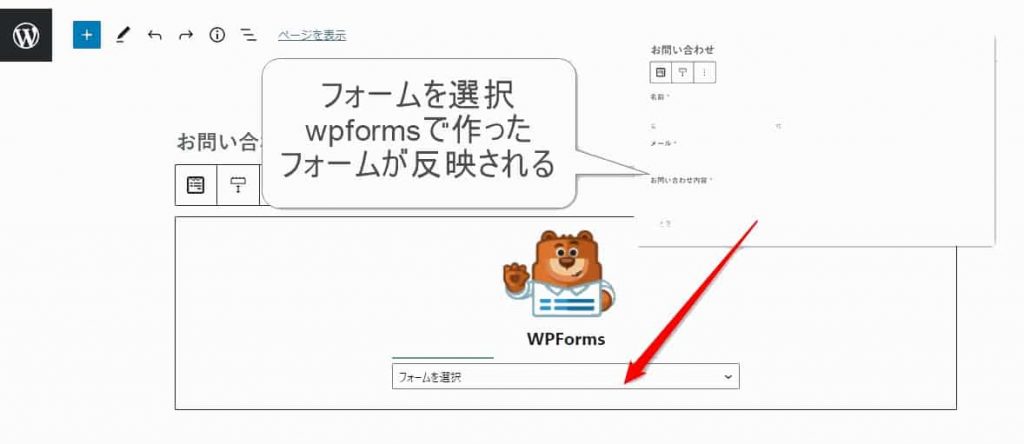
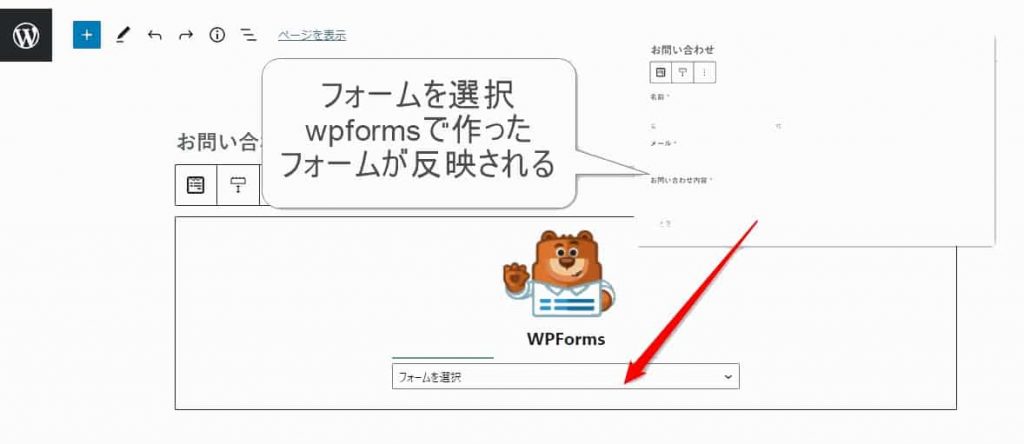
WPForms内で作ったフォームを選択します
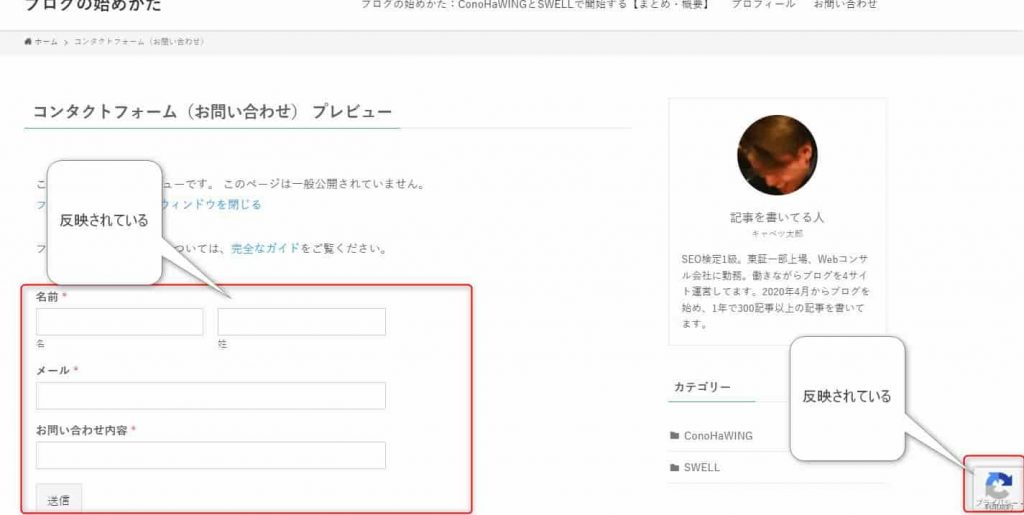
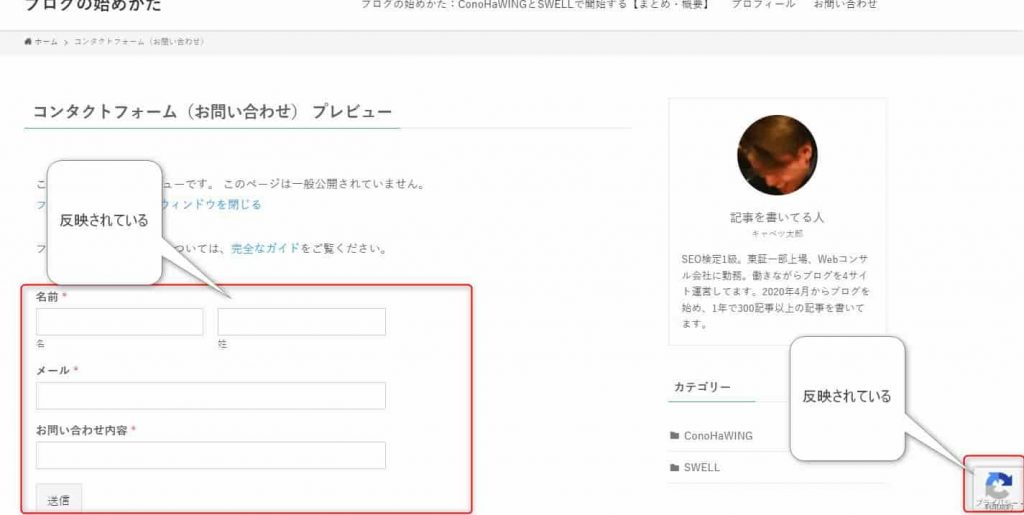
保存してプレビュー。固定ページに、フォームが反映されているか確認します。


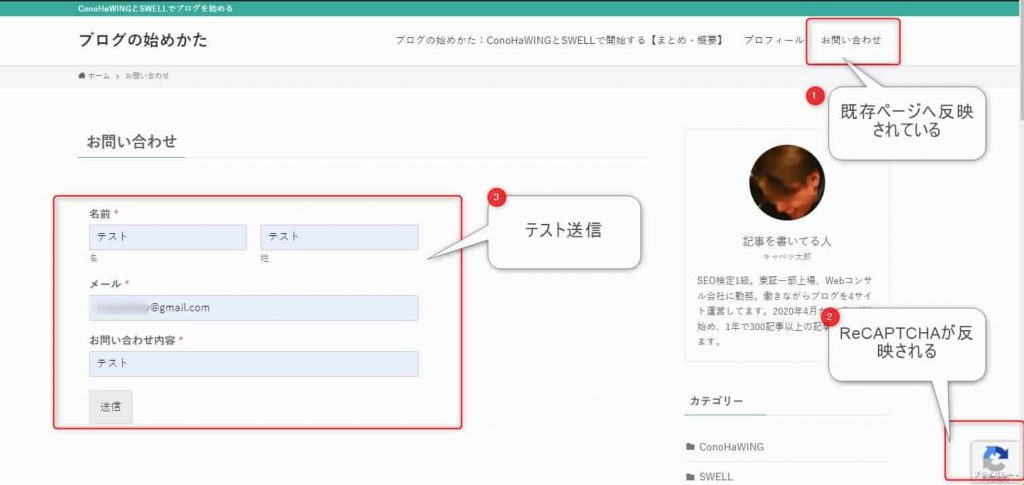
- 既存の固定ページに反映されてていること、確認できました
- 「reCAPTCHA v3」も表示されてます
- メールアドレスが送信できるかチェックします


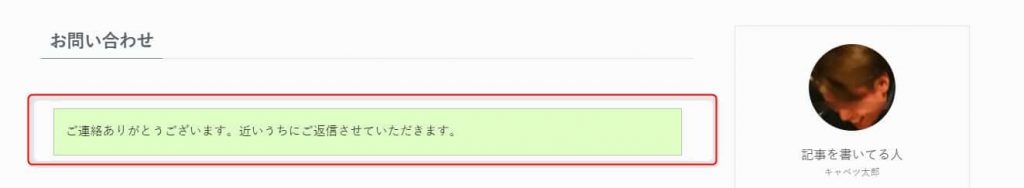
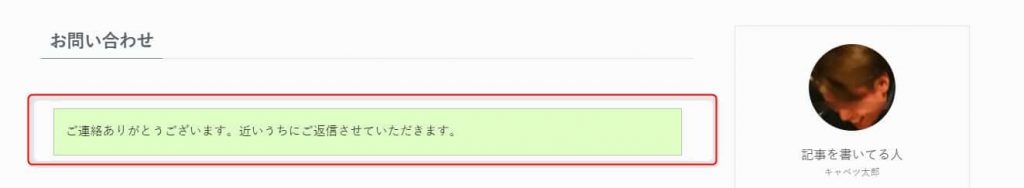
固定ページにWPFormsを反映させたところ、送信成功しました。メールが届いているかも確認します。


固定ページからテストしたメールが、無事届いておりました。
これでreCAPTCHA v3の設定は終了です。
お疲れ様でした。
reCAPTCHA v2でメールを設定する手順【WPFormsと連携】


reCAPTCHA v3でメールを設定する手順は、v3とほとんど同じです。
- サイト「Google reCAPTCHA」からWebサイト登録と「reCAPTCHA v2のAPIキー」の取得する
- WPFormsとreCAPTCHA v2を連動させてフォームを作る
サイト「Google reCAPTCHA」からWebサイト登録とreCAPTCHAv2のAPIキーの取得する
Googleアカウントのログインした状態で、サイト「Google reCAPTCHA」へ。


Google reCAPTCHA v2 「+」をクリック
サイトを登録します。


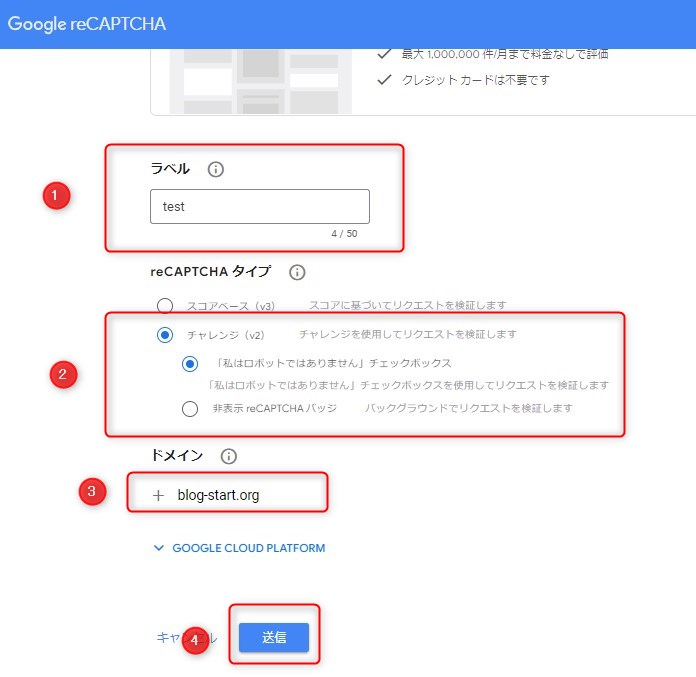
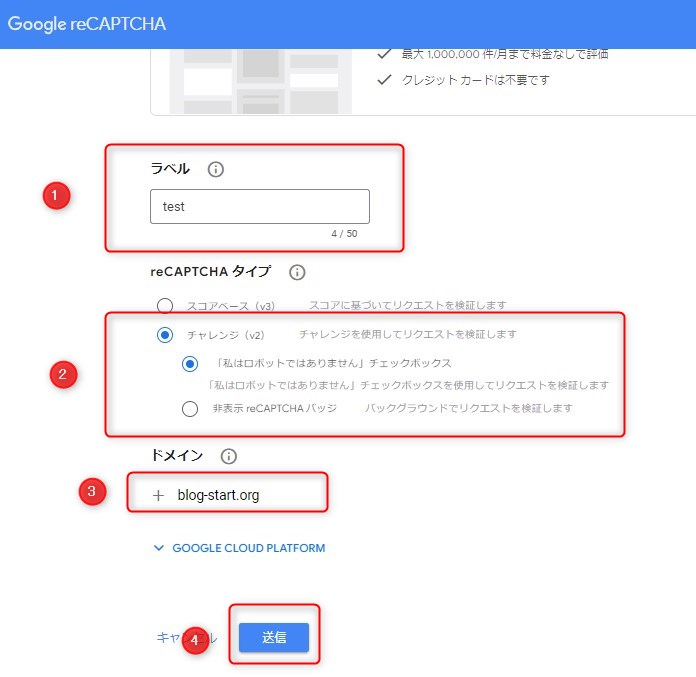
ラベル(サイト名で良いです)チェレンジV2(reCAPTCHA v2のこと)を選択します。
「非表示reCAPTCHAバッジ」はreCAPTCHA v2 invisibleのことです。


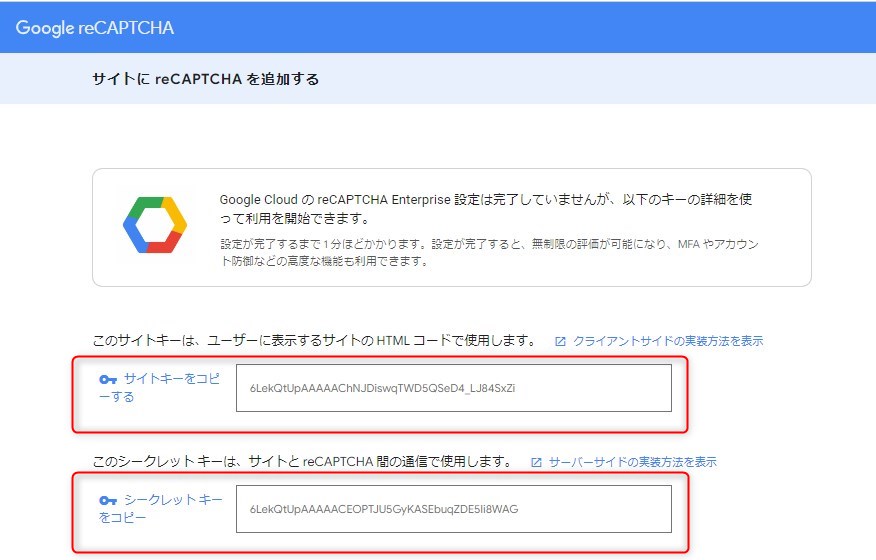
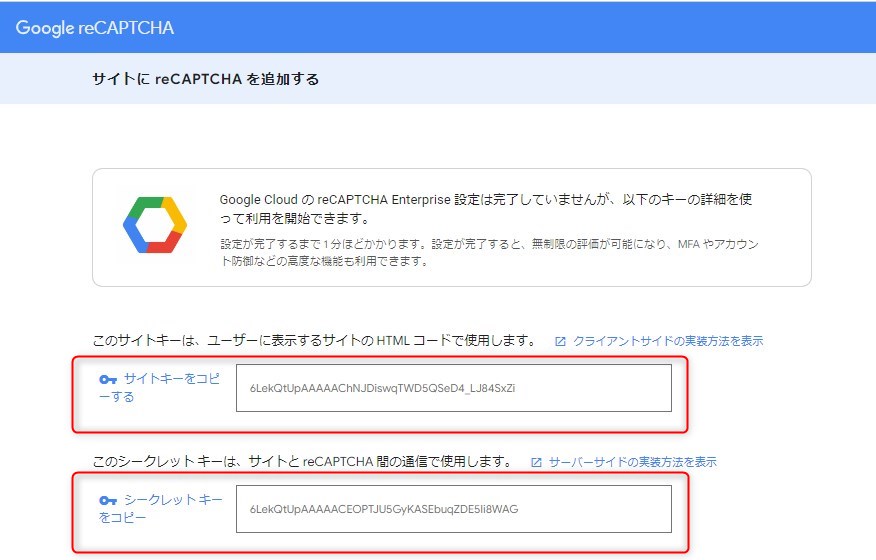
「サイトキー」「シークレットキー」をコピーします。



WPFormsとの連携で使います。
WPFormsとreCAPTCHA v2を連動させてフォームを作る


WPFormsにもどり、空白のフォームを作成します。


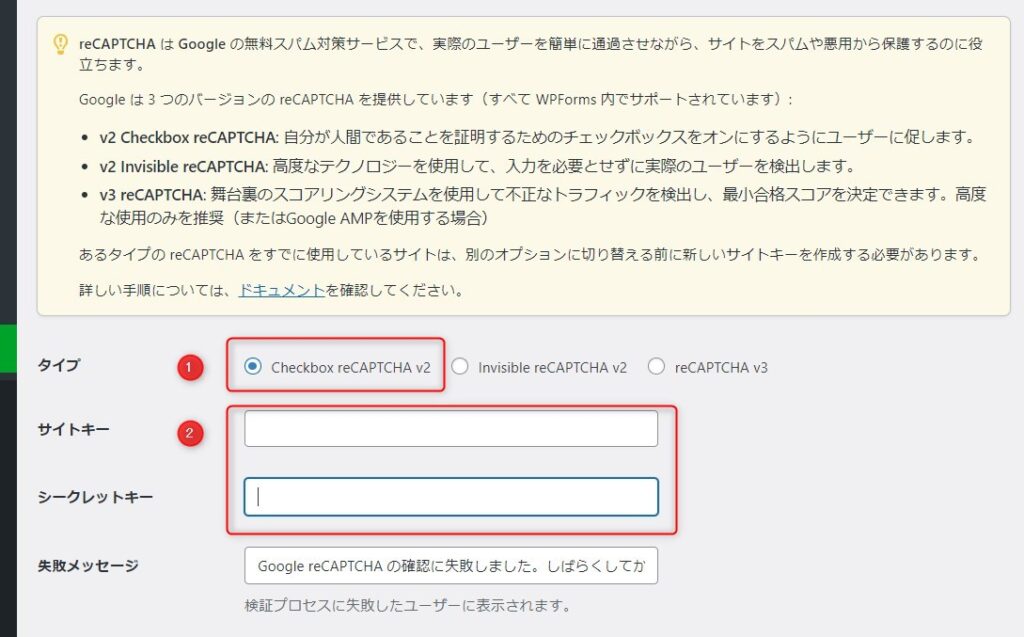
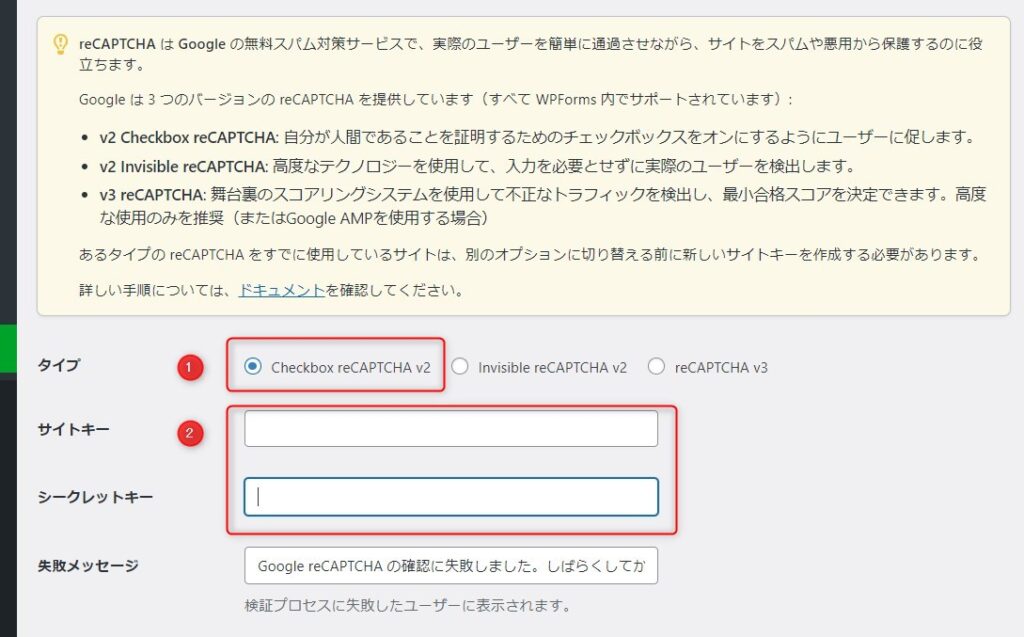
WordPress管理画面「WPFoms」をからreCAPTCHA設定をクリック。


①「Checkbox reCAPTCHA v2」を選択肢、コピーしておいたサイトキー、シークレットキーを入力して保存。


reCAPTCHA v2とWPFormsの連携が完了しました。


WPFormsに戻り、必要項目をドラックします。


最低限必要な項目は、以下3つ。
- 名前
- メール
- お問い合わせ内容



ユーザーに負担をかけないよう、フォームはシンプルが良いです。
③の「お問い合わせ内容」の表記は、ラベルフィールドで変更できます。


reCAPTCHA v2を反映します。画像①の「reCAPTCHA」をフォーム項目へドラックすれば反映されます。
- reCAPTCHA をクリック
- 右上に reCAPTCHA マークが表示されているか
- 保存
- プレビュー


フォームは、既存ページにも設置できます。新規作成も可能です。


ワードプレスの固定ページに、WPFormsを反映させる方法は、2つあります。
- 固定ページに新規追加する方法
- 既存固定ページに埋め込む方
新規ページへ作りたい場合、「新規ページを作成」ボタンをクリックします。


「新規ページを作成」ボタンをクリックするだけで、固定ページに反映されてました。



初めてブログにフォームを設定する場合、新規作成がおすすめ。
わたしは、過去に「Contact Form 7」でフォームを作ってあったので、「既存のページを選択」を再利用しました。


「既存のページを選択」 すると、埋め込みたい固定ページがプルダウンメニューで選択できます。


固定ページを選択すると、固定ページに遷移(せんい)します。
- 固定ページに左上「+」をクリック
- 検索ボックス「WPForms」で検索
ブロックエディタで、WPFormsを呼び出します。


WPFormsで作成したフォームを選択。
保存してプレビュー。フォームが反映されているか確認します。




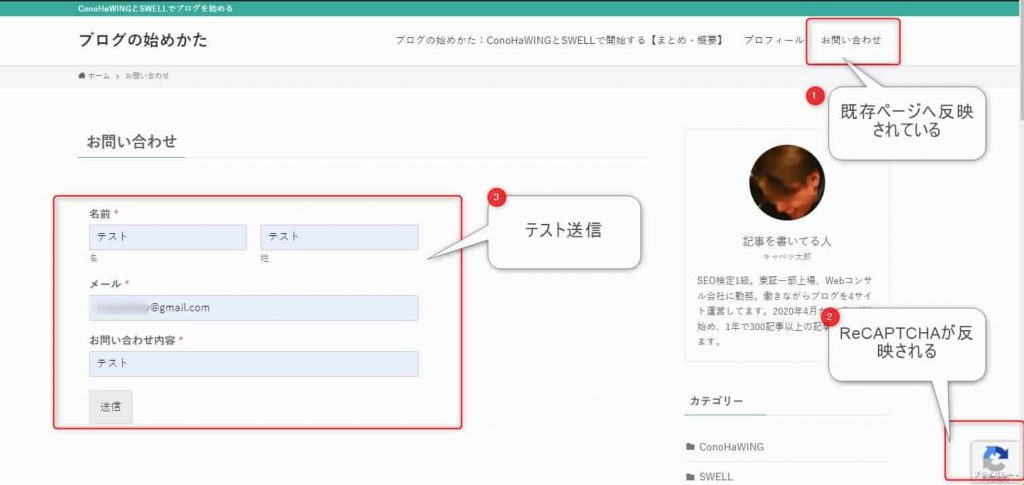
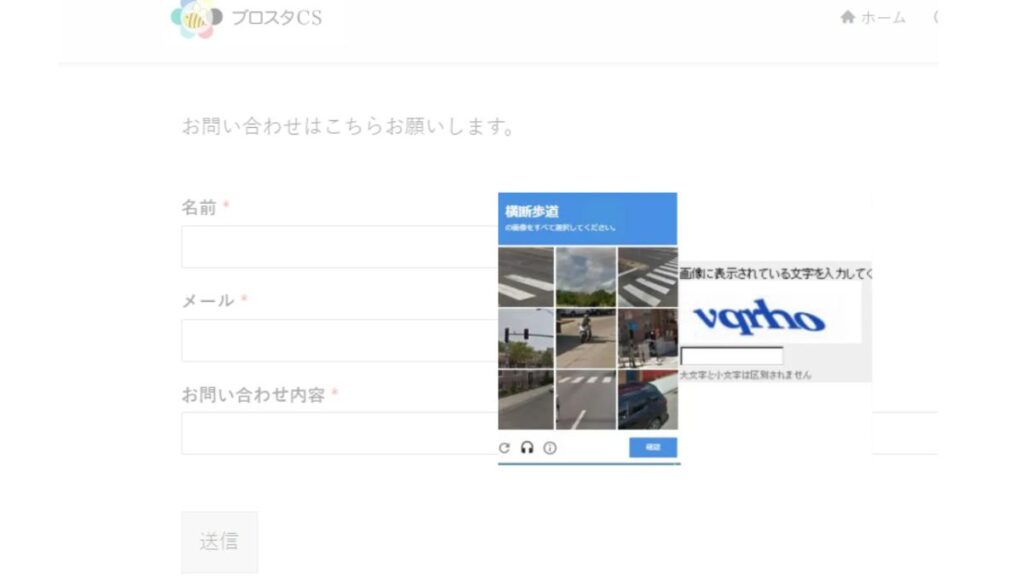
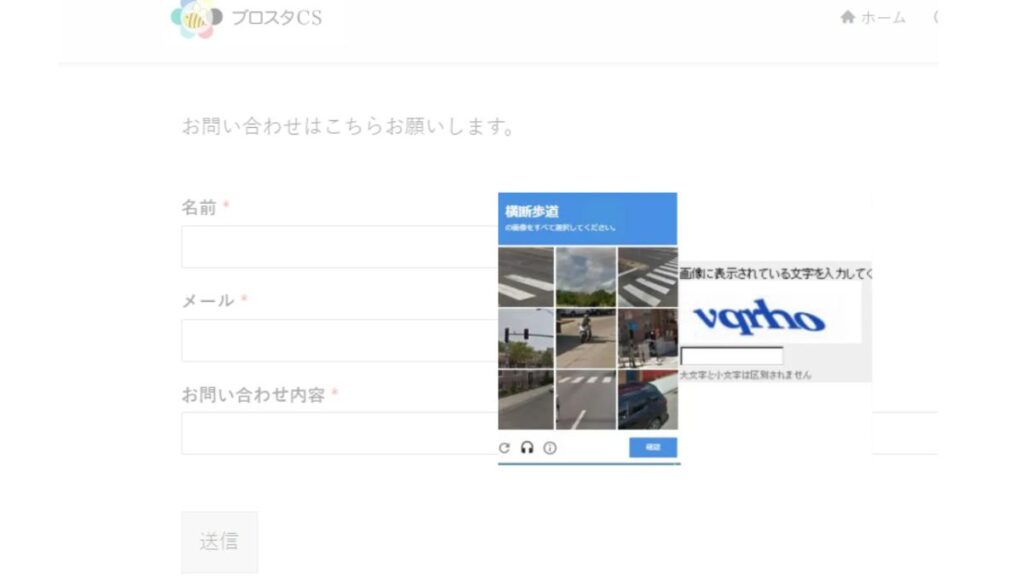
- 既存の固定ページに反映されてていること、確認できました
- 「reCAPTCHA v2」の画像認証も表示されてます
- メールアドレスが送信できるかチェックします
v2の設定は以上です。お疲れさまでした。
WPFormsとreCAPTCHAで安全にブログができる【まとめ】


まとめです。
WPFormsとreCAPTCHAを使えば、HTMLやCSSを知らなくても、簡単にメール設定ができます。



WPFormsは、SWELL開発者の了さんも推奨しているメールプラグインです。
WPFormsとreCAPTCHAでフォームを設置することで、以下メリットを得られます。
- サイト乗取りや、スパム対策
- サイト閉鎖リスクの軽減
- アフィリエイト審査に通りやすい
WPFormsとreCAPTCHAは、ずっと無料で使えます。面倒な更新作業もありません。0円でウィルスやスパムの脅威がなくなるので、入れない理由はないですよね?
めんどくさいと感じても一度だけです。必ず設置することをオススメします。